自绘列表控件,不但可以按行作不同的绘制,还可以按列作不同的绘制。打开本章第6节的“Si”工程,本节将继续开发支持自绘的列表控件类,实现带彩色背景的列表控件。1)在类视图中新建一个列表控件的派生类,如图10-40所示。7)在主对话框类的头文件中,直接手动改写列表控件的关联变量为CColorList类型,如图10-41所示。通过对列表控件自绘,进一步加强了列表控件的美化效果,各行列表项显示不同的彩色背景。......
2023-11-25
对于大部分高级控件(例如,按钮),WM_CTLCOLOR的消息映射函数不能控制其颜色。自绘技术顾名思义,如果系统提供的标准控件不漂亮,那么就由开发者自己去绘制这个控件。自绘技术就是进入到控件内部重新绘制控件的外观,把控件装饰得更加漂亮。
打开本章第4节的“Si”工程,本节将继续开发一个支持自绘的按钮类,实现带图标和文字的按钮。
1)新复制三个图标到res子目录下,如图10-22所示。

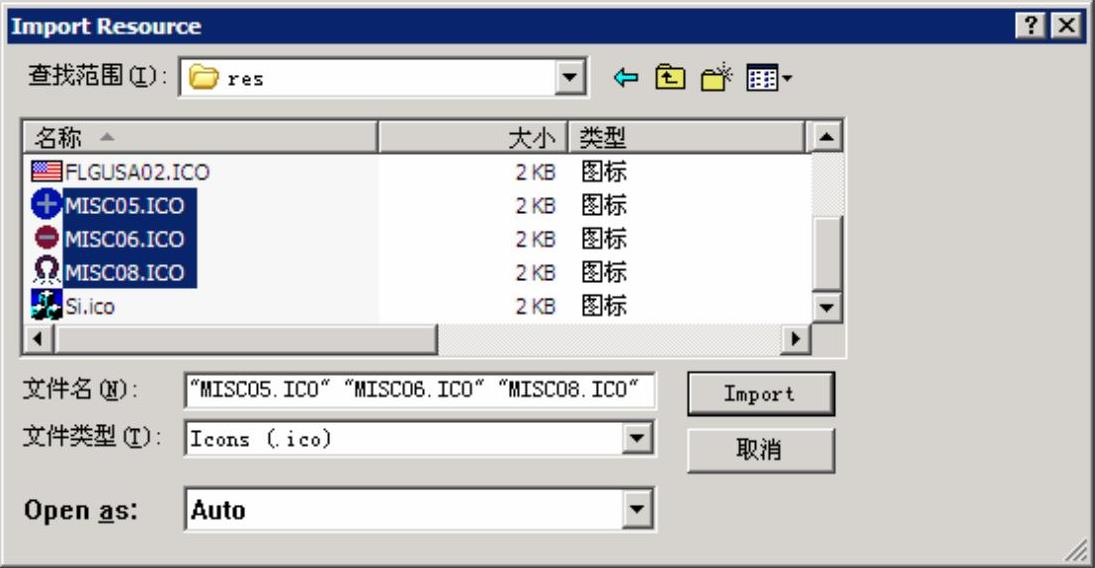
图10-22 导入图标资源
2)在资源视图中导入三个新复制的图标,以备自绘按钮时使用,如图10-23所示。

图10-23 准备图标文件
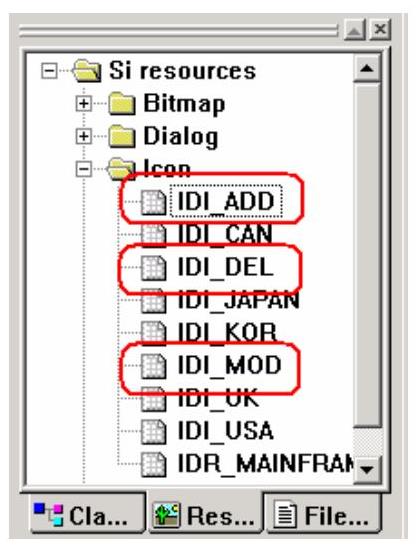
3)修改三个图标的ID(IDI_ADD、IDI_DEL和IDI_MOD),如图10-24所示。
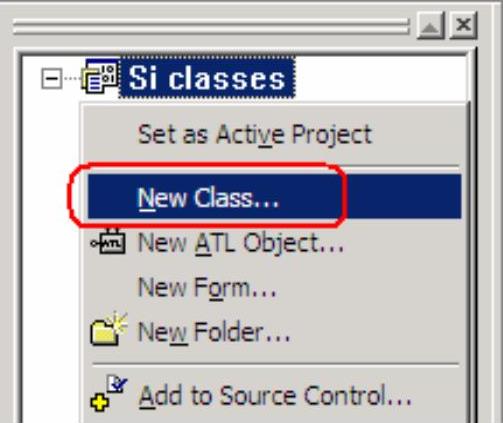
4)在ClassView的根节点上单击鼠标右键,在弹出的快捷菜单中,选择“New Class”命令,如图10-25所示。

