文件上传是指将客户机上的文件通过网络传送到服务器上。在S_File.jsp页面,单击“浏览”按钮,选择A.txt文件后单击“上传”按钮,则将上传的数据保存到服务器端的resin安装目录下的“B.txt”文件中。图4-9 文件上传不难看出,相对“A.txt”文件的内容,“B.txt”文件中前面多了4行、结尾多了5行。这是因为使用HTTP上传文件时,上传的数据中除了上传的文件内容外还包括HTTP头数据。......
2023-11-19
通常鼠标或热键等的动作称之为事件(Event),而由鼠标或热键等引发的一连串程序的动作,称之为事件驱动(Event Driver)。而对事件进行处理的程序或函数,称之为事件处理程序(Event Handler)。网页中的每个标记都可以产生某些可以触发JavaScript函数执行的事件。如,可以单击某按钮产生一个onClick事件来触发某个函数的执行。事件通常与函数配合使用,当事件发生时函数才会执行。JS中定义了许多事件名如onmouseover(当鼠标移到标记对象上时)、onmouseout(当鼠标离开标记对象上时)等。
将函数名赋值给事件名,一旦发生了该事件则会调用相关的函数(程序)来处理发生的事件,如:

表示一旦该标记对象上发生了鼠标双击事件,则执行JS函数Select()。也可直接将JS语句赋值给事件名,一旦发生了该事件则会执行该语句,如:

有关JavaScript的事件,请参考附录C。
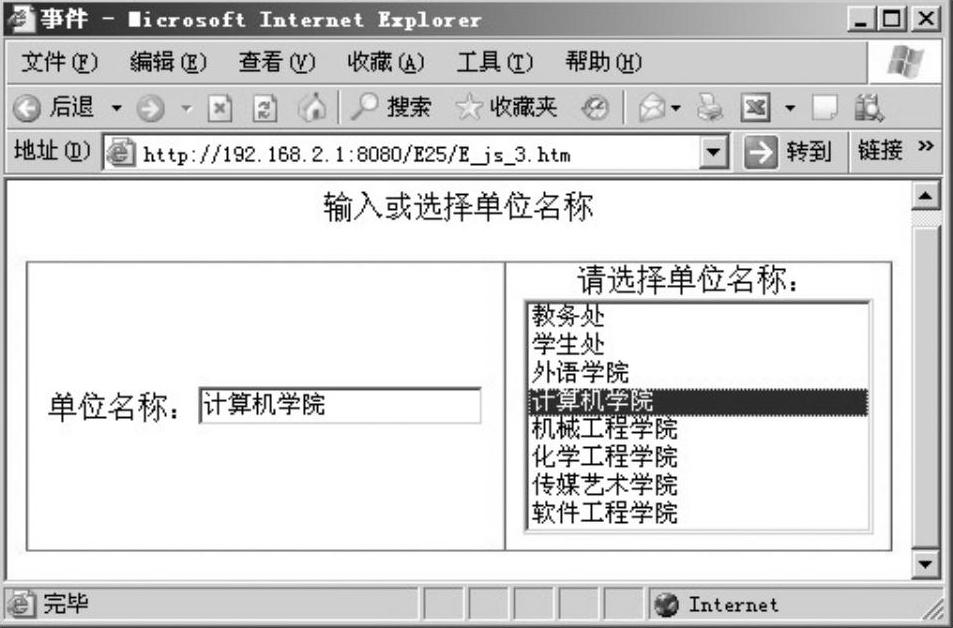
程序“E_js_3.htm”演示了onLoad事件和ondblclick事件。程序装入浏览器时发生onLoad事件,执行函数getT1Focus(),将焦点定在输入框中,方便输入。双击选择框中的任一单位名称发生ondblclick事件,执行函数Select(),找到双击的单位名称项并放入输入框中。(www.chuimin.cn)
使用“记事本”输入“E_js_3.htm”程序并存放在应用目录“webapps/ROOT”下的“E25”目录中。在浏览器地址栏中输入:http://192.168.2.1:8080/E25/E_js_3.htm,则浏览器窗口显示如图3-17所示。

