【摘要】:Web服务器和HTTP服务器可以说是同一个东西,当然非得细分的话,HTTP服务器是建立在HTTP协议之上的提供文档浏览的服务器,更多的是提供静态的文件。而Web服务器涵盖了HTTP服务器,Web服务器不仅能够存储信息,还能在用户通过Web浏览器提供的信息的基础上运行脚本和程序。图11.2W eb服务器工作原理图我们以浏览器作为客户端,完成Web服务的工作流程讲述。Web服务器是以短连接为主,并且获取的数据到达浏览器的那一刻一定是静态的不变的。
Web服务器和HTTP服务器可以说是同一个东西,当然非得细分的话,HTTP服务器是建立在HTTP协议之上的提供文档浏览的服务器,更多的是提供静态的文件。而Web服务器涵盖了HTTP服务器,Web服务器不仅能够存储信息,还能在用户通过Web浏览器提供的信息的基础上运行脚本和程序。

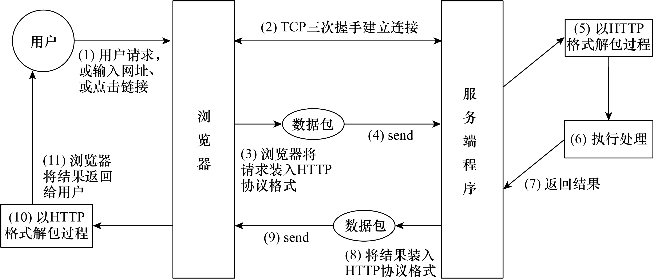
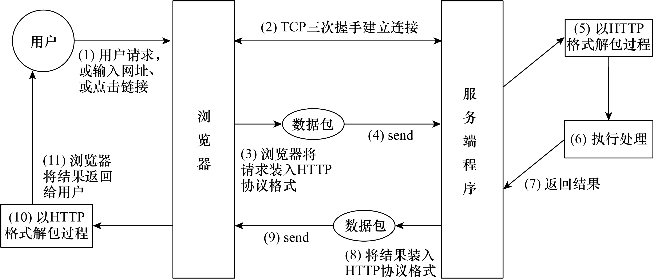
图11.2 W eb服务器工作原理图
我们以浏览器作为客户端,完成Web服务的工作流程讲述。
(1)用户做出了一个操作,可以是填写网址敲回车,可以是点击链接,可以是点击按键等,接着浏览器获取了该事件。
(2)浏览器与对端服务程序建立TCP连接。
(3)浏览器将用户的事件按照HTTP协议格式打包成一个数据包,其实质就是在待发送缓冲区中的一段有着HTTP协议格式的字节流。
(4)浏览器确认对端可写,并将该数据包推入网络,该包经过网络最终递交到对端服务程序。
(5)服务端程序拿到该数据包后,同样以HTTP协议格式解包,然后解析客户端的意图。
(6)得知客户端意图后,进行分类处理,或是提供某种文件,或是处理数据。
(7)将结果装入缓冲区,或是HTML文件,或是一张图片等。
(8)按照HTTP协议格式将(7)中的数据打包。(www.chuimin.cn)
(9)服务器确认对端可写,并将该数据包推入网络,该包经过网络最终递交到客户端。
(10)浏览器拿到数据包后,以HTTP协议格式解数据包,然后解析数据,假设是HTML文件。
(11)浏览器将HTML文件展示在页面。
以上为Web服务器工作基本原理。
Web服务器是以短连接为主,并且获取的数据到达浏览器的那一刻一定是静态的不变的。那么所谓动态实际是指两种情况。
服务端产生:
(1)用户POST提交数据到某个程序,程序根据该数据作为参数运行,得出结果并装入静态的模板页面中,返回该静态页面。但对于用户来说,同一个页面,做了一个操作后数据不一样了。
(2)PHP的原理是,用户GET请求一个php后缀的文件,服务器先执行该php后缀文件中的PHP代码,将结果填入代码的位置,再返回。当然也可以提交数据参与运算再返回。
客户端产生:
(1)用户GET请求一个JavaScript文件,服务端不做任何运算返回该静态文件。浏览器收到该JS文件,在本地执行并更新页面。
(2)用户POST提交数据到服务端,服务端根据该提交的数据指令返回静态文件,浏览器收到后执行并更新









相关推荐