图10-24 导入后的图标资源ID

图10-25 添加新类
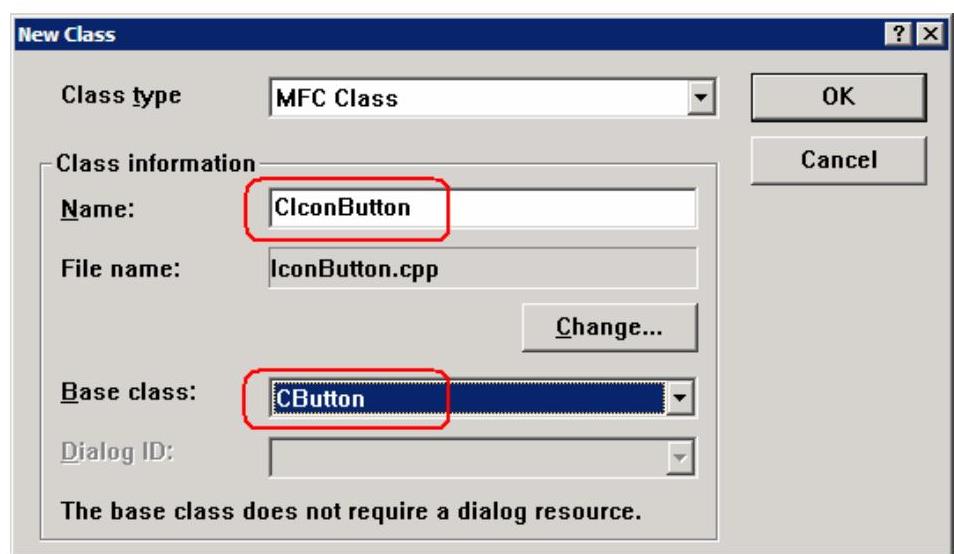
5)在新建类的对话框中,输入类名“CIconButton”,并选择CButton作为基类,如图10-26所示。
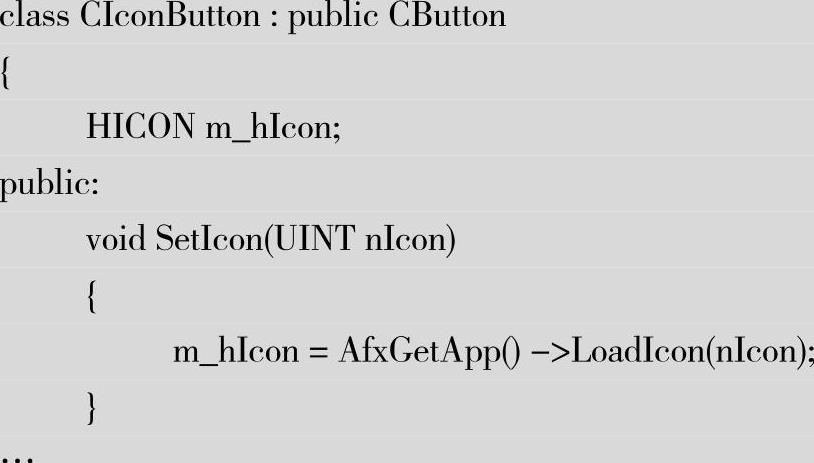
6)在建立好的自绘按钮类头文件中,添加一个用于保存图标的成员变量和一个设置函数。

7)单击“OK”按钮完成图标按钮类的创建,再在创建好的类名称上单击鼠标右键,在弹出的快捷菜单中选择“Add Virtual Function”命令,如图10-27所示。

