【摘要】:HTML标记<div>和<span>的文档对象都有属性:innerHTML,它的作用是设置或返回标记的开始到标记的结束包裹的字符但不包括标记本身,我们经常用此属性动态改变HT-ML标记<div>和<span>包裹的内容。人员信息显示要求按科室进行。有关JSP程序将在第4章中介绍。“E_30_2.jsp”只是模拟显示了单位的人员信息,实际应该是根据处、科名去数据库中读取相关的人员信息,JSP程序如何存取数据库也在第4章中介绍。E_30.htm:<html>E_E_30_l.htm:E_30_2.jsp:图3-22 使用innerHTML属性修改HTML文档内容
HTML标记<div>和<span>的文档对象都有属性:innerHTML,它的作用是设置或返回标记的开始到标记的结束包裹的字符但不包括标记本身,我们经常用此属性动态改变HT-ML标记<div>和<span>包裹的内容。
假定学校的人员是分两级管理的,即处级单位和科级单位。人员信息显示要求按科室进行。下面是一种设计方式:一个下拉菜单中放处级单位名,另一个下拉菜单中放对应处的科级单位名,选中不同的处级单位名,科级单位名下拉菜单的内容就要发生对应变化,处科单位名变化后显示对应的处科单位的人员信息。
下面的一组程序(E_30.htm、E_30_l.htm、E_30_2.jsp)演示了当在一个下拉框中选择不同的处级单位时,另一个下拉框中则换成对应的科级单位;当选择不同的科级单位时,就显示该科级单位的人员名单。
“E_30.htm”是框架程序,它将屏幕分为上下两个窗口。上面窗口中运行“E_30_l.htm”程序。下面窗口的名字是“DataDisplay”,运行“E_30_2.jsp”程序。
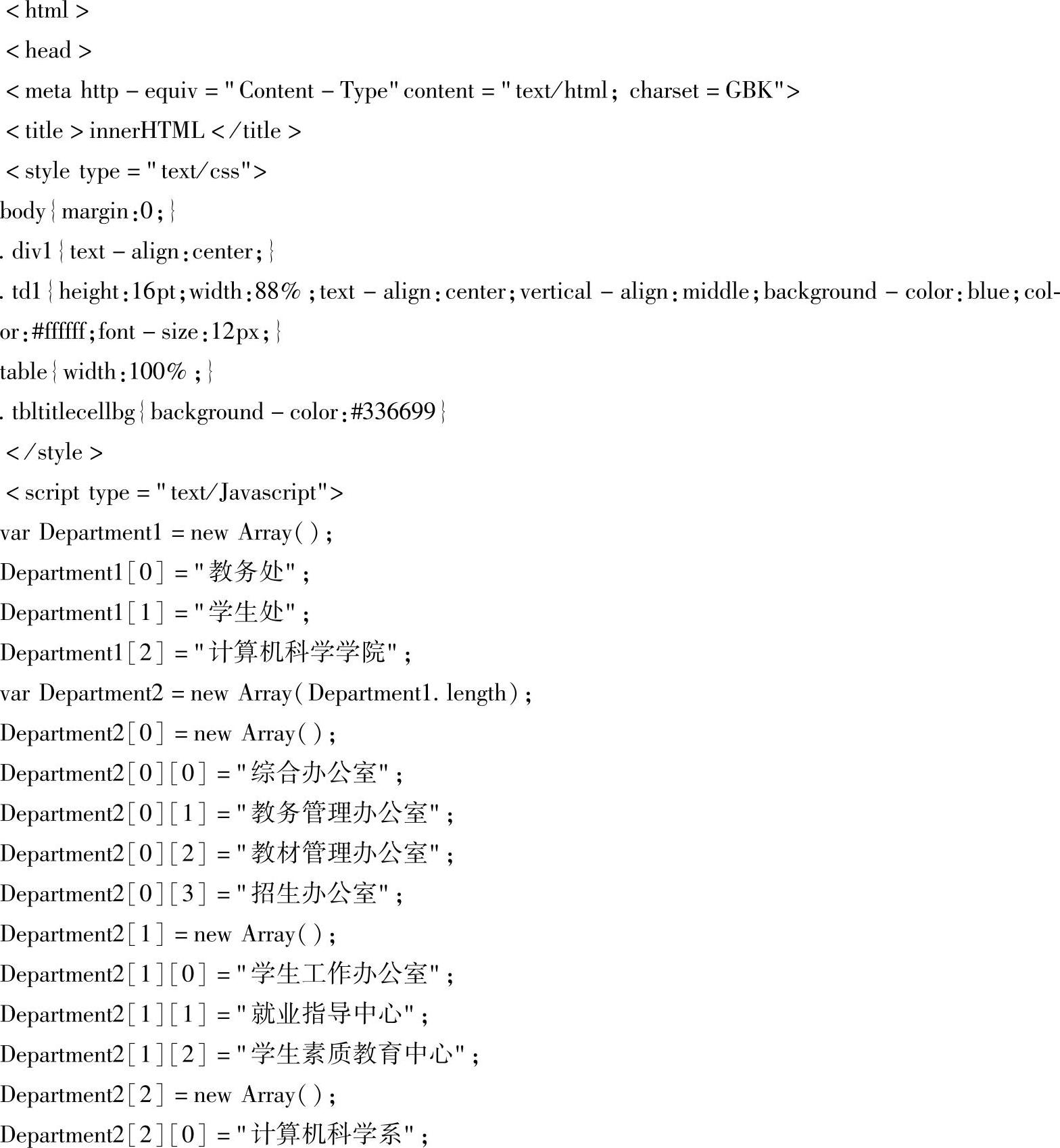
