它配合menu标签使用,contextmenu的值设置为menu的id名。代码示例2.contenteditablecontenteditable规定是否可编辑元素的内容,它的属性值包括:true:可以编辑元素的内容。inherit:继承父元素的contenteditable属性。当属性值为空字符串时,效果和true一致。......
2023-10-28
属性表(CPropertySheet)和属性页(CPropertyPage),是MFC封装的多页管理类。属性页用于与子页面窗口关联,属性表用于关联管理子页的父窗口。属性表默认使用标签模式管理多个页面;调用CPropertySheet::SetWizardMode类成员函数,可以将属性表设置为向导模式。
使用MFC应用程序向导,创建一个工程名为“prop”的对话框程序,演示使用属性页和属性表管理多个分页子窗口。在资源视图中插入3个对话框作为属性页子窗口,但不需要插入父窗口,因为属性表就是封装好的分页管理窗口。
1)插入三个子窗口内部的控件与本章第4节完全相同,如图9-25所示(可以通过打开RC文件的方式来拖入前一个工程的对话框资源)。

图9-25 插入分页子窗口
2)子页窗口的标题栏要保留,它将在属性表窗口中显示,如图9-26所示。

图9-26 编辑分页对话框资源
3)创建与分页对话框关联的CPropertyPage派生类(注意不是CDialog),如图9-27所示。

图9-27 创建分页对话框的关联类
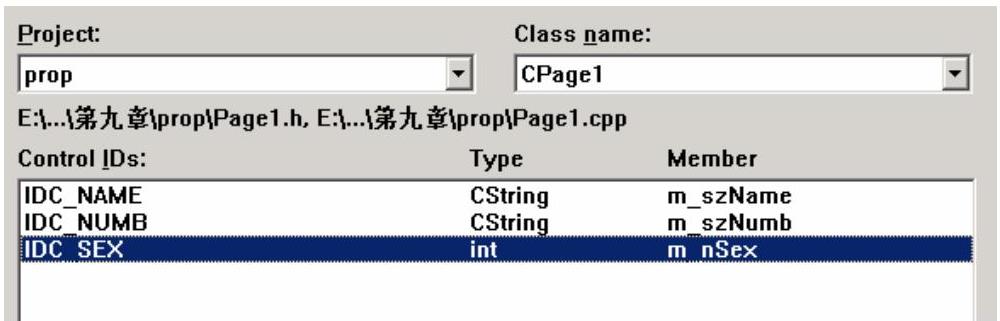
4)三个子页的关联类全都要由CPropertyPage类派生,关联变量与本章第4节完全相同,如图9-28所示。
5)在每个分页对话框类上单击鼠标右键,在弹出的快捷菜单中,选择“Add Virtual Function”命令,如图9-29所示。

图9-28 添加数据型关联变量

图9-29 添加虚函数回调
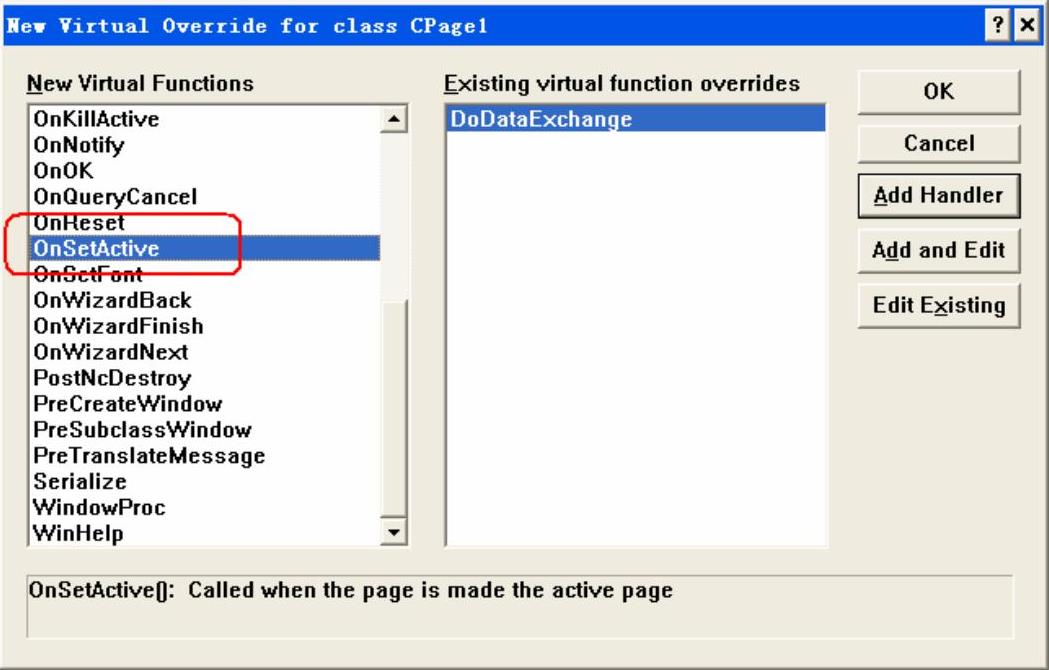
6)选中OnSetActive再单击“Add and Edit”按钮,用于在分页切换时的处理,如图9-30所示。

