本实例主要帮助用户加深巩固拷贝和粘贴图片,这款界面以蓝色为主色调,辅色运用了红色,整体采用了笔刷的效果,界面整体给人以轻快明朗的感觉。单击工具箱中的“矩形工具”按钮,在画布中绘制任意颜色的矩形,如图2-63所示。执行“编辑>拷贝”命令,拷贝选区,如图2-65所示。按快捷键Ctrl+T对图片进行适当缩小并适当调整位置,图像效果如图2-67所示。使用相同方法完成其他内容的制作,如图2-69所示。......
2023-11-17
本实例主要为用户详细讲解自由变换在网页设计中的应用,此款界面以红色作为主色调,搭配黄色作为辅色,整体界面以喜庆祥和为主题,使浏览者感受到浓浓的节日氛围。


01 执行“文件>打开”命令,打开素材图像“素材>第2章>26501.png”图像效果如图2-87所示。单击工具箱中的“矩形工具”按钮,在画布中绘制任意颜色的正方形,如图2-88所示。

图 2-87

图 2-88
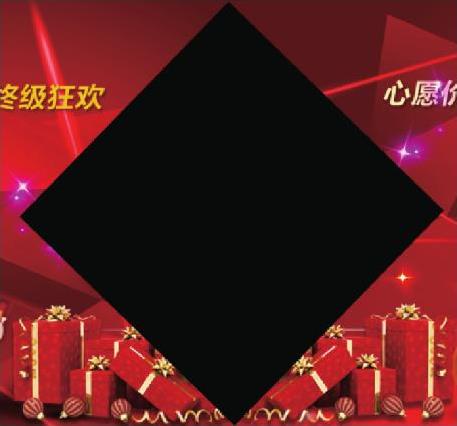
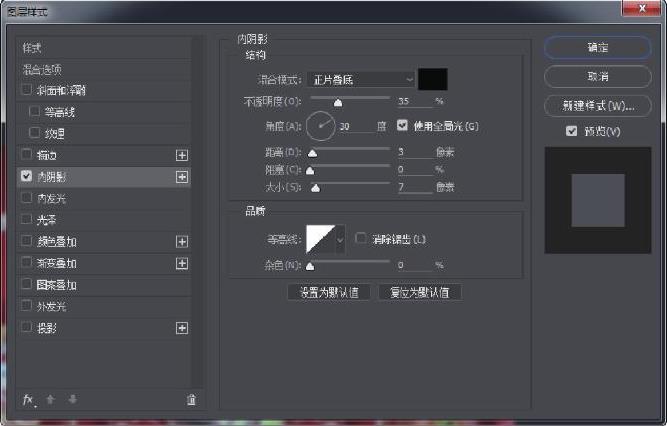
02 执行“编辑>自由变换”命令,拖动变换框旋转图像,按下Enter键确定变换,如图2-89所示。单击“图层”面板底部的“添加图层样式”按钮,在弹出的“图层样式”对话框中选择“内阴影”选项,设置如图2-90所示的参数。

图 2-89

图 2-90(www.chuimin.cn)
03 执行“文件>打开”命令,打开素材图像“素材>第2章>26502.png”图像效果如图2-91所示。将素材拖动到设计文档中,执行“编辑>自由变换”命令,将图像缩放到合适大小,如图2-92所示。

图 2-91

图 2-92
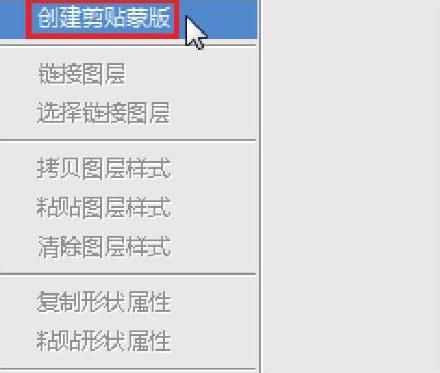
04 使用鼠标右击该图层缩览图,在弹出的快捷菜单中选择“创建剪贴蒙版”命令,如图2-93所示。图像效果如图2-94所示。

