图2-1 单元格中数字输入显示格式在工作表中输入数值型数据的具体操作方法如下:●如果要输入分数,例如输入1/5,先输入“0”和一个空格,然后输入“1/5”。在默认情况下,输入的字符型数据在单元格中左对齐。图2-2 单元格中输入字符型数据分别输入3人的工资。......
2023-11-02
表单(Form)是实现图形用户界面的基本元素,它包括按钮、文本框、单选框、复选框等,它们是HTML实现交互功能的主要接口。程序通过表单向服务器提交用户数据。表单的使用包括两个部分:一部分是用户界面,供用户输入数据;另一部分是处理程序,可以是客户端程序,在客户端的浏览器中执行;也可以是服务器端程序,在服务器端执行,无论是在客户端还是在服务器端处理用户提交的数据,都可以将处理结果返回到浏览器中。本节介绍如何用HTML生成用户界面。对于处理用户提交的数据涉及到JavaScript和JSP程序设计,将在后续章节中练习。
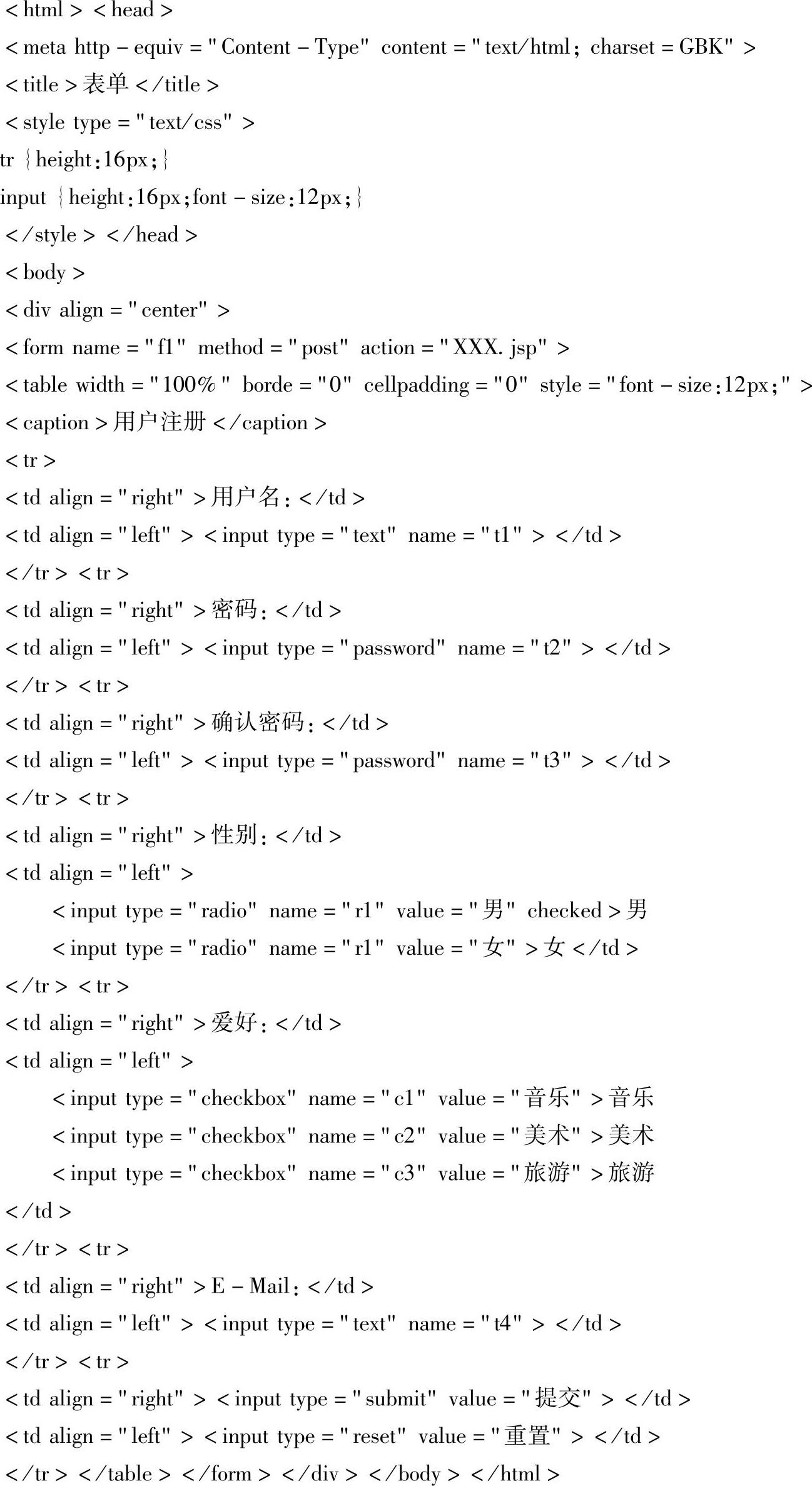
“E_form_1.htm”是一个表单示例程序,定义了一个简单的用户注册界面。在“E_form_1.htm”程序中,<form>标记的属性name="f1"是该表单的名称;method="post"是向服务器提交用户数据的方式,也可以是method="get",get和post的区别是:get是把要上传的数据加到表单action属性所指的URL中,上传时用户在URL地址栏中可以看到;post是通过HTTP post机制,将上传的数据放置在HTML HEADER内一起传送到action属性所指的URL地址,用户看不到这个过程。由于get方式传输的数据量非常小,一般限制在2KB左右,而且在地址栏中可见,因此安全性低,表单提交建议使用post方式。action="XXX.jsp"表示数据向服务器提交时,服务器端要执行“XXX.jsp”程序,“XXX.jsp”可以获取客户端传来的数据进行应用处理。<form>标记的属性还可有target,它指明目标页面显示的窗口(见本节“实训12”)。如果上传的是文件,<form>的属性必须有enctype="multipart/form-data"。
form标记中上传的数据是用<input>、<textarea>、<select>标记定义的,这些标记中的属性name和value的值成对上传。E_form_1.htm程序中,<input>的属性type="text"定义了一文本输入行;type="password"定义了一密码文本输入行,输入的文字显示在输入框中以*号代替;type="radio"定义的是单选按钮,type="checkbox"定义的是复选按钮,checked参数表示初始为选中状态;type="submit"定义的是提交按钮,单击此按钮则上传数据并执行action属性指定的程序;type="reset"定义的是清除按钮,单击此按钮则输入的数据全部清空。
<input>的type属性还可以是type="button",这是普通按钮。
当<input>的属性type="file"时,form标记的属性enctype的值取为multipart/form-data,表示要上传文件。例如:

对输入数据的验证、按钮的单击响应等见“实训25——事件驱动及事件处理”一节。
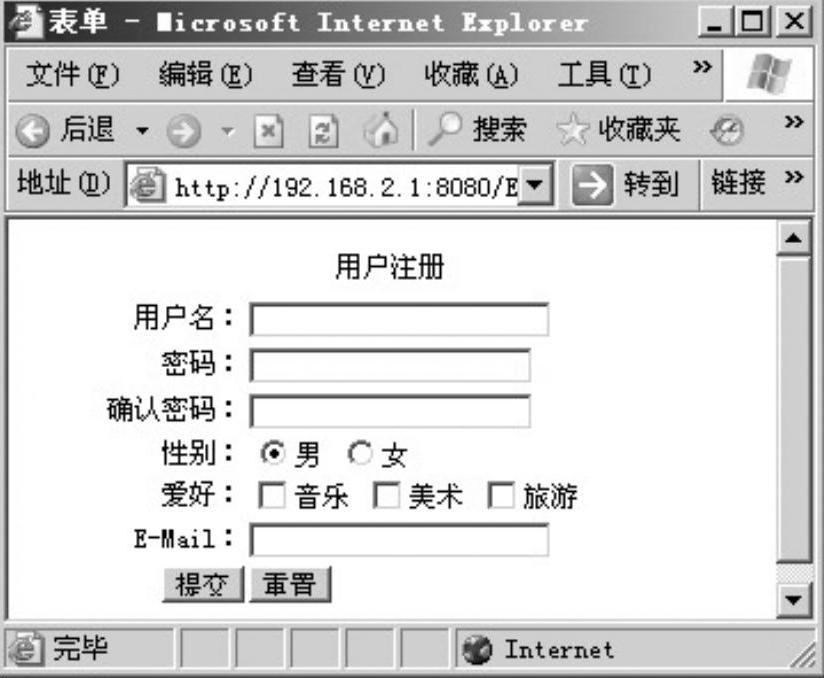
使用“记事本”输入如下“E_form_1.htm”程序并存放在应用目录下的“E15”目录中。在浏览器地址栏中输入:http://192.168.2.1:8080/E15/E_form_1.htm,则浏览器窗口显示如图3-6所示。

图3-6 E_form_1简单的用户注册界面
E_form_1.htm:(www.chuimin.cn)

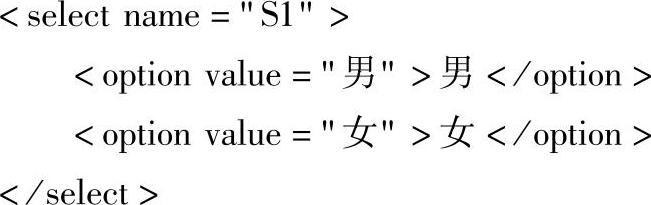
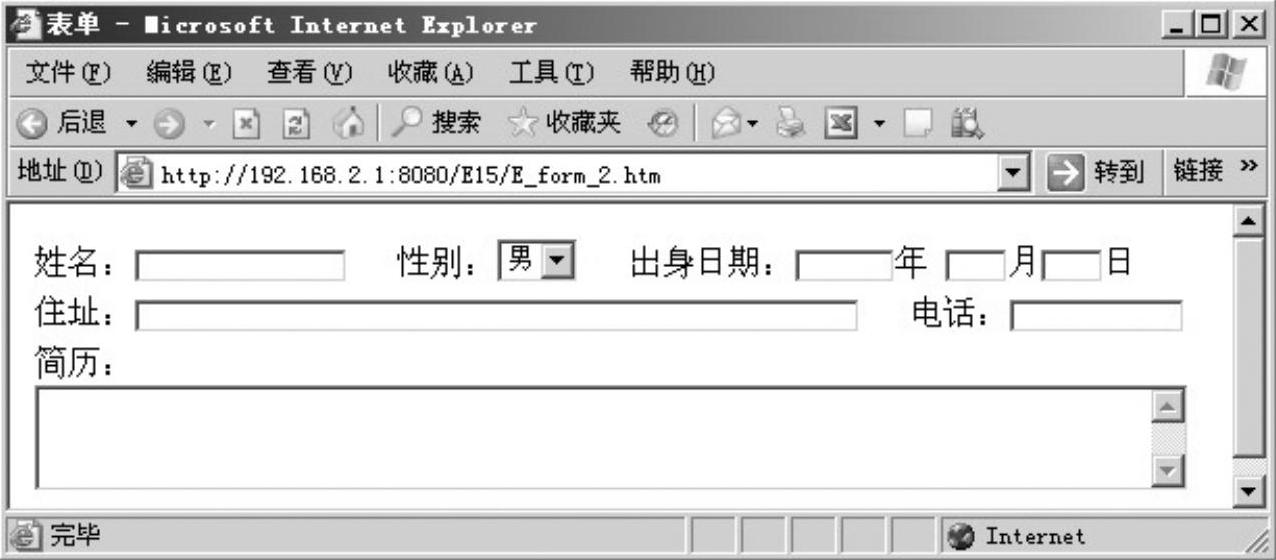
“E_form_2.htm”也是一个表单示例程序,定义了一个简单的人事管理录入界面,主要演示了<textarea>文本输入框、<select>下拉菜单(或称“选择框”)标记的使用。在“E_form_2.htm”程序中:

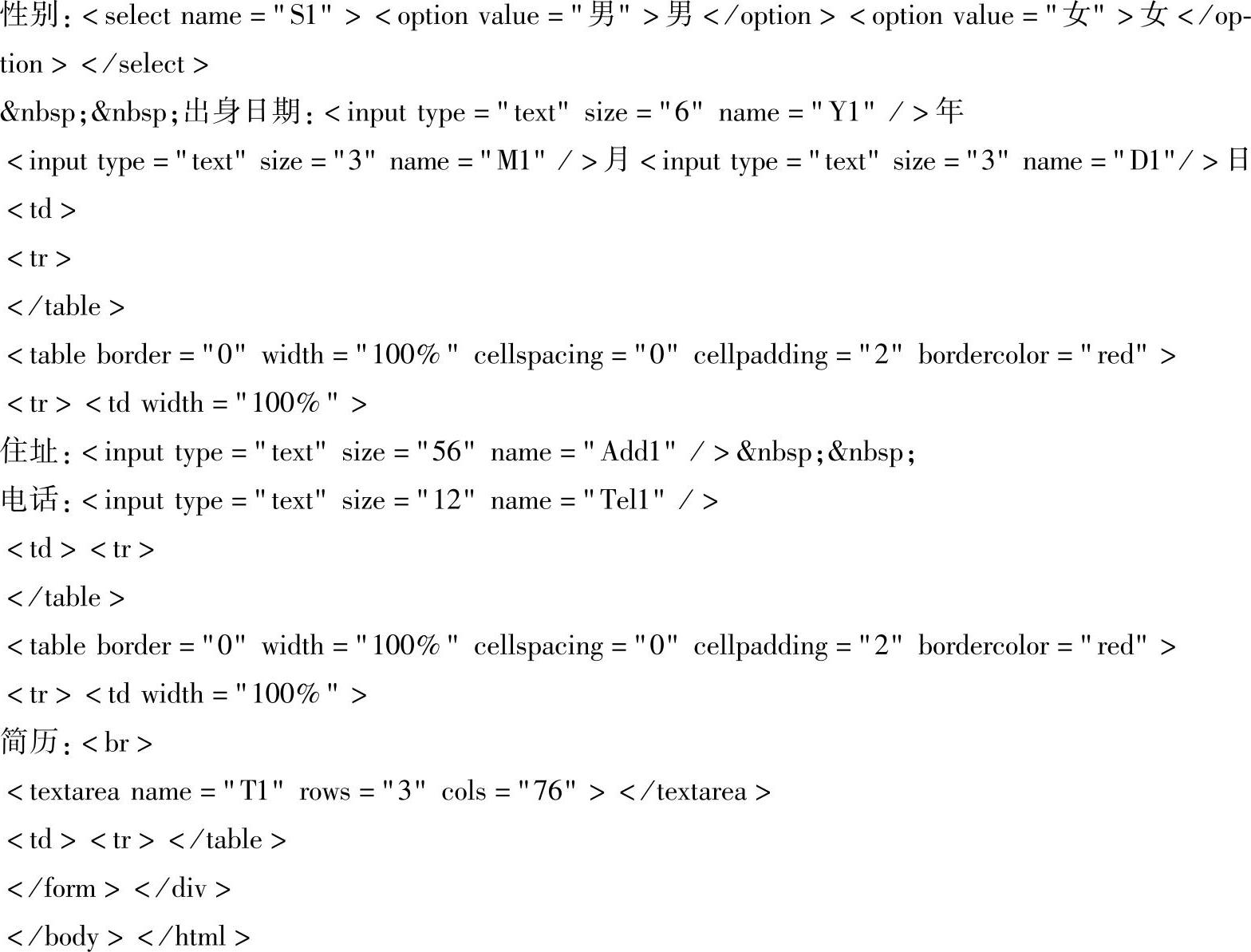
表示:有男、女两个下拉菜单项;以下拉方式显示菜单项;菜单项只能单选。若<se-lect name="S1"size="3"multiple>则表示菜单项显示在三行的“选择框”中;菜单项可多选。
使用“记事本”输入如下“E_form_2.htm”程序并存放在应用目录下的“E15”目录中。在浏览器地址栏中输入:http://192.168.2.1:8080/E15/E_form_2.htm,则浏览器窗口显示如图3-7所示。

