网页界面设计也具有了统一的设计特点,并且兼备了新时代的艺术形式。如图1-5所示为网页界面交互性的体现。图 1-5多维性多维性源于超链接,主要体现在网页设计中对导航的设计上。为了让浏览者在网页上迅速找到所需的信息,设计者必须考虑快捷而完善的导航设计。把所有这些问题归结为一点,即网页设计者无法控制页面在用户端的最终显示效果,但这也正是网页设计的引人之处。......
2023-11-17
本实例制作的是一款网页小图标,整个图标以白色作为主色调,辅色用到了深蓝色和淡蓝色两种,同时搭配了阴影的效果,为图标增加了质感。


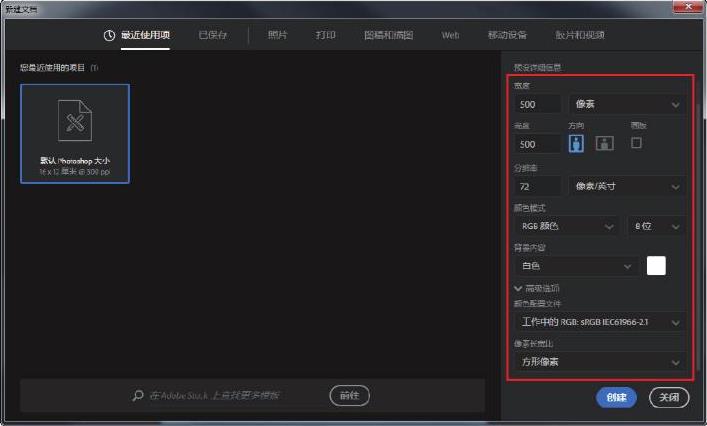
01 执行“文件>新建”命令,新建一个空白文档,如图2-21所示。新建“图层1”图层,单击工具箱中的“渐变工具”按钮,设置如图2-22所示的参数,在画布中填充径向渐变。

图 2-21

图 2-22
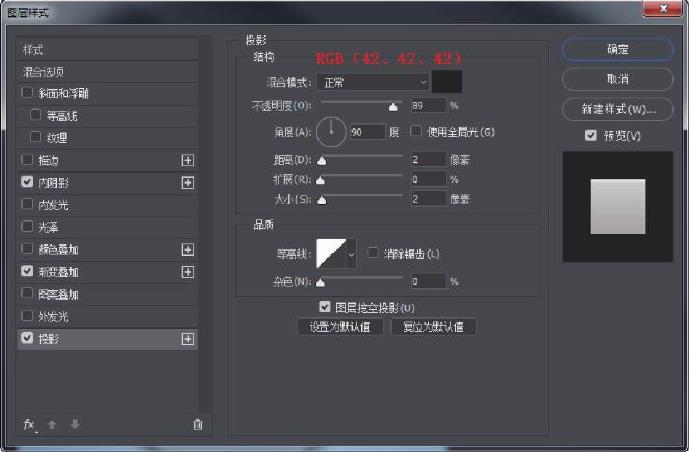
02 单击工具箱中的“椭圆工具”按钮,在画布中绘制任意颜色的圆形,如图2-23所示。选中“椭圆1”图层,单击“图层”面板底部的“添加图层样式”按钮,在弹出的“图层样式”对话框中选择“内阴影”选项,设置如图2-24所示的参数。

图 2-23

图 2-24
提示
按住Shift键的同时,拖动鼠标可以绘制正圆形。按住Shift+Alt快捷键的同时,拖动鼠标可以绘制正圆形。
03 继续选择“渐变叠加”选项,设置如图2-25所示的参数。最后选择“投影”选项,设置如图2-26所示的参数。

图 2-25

图 2-26
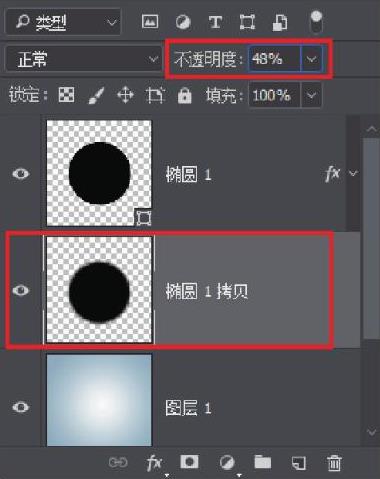
04 复制“椭圆1”图层,得到“椭圆1拷贝”图层,图层面板如图2-27所示。清除该图层的图层样式,并设置图层“不透明度”为48%,将“椭圆1拷贝”图层移动到“椭圆1”图层下方,图层面板如图2-28所示。

