配色的一般规律就是,任何颜色都可以以主色的身份存在,并与其他色相搭配,组合成对比色,互补色,邻近色或其他同类色关系的色彩组合。由此可知,光学混合模式中的次生色就是色彩混合中的原色,因此加法混合与减法混合之间存在相互关系。由于红、绿、蓝和青、洋红、黄互为次生色,因此在12色环中,除原色之外的其余颜色都是三次色。事实上,对比色的视觉对立感仅次于互补色。......
2023-11-17
色彩三要素是用色相、饱和度和明度来描述的,人眼看到的任一彩色光都是这三个特性的综合效果,这三个特性即是色彩的三要素。其中色相与光波的波长有直接关系,亮度和饱和度与光波的幅度有关。明度高的颜色有向前的感觉﹐明度低的颜色有后退的感觉。色相
色彩是由于物体上的物理性的光反射到人眼视神经上所产生的感觉。色的不同是由光的波长的长短差别所决定的。作为色相,指的是这些不同波长的色的情况。波长最长的是红色,最短的是紫色。把红、橙、黄、绿、蓝、紫、红橙、黄橙、黄绿、蓝绿、蓝紫和红紫这12种色作为色相环。在色相环上排列的色是纯度高的色,被称为纯色。这些色在环上的位置是根据视觉和感觉的相等间隔来进行安排的。用类似这样的方法还可以再分出差别细微的多种色来。在色相环上,与环中心对称,并在180°的位置两端的色被称为互补色,如图3-7所示。

图 3-7
提示
色相环是以黄、红和蓝三色为基础,由此三原色配置组合而成。一般色相环有十二色相环、二十四色相环、四十八色相环和九十六色相环等。
饱和度
饱和度是指色彩的鲜艳程度,也称色彩的纯度。饱和度取决于该色中含色成分和消色成分的比例。含色成分越大,饱和度越大;消色成分越大,饱和度越小。饱和度可定义为彩度除以明度,如图3-8所示。
 (www.chuimin.cn)
(www.chuimin.cn)
图 3-8
明度
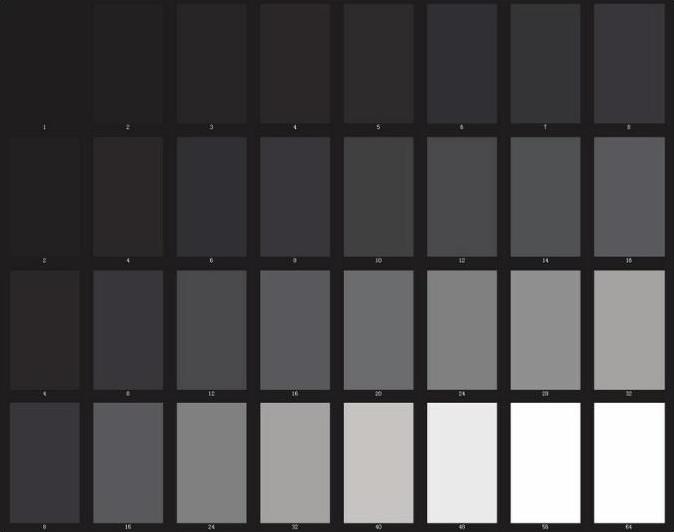
表示色所具有的亮度和暗度被称为明度。计算明度的基准是灰度测试卡,如图3-9所示。黑色为0,白色为10,在0~10等间隔的排列为9个阶段。色彩可以分为有彩色和无彩色,但后者仍然存在着明度。作为有彩色,每种色各自的亮度、暗度在灰度测试卡上都具有相应的位置值。彩度高的色对明度有很大的影响,不太容易辨别。在明亮的地方鉴别色的明度比较容易,在暗的地方就难以鉴别,如图3-10所示。

图 3-9

图 3-10
有关Photoshop网站UI设计的文章

配色的一般规律就是,任何颜色都可以以主色的身份存在,并与其他色相搭配,组合成对比色,互补色,邻近色或其他同类色关系的色彩组合。由此可知,光学混合模式中的次生色就是色彩混合中的原色,因此加法混合与减法混合之间存在相互关系。由于红、绿、蓝和青、洋红、黄互为次生色,因此在12色环中,除原色之外的其余颜色都是三次色。事实上,对比色的视觉对立感仅次于互补色。......
2023-11-17