图3-7 E_form_2.htm一个简单的人事管理录入界面
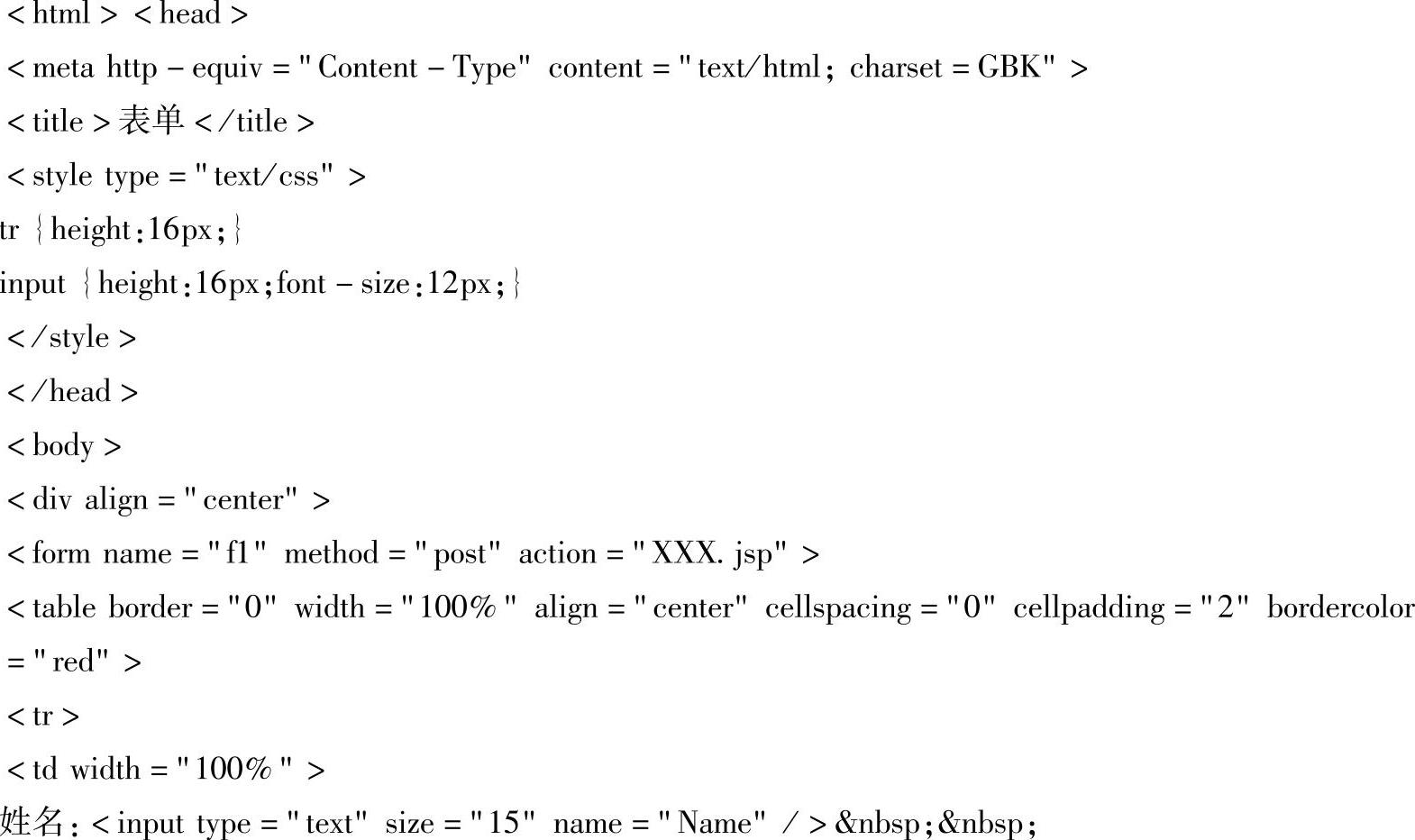
E_form_2.htm:



图2-1 单元格中数字输入显示格式在工作表中输入数值型数据的具体操作方法如下:●如果要输入分数,例如输入1/5,先输入“0”和一个空格,然后输入“1/5”。在默认情况下,输入的字符型数据在单元格中左对齐。图2-2 单元格中输入字符型数据分别输入3人的工资。......
2023-11-02

双击单元格后定位插入点,然后输入或修改数据。Excel 2016的分列功能可以将包含固定分隔符的单元格内容进行拆分并填充到指定单元格中,从而实现数据的快速填充。......
2023-11-01

选中单元格,直接输入数据,按“Enter”键确认。选中单元格,在“编辑栏”中单击,出现光标插入点后输入数据,单击“输入”按钮确认。输入单元格中的任何字符,只要不被系统解释成数字、公式、日期、时间或逻辑值,一律都被视为文本数据。在工作表中可以输入各种形式的日期型和时间型的数据,这需要进行特殊的格式设置。......
2023-11-20

浏览者通过表单元素将表单数据填写完整后,要将表单提交到服务器,才能完成此次与服务器的数据交互。表3.7表单的属性以下代码演示了表单的属性。名/值对中的名称即为表单元素的name 属性值,则名/值对中的值是指表单元素的value 属性值。将例3.13 中的表单改为get 方式提交。表单数据提交到哪个程序处理由表单的action 属性设置,浏览器以哪种方式提交表单数据由表单的method 属性设置。图3.26发表新话题的表单......
2023-10-19

C语言中没有输入输出语句,C程序中的输入和输出主要是通过C编译系统提供的输入输出函数来实现。程序中使用最多的是格式输出函数printf、格式化输入函数scanf、字符输入函数getchar以及字符输出函数putchar,它们是I/O类标准库函数。在C程序中输出数据时,必须按照被输出数据项的数据类型来控制格式的选择。例如,%6.2f说明输出域宽为6位,整数部分占3位,小数部分占2位。格式控制字符串用于规定为程序提供数据的样式。......
2023-11-20

在熟悉了HTML 表单及表单控件的基本工作方式后,现在需要掌握的是,当表单信息提交到服务器端之后,Servlet 是如何进行接收与处理的。例3.3:网络调查表首先建立一个HTML 表单。图3.5选择建立HTML 文件如图3.6 所示,在弹出的窗口中输入File Name(文件名):“diaocha.html”,然后单击“Finish”完成创建。HTML 表单建立之后,下面就建立一个Servlet 来处理客户端HTML 表单提交的数据。图3.8填写HTML 表单提交表单之后看见的效果如图3.9 所示。......
2023-11-21

如需对已输入文字内容进行修改,则双击对应单元格,在鼠标光标进入单元格后再选择对应文字进行相应操作。图8-6输入标题选中A4单元格,输入第一个学生的学号“sy2019050001”。当完成某一单元格的数据输入后,按Enter键可自动定位到下方单元格,按Tab键或向右方向键可定位到右方单元格继续输入数据。图8-9输入文本型数字图8-10录入数据后效果......
2023-08-18

在上述程序段中,当#1=01、#2=50.0时,程序段就相当于G01 X50.0 Y150.0;如果#1=00、#2=100.0,则相当于G00 X100.0 Y200.0等。例如,利用指令#100=#1000,可以读入来自PMC的开关量输入信号G054.0;利用指令#1100=1,可将PMC的信号F054.0直接置为ON状态等。5)变量采用的是计算机小数点输入方式,即123.000可以直接以123表示。6)在不同地址下,变量可根据CNC的输入格式,自动四舍五入,例如,当X的输入单位为0.001mm时,如#1=123.456789,X#1自动成为X123.457。......
2023-06-25
相关推荐