图9-30 添加OnSetActive虚函数
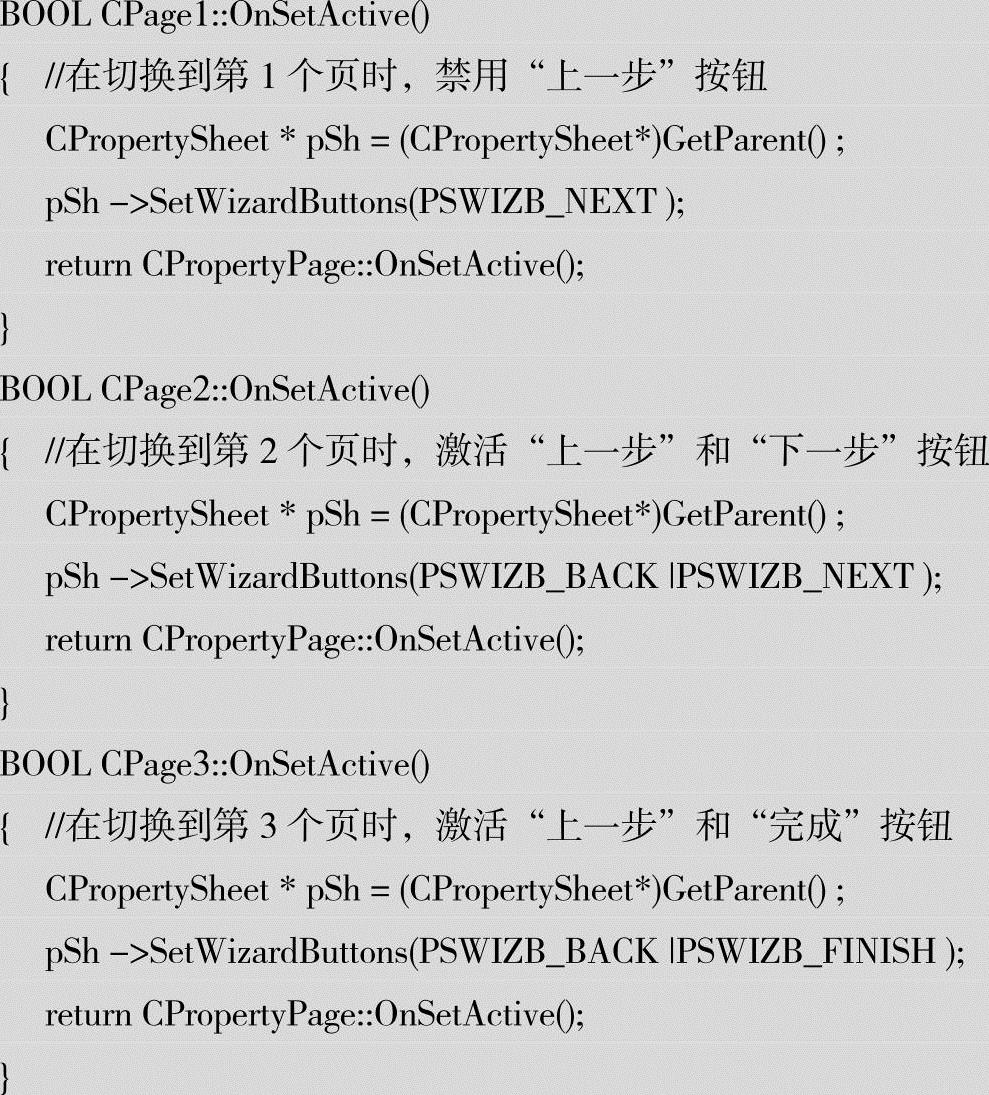
7)修改三个分页对话框类中新添加的虚函数OnSetActive的代码。
 (www.chuimin.cn)
(www.chuimin.cn)
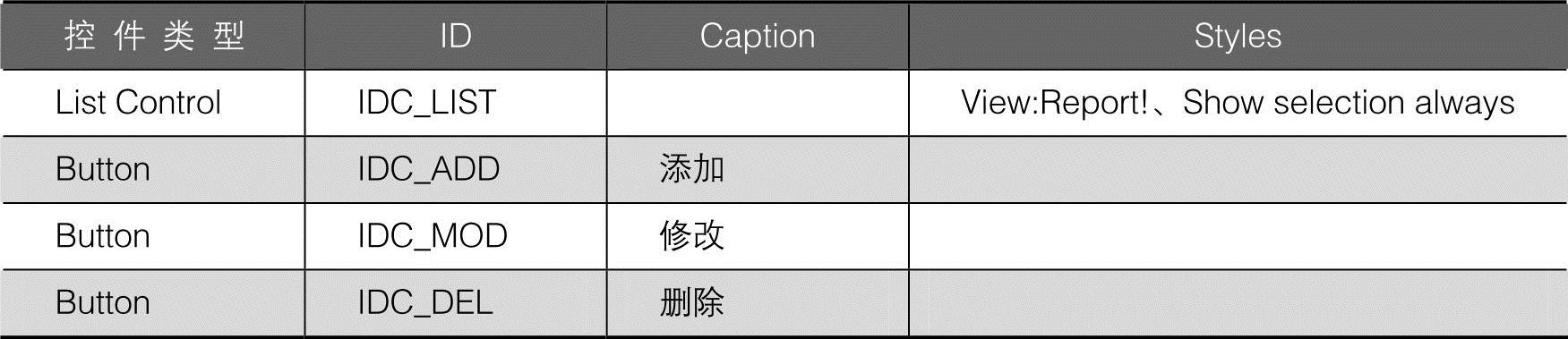
8)在主对话框内添加的控件与第4节中的完全一样,见表9-9。
表9-9 主对话框的控件属性