图10-2 6创建CButton派生类

图10-27 通过右键菜单添加虚函数
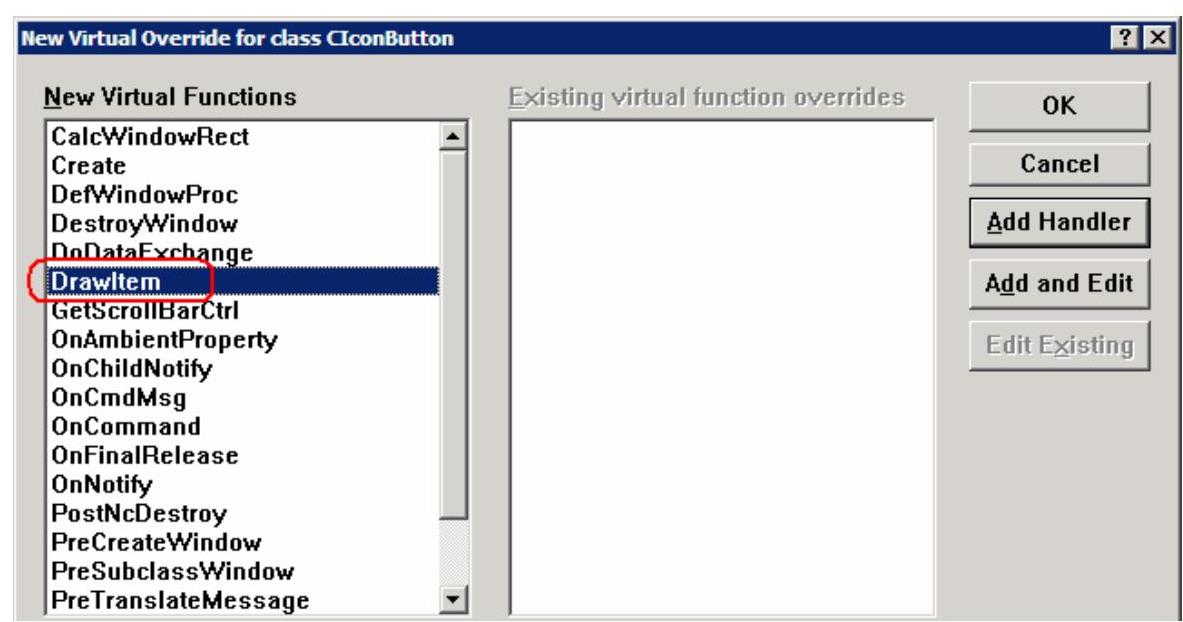
8)执行命令后弹出添加虚函数重写的对话框,如图10-28所示。(www.chuimin.cn)

