【摘要】:在熟悉了HTML 表单及表单控件的基本工作方式后,现在需要掌握的是,当表单信息提交到服务器端之后,Servlet 是如何进行接收与处理的。例3.3:网络调查表首先建立一个HTML 表单。图3.5选择建立HTML 文件如图3.6 所示,在弹出的窗口中输入File Name(文件名):“diaocha.html”,然后单击“Finish”完成创建。HTML 表单建立之后,下面就建立一个Servlet 来处理客户端HTML 表单提交的数据。图3.8填写HTML 表单提交表单之后看见的效果如图3.9 所示。
在熟悉了HTML 表单及表单控件的基本工作方式后,现在需要掌握的是,当表单信息提交到服务器端之后,Servlet 是如何进行接收与处理的。
首先,服务器端(Web 容器)会将接收到客户端浏览器发过来的请求信息(其中包括但不局限于所提交的表单参数信息)封装成一个HttpServletRequest 对象,然后再将其传递给相应的(被请求的)Servlet。实际上是作为参数传递给Servlet 的service()方法,在Servlet 中通过调用HttpServletRequest 对象的getParameter()、getParameterValues()等方法就可以获得客户发过来的数据信息。下面来看Servlet是怎样接收并处理表单信息的。
例3.3:网络调查表
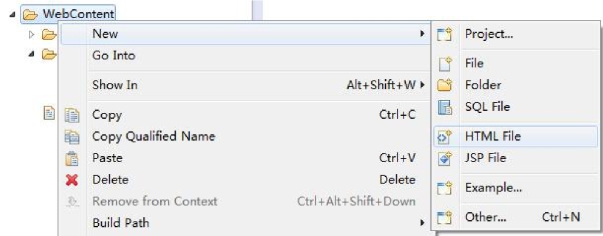
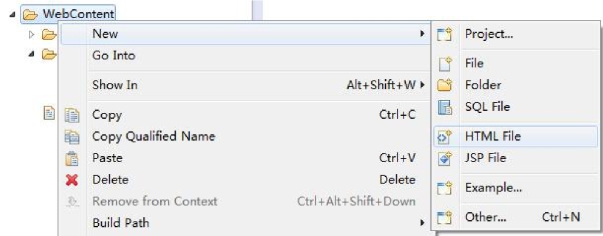
首先建立一个HTML 表单。在ch04 项目中,单击右键选中WebContent,然后选择“New”➔“HTML File”建立HTML 文件“diaocha.html”,如图3.5 所示。

图3.5 选择建立HTML 文件
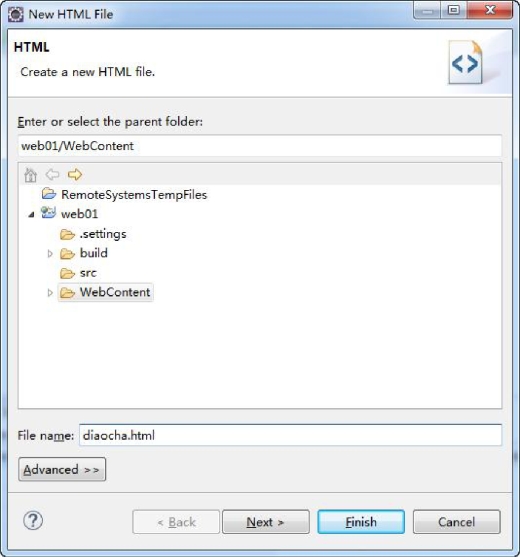
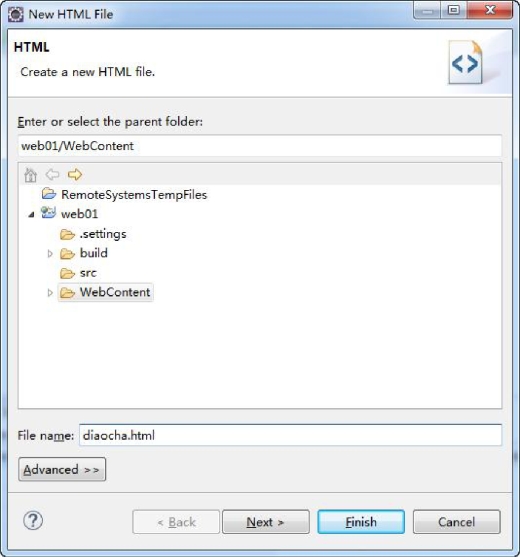
如图3.6 所示,在弹出的窗口中输入File Name(文件名):“diaocha.html”,然后单击“Finish”完成创建。

图3.6 填写HTML 文件名
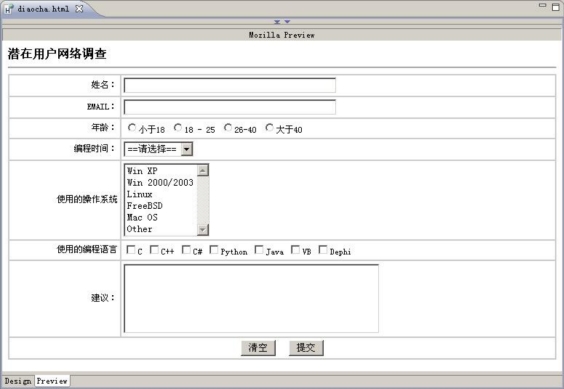
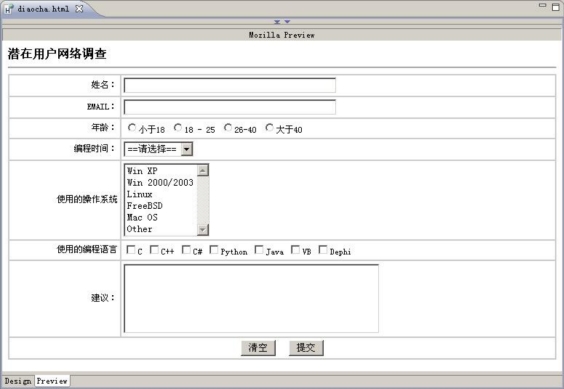
HTML 文件建立完成后,Eclipse 就会自动打开diaocha.html 进行编辑,可以在编辑窗口中编写HTML 代码。在编辑窗口的底部还有一个“Preview”选项卡,可以预览当前的HTML 文件的运行效果。如图3.7 所示为页面编辑好之后在Eclipse 中预览的效果。