色彩视觉是人对色彩的视觉反应,既受到生理、大脑视觉神经的限制,又取决于色彩的属性、特点、情感,以及不同的色与色、色与光对视觉的作用。光与色光是以波动的形式进行直线传播的,具有波长和振幅两个因素。不同的振幅强弱大小产生同一色相的明暗差别。光直射时直接传入人眼,视觉感受到的是光源色。图 3-5计算机色彩显示彩色显示器产生色彩的方式类似于大自然中的发光体。......
2023-11-17

在使用Photoshop之前,需要首先在计算机上安装该软件。本书中所有实例均是使用Photoshop CC 2018制作的。找到Photoshop CC最新版本,鼠标单击“试用”按钮,进行软件下载。当下载的软件解压完成后,Adobe Creative Cloud会继续帮助用户安装Pho-toshop CC软件,如图2-4所示。Photoshop CC会自动在Windows开始菜单中添加一个快捷方式,如图2-6所示。图 2-5图 2-604 单击“开始”按钮,选择“所有程序>Adobe Photoshop CC 2018”选项,如图2-7所示。弹出Photoshop CC启动界面,如图2-8所示。......
2023-11-17

打开文件的方法有很多,可以使用命令打开,也可以使用快捷键打开,还可以直接将图像拖入软件界面打开。接下来为用户介绍几种常用的打开方式。使用“打开”命令打开文件执行“文件>打开”命令,弹出“打开”对话框。在“打开”对话框中,可以对“查找范围”“文件名”和“文件格式”进行设置,如图2-13所示。图 2-13提示要打开连续的文件,可以单击第1个文件,然后按下Shift键,再单击需要同时选中的最后一个文件,单击“打开”按钮即可。......
2023-11-17

网页界面中的多媒体元素主要包括GIF、音频和视频。这些多媒体元素的应用能够使网页更时尚、更炫酷,但使用前需要确认用户的带宽是否能够快速下载这样的高数据量。不要单纯地为了炫耀高新技术而降低了用户的体验,这样做很不明智。GIF动画GIF原意是“图像互换格式”,是一种基于LZW算法的连续色调的无损压缩图像格式。如图1-20所示为使用GIF的网页界面效果。图 1-21音频音频是多媒体网页的一个重要组成部分。......
2023-11-17

网页界面设计也具有了统一的设计特点,并且兼备了新时代的艺术形式。如图1-5所示为网页界面交互性的体现。图 1-5多维性多维性源于超链接,主要体现在网页设计中对导航的设计上。为了让浏览者在网页上迅速找到所需的信息,设计者必须考虑快捷而完善的导航设计。把所有这些问题归结为一点,即网页设计者无法控制页面在用户端的最终显示效果,但这也正是网页设计的引人之处。......
2023-11-17

本实例制作的是一款网页小图标,整个图标以白色作为主色调,辅色用到了深蓝色和淡蓝色两种,同时搭配了阴影的效果,为图标增加了质感。图 2-21图 2-2202 单击工具箱中的“椭圆工具”按钮,在画布中绘制任意颜色的圆形,如图2-23所示。按住Shift+Alt快捷键的同时,拖动鼠标可以绘制正圆形。最后选择“投影”选项,设置如图2-26所示的参数。图 2-35图 2-3609 使用相同方法完成相似内容的制作,图像效果如图2-37所示。建议在存储时保存PSD格式,以方便日后进行修改。......
2023-11-17

我们把服饰称为随生命流动的视觉艺术。基于色彩在设计中的广泛应用,囿于课程限制,我们在这里主要针对中外传统特色服饰,围绕展现东方女性柔顺曲美的旗袍、中国古代服饰审美思想的成因等内容,以图片欣赏的方式展示服饰的文化内涵,学习传统特色服饰给当代服饰设计中色彩应用的启发。色彩语言的丰富性使得民族服饰中色彩应用非常广泛,但总体不外乎这两个方面,即淳朴的精神审美和淳朴的视觉审美。......
2023-09-24
相关推荐