【摘要】:innerHTML、outerHTML和innerText、outerText是设置或获取标记内的内容,它们的不同是:①innerHTML和innerText不包括标记本身,outerHTML和outerText包括标记本身;②innerHTML,outerHTML呈现的是经HTML引擎解析后的文本,屏幕显示的是HTML标记的表现效果;innerText,outerText属性的值是作为普通文本呈现的,即使它含有HTML标签也如实反映出来。E_33.htm:图3-25 使用innerHTML和outerHTML属性增加、删除HTML文档内容
innerHTML、outerHTML和innerText、outerText是设置或获取标记内的内容,它们的不同是:①innerHTML和innerText不包括标记本身,outerHTML和outerText包括标记本身;②innerHTML,outerHTML呈现的是经HTML引擎解析后的文本,屏幕显示的是HTML标记的表现效果;innerText,outerText属性的值是作为普通文本呈现的,即使它含有HTML标签也如实反映出来。
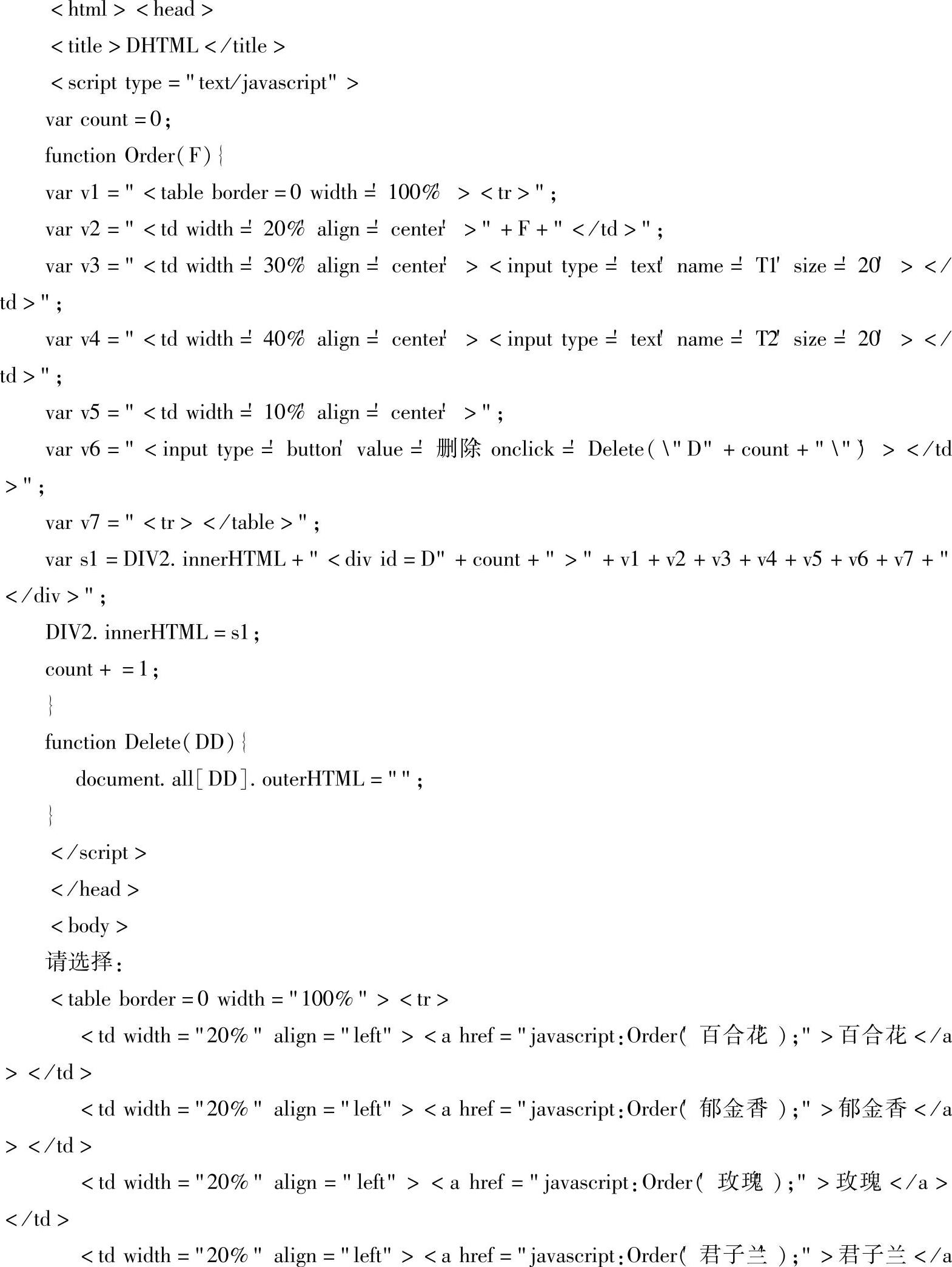
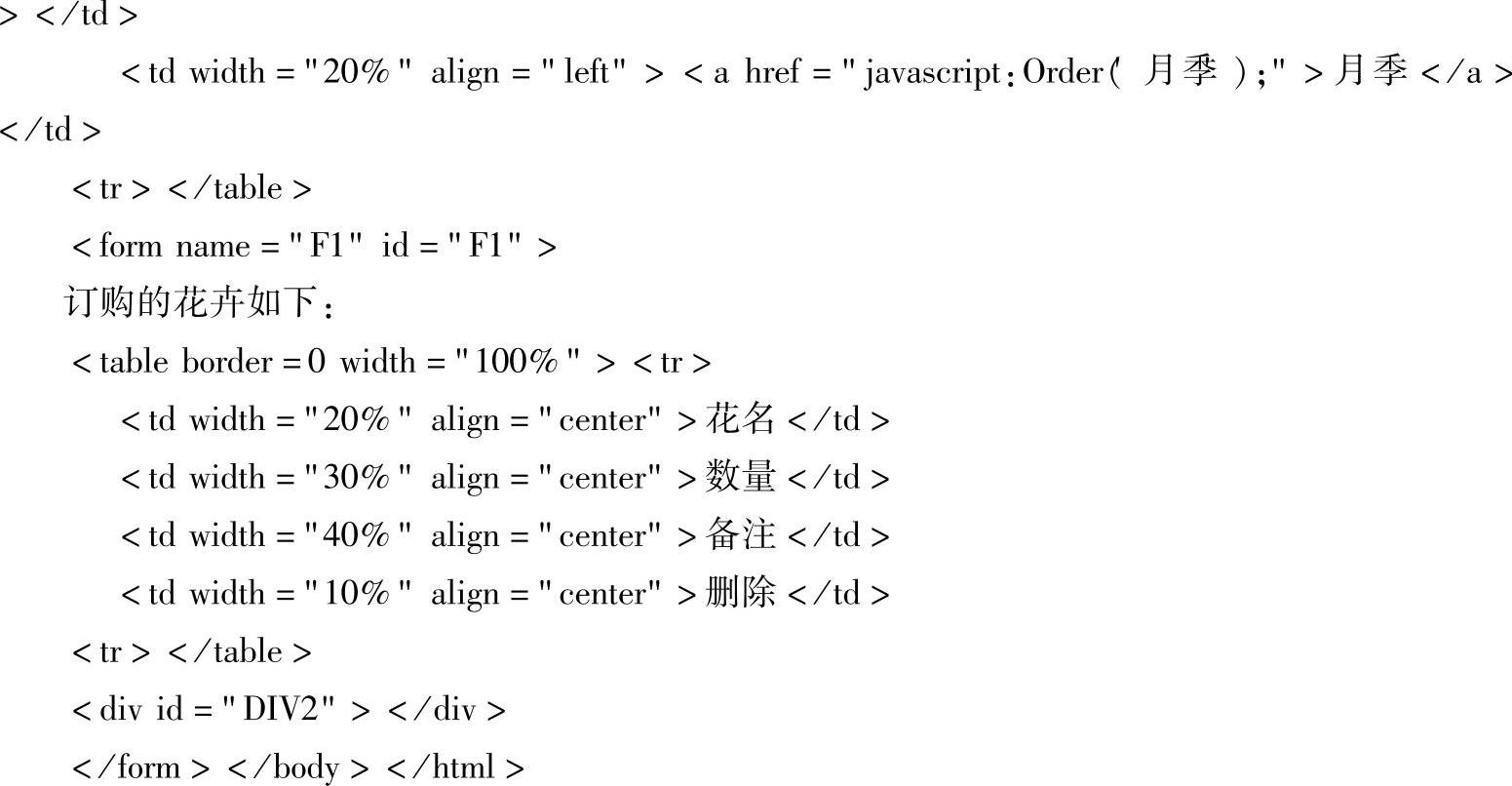
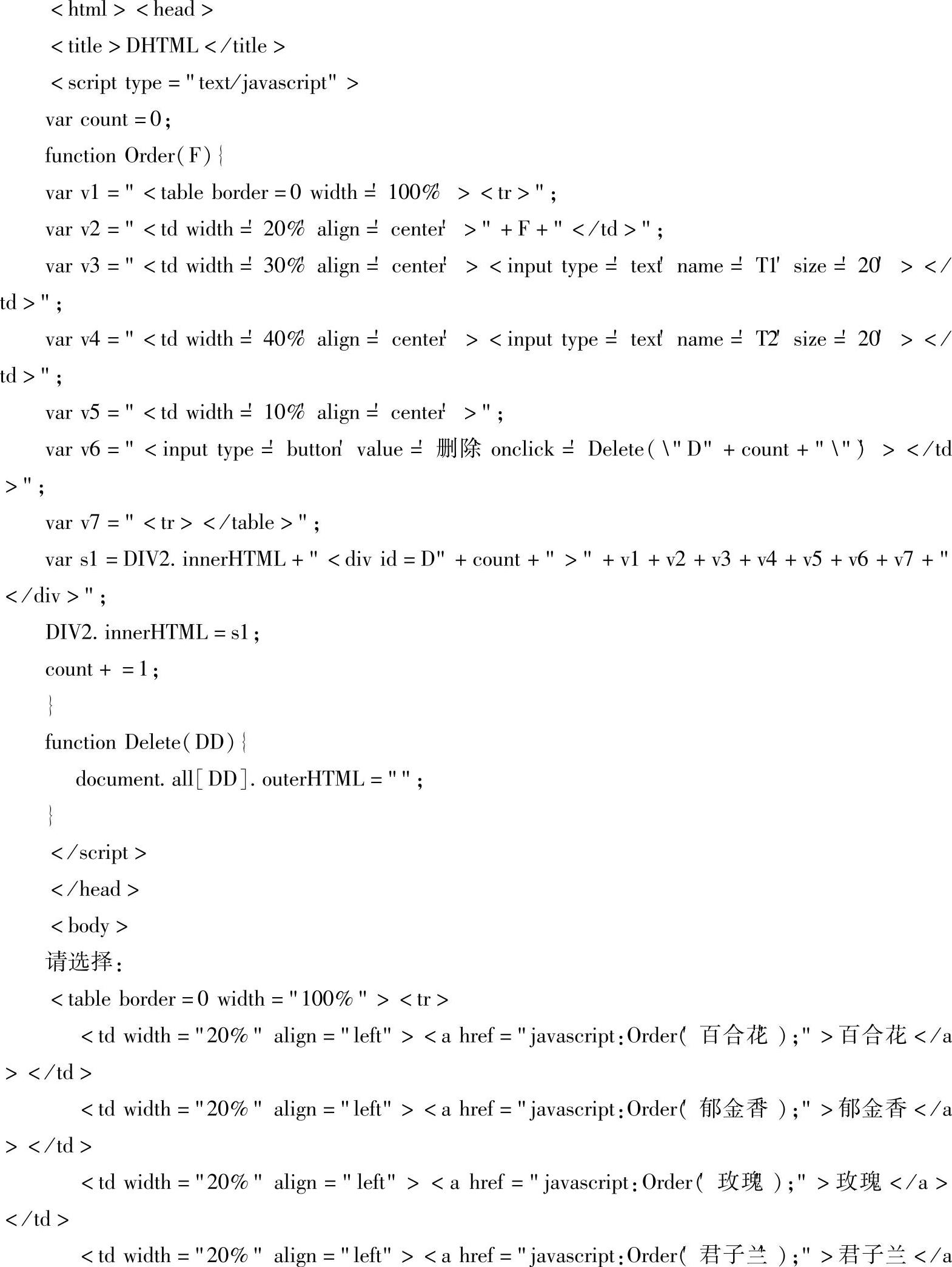
