在第1章里介绍JavaScript特点时,有一项动态性,表示可以在脚本运行过程中创建代码,由浏览器继续执行。图2.3.6使用eval()动态执行JavaScript代码打开Chrome开发者工具,在Elements面板查看网页元素,看到调用eval()函数并没有生成新的
将JavaScript代码嵌入HTML
JavaScript代码包括在HTML中,它成为HTML文档的一部分。将JavaScript程序嵌入HTML文件的方法有两种:①可以在HTML文件中的任何位置使用<script type="text/javas-cript"></script>标记加入JavaScript语句,这样HTML语句和JavaScript语句在同一个文件中;②将JavaScript程序以扩展名“.js”单独存放,用以下格式的<script type="text/javascript"src="文件名.js"></script>标记嵌入HTML文件中。一般地,<body></body>体内放入的JavaScript脚本代码是在程序载入时在放入点要立即执行的代码;而放入<head></head>体内的脚本是被调用或者当事件被触发时要执行的代码,这样就可以确保在需要使用脚本之前,它已经被载入了。
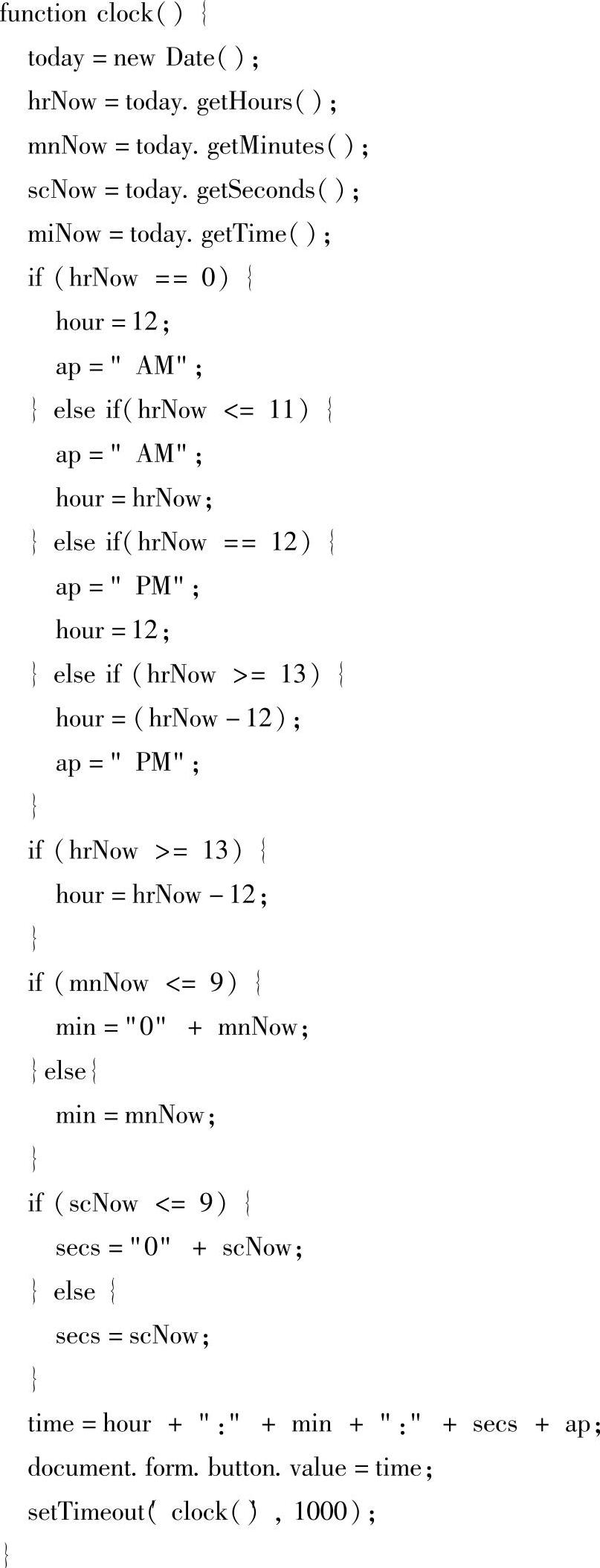
“E_js_1.htm”程序演示了JavaScript脚本嵌入HTML文件的方法。其中,<script type="text/javascript"src="js/js1.js"></script>语句引入了外部JavaScript脚本程序js/JS1.js。JS1.js是一函数“clock()”,它并不立即执行,因此放在了<head></head>块内。函数“clock()”的功能是通过JavaScript内建对象“Date()”获取当前小时、分、秒,再用流程控制语句ifelse判断上、下午,然后形成如“11:11:01 PM”形式的时间字符串并赋给变量time,最后用语句“document.form.button.value=time;”在“<input type=button value=""name="button"/>”的按钮上显示出来,JS语句“setTimeout(′clock()′,1000);”表示过1000 ms执行函数“clock()”,setTimeout是HTML DOM浏览器对象window的方法,此时是“本窗口”引用window对象的方法,可省去了对象名window。<body>体中的

表示在此点调用函数clock()。
使用“记事本”输入下面的JS1.js程序并存放在应用目录webapps/ROOT/E22下的js目录中。
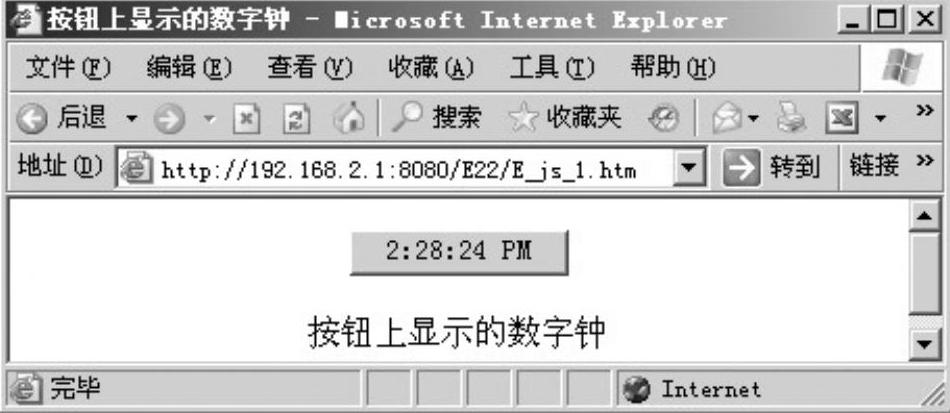
再使用“记事本”输入E_js_1.htm程序并存放在应用目录webapps/ROOT下的E22目录中。在浏览器地址栏中输入:http://192.168.2.1:8080/E22/E_js_1.htm,则浏览器窗口显示如图3-14所示。
 (www.chuimin.cn)
(www.chuimin.cn)
图3-14 JavaScript脚本代码加入HTML中
JS1.js:

E_js_1.htm: