配色的一般规律就是,任何颜色都可以以主色的身份存在,并与其他色相搭配,组合成对比色,互补色,邻近色或其他同类色关系的色彩组合。由此可知,光学混合模式中的次生色就是色彩混合中的原色,因此加法混合与减法混合之间存在相互关系。由于红、绿、蓝和青、洋红、黄互为次生色,因此在12色环中,除原色之外的其余颜色都是三次色。事实上,对比色的视觉对立感仅次于互补色。......
2023-11-17
在使用Photoshop之前,需要首先在计算机上安装该软件。本书中所有实例均是使用Photoshop CC 2018制作的。

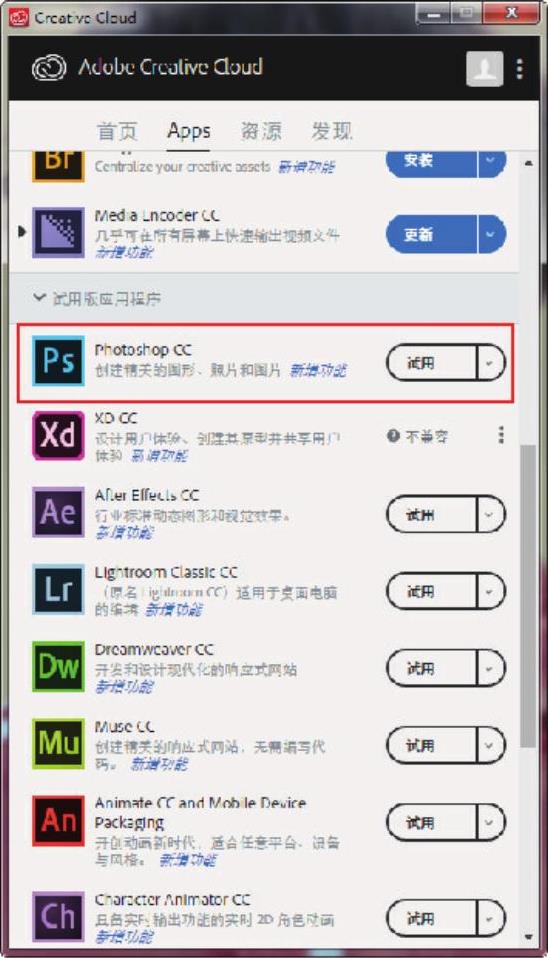
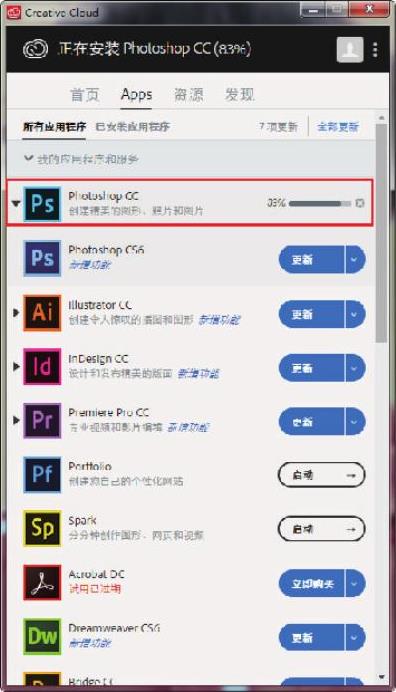
01 首先下载好Adobe公司的Adobe Creative Cloud软件,打开此软件注册Adobe ID,登录后如图2-1所示。找到Photoshop CC最新版本,鼠标单击“试用”按钮,进行软件下载。如图2-2所示。

