网页界面根据具体内容和风格的不同,大致可以分为三大类型:环境性界面、情感性界面和功能性界面。如图1-2所示为两款环境性网页界面。网页界面设计也会受到社会环境和主流文化的直接影响,网站页面的风格、版式和内容只有在顺应社会主流文化和符合大众需求的情况下才能被接受。一款优秀的功能性网页界面应该能使浏览者快速了解该网页最终的目的或产品信息,并能根据需求快速检索到需要的信息,如图1-4所示。......
2023-11-17
本实例主要帮助用户了解复制在网页设计中的应用,这款网页界面以大量的色块作为主体,制作出类似于标签的效果,使浏览者可以更快、更精确地找到需要了解的内容。


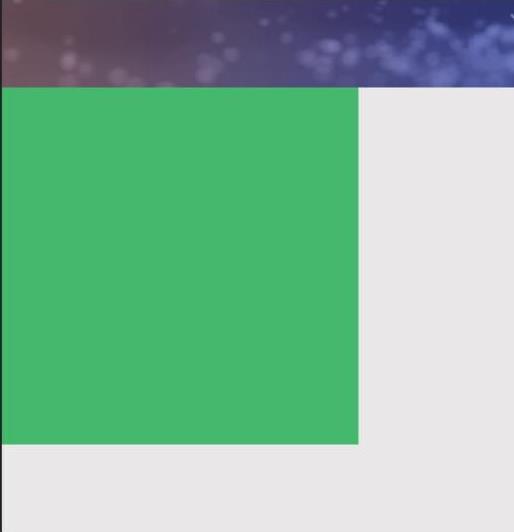
01 执行“文件>打开”命令,打开素材图像“素材>第2章>24101.png”图像效果如图2-52所示。单击工具箱中的“矩形工具”设置RGB(13、189、116)在画布中绘制如图2-53所示的矩形。

图 2-52

图 2-53
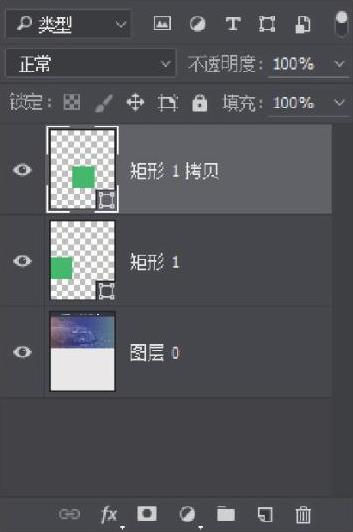
02 执行“图像>复制”命令,复制“矩形1”图层,得到“矩形1拷贝”图层,图层面板如图2-54所示,图像效果如图2-55所示。

图 2-54

图 2-55
03 修改矩形填充颜色为RGB(240、240、240),图像效果如图2-56所示。使用相同方法完成其他内容的制作,图像效果如图2-57所示。

图 2-56(www.chuimin.cn)

图 2-57
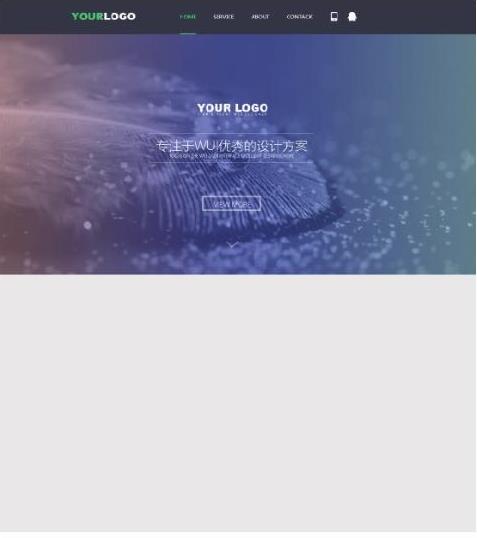
04 执行“文件>打开”命令,打开素材图像“素材>第2章>24102.png”图像效果如图2-58所示。使用“横排文字工具”,设置如图2-59所示的参数,在画布中输入文字。

图 2-58

图 2-59
05 使用相同方法完成其他文字的输入,图像效果如图2-60所示。使用相同方法完成其他内容的制作,图像效果如图2-61所示。

图 2-60

图 2-61
提示
使用“横排文字工具”时,在画布中单击鼠标左键即可输入文字,如果需要为文字框选范围,可以在按住左键的同时拖曳鼠标,为文字创建选框。
有关Photoshop网站UI设计的文章

网页界面根据具体内容和风格的不同,大致可以分为三大类型:环境性界面、情感性界面和功能性界面。如图1-2所示为两款环境性网页界面。网页界面设计也会受到社会环境和主流文化的直接影响,网站页面的风格、版式和内容只有在顺应社会主流文化和符合大众需求的情况下才能被接受。一款优秀的功能性网页界面应该能使浏览者快速了解该网页最终的目的或产品信息,并能根据需求快速检索到需要的信息,如图1-4所示。......
2023-11-17

本实例主要为用户详细讲解自由变换在网页设计中的应用,此款界面以红色作为主色调,搭配黄色作为辅色,整体界面以喜庆祥和为主题,使浏览者感受到浓浓的节日氛围。单击工具箱中的“矩形工具”按钮,在画布中绘制任意颜色的正方形,如图2-88所示。将素材拖动到设计文档中,执行“编辑>自由变换”命令,将图像缩放到合适大小,如图2-92所示。......
2023-11-17

Web应用程序的界面设计,其核心就是网页设计,但它的重点主要是在功能方面。下面,就针对Web网页界面设计中的几个主要问题做一简单介绍。界面元素的处理在用户界面设计中,简单是最重要的原则。图7-70 阴影“三维”效果按钮的“按下”状态许多Web应用程序有自定义的按钮样式。Web应用程序也受益于这种上下文关联的控件,因为这些控件通过只显示用户需要的内容来帮助整洁界面,而并非显示所有的内容,如图7-72所示。......
2023-10-21

观点4:做小纹压花革,皮心要柔韧,粒面相对起点花纹,压花后摔软,花纹自然就起来了。观点4:压花革是解决皮革等级的好办法。自然摔纹的坯革需要面活,压花革应是粒面紧实才对,当然也不是死紧,前期铬复鞣填充易造成坯革骨感太强,因为它渗透深入并与铬粉络合。根据你的花纹大小调节厚度,丰满、有弹性的压花革都有点面活,否则就会保持不住花纹或者花纹死板。压花坯革面紧,做出来的花纹不饱满,没有立体感。......
2023-06-24

下面以某培训学校的网页设计为例,讲述CorelDRAW在网页设计中的具体应用。首先在CorelDRAW中利用“贝塞尔工具”制作起航图标,并利用蓝色进行填充,写上一个大写的E字,并设置红色,如图7-76所示。图7-76 学校网站背景透明Logo标题设计打开CorelDRAW软件,利用“文本工具”输入“红星电脑培训学校”;然后,设置字体颜色为RGB,添加图层样式,如图7-77所示;接着,导出PNG格式的背景透明图片,导入到CorelDRAW中,如图7-78所示。......
2023-10-21

图2.14欧洲信息技术市场产值表2.在网页中显示两行三列的表格,展示八月份访客浏览器的数据,如图2.15 所示。图2.16不规则表格4.在网页中显示订单详细信息的表格,使用colspan 属性实现单元格的合并,如图2.17 所示。图2.18找不到网页6.在网页中实现图片和文字的布局,完成拍拍公告栏展示,如图2.19 所示。图2.20版权声明2.在网页中使用嵌套表格,完成一本图书信息的显示页面,如图2.21 所示。......
2023-10-19

本实例制作的是一款网页小图标,整个图标以白色作为主色调,辅色用到了深蓝色和淡蓝色两种,同时搭配了阴影的效果,为图标增加了质感。图 2-21图 2-2202 单击工具箱中的“椭圆工具”按钮,在画布中绘制任意颜色的圆形,如图2-23所示。按住Shift+Alt快捷键的同时,拖动鼠标可以绘制正圆形。最后选择“投影”选项,设置如图2-26所示的参数。图 2-35图 2-3609 使用相同方法完成相似内容的制作,图像效果如图2-37所示。建议在存储时保存PSD格式,以方便日后进行修改。......
2023-11-17

本实例主要帮助用户加深巩固拷贝和粘贴图片,这款界面以蓝色为主色调,辅色运用了红色,整体采用了笔刷的效果,界面整体给人以轻快明朗的感觉。单击工具箱中的“矩形工具”按钮,在画布中绘制任意颜色的矩形,如图2-63所示。执行“编辑>拷贝”命令,拷贝选区,如图2-65所示。按快捷键Ctrl+T对图片进行适当缩小并适当调整位置,图像效果如图2-67所示。使用相同方法完成其他内容的制作,如图2-69所示。......
2023-11-17
相关推荐