图10-28 添加DrawItem虚函数
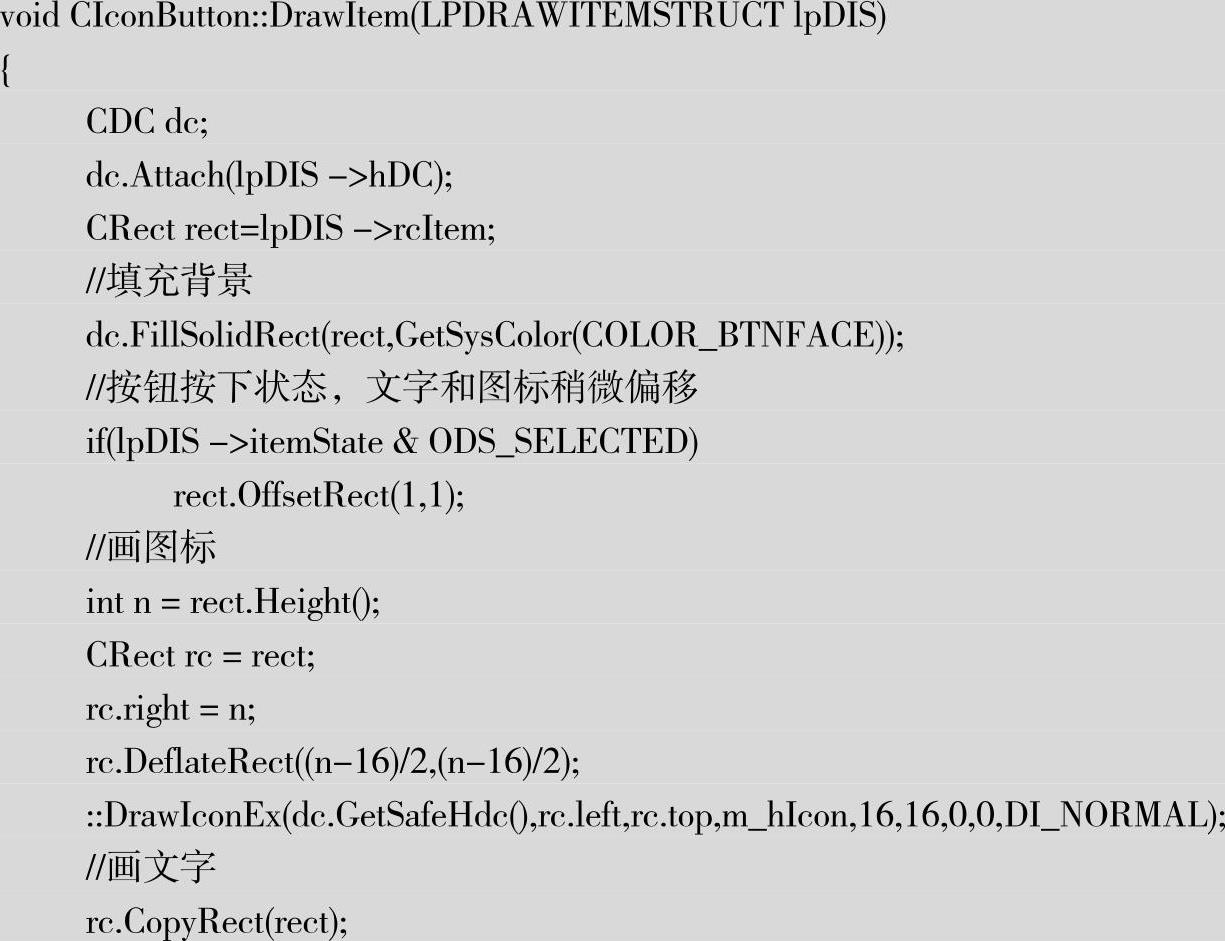
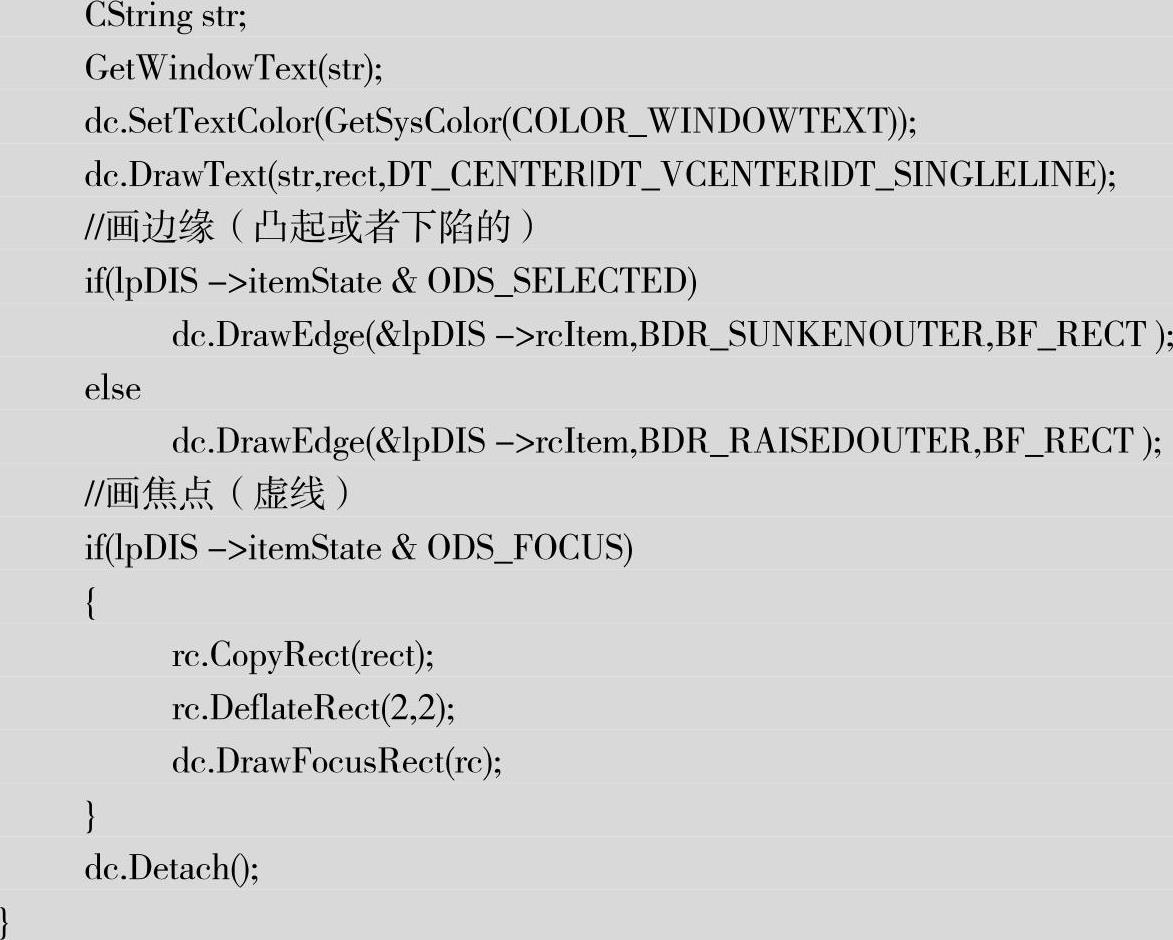
9)在左边的虚函数列表中选中“DrawItem”,再单击“Add and Edit”按钮添加编辑虚函数。