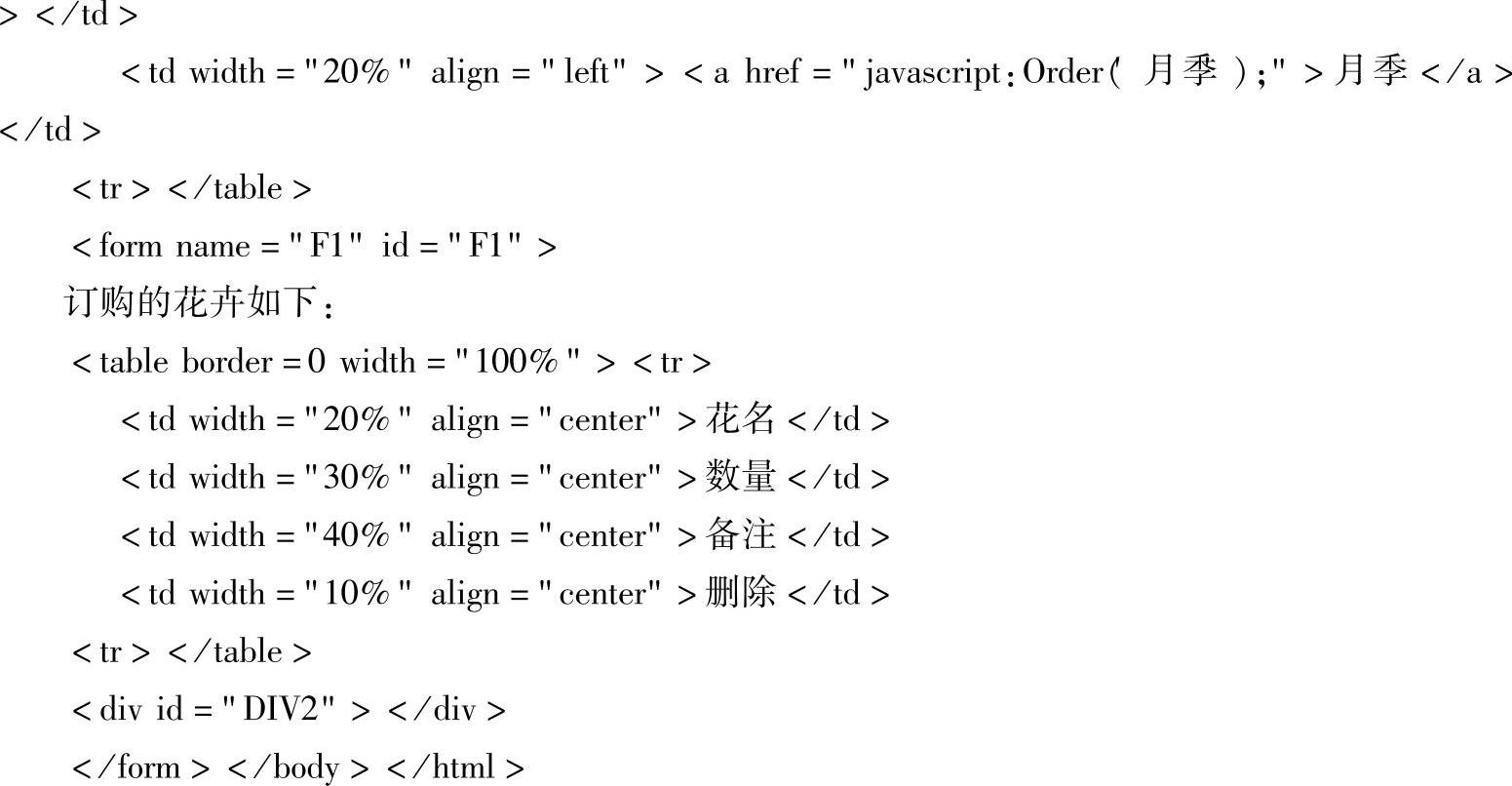
假定有个小型花店提供了10多种鲜花供客户选择订购。我们事先不知道客户要订多少种和每种的数量。程序“E33.htm”是一种实现:当用户单击选中的花卉,执行JS函数Or-der(F),屏幕上增加一行显示选中的花名和一文本行供用户输入订购的数量。语句:

中的“DIV2.innerHTML”是获得标记<divid="DIV2"></div>中已有的HTML