图3.7 Eclipse 中预览HTML 页面运行效果
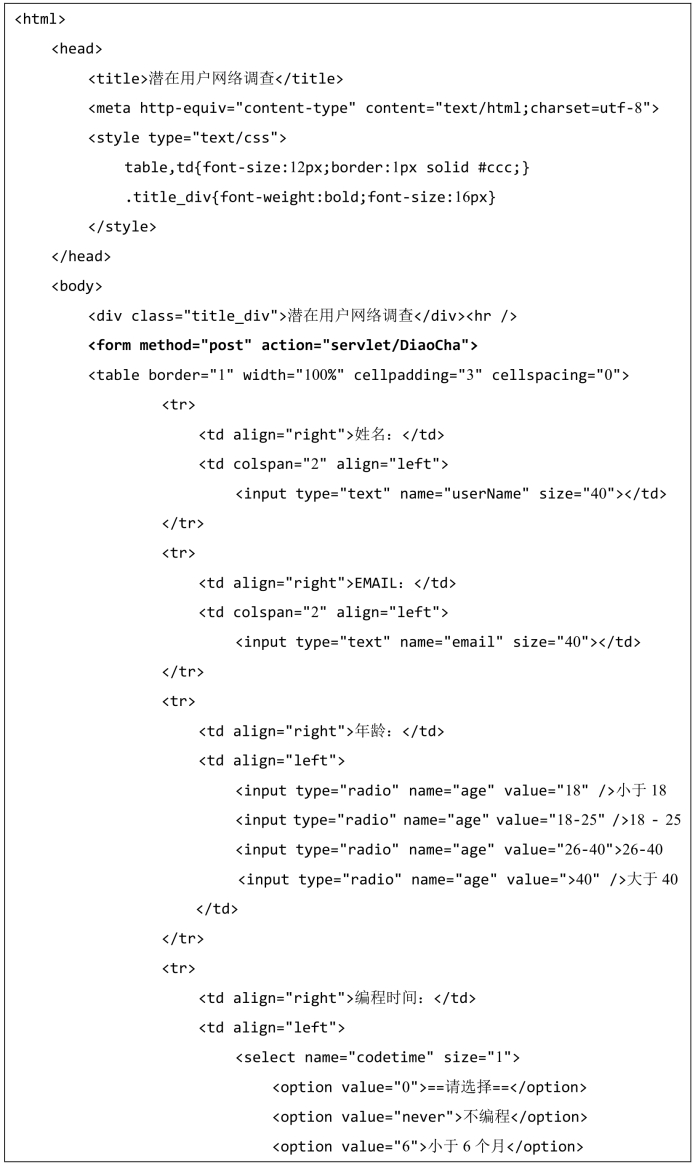
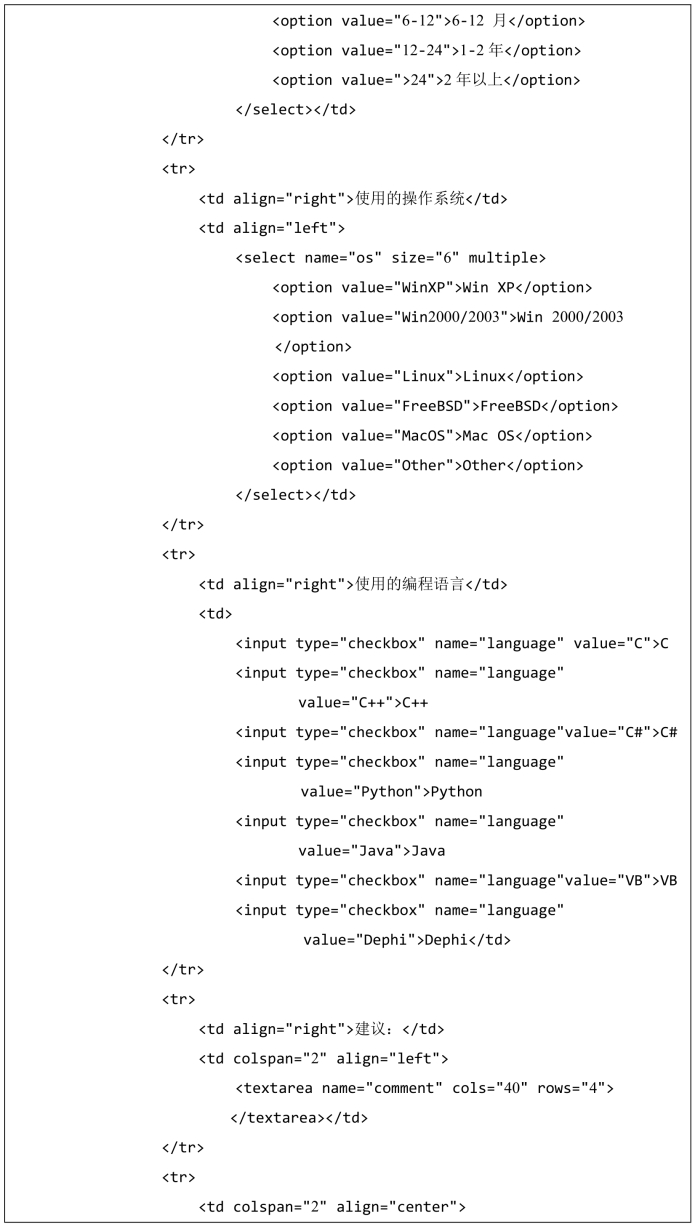
