获取页面标记的文档对象后即可通过对象操作它的属性。例如,如果有下列HTML标记:则JS获取该标记的对象的语句如下:在IE中,也可将HTML标记的id属性的值直接作为它的对象名使用。E_29.htm:图3-21 控制页面标记的显示样式......
2023-11-19
<table>表格标记是最常用的页面元素。用户经常用表格来完成许多较复杂的页面布局,在页面中用表格来布局数据,直观且清晰。HTML中的表格使用非常灵活,表格中的单元格还可以嵌套表格。在HTML中,表格是由一个表格名称(标题)再加上一行或多行表格内容所构成的块状结构。
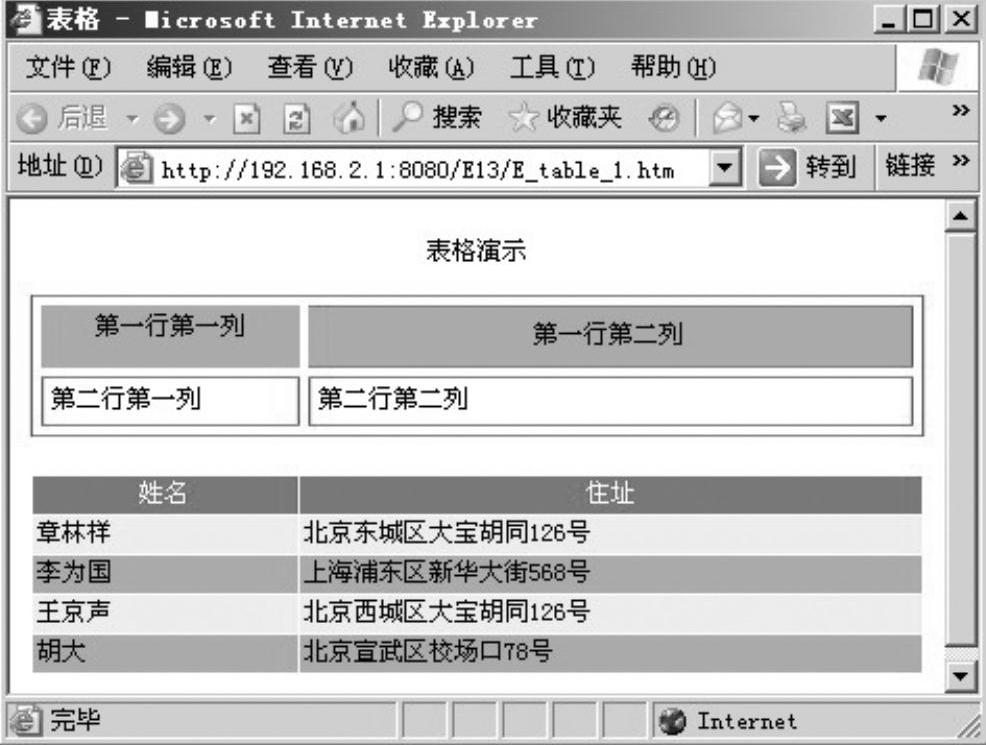
使用“记事本”输入如下“E_table_1.htm”程序并存放在应用目录“webapps/ROOT”下的“E13”目录中。在浏览器地址栏中输入:http://192.168.2.1:8080/E13/E_table_1.htm,则浏览器窗口显示如图3-4所示。