图 2-93

图 2-94
提示
创建剪贴蒙版主要是为了保护源图像,并使图像的显示区域符合下方图层的大小和形状,并不会改变图像的原比例,用户可以决定图像的显示区域。
有关Photoshop网站UI设计的文章

本实例主要帮助用户加深巩固拷贝和粘贴图片,这款界面以蓝色为主色调,辅色运用了红色,整体采用了笔刷的效果,界面整体给人以轻快明朗的感觉。单击工具箱中的“矩形工具”按钮,在画布中绘制任意颜色的矩形,如图2-63所示。执行“编辑>拷贝”命令,拷贝选区,如图2-65所示。按快捷键Ctrl+T对图片进行适当缩小并适当调整位置,图像效果如图2-67所示。使用相同方法完成其他内容的制作,如图2-69所示。......
2023-11-17

网页界面根据具体内容和风格的不同,大致可以分为三大类型:环境性界面、情感性界面和功能性界面。如图1-2所示为两款环境性网页界面。网页界面设计也会受到社会环境和主流文化的直接影响,网站页面的风格、版式和内容只有在顺应社会主流文化和符合大众需求的情况下才能被接受。一款优秀的功能性网页界面应该能使浏览者快速了解该网页最终的目的或产品信息,并能根据需求快速检索到需要的信息,如图1-4所示。......
2023-11-17

本实例制作的是一款网页小图标,整个图标以白色作为主色调,辅色用到了深蓝色和淡蓝色两种,同时搭配了阴影的效果,为图标增加了质感。图 2-21图 2-2202 单击工具箱中的“椭圆工具”按钮,在画布中绘制任意颜色的圆形,如图2-23所示。按住Shift+Alt快捷键的同时,拖动鼠标可以绘制正圆形。最后选择“投影”选项,设置如图2-26所示的参数。图 2-35图 2-3609 使用相同方法完成相似内容的制作,图像效果如图2-37所示。建议在存储时保存PSD格式,以方便日后进行修改。......
2023-11-17

本实例主要帮助用户了解复制在网页设计中的应用,这款网页界面以大量的色块作为主体,制作出类似于标签的效果,使浏览者可以更快、更精确地找到需要了解的内容。单击工具箱中的“矩形工具”设置RGB在画布中绘制如图2-53所示的矩形。图 2-54图 2-5503 修改矩形填充颜色为RGB,图像效果如图2-56所示。图 2-58图 2-5905 使用相同方法完成其他文字的输入,图像效果如图2-60所示。......
2023-11-17

图2.48 “尚品月饼”网页广告效果图1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,设置文档大小为600×240像素,背景为黑色。执行“文件”→“保存”菜单命令,将新文档保存,命名为“尚品月饼网页广告”,并保存。打开库面板,把元件“月饼”、“尚品工坊”拖到舞台上,调整其大小和位置,完成网页广告的制作。......
2023-11-17

作为完整的页面往往包含很多个部分,例如Logo、导航、Banner、菜单、主体和版底等,使用Photoshop设计界面时,按照规定的准则命名图层或图层组,不仅有利于快速查找和修改页面效果,还可以大幅提高切图和后期制作的工作效率,如图1-32所示为一款结构完整的网页界面设计。图 1-32下面列举了一些常用的CSS标准化设计命名,在使用Photoshop设计页面时,可以用英文名来命名每个部分。头:he......
2023-11-17

网页界面设计也具有了统一的设计特点,并且兼备了新时代的艺术形式。如图1-5所示为网页界面交互性的体现。图 1-5多维性多维性源于超链接,主要体现在网页设计中对导航的设计上。为了让浏览者在网页上迅速找到所需的信息,设计者必须考虑快捷而完善的导航设计。把所有这些问题归结为一点,即网页设计者无法控制页面在用户端的最终显示效果,但这也正是网页设计的引人之处。......
2023-11-17

谁来制作广告广告主出了钱,由谁来制作广告呢?广告公司是专门设计、制作广告的单位。近十年来,专业广告公司发展很快。加上1000多家媒体和其它广告经营单位,全国一共有43000多家单位制作广告,有41万人从事广告工作。正是这41万人,为我们制作了大量的广告。其中,上海广告公司和中国广告联合总公司营业额最多,均达1.8个亿。......
2024-01-20
相关推荐