图3-17 事件驱动及事件处理
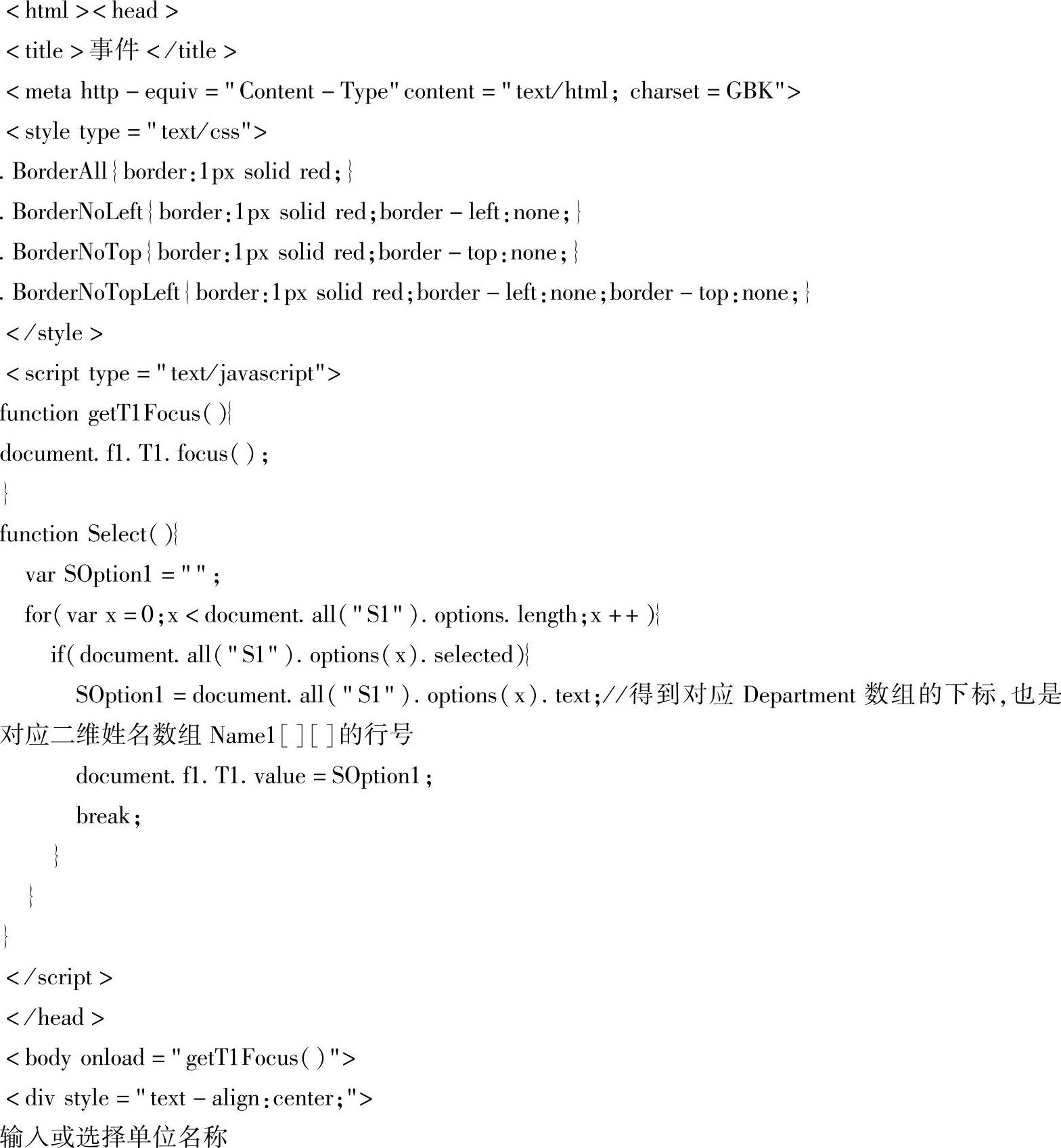