图3-4 E_table_1.htm表格
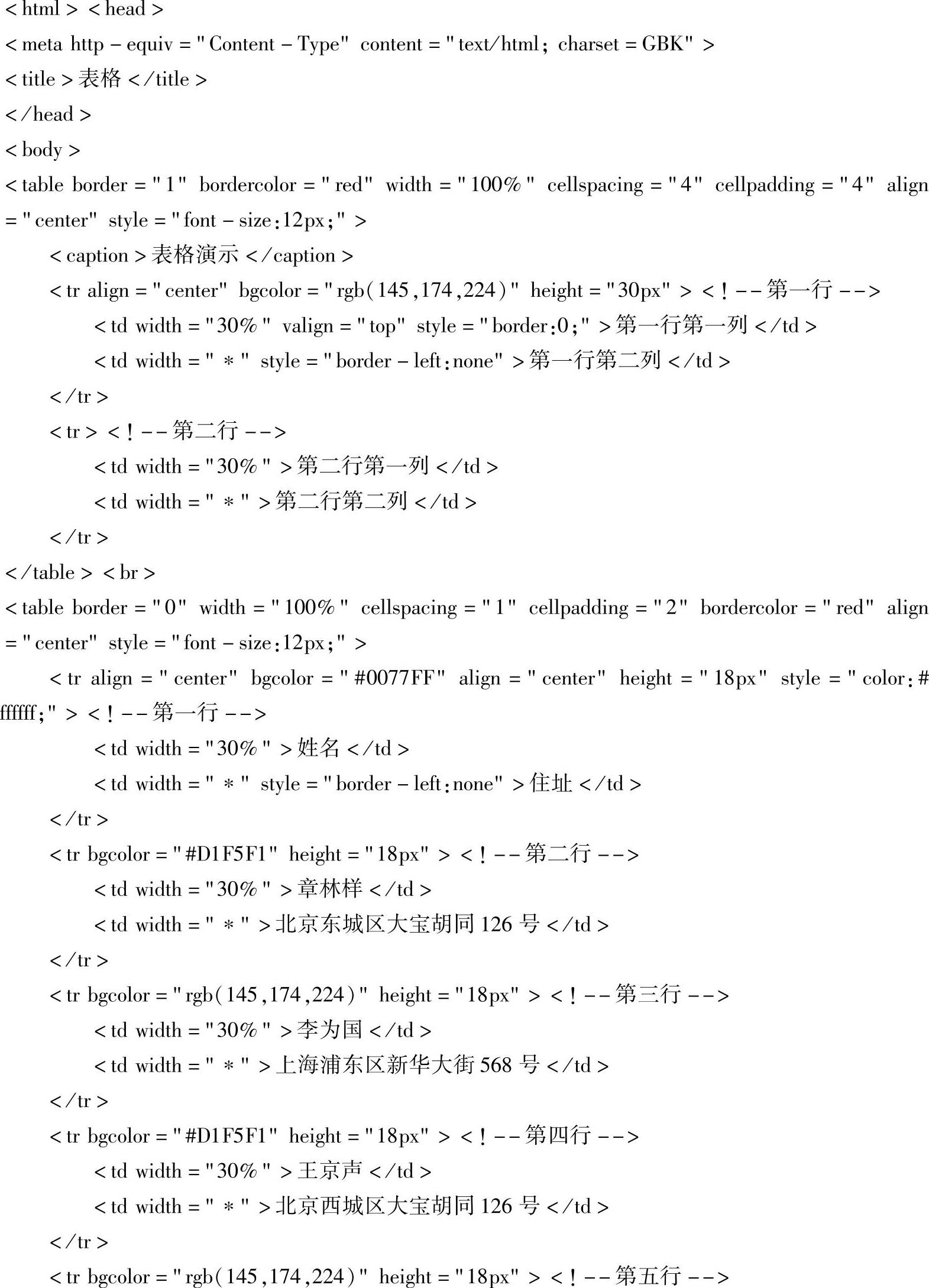
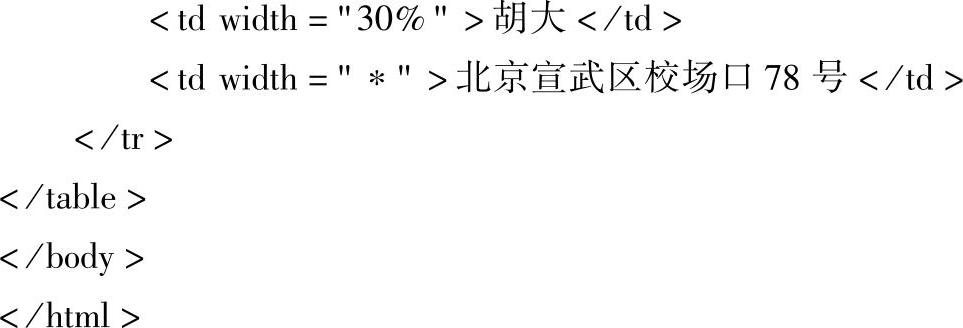
<table>标记定义表格,<tr>标记定义表格中的行,<td>标记定义行中的列。下面以“E_table_1.htm”为例说明各标记的属性。<table>标记中,border属性定义表格及表格内单元格的边框,其值用整数表示边框的像素点宽度,border=“1”表示一个像素点宽,border=“0”表示无边框;bordercolor=“red”定义边框的颜色为red;width=“100%”表示表格的宽占满浏览器窗口,其值可用其他长度单位表示;cellspacing=“4”表示表格中各单元格之间相隔4个像素点;cellpadding=“4”表示各单元格内文字与边框相距4个像素点;经常用cellspacing属性控制表格中各单元格之间的间隔,例如,在E_table_1.htm程序的第二个<table>标记中,用cellspacing=“1”定义各单元格之间的间隔为1个像素点,再用2种不同的颜色间隔表示各行,因各单元格之间的间隔有1个像素点,屏幕上会看到单元格之间有一条白线,达到整齐区分行列的目的;align="center"定义表格在浏览器窗口中的显示位置,Center表示居中,还可是Left靠左,Right靠右;style="font-size:12px;"是CSS定义,此处表示表格内的文字大小为12个像素(见“实训20——用CSS设置字体、颜色及背景、文本、边框”)。<tr>标记中,align="center"表示该行每个单元格中文字居中显示,还可是Left靠左,Right靠右;bgcolor="rgb(145,174,224)"表示该行的背景色为rgb(145,174,224),也可用其他表示颜色的单位,如#112233,height="30px"表示该行的高度为30个像素点。<td>标记中,width="30%"表示该单元格的宽度占该行宽度的30%,width="*"表示该行余下宽度全部给该单元格;valign="top"表示该单元格中的文字贴上部,还可为middle表示上下居中、bottom表示贴下部;style="border:0;"是CSS定义,表示该单元格无边框,style="border-left:none"表示该单元格无左边框。(www.chuimin.cn)
E_table_1.htm:



获取页面标记的文档对象后即可通过对象操作它的属性。例如,如果有下列HTML标记:则JS获取该标记的对象的语句如下:在IE中,也可将HTML标记的id属性的值直接作为它的对象名使用。E_29.htm:图3-21 控制页面标记的显示样式......
2023-11-19

视频教学资源学校目标理解WEB 标准了解XHTML理解结构与表现分离理解CSS 的盒状模型掌握CSS 实现页面布局所需的样式属性本章单词请在预习前完成下列单词的学习,将其写在横线上。在持续多年的网站重构浪潮中,经过广大WEB 设计者和开发者广泛的实践和传播,WEB标准的概念逐渐深入人心。而现在,遵循WEB 标准进行网站和网页设计与开发,已成为业界的共识。......
2023-10-19

E_DOM_1.htm是一个增加、删除文件附件的程序,演示了JavaScript如何使用DOM编程接口中的相关属性和方法在HT-ML文档中生成、加入、删除结点。使用“记事本”输入“E_DOM_1.htm”程序并存放在应用目录“webapps/ROOT”下的“E26”目录中。图3-18 使用DOM的结点对象增加、删除HTML标记E_DOM_1.htm:......
2023-11-19

在对话框中建好系列号型规格,纸样生成后,鼠标单击中的工具,弹出如图3-129所示的对话框。图3-129对话框图3-129对话框图3-130框选放码点、激活输入框图3-130框选放码点、激活输入框选中上的工具,鼠标单击或框选需要放码的点,中的、输入框及相关的功能按钮被激活,如图3-130所示。......
2023-06-22

下面将使用ThinkPHP 3.0创建一个简单Web应用,该应用部署方式将使用模块分组。通过URL访问到index.php文件,ThinkPHP将会初始化项目环境,并创建相应的目录结构,此时并没有开启模块分组功能,需要在公共配置文件中配置。可见无论是使用传统的多入口文件部署方式,还是使用单入口的模块分组方式,ThinkPHP都能够完美地解决项目部署的问题。......
2023-11-04

一旦网页过期,必须到服务器上重新调阅。例如:2.NAMENAME:NAME是描述网页的,对应于Content,以便于搜索引擎机器人查找、分类。当数个Meta元素提供Lang从属信息时,搜索引擎会使用Lang特性来过滤并显示搜索结果。如果页面中根本没有Keywords和De scription的Meta标签,那么机器人是无法将你的站点加入数据库,网友也就不能搜索到你的站点。......
2023-11-19

当JSP页面程序中的Java脚本在服务器端执行时,根据判断的结果经常要转向另一个页面,解决的方法之一是使用forward动作标记。登录程序借用实训36中的“E_36.jsp”,它将表单中用户输入的用户名和密码存在变量UserName和Password中提交给“../E37/check.jsp”程序接收,“check.jsp”判断输入的用户名和密码是否正确,若正确则forward转向到loginOk.jsp页面,同时传递用户名和密码;若错误则forward转向到loginFail.jsp页面。图4-3 loginOk.jsp页面图4-4 loginFail.jsp页面check.jsp:loginOk.jsp:loginFail.jsp:......
2023-11-19

框架又常被称为帧。用<frameset>标记划分区域,用<frame>标记定义各区域要执行的程序。下面的一组程序演示了框架是如何分割浏览器窗口及各窗口中执行的程序。使用“记事本”输入如下“frame.htm”、“Title.htm”、“navigator.htm”程序并存放在应用目录“webapps/ROOT”下的“E16”目录中。在浏览器地址栏中输入:http://192.168.2.1:8080/E16/frame.htm,并选择“数据录入”功能后,浏览器窗口显示如图3-8所示。图3-8 使用<frame>框架分割浏览器窗口frame.htm:Title.htm:......
2023-11-19
相关推荐