图 2-27

图 2-28
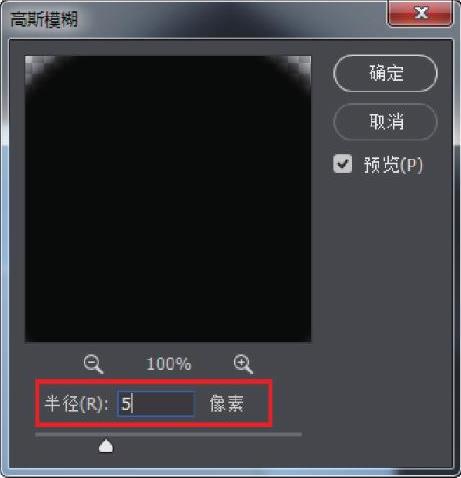
05 栅格化“椭圆1拷贝”图层,执行“滤镜.>模糊>高斯模糊”命令,设置如图2-29所示的参数。选中该图层在画布中向下拖动,图像效果如图2-30所示。
 (www.chuimin.cn)
(www.chuimin.cn)
图 2-29

图 2-30
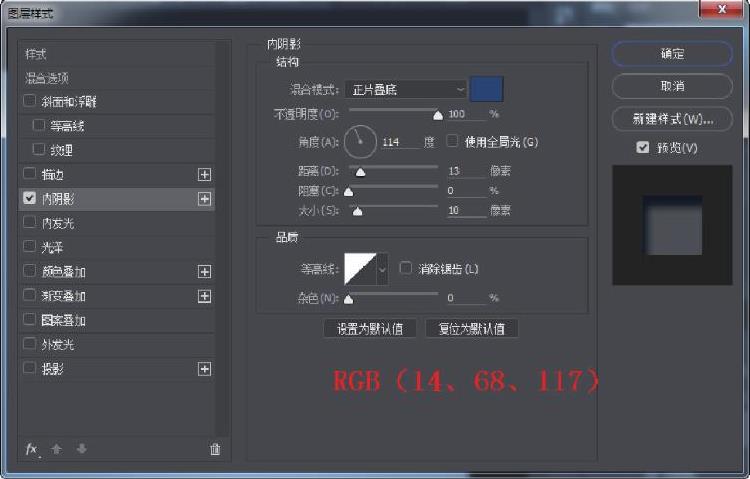
06 执行“文件>打开”命令,打开素材图像“素材>第2章>23301.png”并拖入到画布合适位置,图像效果如图2-31所示。单击“图层”面板底部的“添加图层样式”按钮,在弹出的“图层样式”对话框中选择“内阴影”选项,设置如图2-32所示的参数。

图 2-31

图 2-32
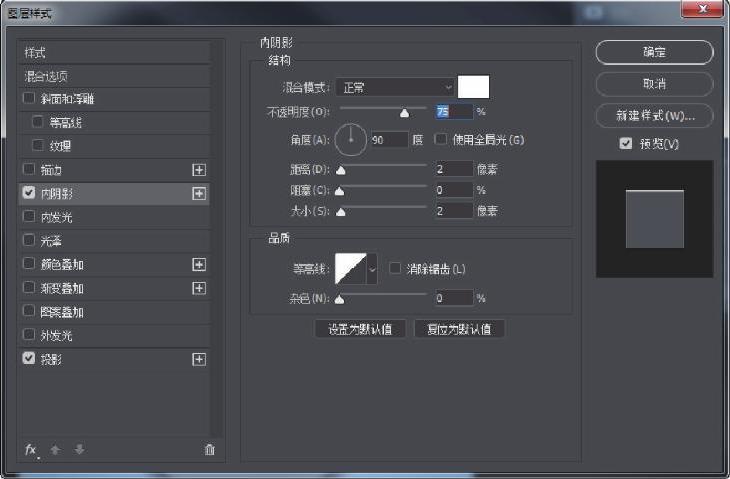
07 使用相同方法完成相似椭圆的绘制并为其添加图层样式,如图2-33所示。复制“形状”得到“椭圆3拷贝”图层,单击“图层”面板底部的“添加图层样式”按钮,在弹出的“图层样式”对话框中选择“内阴影”选项,设置如图2-34所示的参数。

