人是运动训练管理中最积极和潜力最大的因素。只有对运动训练中的人进行科学有效的管理,协调好各方关系,充分调动其积极性,才能更好地提高运动训练管理的效果。按照不同层次教练员与运动员之间的限额比例确定各项目教练员人数。运动训练计划实施中的指导,主要是训练职能部门或管理者督促下属管理者、教练员完成计划规定任务的训练管理活动或方式,以及运动训练过程的方法、手段的指导和帮助。......
2023-11-17
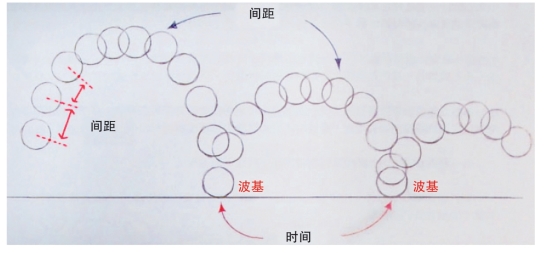
在这个练习中没有匀速运动,所以我们要先了解通过曲线控制物体的加减速。图12.4是加减速的简要说明,可以看到球与球之间的间距疏密不同。从低点到高点间距逐渐减小部分是减速——小球由快到慢,从高点到低点间距逐渐增大部分是加速——小球由慢到快。间距和时间是构成节奏的基本因素,也是贯穿动画的两个要素。

图12.4
1)开始练习之前的基本设置
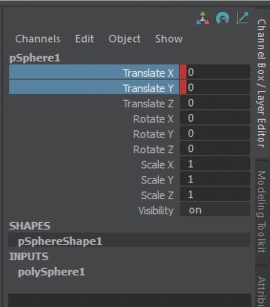
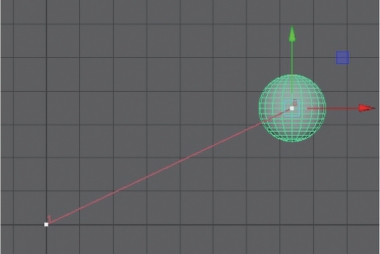
在Front视图中,选中小球(小球高亮显示),选择小球属性,对Translate_X,Translate_Y分别在1帧和24帧采用鼠标右键key帧法key关键帧,也就是小球在一秒的时间段里进行这个关键帧动画(图12.5)。
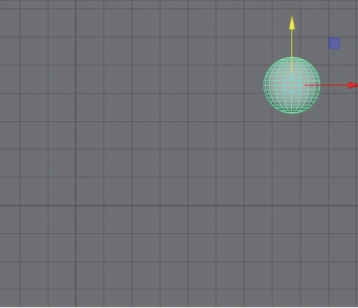
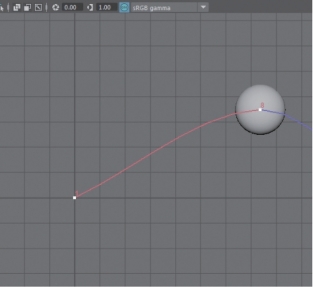
确定当前帧为24帧时,移动小球至屏幕右上角(图12.6)。

图12.5

图12.6
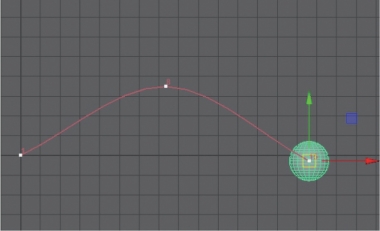
打开Graph Editor,红色曲线是Translate_X(横向位移),绿色曲线是Translate_Y(高度控制)(图12.7)。
确认小球是选中状态,打开A nimate Create Motion Trial菜单,分别选中line和point选项进行操作,同时注意其他红色圈选项,这个工具可以观察小球的间距,这对动画来说很重要。如看不到轨迹,请确认Locator处于显示状态(图12.8)。

图12.7

图12.8
因为没做调整,所以呈现的曲线和轨迹都是直的,没有变化。如图12.9所示,帧与帧之间的间距是相同的。
2)匀速曲线Translate_X,Translate_Y的示例
可以看到,在视频中小球以匀速运动。
3)加速曲线的示例
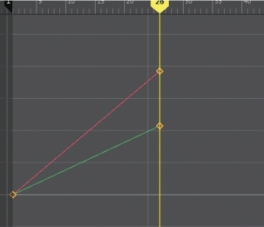
分别选中左右两边的关键帧,调整曲线控制柄(图12.10)。

图12.9(www.chuimin.cn)

图12.10
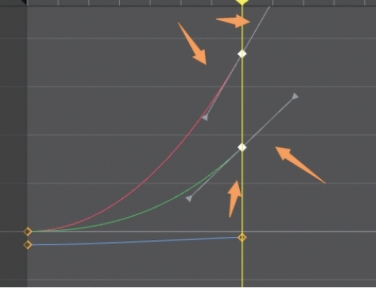
使曲线形状大致如图12.11所示。
加速弧形曲线的效果是小球运动由慢到快。帧与帧之间的间距逐渐加大(图12.12)。

