使用与背景相关的CSS 属性,可以设置一个区域的背景颜色、背景图像。与背景相关的CSS 属性见表6.1。表6.1常用的CSS 样式属性_背景例6.1:代码运行结果如图6.1 所示。图6.1例6.1 的运行结果_背景说明网页元素的背景显示时,背景图像优先于背景颜色。......
2023-10-19
从CSS的基本定义语句selector{property:value[;property:value……]}就可以看出,属性(property)和值(value)是CSS样式表非常重要的部分。CSS属性可分为字体、颜色及背景、文本、方框、分类和定位属性等几大类。
有关CSS样式表属性和值的详细说明请参考“附录ACSS样式表属性”。
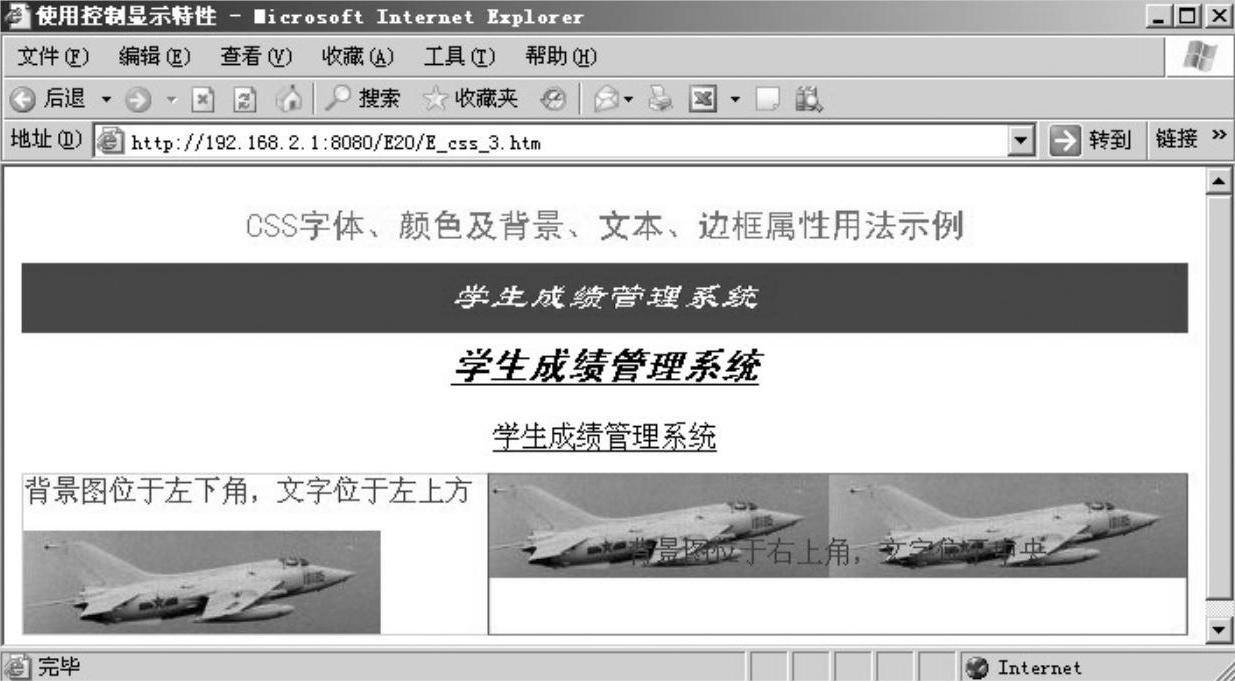
程序“E_css_3.htm”演示了CSS字体、颜色及背景、文本、边框属性的简单用法。边框属性中,边框的粗细、颜色等既可分项表示也可综合表示,如边框的颜色属性有分项表示:border-top-color、border-right-color、border-bottom-color、border-left-color(上、右、下、左);也有综合表示:border-color。程序“css323_1.htm”中演示了字体属性的分项表示和综合表示;对<table>表格中的行列演示了用border属性综合表示边框。背景图像的位置(background-position)属性可以定位背景图像的绝对位置,这是HTML标记不具备的功能,百分比是以浏览器窗口的大小而言,浏览器窗口左上角为原点,横向为X坐标,竖向为Y坐标。
使用“记事本”输入“E_css_3.htm”程序并存放在应用目录“webapps/ROOT”下的E20目录中。在浏览器地址栏中输入:http://192.168.2.1:8080/E20/E_css_3.htm,则浏览器窗口显示如图3-12所示。
 (www.chuimin.cn)
(www.chuimin.cn)
图3-12 CSS字体、颜色及背景、文本、边框属性
E_css_3.htm:



使用与背景相关的CSS 属性,可以设置一个区域的背景颜色、背景图像。与背景相关的CSS 属性见表6.1。表6.1常用的CSS 样式属性_背景例6.1:代码运行结果如图6.1 所示。图6.1例6.1 的运行结果_背景说明网页元素的背景显示时,背景图像优先于背景颜色。......
2023-10-19

字符格式设置通过“开始”选项卡的“字体”组中的相关功能来实现,如图3-6所示。拼音指南:Microsoft Word 2010字符边框:字符底纹:Microsoft Word 2010文字处理带圈字符:Microsoft Word 2010利用“字体”对话框也可以进行字符格式设置。掌握文档中字符格式的设置,包括字体、字号、文字颜色。所有旅游项目和价格的字体颜色均为橙色,并为10条“旅游线路”设置项目符号。......
2023-11-20

文本框是一个可以在其中放置文本、图片、表格等内容的矩形框。将鼠标指针移动到外框上,当指针变成形状时,单击选中文本框,同时按住鼠标左键,拖动文本框到任意位置。文本框大小的设置与图片的操作相同。对选中文本框的边框颜色、宽度和线型进行设置。......
2023-11-20

AutoCAD允许用户设置图层颜色,为新建的图形对象设置当前颜色,还可以改变已有图形对象的颜色。执行上述操作后,系统打开图4-6所示的“选择颜色”对话框。“颜色”文本框:所选择的颜色代号值显示在“颜色”文本框中,也可以直接在该文本框中输入自己设定的代号值来选择颜色。这两个按钮只有在设定了图层颜色和图块颜色后才可以使用。......
2023-11-02

在“新建标注样式”对话框中,第4个选项卡是“调整”选项卡,如图7-12所示。如果空间允许,AutoCAD总是把尺寸文本和箭头放置在尺寸延伸线的里面,如果空间不够,则根据本选项卡的各项设置放置,现对选项卡中的各选项分别说明如下:图7-12 “调整”选项卡1.“调整选项”选项组。“文字始终保持在尺寸界线之间”单选按钮:单击此单选按钮,AutoCAD总是把尺寸文本放在两条尺寸延伸线之间。......
2023-11-02

图3-12设置字体工具栏选中唐诗《行路难》诗句,设置诗句文字为“仿宋_GB2312,三号”,拖动标尺“左缩进”和“右缩进”,使《行路难》诗句呈一行两句效果,如图3-13所示。选中唐诗《关山月》标题,设置标题文字为“黑体,一号,居中”,设置作者文字为“仿宋_GB2312,四号,居中”。图3-15“页面边框”选项卡......
2023-08-18

在“字体”选项卡中,设置“中文字体”为“仿宋”,设置“西文字体”为“Times New Roman”,设置“字号”为“小四”,单击“确定”按钮。单击“缩进和间距”选项卡,在“特殊格式”选项组中,选择“首行缩进”选项,设置磅值为“2字符”;在“间距”选项组中,设置“段前”为“0.5行”,单击“确定”按钮。步骤2:按照题目要求设置首字下沉。......
2024-01-19

3)执行菜单中的“文本”→“文本格式”命令,打开“格式化文本”对话框,如图3-133所示。2)利用工具箱中的“挑选工具”,选择输入的美术字文本对象。在CorelDRAW 12中,用户还可以对创建的段落文本设置缩进、添加制表位、分栏等操作,请自行练习。图3-137 “编辑文本”对话框6.转换文本段落文本和美术字文本可以进行相互转换,也可以将段落文本和美术字文本转换为曲线进行编辑。......
2023-10-21
相关推荐