图 2-33

图 2-34
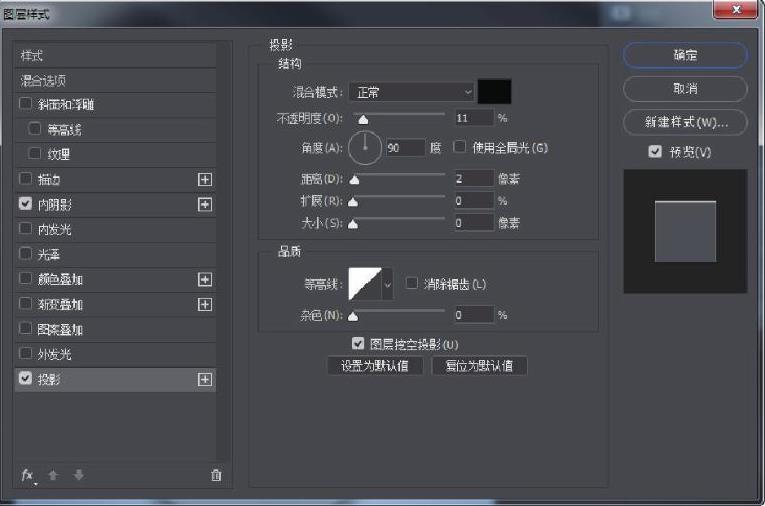
08 继续选择“投影”选项,设置如图2-35所示的参数。设置完成后,图像效果如图2-35所示。

图 2-35

图 2-36
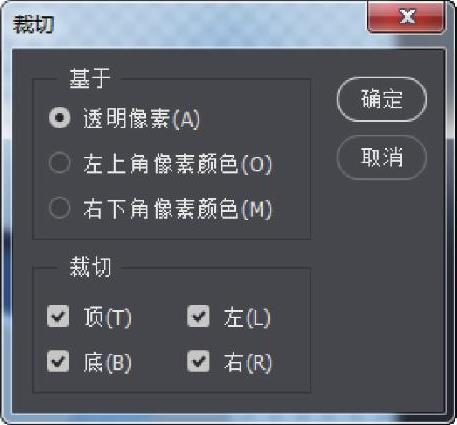
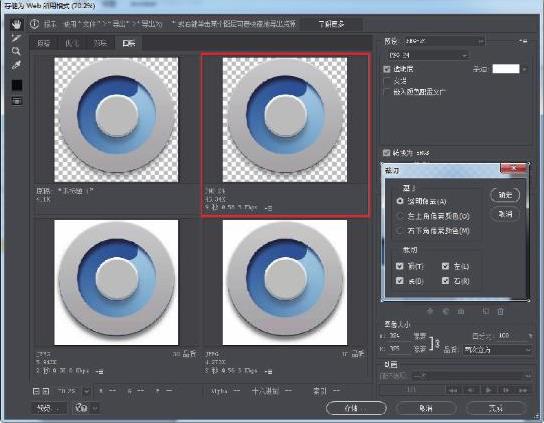
09 使用相同方法完成相似内容的制作,图像效果如图2-37所示。隐藏相关图层,执行“图像>裁切”命令,裁切透明像素。然后执行“文件>导出>存储为Web所用格式”命令,在弹出的对话框中对图像进行优化,将图像存储为透底,如图2-38所示。

图 2-37

图 2-38
提示
本案例中存储为Web所用格式是为了对图像进行优化,以便于以最好的质量和最小的体积上传至网页中。建议在存储时保存PSD格式,以方便日后进行修改。
有关Photoshop网站UI设计的文章

网页界面设计也具有了统一的设计特点,并且兼备了新时代的艺术形式。如图1-5所示为网页界面交互性的体现。图 1-5多维性多维性源于超链接,主要体现在网页设计中对导航的设计上。为了让浏览者在网页上迅速找到所需的信息,设计者必须考虑快捷而完善的导航设计。把所有这些问题归结为一点,即网页设计者无法控制页面在用户端的最终显示效果,但这也正是网页设计的引人之处。......
2023-11-17

网页界面根据具体内容和风格的不同,大致可以分为三大类型:环境性界面、情感性界面和功能性界面。如图1-2所示为两款环境性网页界面。网页界面设计也会受到社会环境和主流文化的直接影响,网站页面的风格、版式和内容只有在顺应社会主流文化和符合大众需求的情况下才能被接受。一款优秀的功能性网页界面应该能使浏览者快速了解该网页最终的目的或产品信息,并能根据需求快速检索到需要的信息,如图1-4所示。......
2023-11-17

本实例主要为用户详细讲解自由变换在网页设计中的应用,此款界面以红色作为主色调,搭配黄色作为辅色,整体界面以喜庆祥和为主题,使浏览者感受到浓浓的节日氛围。单击工具箱中的“矩形工具”按钮,在画布中绘制任意颜色的正方形,如图2-88所示。将素材拖动到设计文档中,执行“编辑>自由变换”命令,将图像缩放到合适大小,如图2-92所示。......
2023-11-17

本实例主要帮助用户加深巩固拷贝和粘贴图片,这款界面以蓝色为主色调,辅色运用了红色,整体采用了笔刷的效果,界面整体给人以轻快明朗的感觉。单击工具箱中的“矩形工具”按钮,在画布中绘制任意颜色的矩形,如图2-63所示。执行“编辑>拷贝”命令,拷贝选区,如图2-65所示。按快捷键Ctrl+T对图片进行适当缩小并适当调整位置,图像效果如图2-67所示。使用相同方法完成其他内容的制作,如图2-69所示。......
2023-11-17

作为完整的页面往往包含很多个部分,例如Logo、导航、Banner、菜单、主体和版底等,使用Photoshop设计界面时,按照规定的准则命名图层或图层组,不仅有利于快速查找和修改页面效果,还可以大幅提高切图和后期制作的工作效率,如图1-32所示为一款结构完整的网页界面设计。图 1-32下面列举了一些常用的CSS标准化设计命名,在使用Photoshop设计页面时,可以用英文名来命名每个部分。头:he......
2023-11-17

在使用Photoshop之前,需要首先在计算机上安装该软件。本书中所有实例均是使用Photoshop CC 2018制作的。找到Photoshop CC最新版本,鼠标单击“试用”按钮,进行软件下载。当下载的软件解压完成后,Adobe Creative Cloud会继续帮助用户安装Pho-toshop CC软件,如图2-4所示。Photoshop CC会自动在Windows开始菜单中添加一个快捷方式,如图2-6所示。图 2-5图 2-604 单击“开始”按钮,选择“所有程序>Adobe Photoshop CC 2018”选项,如图2-7所示。弹出Photoshop CC启动界面,如图2-8所示。......
2023-11-17

色彩视觉是人对色彩的视觉反应,既受到生理、大脑视觉神经的限制,又取决于色彩的属性、特点、情感,以及不同的色与色、色与光对视觉的作用。光与色光是以波动的形式进行直线传播的,具有波长和振幅两个因素。不同的振幅强弱大小产生同一色相的明暗差别。光直射时直接传入人眼,视觉感受到的是光源色。图 3-5计算机色彩显示彩色显示器产生色彩的方式类似于大自然中的发光体。......
2023-11-17

本实例主要帮助用户了解复制在网页设计中的应用,这款网页界面以大量的色块作为主体,制作出类似于标签的效果,使浏览者可以更快、更精确地找到需要了解的内容。单击工具箱中的“矩形工具”设置RGB在画布中绘制如图2-53所示的矩形。图 2-54图 2-5503 修改矩形填充颜色为RGB,图像效果如图2-56所示。图 2-58图 2-5905 使用相同方法完成其他文字的输入,图像效果如图2-60所示。......
2023-11-17
相关推荐