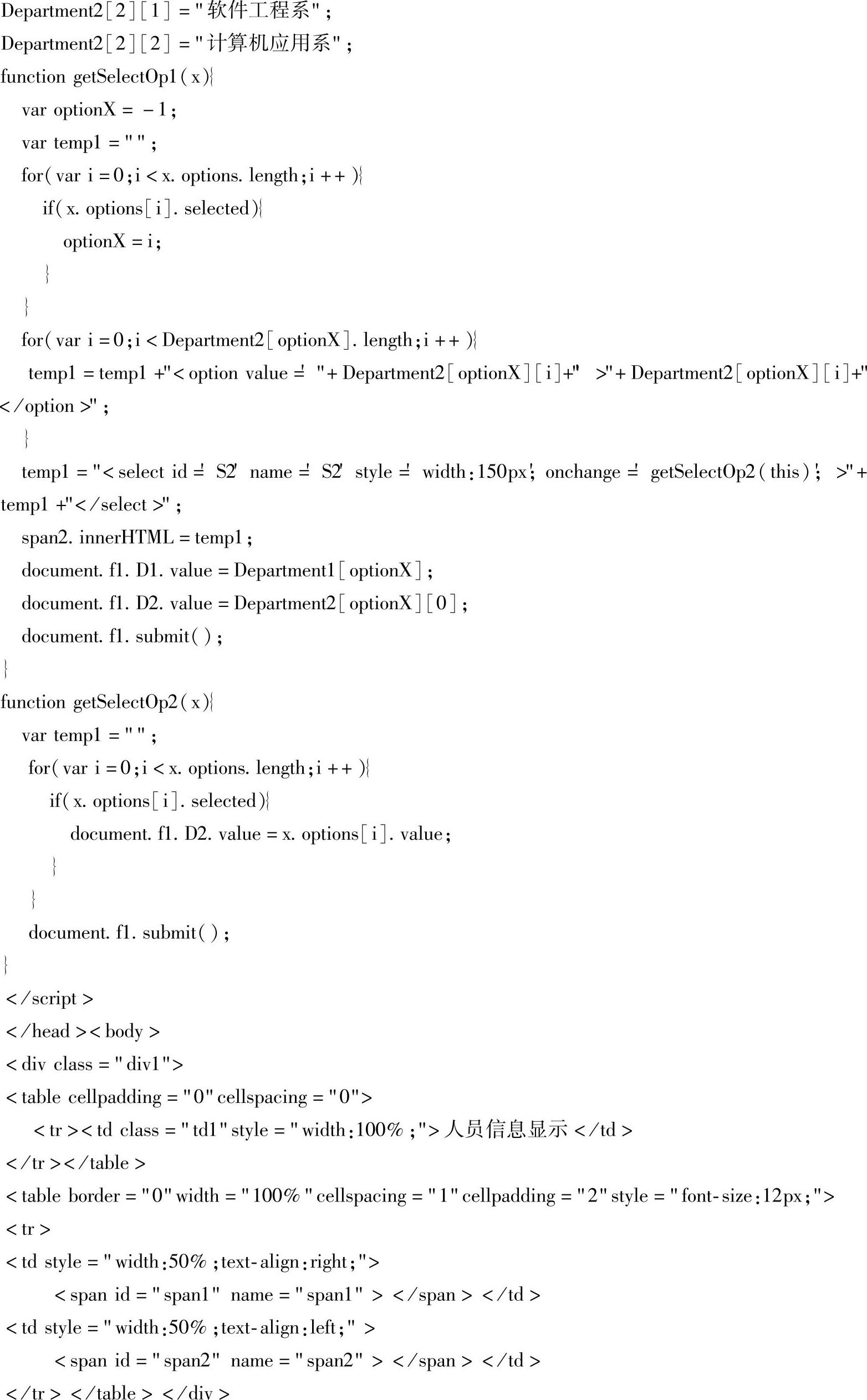
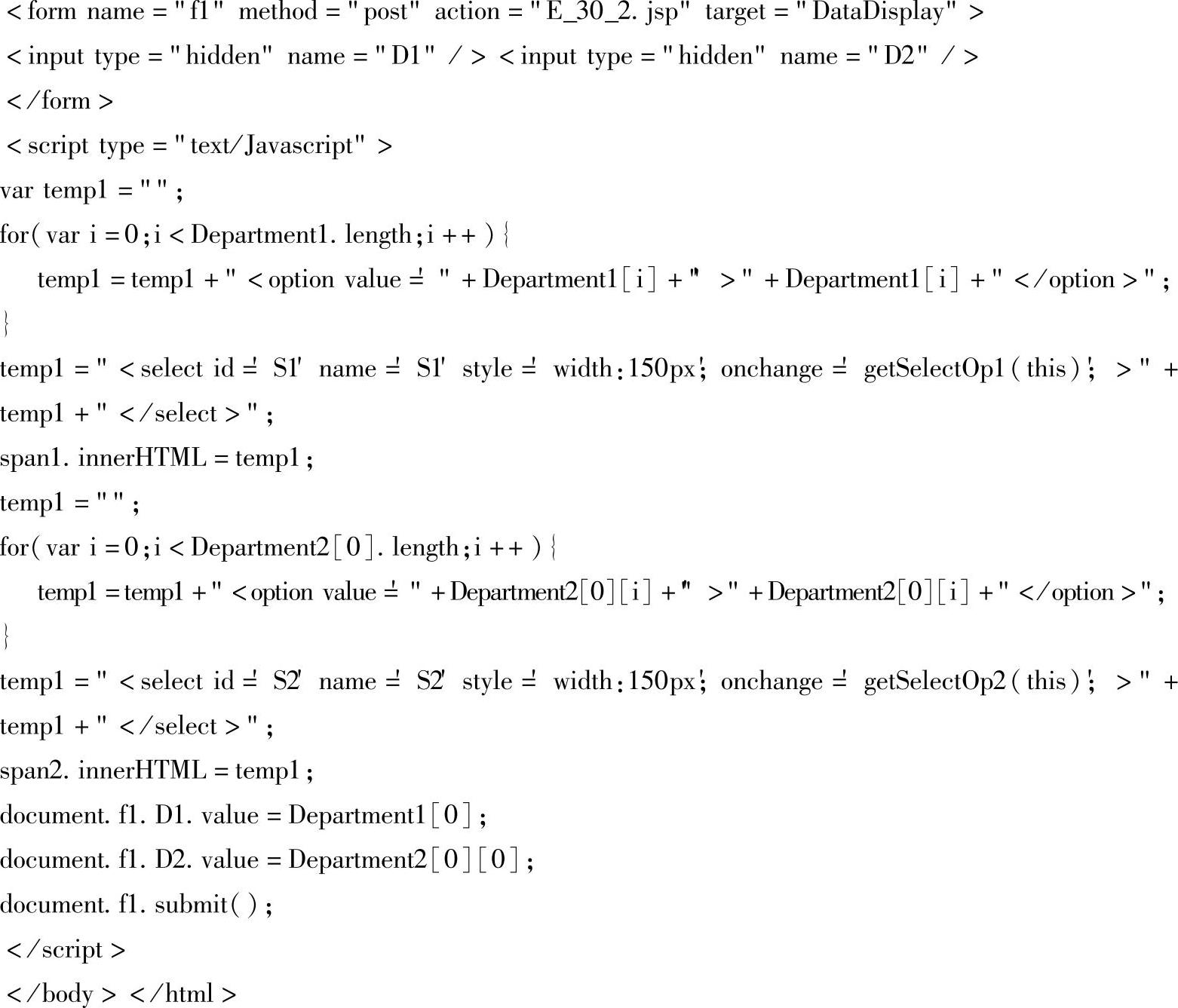
“E_30_l.htm”程序中,JS数组Department1[]存处级单位名,数组Department2[][]存科级单位名,Department1的下标与Department2的行下标对应,即若Department1[0]="教务处"则Department2[0][]中的列就全部是教务处的科室。JS函数getSelectOp1(x)的作用是获取Select对象x中选中的处级单位名的数组下标optionX,根据optionX从Department2[optionX][]中取得对应的科级单位名并组成<select>标记的字符串赋给变量temp1,再用语句“span2.innerHTML=temp1;”放入标记<spanid="span2"></span>中,然后将选中的处、科单位名作为Form对象f1中两个隐藏项D1和D2的值,最后使用Form对象的submit()方法模拟按submit提交按钮提交<form>表单f1,f1将D1和D2的值传给在窗口“DataDisplay”(下面窗口)中执行的程序“E_30_2.jsp”。
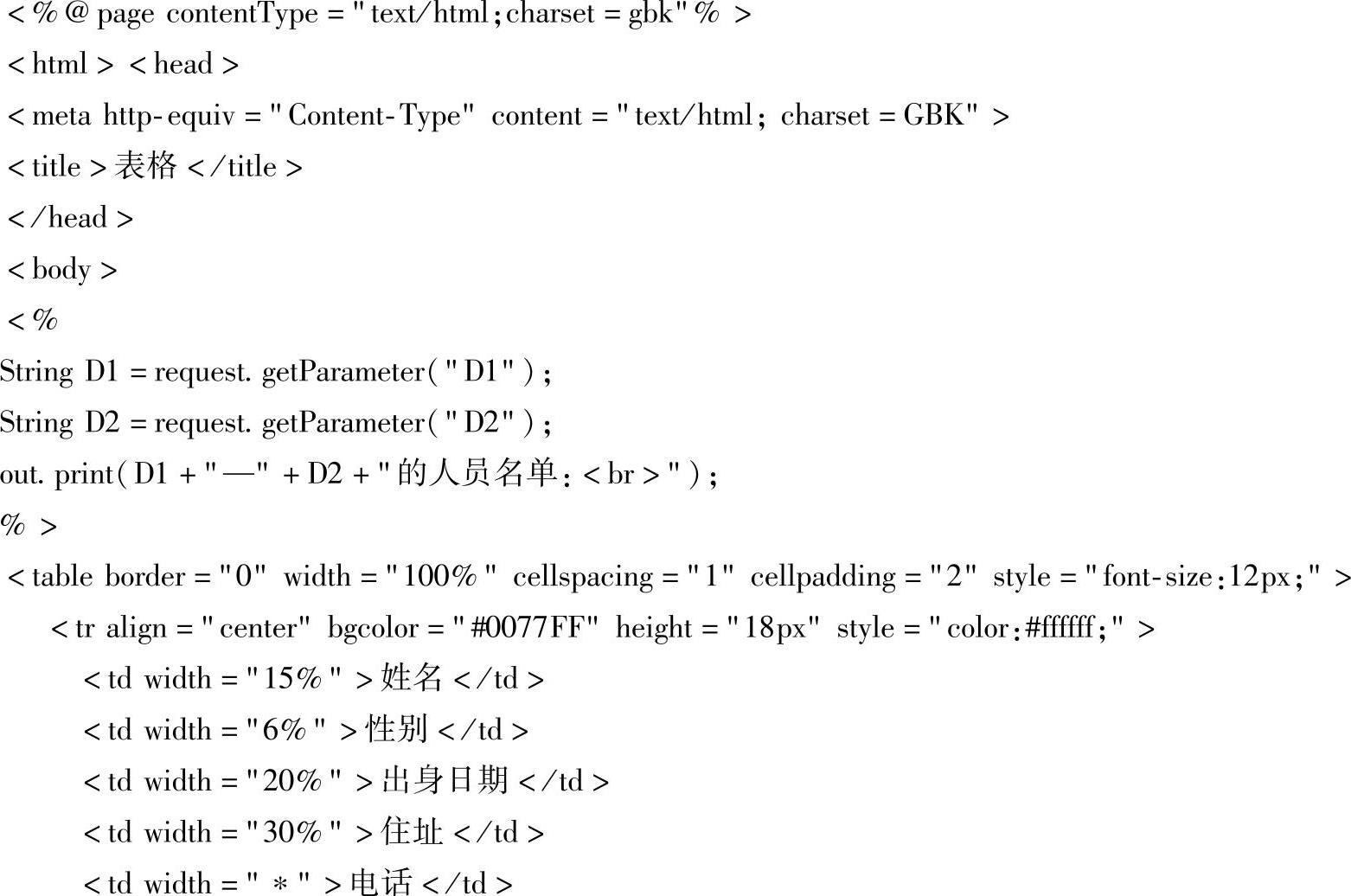
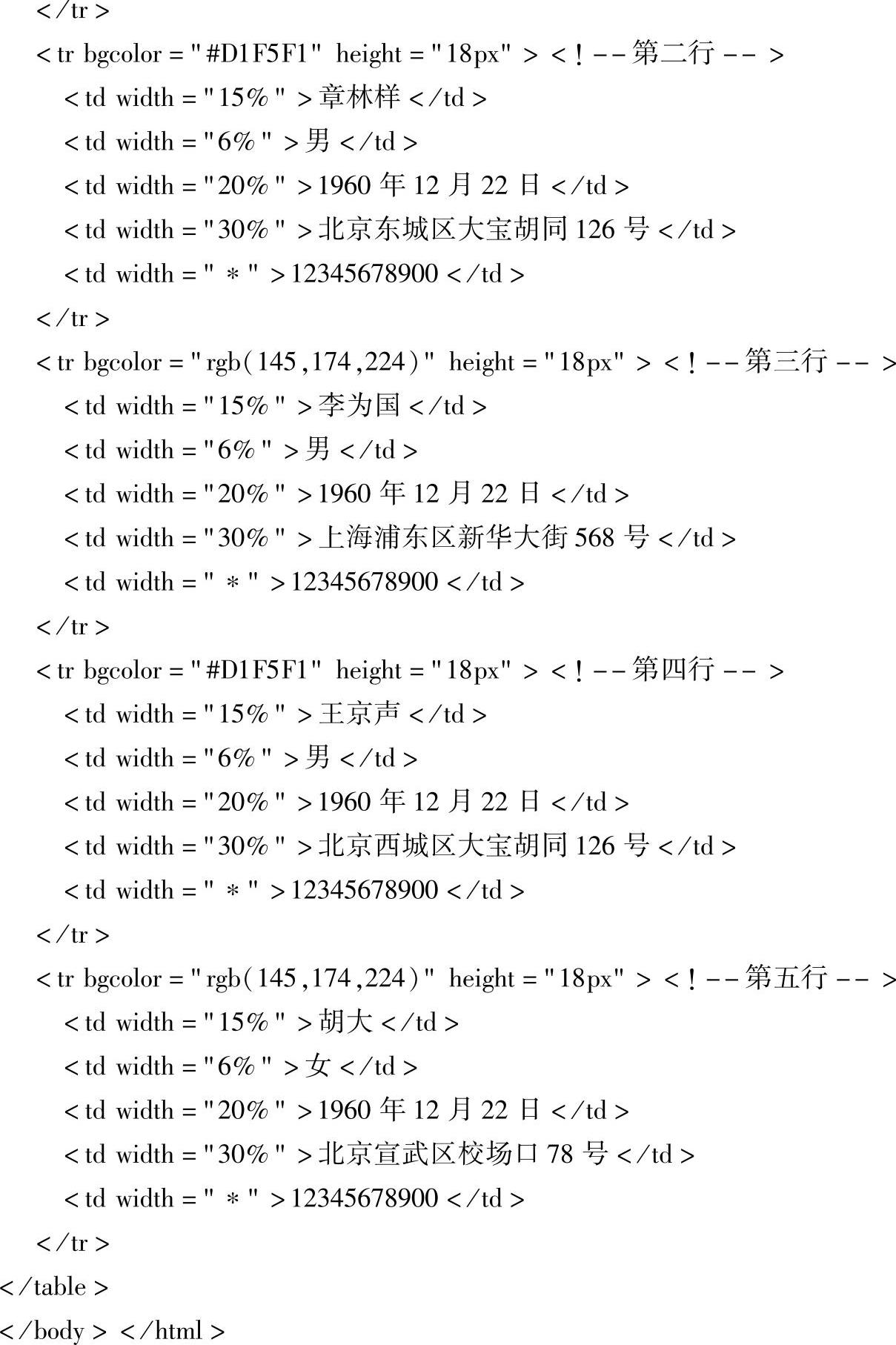
“E_30_2.jsp”是JSP程序。有关JSP程序将在第4章中介绍。“E_30_2.jsp”的功能是读取“E_30_l.htm”中表单f1传来的D1和D2的值(处、科名)。“E_30_2.jsp”只是模拟显示了单位的人员信息,实际应该是根据处、科名去数据库中读取相关的人员信息,JSP程序如何存取数据库也在第4章中介绍。