9)在主对话框类中建立列表控件的关联变量(m_list),并修改对话框初始化函数。


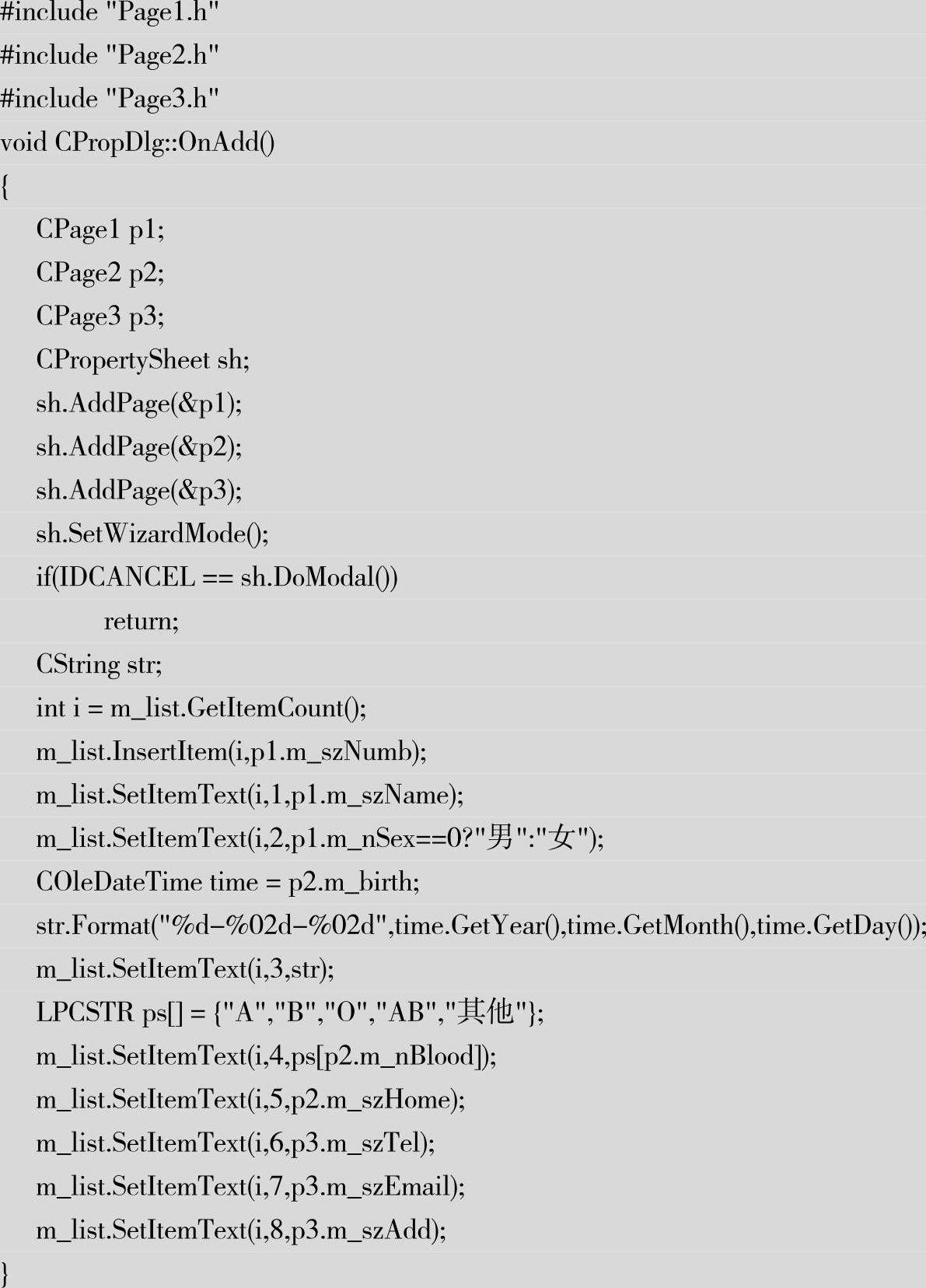
10)在主对话框类中,建立“添加”按钮的消息映射函数并修改代码。

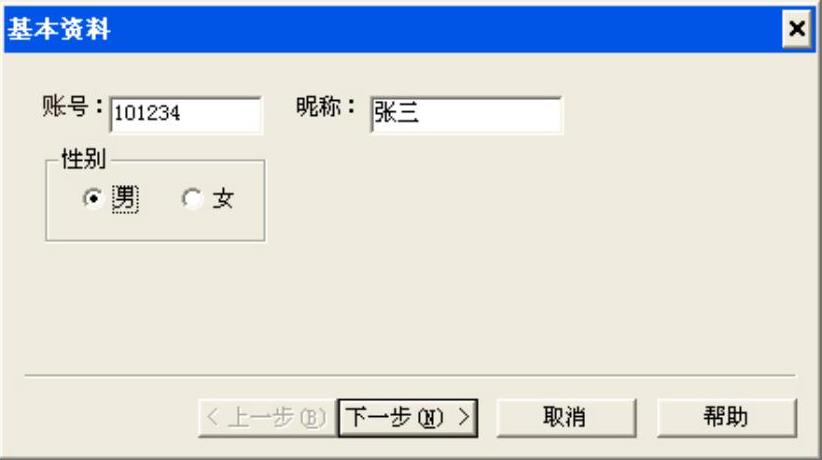