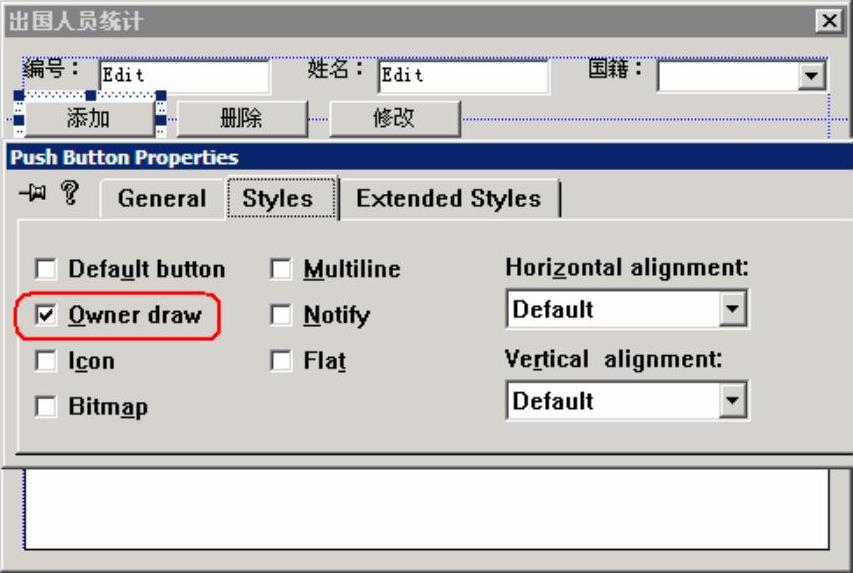
10)在主对话框中修改三个按钮的属性,添加“Owner Draw”的风格,如图10-29所示。