使用“记事本”分别输入“E_30.htm”、“E_30_l.htm”、“E_30_2.jsp”程序并存放在应用目录“webapps/ROOT”下的E30目录中。在浏览器地址栏中输入:http://192.168.2.1:8080/E30/E_30.htm,则浏览器窗口显示如图3-22所示。
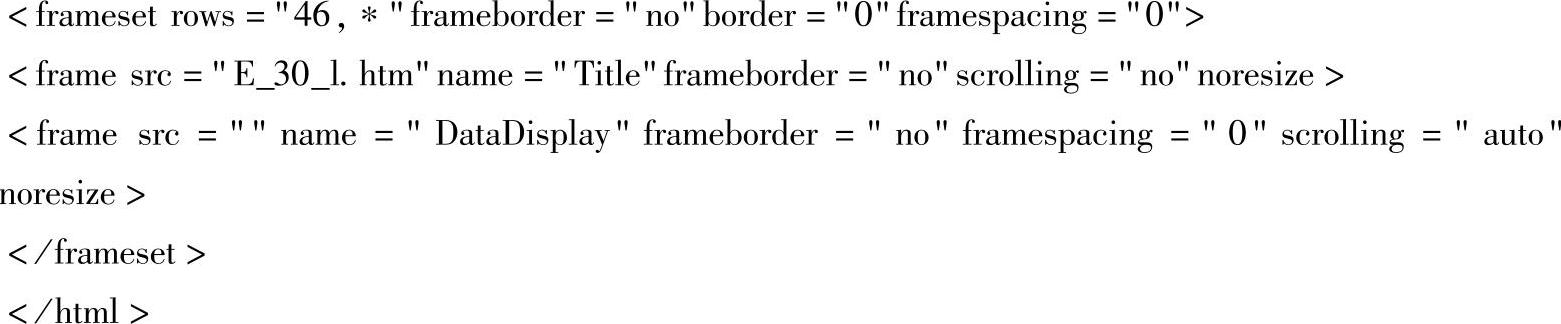
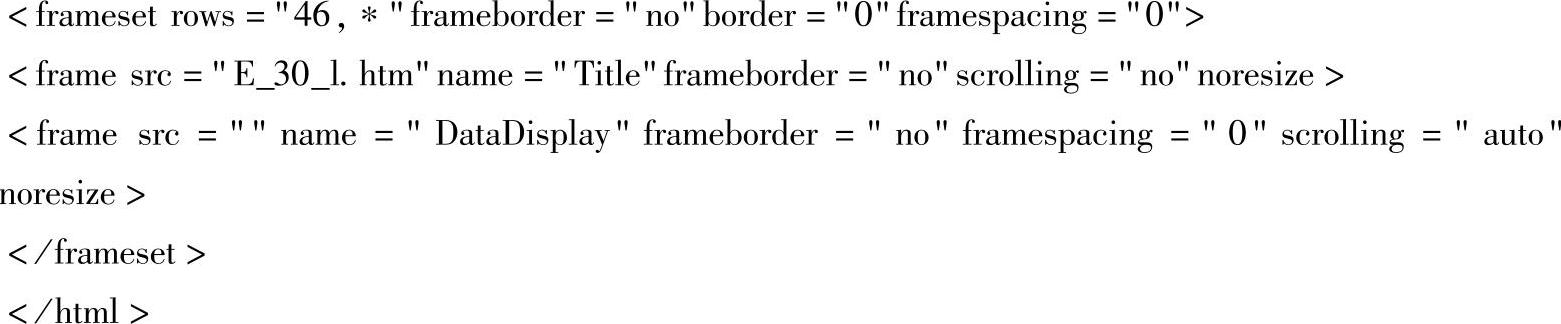
E_30.htm:<html>

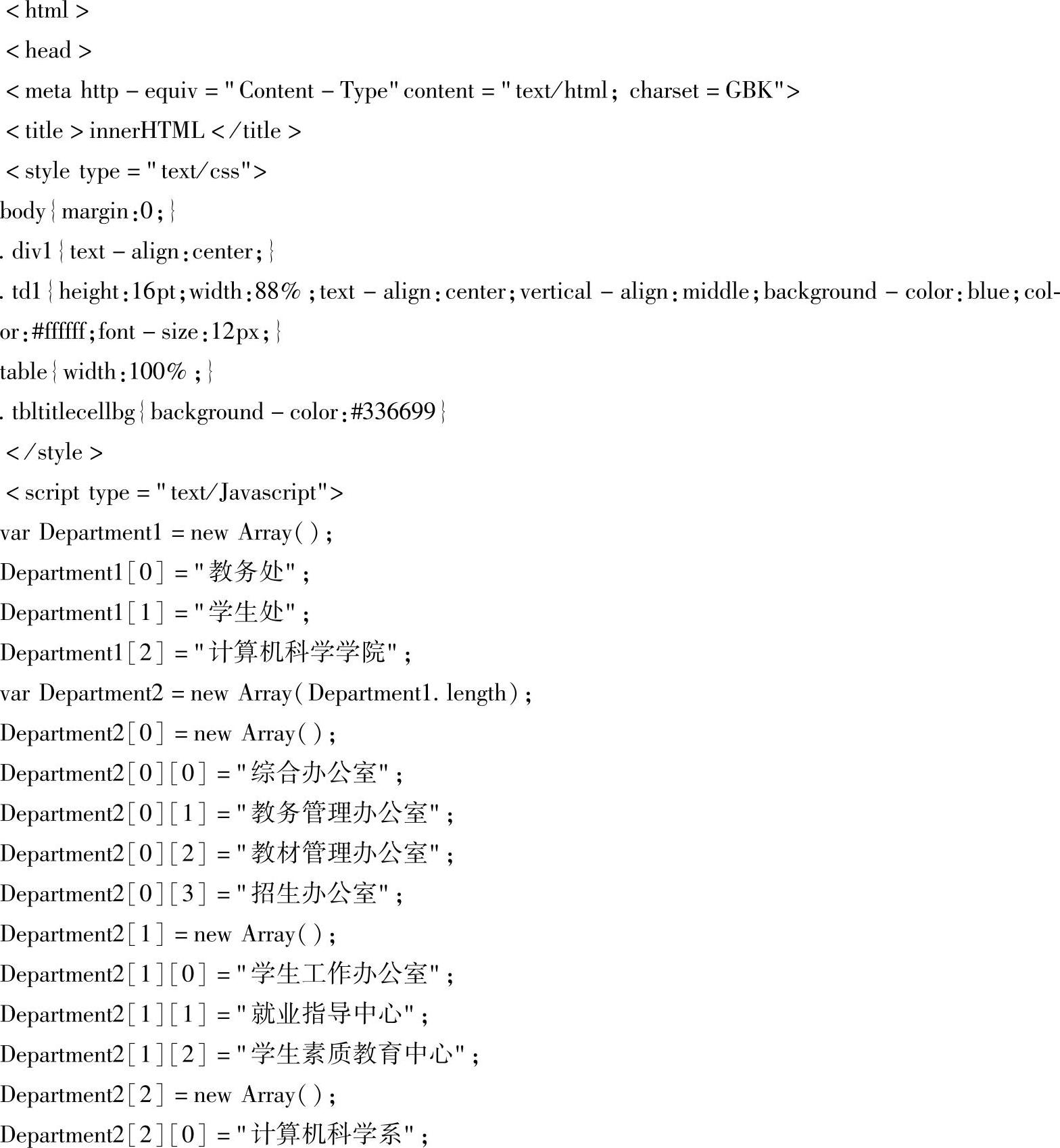
