【摘要】:“fMiddle.htm”用来关闭/展开运行“navigator.htm”的第一列窗口,这样,第三列窗口可以增加显示宽度。使用“记事本”分别输入“E_32.htm”、“title.htm”、“fMain.htm”、“navigator.htm、fMiddle.htm”程序并存放在应用目录“webapps/ROOT”下的“E32”目录中。)E_32.htm:title.htm:fMain.htm:navigator.htm:fMiddle.htm:图3-24 使用CSS的display属性展开和合并树形菜单
对于功能较多的菜单,一般将其归纳为树形目录,可以一层一层地展开,直到树叶,即功能。下面的一组程序(E_32.htm、title.htm、fMain.htm、navigator.htm、fMiddle.htm)演示了树形菜单的使用。
“E_32.htm”是主框架程序。它将浏览器窗口划为两行:第一行35点高,运行“title.htm”程序;浏览器窗口其余的高度全部给第二行,运行“fMain.htm”程序。
“title.htm”程序显示一行标题:“人事管理系统”。
fMain.htm又是一框架程序,它将“E_32.htm”主框架程序划分的浏览器窗口的第二行又划分为三列:第一列175个像素点宽,运行“navigator.htm”程序,这是树形菜单,可以选择不同的操作功能;第二列10个像素点宽,运行“fMiddle.htm”,它显示一向左(或向右)方向的小图片,单击方向图片可以关闭或展开第一列的宽度,当关闭时,第三列就占满整个窗口的宽度;第三列中运行的程序根据在树形菜单上选择不同的操作功能而确定。
“navigator.htm”是一个二级树形菜单。第一级为结点,第二级为叶子。一个结点下有多个叶子,例如结点“数据操作”下有叶子“数据录入、数据修改、数据删除、数据显示”。单击结点可以展开或关闭叶子,单击叶子就是选择操作功能。“navigator.htm”中,类选择符MenuBox2用于合并树形菜单、类选择符MenuBox用于展开树形菜单,各功能块用<div>标记包裹:如“数据操作”功能块是