图10-29 设置按钮控件属性
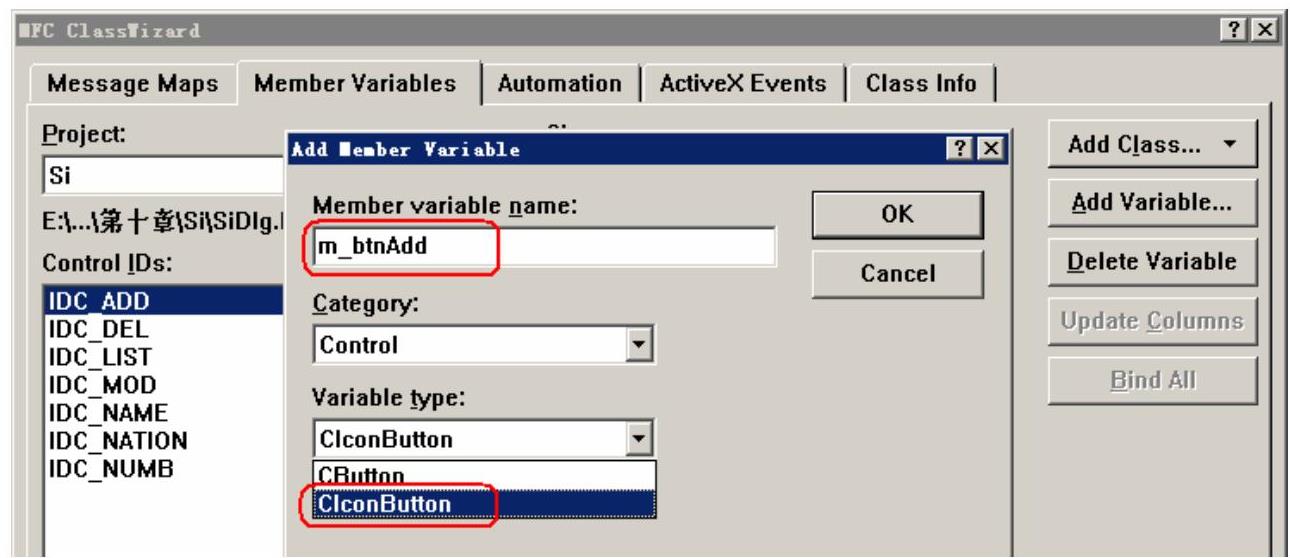
11)为三个按钮添加关联变量,在变量类型的下拉控件中选择“CIconButton”,如图10-30所示。

图10-30 添加控件型关联变量
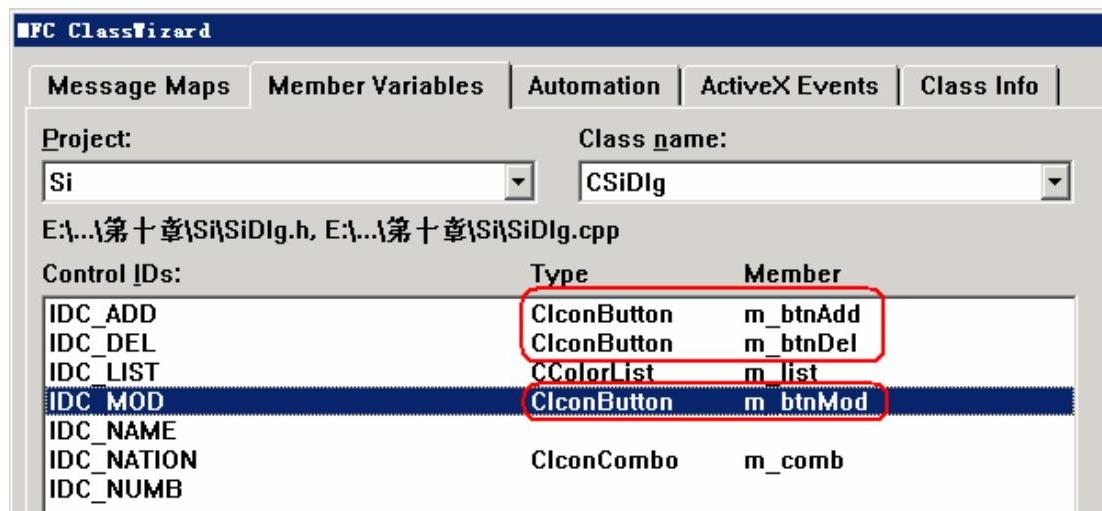
12)三个关联变量都是CIconButton类型(m_btnAdd、m_btnDel和m_btnMod),如图10-31所示。