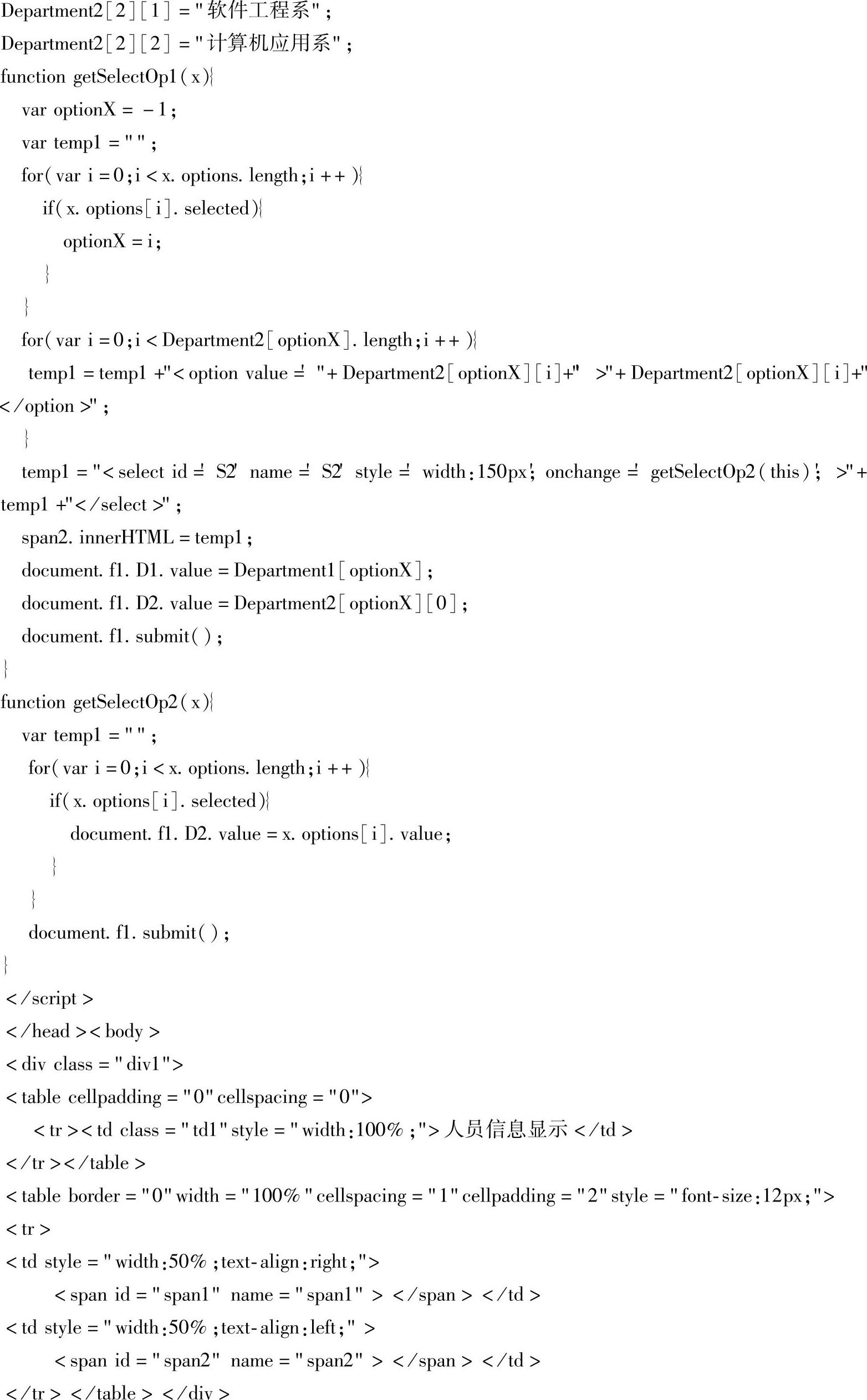
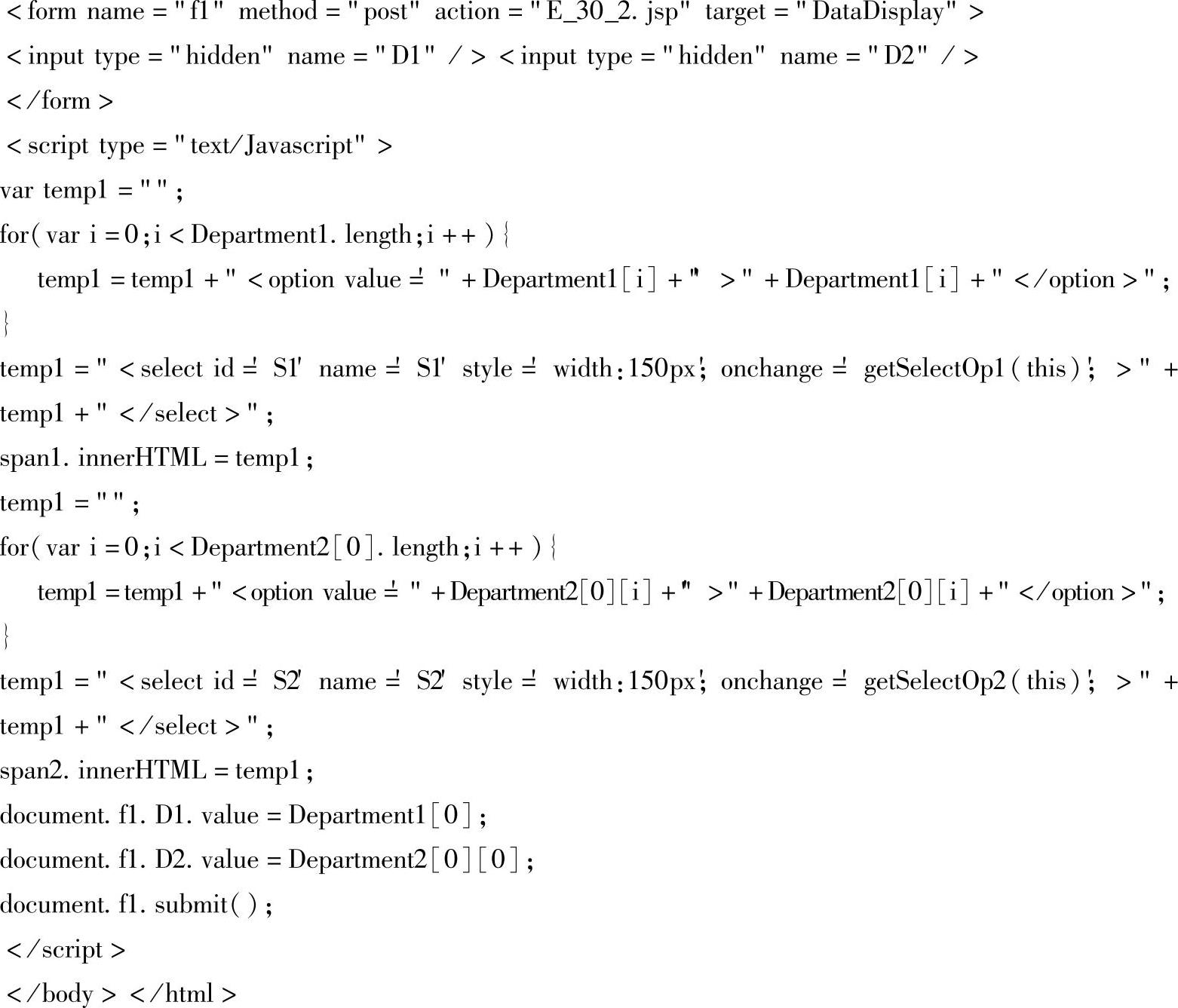
E_E_30_l.htm:(www.chuimin.cn)



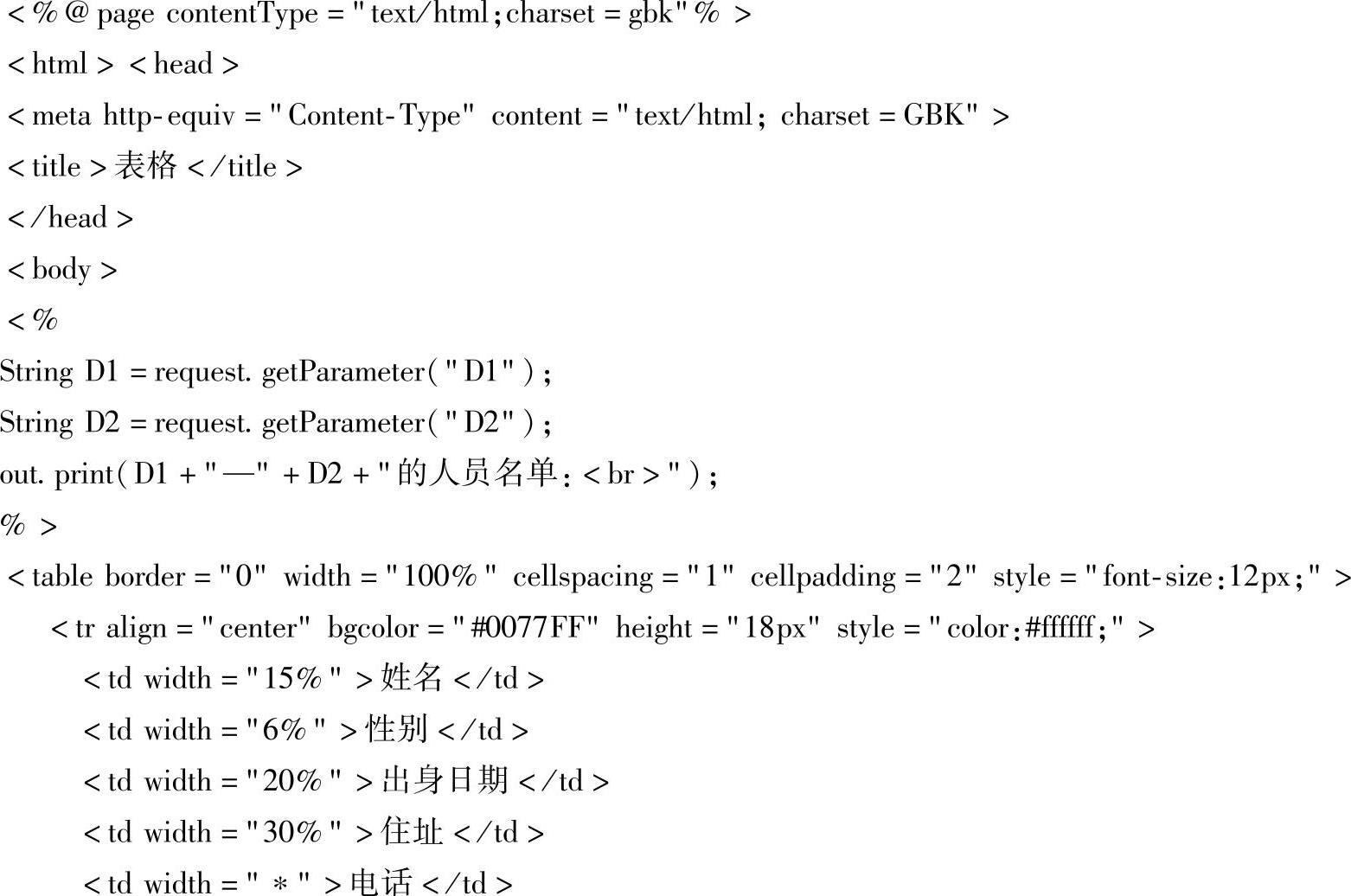
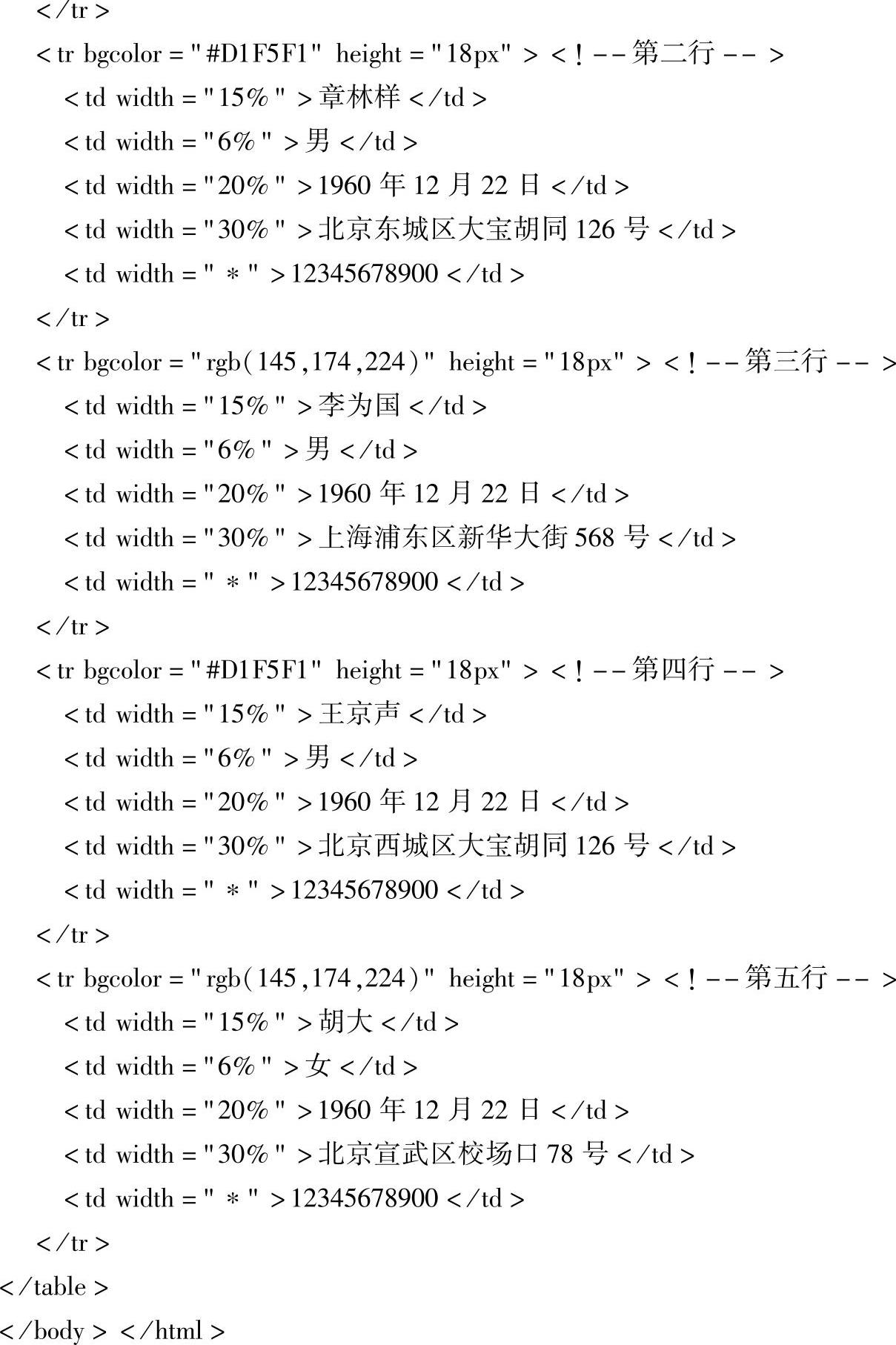
E_30_2.jsp:



图3-22 使用innerHTML属性修改HTML文档内容















相关推荐