当它的class="MenuBox2"变为class="MenuBox"后,它所包裹的类选择符titBox、txtBox标记选择符a、li也跟着发生相应的变化:titBox a的背景图变为张开的文件夹、txtBox的display属性值变为默认值block(即按块显示)。每单击结点都就会调用JS函数showMenu(iNo)和ExChgClsName(Obj,NameA,NameB),使class="MenuBox2"和class="MenuBox"交替变化。每个结点前都有关闭(或打开)的文件夹图标,每个叶子前都有叶片图标。每个叶子(即功能)都用<a>标记连接到不同的操作程序。例如,选择“数据操作”下的“数据显示”功能,就调用了“实训30”中的程序,模拟显示数据。
“fMiddle.htm”用来关闭/展开运行“navigator.htm”的第一列窗口,这样,第三列窗口可以增加显示宽度。fMiddle.htm用了4张表示方向的小图片:两张图片的方向指向左,一张浅色,一张深色;另两张图片的方向指向右,一张浅色,一张深色。当鼠标移到图片上时,鼠标的显示样式为pointer手形,同时产生onmouseover事件,执行JS函数changeImage1(),它根据全局变量i的值判断第一列窗口是处于打开还是关闭状态,当i能被2整除则处于打开状态,不能被2整除则处于关闭状态,并将图片换为指向相应方向深色的那一张。当鼠标离开图片上时,产生onmouseout事件,执行JS函数changeImage2(),将图片换为指向相应方向浅色的那一张。当鼠标单击小图片时,产生onclick事件,执行JS函数change-Frame(),它将父窗口程序fMain.htm中语句“<framesetcols="175,10,"id="fmenu1"frameborder="no"framespacing="0">”中的定义列宽的属性cols="175,10,"进行重新设定,达到重新分割列宽的目的。
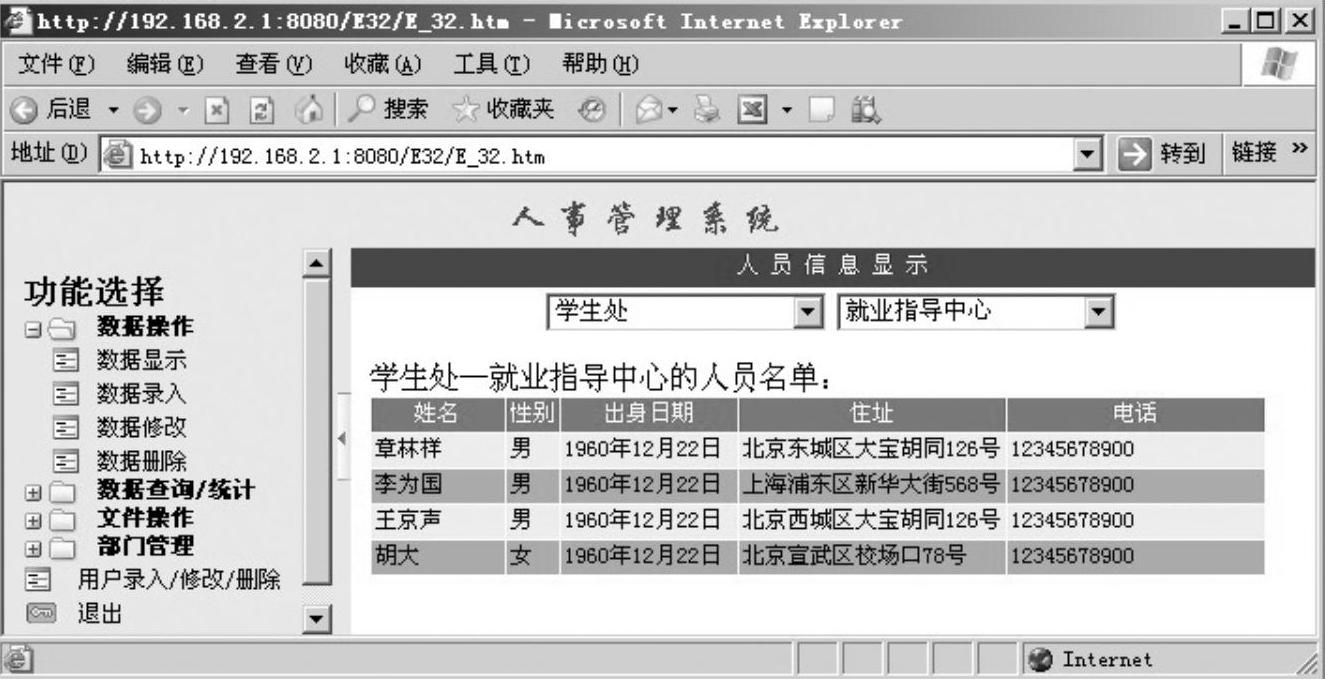
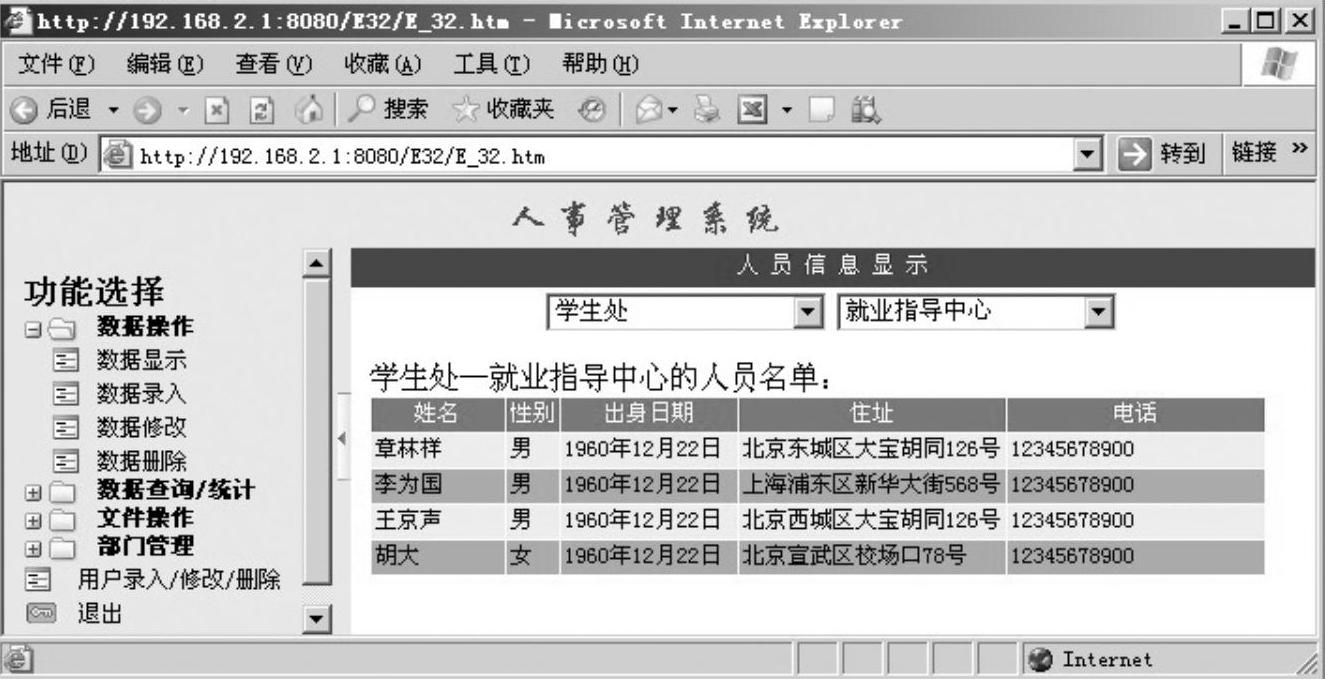
使用“记事本”分别输入“E_32.htm”、“title.htm”、“fMain.htm”、“navigator.htm、fMiddle.htm”程序并存放在应用目录“webapps/ROOT”下的“E32”目录中。在浏览器地址栏中输入:http://192.168.2.1:8080/E32/E_32.htm,则浏览器窗口显示如图3-24所示。(“navigator.htm”程序中用到的结点前缀图片、叶子前缀图片,“fMiddle.htm”程序中用到的4张方向小图片存在了“webapps/ROOT/E32/image”目录下。选择“数据操作”下的“数据显示”功能时,调用了“实训30”中的程序,它们在“webapps/ROOT/E30”目录中。)
E_32.htm:

title.htm:
 (https://www.chuimin.cn)
(https://www.chuimin.cn)
fMain.htm:


navigator.htm:



fMiddle.htm:



图3-24 使用CSS的display属性展开和合并树形菜单



 (https://www.chuimin.cn)
(https://www.chuimin.cn)















相关推荐