11)编译并运行,测试代码,如图9-31所示。

图9-31 查看运行结果
外层对话框就是MFC封装了CPropertySheet产生的效果。属性表初始化时会对所有分页设置系统默认字体,因此,编辑各个分页的对话框资源时最好选用系统默认字体(宋体,9号)。属性表默认是标签模式显示,调用SetWizardMode函数后以向导模式显示。
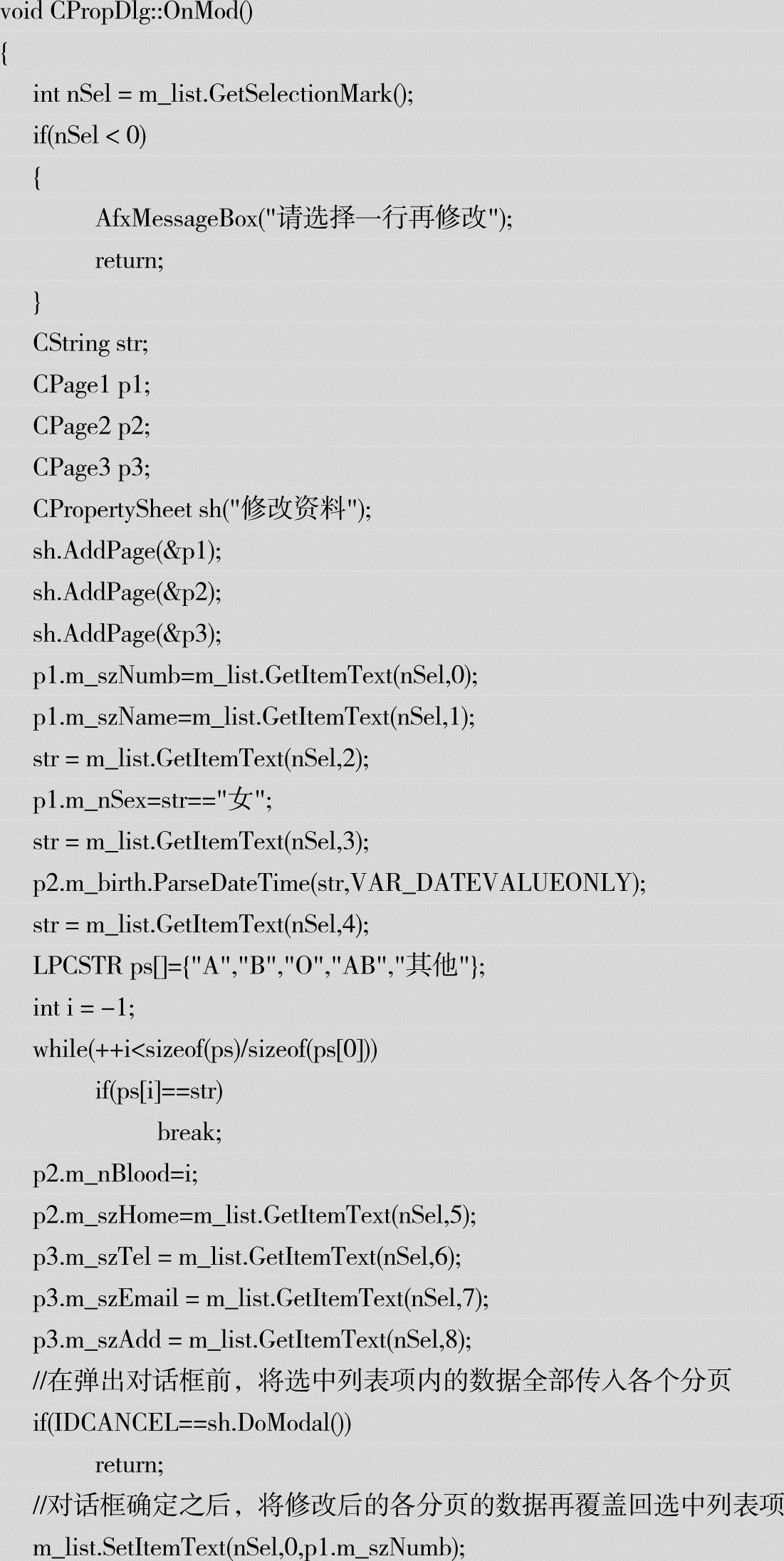
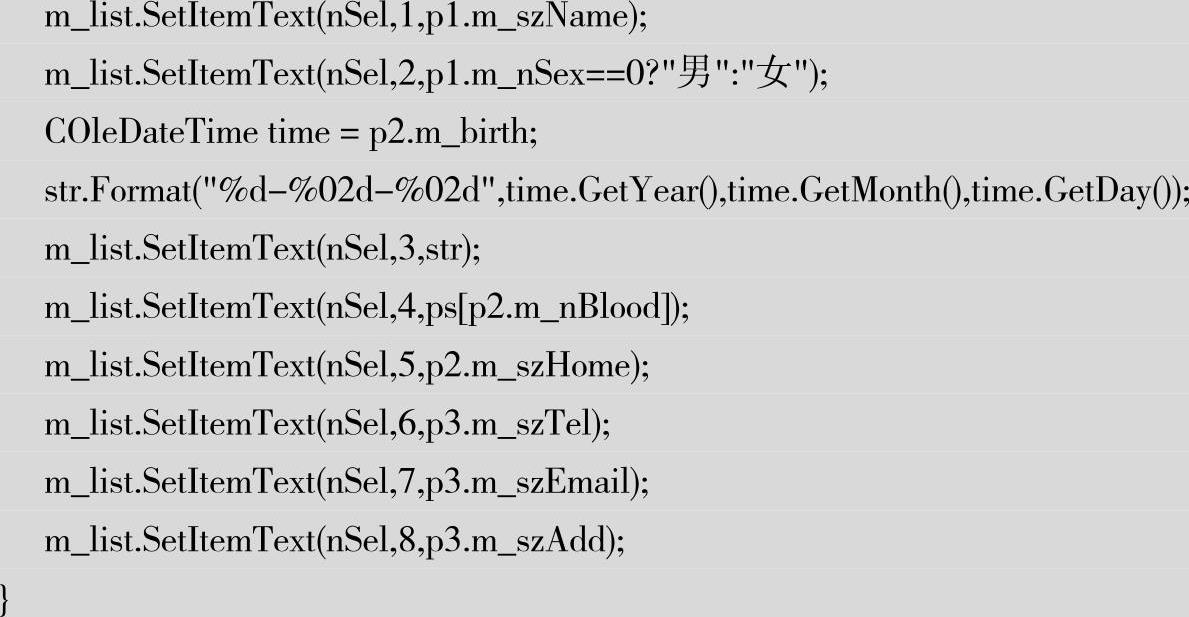
12)继续在主对话框中,建立“修改”按钮的消息映射函数并修改代码。


