E_DOM_1.htm是一个增加、删除文件附件的程序,演示了JavaScript如何使用DOM编程接口中的相关属性和方法在HT-ML文档中生成、加入、删除结点。使用“记事本”输入“E_DOM_1.htm”程序并存放在应用目录“webapps/ROOT”下的“E26”目录中。图3-18 使用DOM的结点对象增加、删除HTML标记E_DOM_1.htm:......
2023-11-19
对innerHTML、outerHTML和innerText、outerText属性的赋值操作只是替换原对象的文本内容,想要在页面中指定标记的相关位置新增文本内容,需采用insertAdjacentHTML和in-sertAdjacentText方法。InsertAdjacentHTML插入的是HTML文本,insertAdjacentText插入的是纯文本。格式如下:

其中docObject是文档对象;sWhere表示插入的文本;sText相对于html标记的位置,有下面4个预设值:
beforeBegin:在docObject对象标记的开始位置之前插入文本sText。
afterBegin:在docObject对象标记的开始位置之后插入文本sText。
beforeEnd:在docObject对象标记的结束位置之前插入文本sText。
afterEnd:在docObject对象标记的结束位置之后插入文本sText。(www.chuimin.cn)
程序E34.htm可以同样完成“实训26——使用DOM的结点对象增加、删除HTML标记”的功能,但程序简洁了许多。
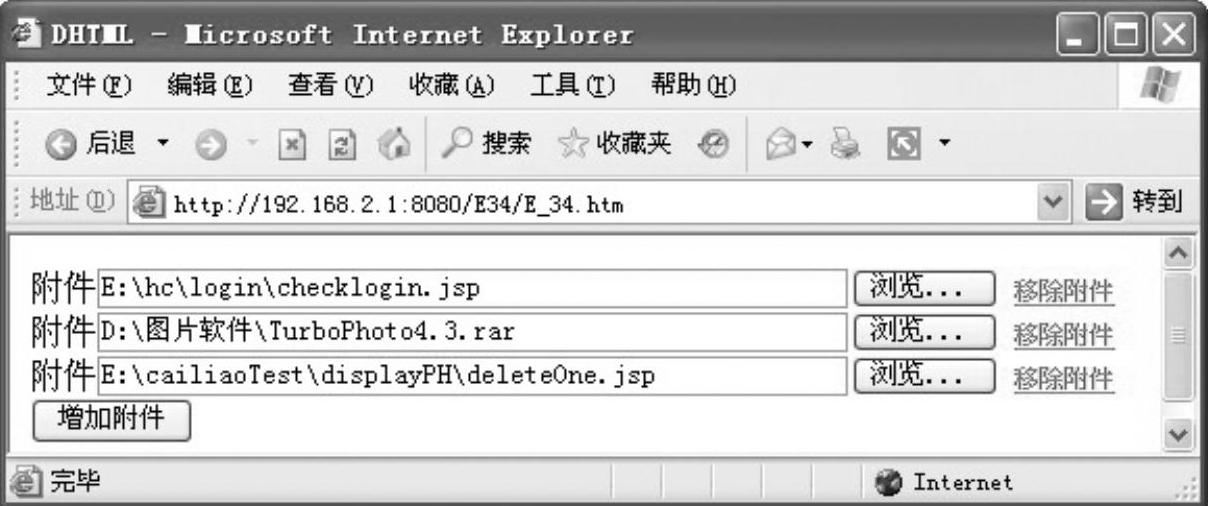
使用“记事本”输入E_34.htm程序并存放在应用目录“webapps/ROOT”下的“E34”目录中。在浏览器地址栏中输入:http://192.168.2.1:8080/E34/E_34.htm,则浏览器窗口显示如图3-26所示。
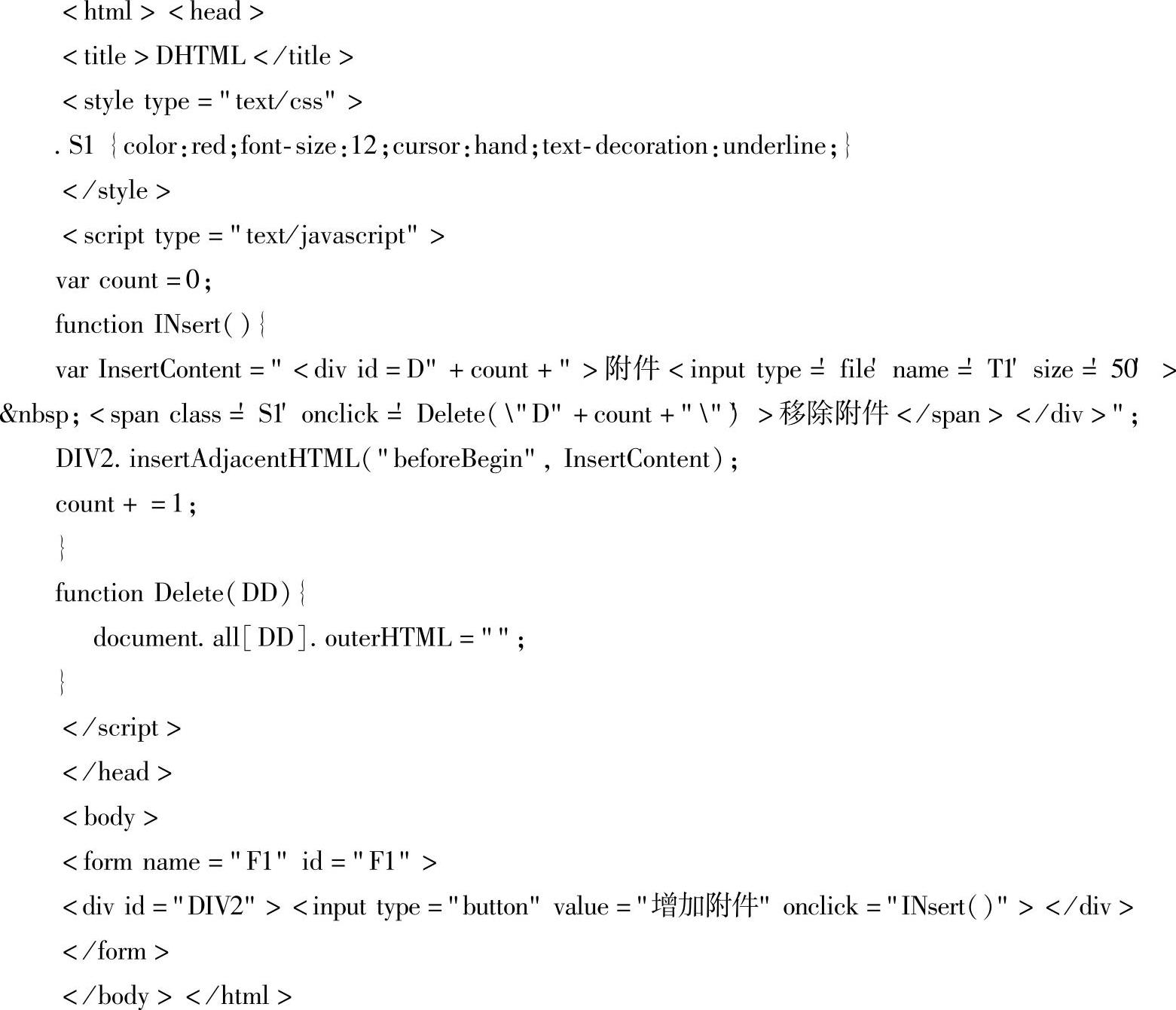
E_34.htm:


图3-26 使用insertAdjacentHTML方法在HTML标记内增加内容

E_DOM_1.htm是一个增加、删除文件附件的程序,演示了JavaScript如何使用DOM编程接口中的相关属性和方法在HT-ML文档中生成、加入、删除结点。使用“记事本”输入“E_DOM_1.htm”程序并存放在应用目录“webapps/ROOT”下的“E26”目录中。图3-18 使用DOM的结点对象增加、删除HTML标记E_DOM_1.htm:......
2023-11-19

HTML标记<div>和<span>的文档对象都有属性:innerHTML,它的作用是设置或返回标记的开始到标记的结束包裹的字符但不包括标记本身,我们经常用此属性动态改变HT-ML标记<div>和<span>包裹的内容。人员信息显示要求按科室进行。有关JSP程序将在第4章中介绍。“E_30_2.jsp”只是模拟显示了单位的人员信息,实际应该是根据处、科名去数据库中读取相关的人员信息,JSP程序如何存取数据库也在第4章中介绍。E_30.htm:<html>E_E_30_l.htm:E_30_2.jsp:图3-22 使用innerHTML属性修改HTML文档内容......
2023-11-19

innerHTML、outerHTML和innerText、outerText是设置或获取标记内的内容,它们的不同是:①innerHTML和innerText不包括标记本身,outerHTML和outerText包括标记本身;②innerHTML,outerHTML呈现的是经HTML引擎解析后的文本,屏幕显示的是HTML标记的表现效果;innerText,outerText属性的值是作为普通文本呈现的,即使它含有HTML标签也如实反映出来。E_33.htm:图3-25 使用innerHTML和outerHTML属性增加、删除HTML文档内容......
2023-11-19

2.框架类标签HTML 中的框架标签frame、frameset、noframes对页面的可用性有负面影响,所以在HTML5中将它们废弃了,使用iframe标签代替,它就像img标签一样,写入地址,设置好宽高就可以了。......
2023-10-28

本节主要介绍Canvas在图像像素数据操作方面的常用API,如表7-16所示。表7-16createImageData()方法,有两个版本的createImageData()方法以指定的尺寸创建新的ImageData对象:创建与指定的另一个ImageData对象尺寸相同的新ImageData对象:参数值如表7-17所示。表7-19代码清单:像素操作。......
2023-10-28

在HTML中定义好Canvas标签后,需要通过JavaScript进行图形的绘制。Canvas只是一个HTML5画布元素,它本身只是一个标签,并不具备绘制功能。返回值一个Canvas Rendering Context2D对象,我们通过这个对象来绘制图形。图7-3Canvas元素绘制图像的时候有两种方法,分别是:style:在进行图形绘制前,要通过以下几个属性设置好绘图的样式,分别可以通过三种方式来设置填充颜色。beginPath()与closePath()结合使用,主要作用是避免绘制之间的相互影响。图7-15镜像渐变:代码清单:绘制镜像渐变。......
2023-10-28

在熟悉了HTML 表单及表单控件的基本工作方式后,现在需要掌握的是,当表单信息提交到服务器端之后,Servlet 是如何进行接收与处理的。例3.3:网络调查表首先建立一个HTML 表单。图3.5选择建立HTML 文件如图3.6 所示,在弹出的窗口中输入File Name(文件名):“diaocha.html”,然后单击“Finish”完成创建。HTML 表单建立之后,下面就建立一个Servlet 来处理客户端HTML 表单提交的数据。图3.8填写HTML 表单提交表单之后看见的效果如图3.9 所示。......
2023-11-21
相关推荐