图12.11

图12.12
4)减速曲线图示
减速弧形曲线的效果是小球运动由快到慢。帧与帧之间的间距逐渐减小(图12.14)。

图12.13

图12.14
5)加减速示例
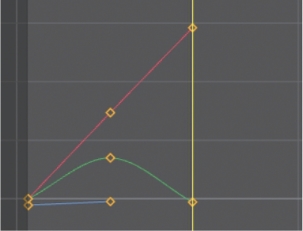
在12帧处Translate_Y,key关键帧,在Graph Editor中选中Translate_Y调整出加减速变化;还可以拖动关键帧,观察时间段的变化对小球运动的影响(图12.15、图12.16)。

图12.15

图12.16

动画弹跳与碰撞
有关Maya影视动画制作技法解析的文章

人是运动训练管理中最积极和潜力最大的因素。只有对运动训练中的人进行科学有效的管理,协调好各方关系,充分调动其积极性,才能更好地提高运动训练管理的效果。按照不同层次教练员与运动员之间的限额比例确定各项目教练员人数。运动训练计划实施中的指导,主要是训练职能部门或管理者督促下属管理者、教练员完成计划规定任务的训练管理活动或方式,以及运动训练过程的方法、手段的指导和帮助。......
2023-11-17

关于对隐匿性肾小球疾病的认识,在我国经历了四个阶段。对于本病的血尿,首先必须确定为肾小球性,不是临床有血尿者就诊断为隐匿性肾小球疾病。隐匿性肾小球疾病诊断的意义主要有三个:①隐匿性肾小球疾病可能是某些疾病肾脏损害开始的表现。目前,糖尿病、高血压的早期肾脏损害都被认为是出现微量白蛋白尿,而且其程度还会逐渐加重;②隐匿性肾小球疾病大多情况下只是一个中间过程。......
2024-07-03

1986年,教育部下发了《关于普通高等学校试办高水平运动队的通知》,并同期命名了50多所试办高校。根据这一精神,全国各省市自治区依据本地区实际,也相继命名了一部分高水平运动队试点单位,以至于2005年教育部重新评估分布点时,全国试办高水平运动队的高校发展到四五百所。依照高等教育规律和运动训练竞赛规律,针对我国普通高校高水平运动队管理存在的现实问题制订了相应管理对策。......
2023-11-17

由于运动时间和运动强度的乘积决定运动量,因此,即使等量的运动量,因运动目的的不同而有运动强度和密度不同组合。为了给予呼吸、循环系统有效的刺激,使各种生理功能充分发动起来,达到恒常运动的时间,轻运动时间为5分钟左右,强运动时间需3分钟左右。这是运动时间最低限度。一般可在持续有氧运动20~60分钟范围内,按运动强度及身体条件决定必要的运动时间。......
2023-08-02

1)安装金属结构和液压启闭机各类焊缝所选用的焊条、焊丝、焊剂应与所施焊的钢种相匹配。同一部位的返修次数不宜超过2次。2)使用高强度螺栓连接的构件表面,为使抗滑移系数值保持规定值,其表面除锈、热喷涂锌及封闭底漆、中间漆、面漆涂装要求和本工程金属结构制造监理实施细则4.8节要求相同。3)闸门使用高强度螺栓的连接面,安装前应按设计要求复验制造厂所附试件的抗滑移系数,检测合格后方可施工。......
2023-10-16

曲线运动一定是变速运动。总之,做曲线运动的物体所受的合外力一定指向曲线的凹侧。平抛运动是一个匀变速曲线运动。曲线运动中由于速度方向时刻改变,故曲线运动一定是变速运动,加速度是否变化,取决于物体受力情况。......
2023-10-21

运动频度指每周锻炼的次数。但由于运动效应和蓄积作用,间隔不宜超过3天。关于必要的运动频度,据日本池上晴夫的研究结果:一周锻炼1次时,锻炼效果不蓄积,肌肉痛和疲劳每次都发生,锻炼后1~3天身体不适,且易发生伤害事故;一周锻炼2次,肌肉疼痛和疲劳减轻,效果一点一点蓄积,但并不显著;一周锻炼3次,基本上是隔日锻炼,不仅效果可充分蓄积,也不产生疲劳;如果增加到一周4次或5次,效果也相应提高。......
2023-08-02

一般来说,运动训练管理体制的类型决定了其运作方式的类型,不同的运动训练管理体制其具体运作方式也是不同的。在政府主导型运动训练管理的运作方式下,政府对运动队实行全额拨款,运动队作为纯消耗型的事业单位,对资金的使用不承担任何责任。经过二十多年改革和发展,我国的运动训练管理出现了社会化运作方式和政府主导型运作方式以及两者合办的结合型运作方......
2023-11-17
相关推荐