【摘要】:如果多个HTML文件要共用一个样式表,可将样式表定义为一个独立的样式表文件。样式表文件仅仅由样式定义组成,不能含有任何像<HEAD>或<STYLE>这样的HTML的标记。“E_css_2.htm”程序中引用了两个样式表文件style1.css和style.css,演示了样式表引用的4种方式并在HTML的注释“<!--”“-->”中进行了说明。使用“记事本”输入下面“style1.css”和“style.css”的内容,存放在应用目录“we- bapps/ROOT/E19/css”中。style1.css:style.css:E_css_2.htm:图3-11 样式表的引用
在HTML中,样式表的引用一般有4种方式:①通过HTML的<link>标记链接到一个外部的样式表文件;②使用放在<style></style>标记里的CSS的“@import”声明输入一个外部样式表文件;③内部文档头方式:在<style></style>标记内直接定义样式;④局部直接插入样式:给HTML标记的style属性直接赋值样式的“属性:值(property:value)”。
如果多个HTML文件要共用一个样式表,可将样式表定义为一个独立的样式表文件。样式表文件仅仅由样式定义组成,不能含有任何像<HEAD>或<STYLE>这样的HTML的标记。链接(<link>)和输入(@import)的区别是:链接只建立引用关系,链接不复制;而输入是复制样式表文件到“@import”所在的位置。
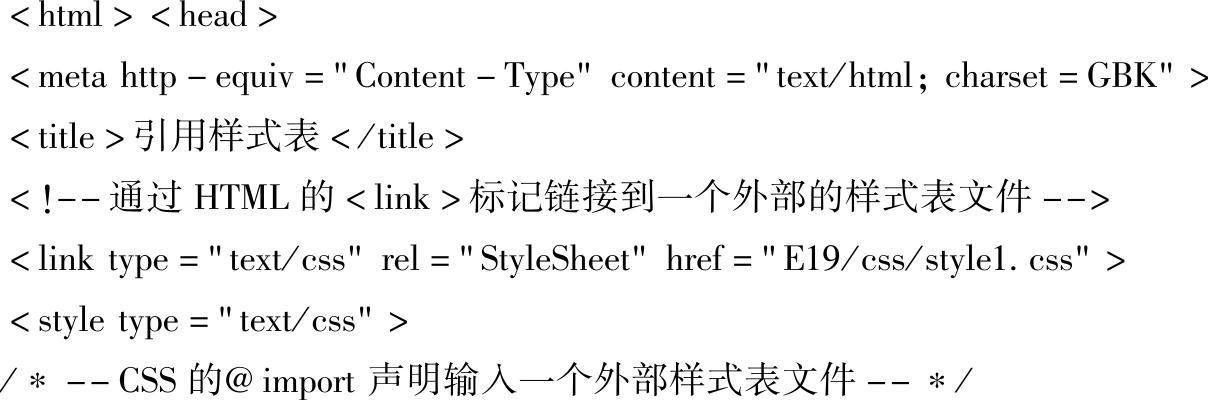
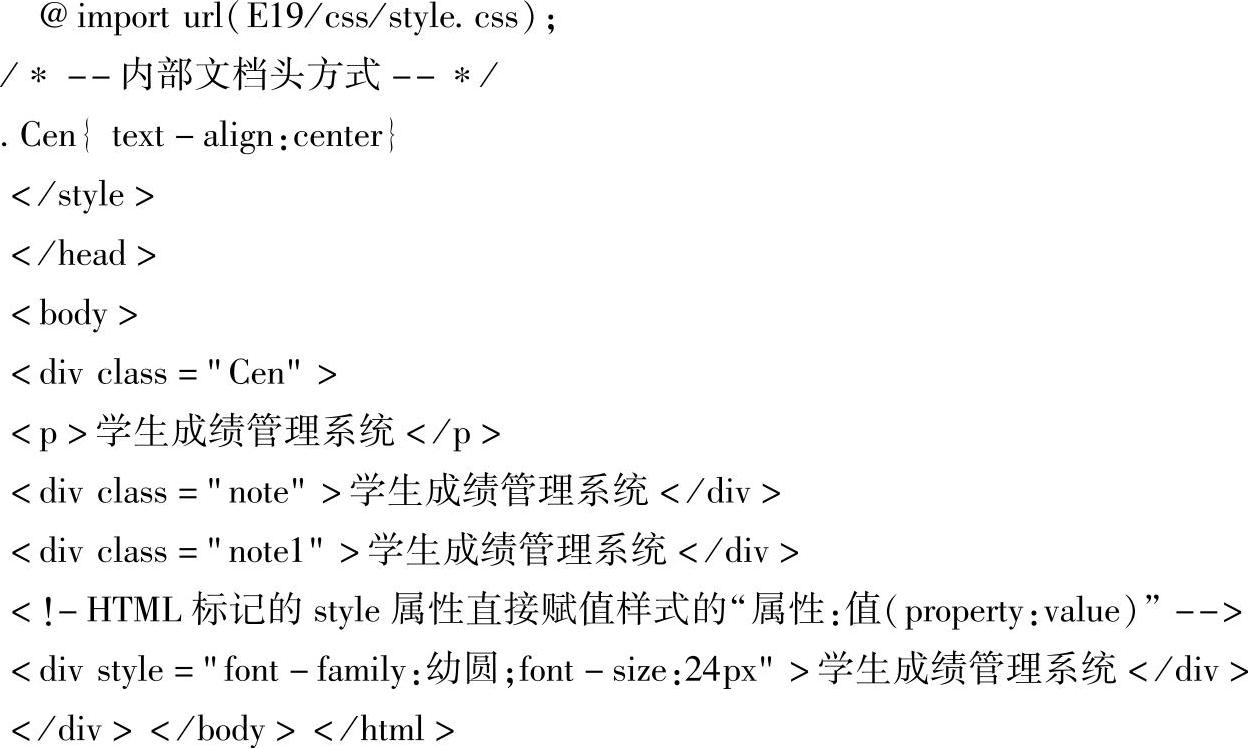
“E_css_2.htm”程序中引用了两个样式表文件style1.css和style.css,演示了样式表引用的4种方式并在HTML的注释“<!--”“-->”中进行了说明。
使用“记事本”输入下面“style1.css”和“style.css”的内容,存放在应用目录“we- bapps/ROOT/E19/css”中。
使用“记事本”输入“E_css_2.htm”程序(HTML注释标记“<!--”、“-->”中的内容可以不输入)并存放在应用目录“webapps/ROOT”下的E19目录中。在浏览器地址栏中输入:http://192.168.2.1:8080/E19/E_css_2.htm,则浏览器窗口显示如图3-11所示。
style1.css:

style.css:(www.chuimin.cn)

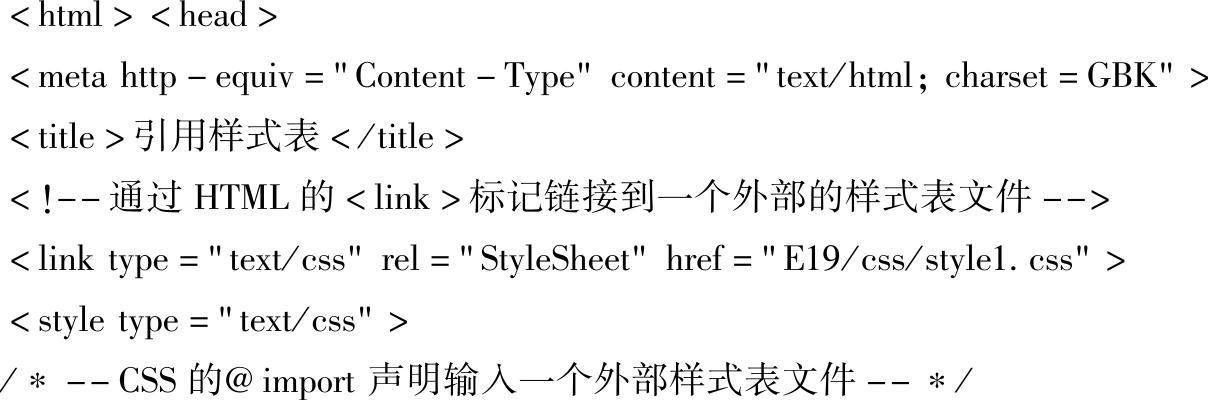
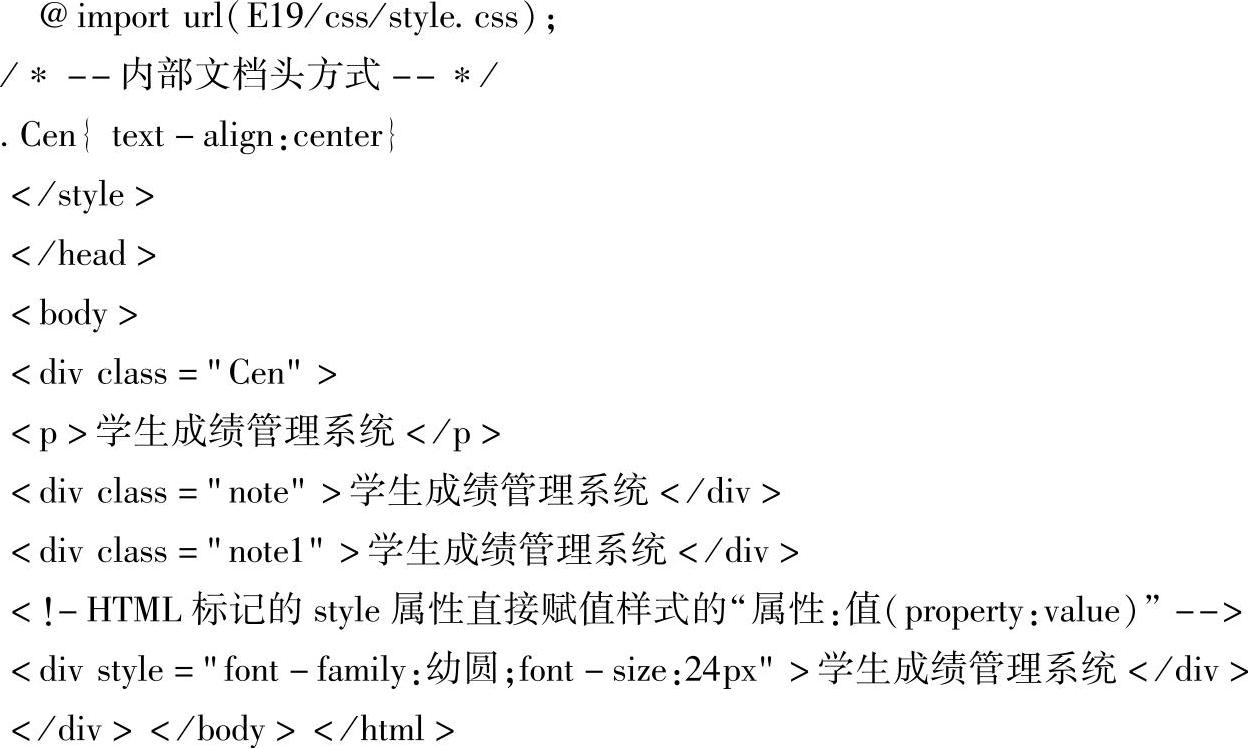
E_css_2.htm:



图3-11 样式表的引用











相关推荐