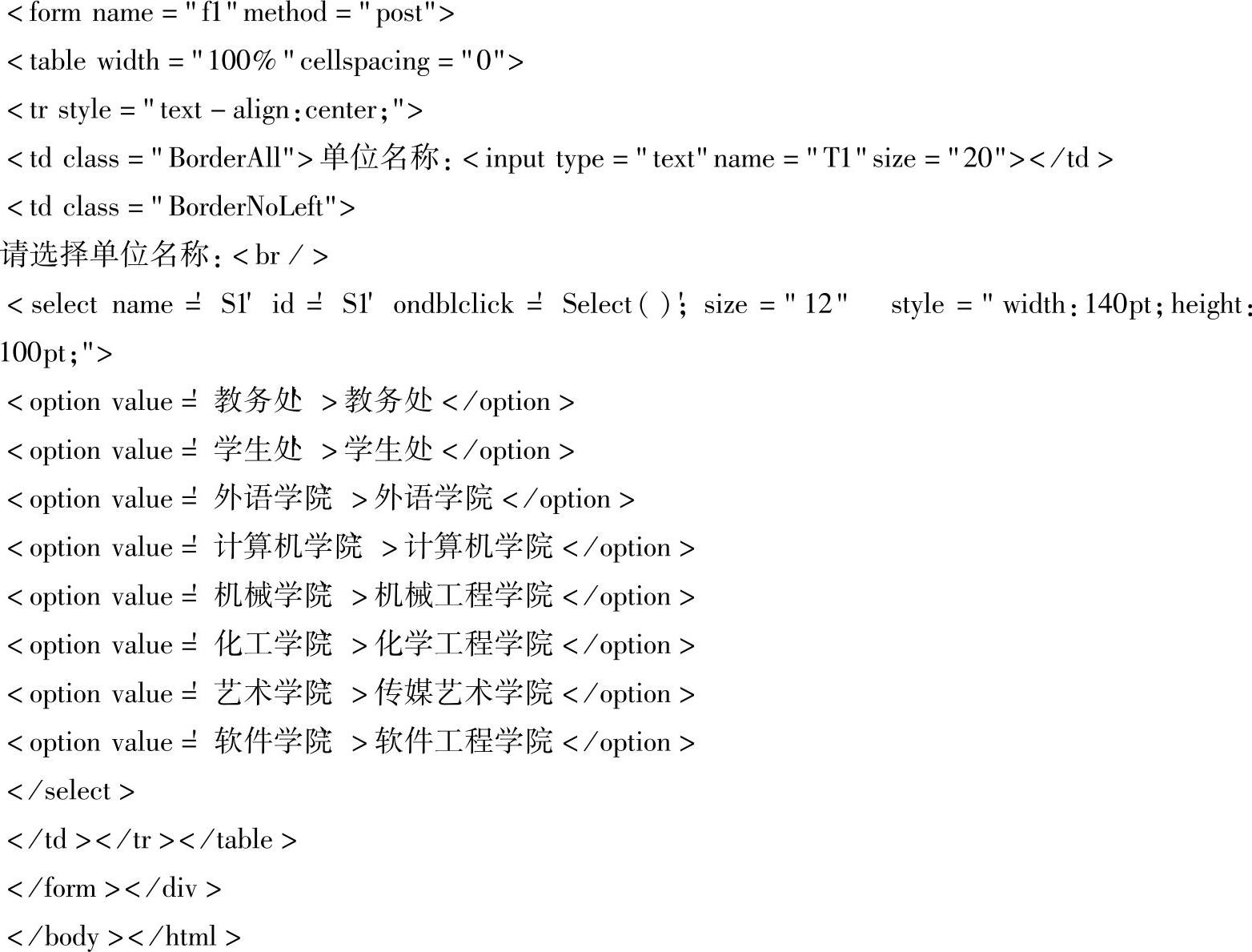
E_js_3.htm:



文件上传是指将客户机上的文件通过网络传送到服务器上。在S_File.jsp页面,单击“浏览”按钮,选择A.txt文件后单击“上传”按钮,则将上传的数据保存到服务器端的resin安装目录下的“B.txt”文件中。图4-9 文件上传不难看出,相对“A.txt”文件的内容,“B.txt”文件中前面多了4行、结尾多了5行。这是因为使用HTTP上传文件时,上传的数据中除了上传的文件内容外还包括HTTP头数据。......
2023-11-19

从这个例子可以看出定义对象要定义构造函数,其中包含各个属性成员和方法成员。this表示本对象,必须使用。对象定义好后还不能直接使用,要使用对象,必须先用保留字new创建对象的实例,创建对象实例的语句如下:对象名就是构造函数名。给构造函数赋不同的实参数初值就可以构造出不同的对象实例。E_js_23.htm:图3-15 自定义对象......
2023-11-19

语句“session.setAttribute;”将属性名“NAME”和值“表单中的数据传递给Servlet”设置给session对象。<form>表单中,用get方法向Servlet程序“loginServlet.java”提交数据,因为“form.jsp”程序保存在应用目录“Webapps/ROOT”下的子目录“E47”中,要退回应用目录下,再按照“web.xml”文件中的配置“<servlet-mappingurl-pattern="/servlet/*"servlet-name="invoker"/>”确定它的URL调用形式是:“../servlet/test.loginServlet”。E47.jsp:Servlet程序“loginServlet.java”用于响应“E47.jsp”的表单请求。图4-16 通过<form>表单向Servlet提交数据......
2023-11-19

若不指定该属性值,则浏览器根据图像的实际尺寸显示。height指定图像高度,值为整数,单位为屏幕像素点。alt指定图像的提示标签。使用“记事本”输入如下“E_img_1.htm”程序并存放在应用目录“webapps/ROOT”下的“E11”目录中。“E_img_1.htm”中用<img>标记显示了一幅jpg图像“flower.jpg”和gif图像“welcome.gif”,“flower.jpg”和“welcome.gif”文件存在“E11”目录下的“img”目录中。“E_img_1.htm”中的<img>标记未定义属性width和height,其默认值是图像自身的长、宽。图3-3 用img标记显示图像E_img_1.htm:......
2023-11-19

程序“E_39_1.jsp”中,名字为“f1”的表单form以post的方式向服务器上的程序“E39_2.jsp”提交参数P1和P2,P1只有一个值,P2是多选项对应多个值。单击“提交”按钮后,执行JavaScript函数“check()”检查P1、P2是否有值,无值则在对应的位置显示红色的“*”表示该信息必填并且不提交,有值则使用JavaScript表单对象的方法submit()提交f1表单的参数。“E_39_2.jsp”接受E_39_1.jsp表单提交的数据P1和P2。E_39_1.jsp:E_39_2.jsp:图4-6 未输入参数即单击“提交”图4-7 获取HTML<form>表单提交到服务器的数据......
2023-11-19

获取页面标记的文档对象后即可通过对象操作它的属性。例如,如果有下列HTML标记:则JS获取该标记的对象的语句如下:在IE中,也可将HTML标记的id属性的值直接作为它的对象名使用。E_29.htm:图3-21 控制页面标记的显示样式......
2023-11-19

基本的体部标记包括<body>、文字显示、段落控制、设置图像、超链接、列表、预定义格式等。<body>,</body>标记表明HTML文件体部的开始和结束。例如:表3-1 <body>标记属性表(续)文字显示标记的属性主要有字体、字号、颜色;段落控制标记控制显示对象的分段。建议使用块容器标记<div>进行换行。......
2023-11-19

图1-1中的计算机S配置:●硬件:可使用服务器计算机也可使用较新的PC。可用的A类网络有126个,每个网络能容纳1600多万个主机。C类网络可达209万余个,每个网络能容纳254个主机。多点广播地址用来一次寻址一组计算机,它标识共享同一协议的一组计算机。若用的C类地址的网络号为192.3.10,则该C类网内的主机IP地址就是192.3.10.1~192.3.10.254。......
2023-11-19
相关推荐