13)添加双击列表控件的消息反射函数OnDblclkList,并修改代码。

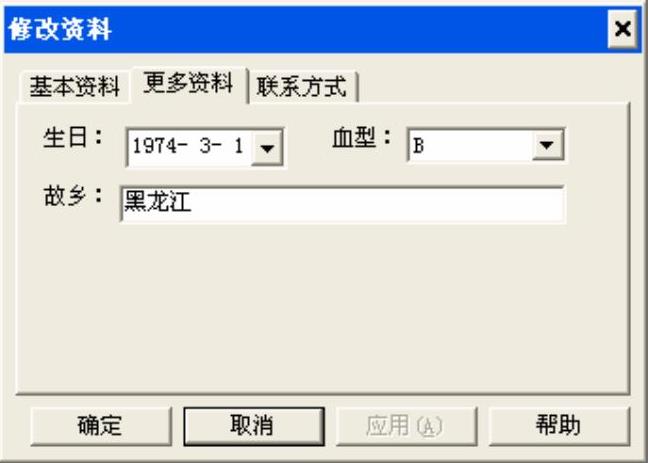
14)编译并运行,测试代码,如图9-32所示。

图9-32 查看运行结果
修改时不调用SetWizardMode函数,显示默认的标签模式。
有关VC++就业培训宝典之MFC视频教程的文章

它配合menu标签使用,contextmenu的值设置为menu的id名。代码示例2.contenteditablecontenteditable规定是否可编辑元素的内容,它的属性值包括:true:可以编辑元素的内容。inherit:继承父元素的contenteditable属性。当属性值为空字符串时,效果和true一致。......
2023-10-28