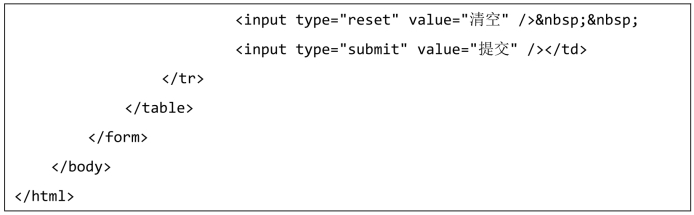
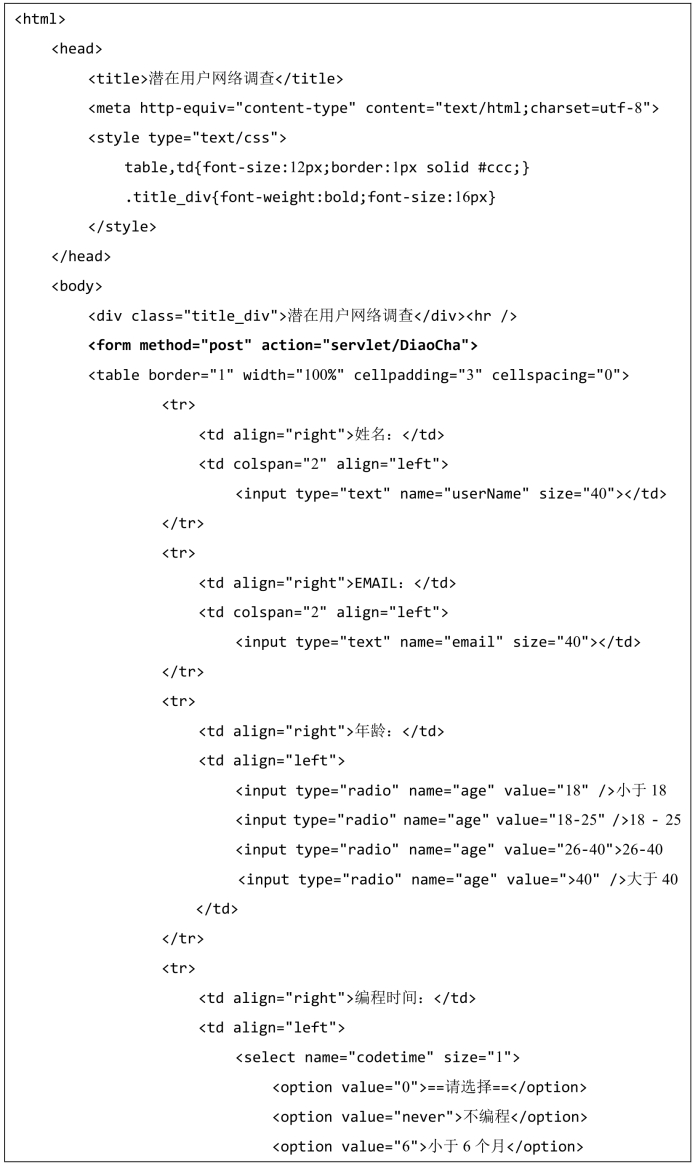