文档,“"<divid=D"+count+">"+v1+v2+v3+v4+v5+v6+v7+"</div>"”是生成新选花卉的HTML文本,即保留已选中的花又加上新选的花卉;语句:

表示用s1的值替换标记<divid="DIV2"></div>中已有的内容。
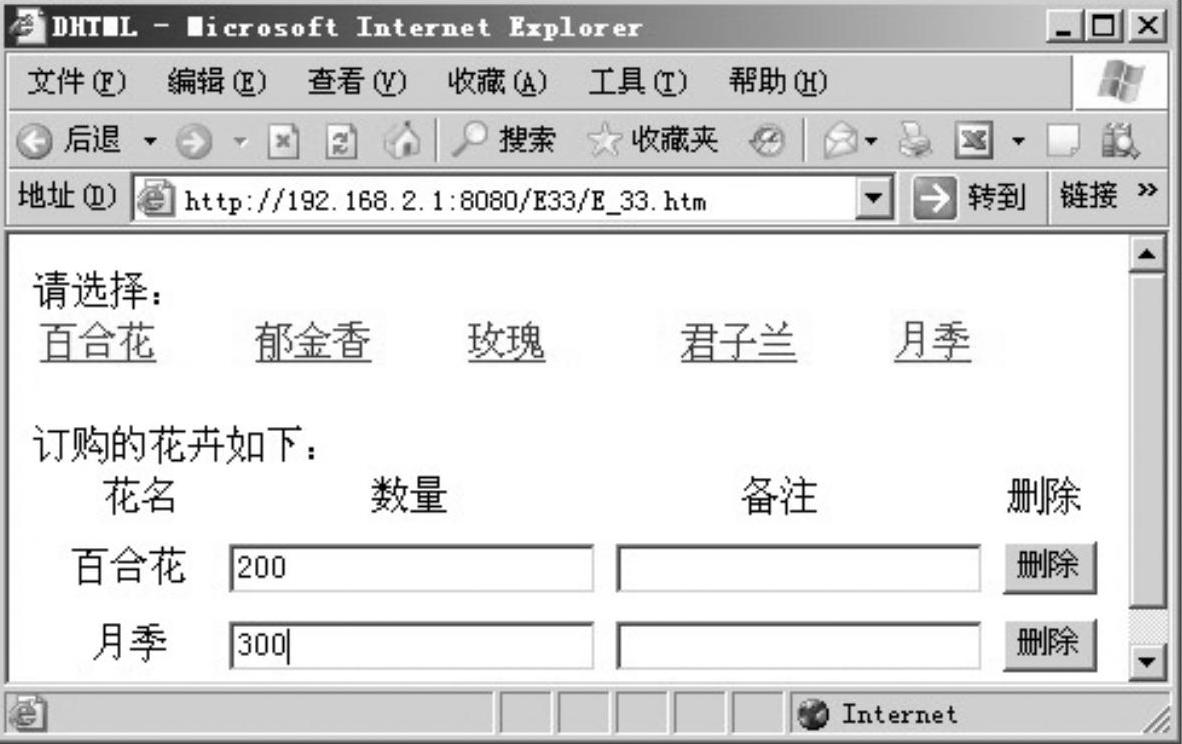
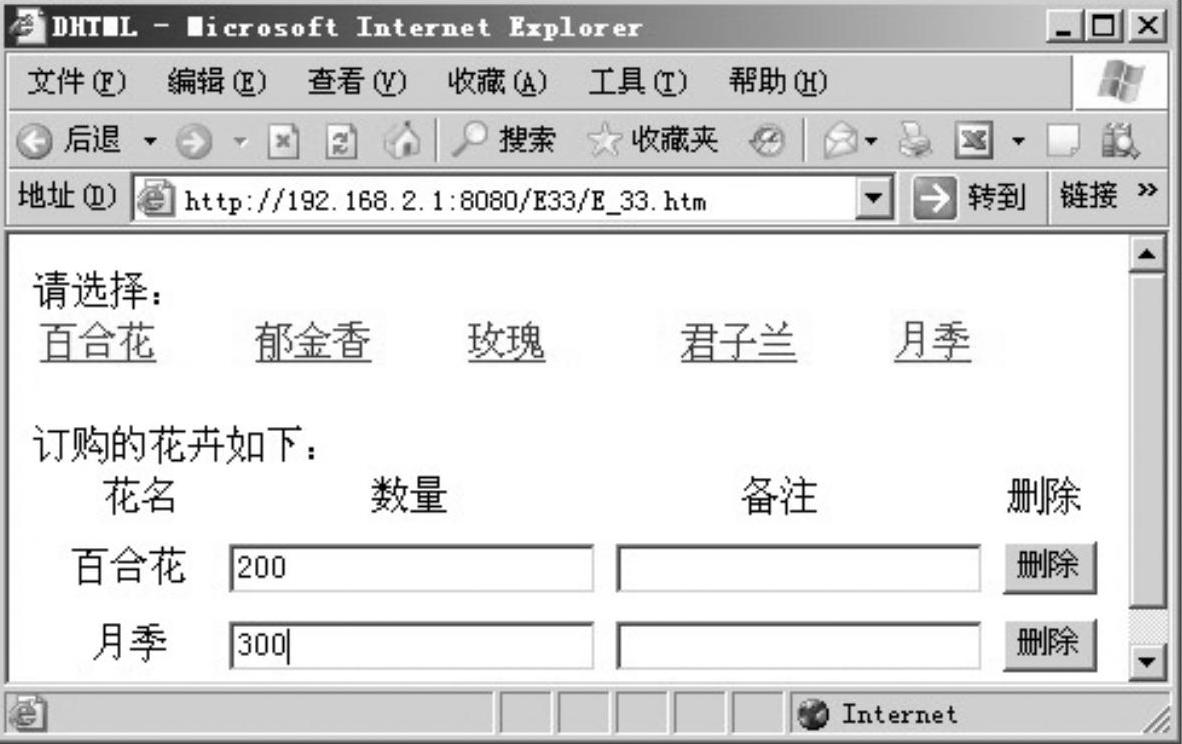
使用“记事本”输入“E_33.htm”程序并存放在应用目录“webapps/ROOT”下的“E33”目录中。在浏览器地址栏中输入:http://192.168.2.1:8080/E33/E_33.htm,则浏览器窗口显示如图3-25所示。(www.chuimin.cn)
E_33.htm:



图3-25 使用innerHTML和outerHTML属性增加、删除HTML文档内容











相关推荐