document对象的属性包括网页节点、网页Cookie、文档标题、文档修改时间和文档关联信息等。表13.2.2document对象属性(续上表)13.2.2.html访问文档对象document的属性,如下所示。动手写13.2.2执行13.2.2.html,输出结果到网页,如下图所示。图13.2.2document对象属性◇ document.body表示文档
节点,从上到下解析HTML文档直至解析到标签之前,document.body都为null。......2023-11-08

创建补间动画之后,用户可以使用属性检查器编辑当前帧中补间的任何属性的值。图5-43 补间动画的属性面板在“缓动”文本框中键入需要的强度值。在动画编辑器中应用的缓动可以影响补间的单个属性、一组属性或所有属性。在属性面板中设置X和Y值,也可以移动路径的位置。注意若要通过指定运动路径的位置来移动补间目标实例和运动路径,则应同时选择这两者,然后在属性面板中输入X和Y位置。......
2023-10-30

属性节点可以实时改变前面板对象的颜色、大小和是否可见等属性,从而达到最佳的人机交互效果。由于不同类型前面板对象的属性种类繁多,很难一一介绍,所以下面仅以数值控件来介绍部分属性节点的用法。图4-112 创建多个属性节点方法二图4-113 右键选中属性当输入值为0时,前面板对象处于正常状态,用户可以访问前面板对象。在对话框上部的下拉列表框中选择“前面板”,对话框中会出现图4-116所示的属性设定选项,可以在其中设置闪烁速度。......
2023-11-07

对话框资源编辑既包括对话框自身的属性设置,还包括对话框内的每个控件的属性设置。对话框和内部的每个控件都有自己的资源ID,ID是一些不重复的数字标志,就如同学号或者身份证号是不重复的数字一样。#define IDD_FIRSTMFC_DIALOG 102#define IDR_MAINFRAME 128#define IDC_NUMB 1000#define IDC_NAME 1001#define IDC_SALA 1002#define IDC_LIST 1003#define IDC_ADD 1004#define IDC_DEL 1005#define IDC_MOD 10061)对话框资源自身的属性包括5个分页,如图2-34所示。Control:对话框启动后去掉标题栏。Accept files:允许从外部拖放一些文件放入对话框内,并在拖放后产生WM_DROPFILES消息。......
2023-11-25

图2-20机构2在“修改Ⅱ”工具条上单击“编辑属性”按钮。双击已插入的属性块。分别列出了标记、提示和值这几个属性,能修改的是图块的属性值,而标记和提示则不能修改。“文字选项”:对图块的文字属性进行修改,如图8-21所示。在“文字选项”卡中,分别列出了文字样式、对正、反向、颠倒、高度、宽度比例、旋转和倾斜角度这几个图块中文字属性,用户可以根据需要对这几个文字显示方式属性值进行修改。......
2023-06-20

附属到图块上的文字说明以及其他信息称为块属性。属性定义后,用BLOCK或WBLOCK命令将图形连同属性值一起创建为图块。1)执行ATTDER命令,弹出“属性定义”对话框。图8-16定义带属性高程图块图8-17编辑属性对话框4)单击“确定”按钮完成操作过程。......
2023-06-20

构造函数初始化对象的值之后,将自身的prototype属性设置赋值给对象的__proto__属性,让对象能够通过__proto__访问对应原型上的属性和方法。图12.2.2使用原型继承属性和方法因为使用Rect.prototype = new Shape()修改了Rect的原型对象,使Rect的实例具有Shape的属性和方法,紧接着使用Rect.prototype.constructor = Rect是为了修正Rect实例的构造函数。JavaScript在ECMAScript 6之前没有提供这种语法结构,而是以上述示例中的形式修改构造函数的prototype属性来实现继承关系。......
2023-11-08
相关推荐