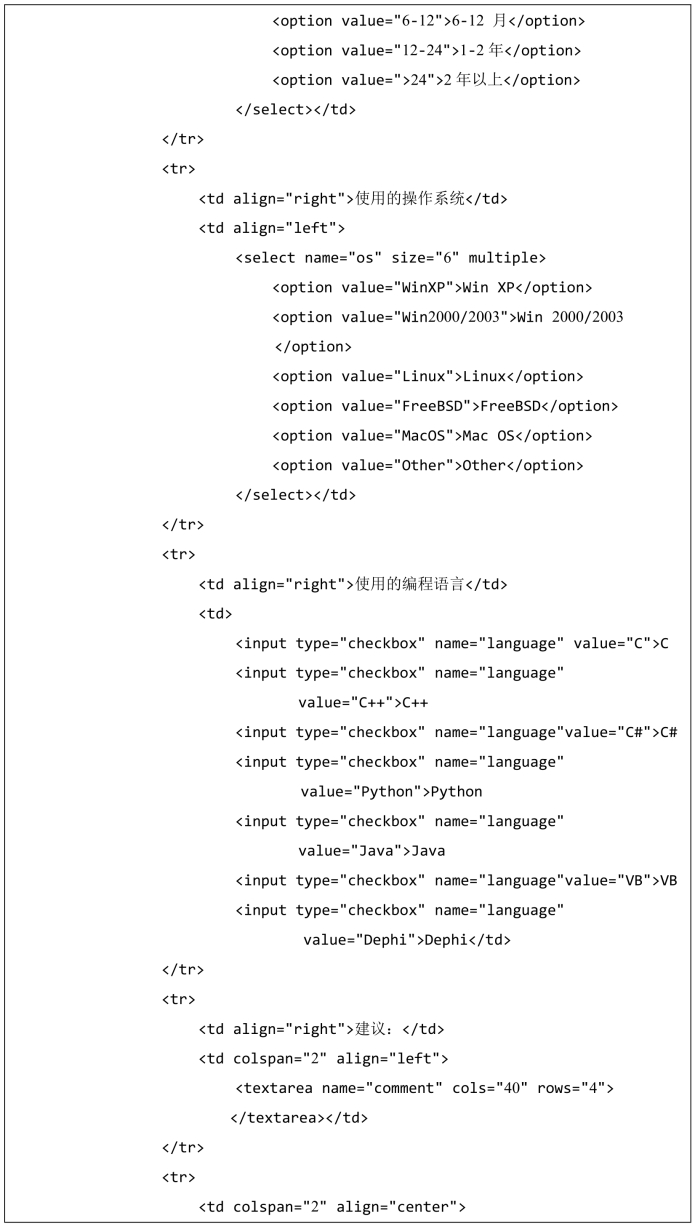
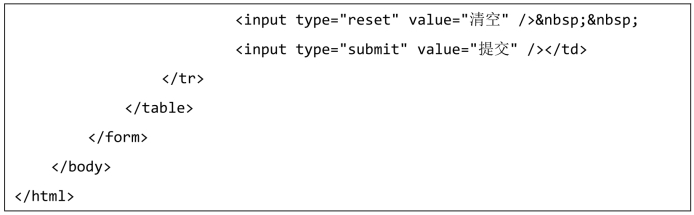
diaocha.html 的代码内容如下:

 (www.chuimin.cn)
(www.chuimin.cn)

请注意要正确设置<form>标签的action 和method 属性。HTML 表单建立之后,下面就建立一个Servlet 来处理客户端HTML 表单提交的数据。在ch04 项目中,建立一个Servlet,命名为“DiaoCha”,其代码如下:


在Servlet 中使用了request 对象的getParameter()和getParameterValues()方法来获得客户端提交的数据。重新启动Tomcat 服务器,打开IE 浏览器,并访问以下地址:

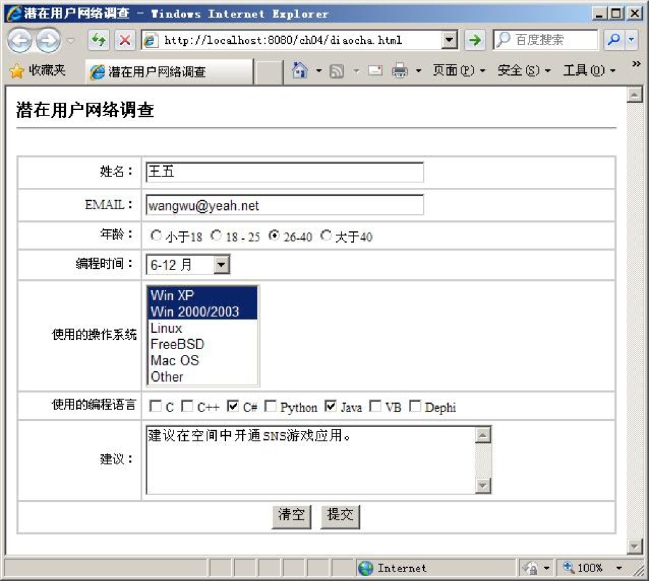
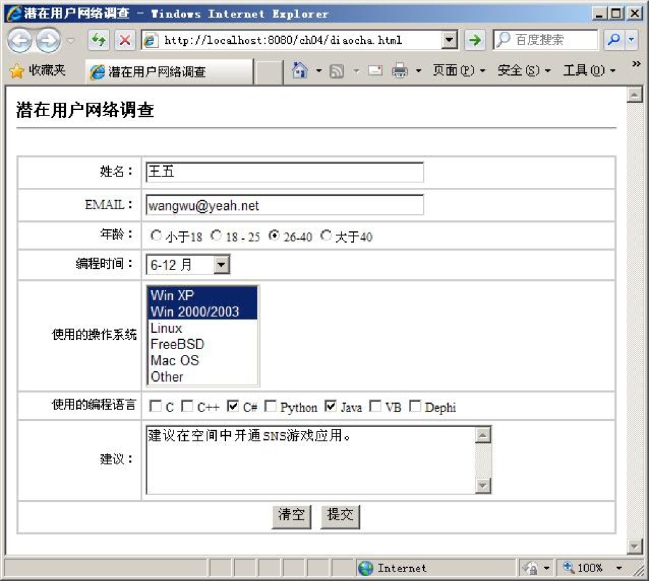
填写HTML 表单,如图3.8 所示。

图3.8 填写HTML 表单
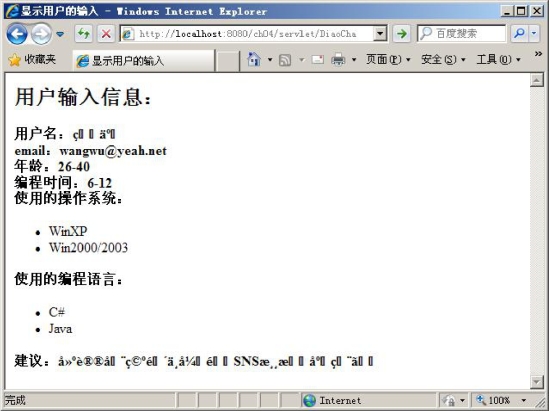
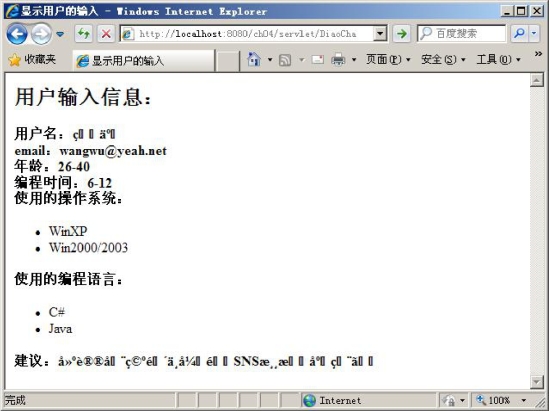
提交表单之后看见的效果如图3.9 所示。

图3.9 显示客户端提交的数据
从图3.9 中可以看出,用户名和建议都为乱码,关于乱码问题的解决将在本章3.2.2 节(解决中文乱码问题)作介绍。
本例是接受处理表单不同形式数据的比较全面的一个例子,例子中包括了如何接收text、textarea、radio、checkbox 以及select 等不同形式的数据。DiaoCha.java中定义了doGet()、doPost()、printValues()等方法。printValues()方法输出字符串数组中的内容。doGet()方法没有处理逻辑,直接调用doPost()方法的逻辑。doPost()方法中核心的代码就是通过request 对象的getParameter()方法获得diaocha.html 提交的表单参数的参数值,而通过getParameterValues()方法获得多值表单参数的参数值,该方法返回包括所有参数值的字符串数组。





 (www.chuimin.cn)
(www.chuimin.cn)











相关推荐