图10-31 三个按钮关联变量
13)在对话框初始化函数OnInitDialog中添加三行代码。

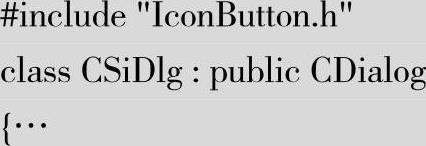
14)注意要在主对话框类的头文件中,包含自绘按钮类的头文件。

15)编译并运行,测试代码,如图10-32所示。

图10-32 查看运行结果
自绘技术具有强大的界面装饰能力,对界面的美化程度“只有想不到的,没有做不到的”。
有关VC++就业培训宝典之MFC视频教程的文章

自绘列表控件,不但可以按行作不同的绘制,还可以按列作不同的绘制。打开本章第6节的“Si”工程,本节将继续开发支持自绘的列表控件类,实现带彩色背景的列表控件。1)在类视图中新建一个列表控件的派生类,如图10-40所示。7)在主对话框类的头文件中,直接手动改写列表控件的关联变量为CColorList类型,如图10-41所示。通过对列表控件自绘,进一步加强了列表控件的美化效果,各行列表项显示不同的彩色背景。......
2023-11-25

自绘按钮是最容易开发的自绘控件,其他支持自绘的界面对象还有组合控件、列表控件以及自绘菜单等。开发这些自绘界面的难度要大一些,例如,组合控件要自绘下拉列表中的每一项,列表控件还要对不同的行和列进行处理等。打开本章第5节的“Si”工程,本节将继续开发一个带图标和文字的组合控件。1)修改国籍组合控件的属性,选择Owner draw中的Variable选项,如图10-33所示。......
2023-11-25

在机构界面中,命令按钮区列出了下拉菜单中常用的“机构”操作命令,如图9.1.5所示。可设置运行优先选项和相对公差等。D:打开“3D接触”操控板,可以在两个属于不同主体的零件之间定义3D接触。图9.1.7 “显示图元”对话框......
2023-06-20

图4-2快门按钮示意图快门按钮又称“快门释放钮”、“快门钮”,是照相机用于控制快门开启的一个装置。此时还没有按下快门按钮,所以即使没有对上焦也不成问题。另外,自动对焦框变成绿色时,焦点已经被暂时锁定了,在这种情况下,不要前后移动照相机,在保持原有的状态下按下快门按钮。......
2023-07-21

按钮标准图形符号由同心的两个圆组成,如图7-52所示,其检索关键词为“建筑物装置”和“开关”,功能类别为S,将手动操作转变为信号,主要用于安装图。单击“圆心、半径”按钮,选择第一个圆的圆心作为新圆的圆心,再选择与圆心距离为2.5的一个栅格点来定义半径,从而绘制第二个圆以完成该按钮标准图形符号。图7-52 按钮标准图形符号图7-52 按钮标准图形符号图7-53 绘制两条直线段图7-53 绘制两条直线段图7-54 带指示灯的按钮图7-54 带指示灯的按钮......
2023-06-20

在电工电路图中,开关按钮以专用的图形符号和电路标识进行体现。轻触式报警电路中开关按钮的识读训练图2-3所示为典型轻触式报警电路中开关按钮的符号标识。②“”在电路中通常表示为电源开关,“S2”标识了开关部件在电路中的序号。......
2023-06-23

MFC内部也封装了一些“装饰好的”控件派生类,包括位图按钮、扩展组合控件、复选列表框和拖动列表框等。CBitmapButton类用于创建和操作不包括文字的纯位图按钮控件,每个位图按钮可以包含1~4种状态的位图。图10-48 CBitmap Button类表10-3 CBitmapButton类的常用成员2)CComboBoxEx类,如图10-49所示。图10-49 CComboBoxEx类CComboBoxEx类用于创建和操作扩展组合控件,每个列表项支持文字、图像和选中图像等,常用于在软件中开发类似头像列表的功能。CComboBoxEx类的常用成员见表10-4。......
2023-11-25

按钮联锁正、反转控制线路如图3-35所示。线路工作原理分析如下:1)闭合电源开关QS。图3-35 按钮联锁正、反转控制线路松开SB1后,SB1常开触头断开、常闭触头闭合,依靠KM1常开辅助触头的自锁让KM1线圈维持得电,KM1主触头仍闭合,电动机维持正转。由于按钮联锁正、反转控制线路在正转变为反转时无需进行停止控制,因此具有操作方便的优点,但这种电路容易在复合按钮出现故障时造成两相电源短路。......
2023-06-15
相关推荐