图 2-1

图 2-2
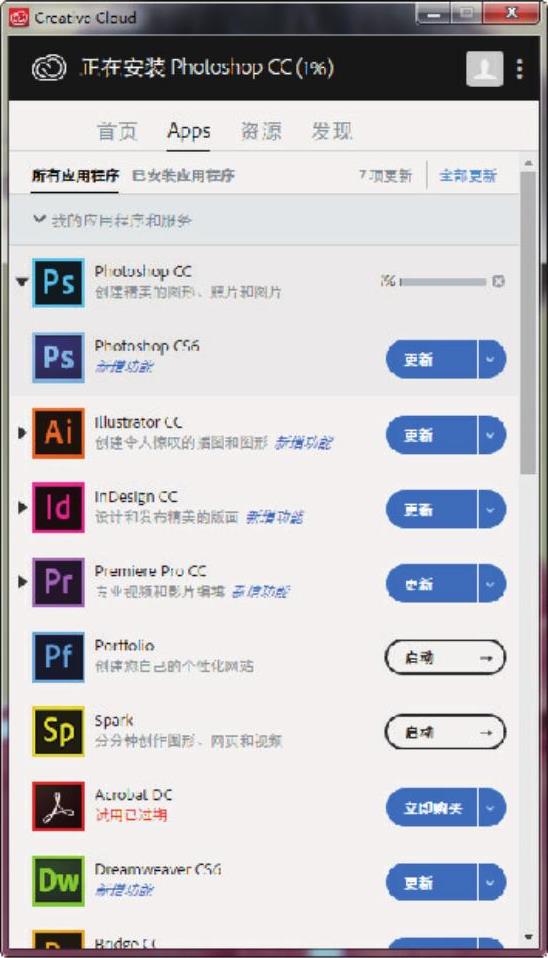
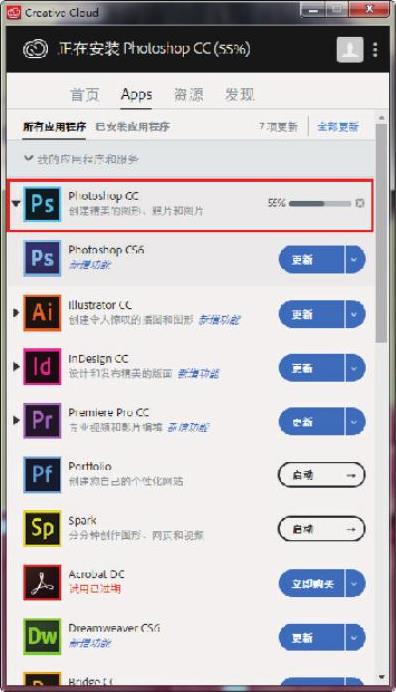
02 软件下载完成后会自动解压,无须找到安装包手动解压,如图2-3所示。当下载的软件解压完成后,Adobe Creative Cloud会继续帮助用户安装Pho-toshop CC软件,如图2-4所示。

图 2-3

图 2-4
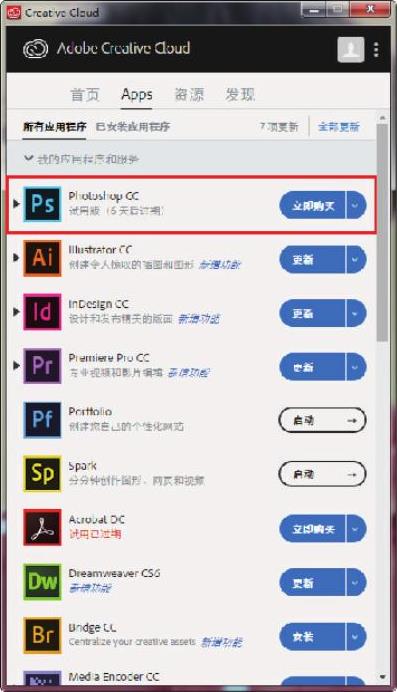
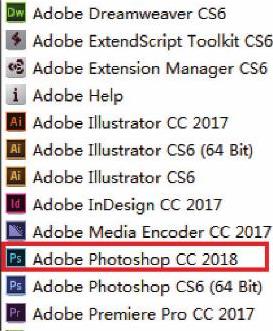
03 软件智能安装结束后,Adobe Creative Cloud软件内会显示所安装的软件是否是最新版本,是否需要更新,如图2-5所示。Photoshop CC会自动在Windows开始菜单中添加一个快捷方式,如图2-6所示。(www.chuimin.cn)

图 2-5

图 2-6
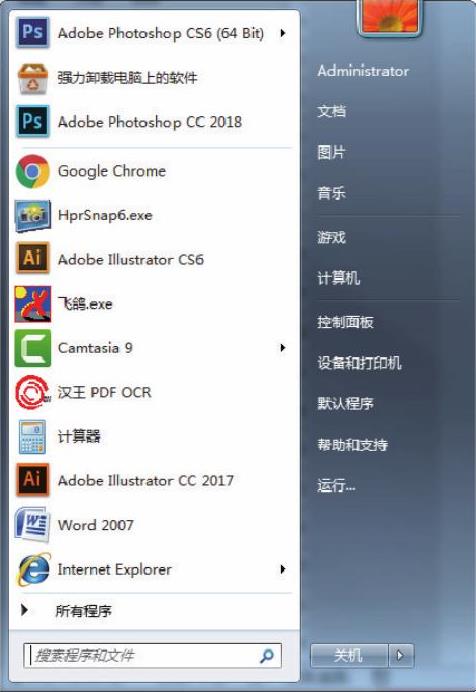
04 单击“开始”按钮,选择“所有程序>Adobe Photoshop CC 2018”选项,如图2-7所示。弹出Photoshop CC启动界面,如图2-8所示。

图 2-7

图 2-8
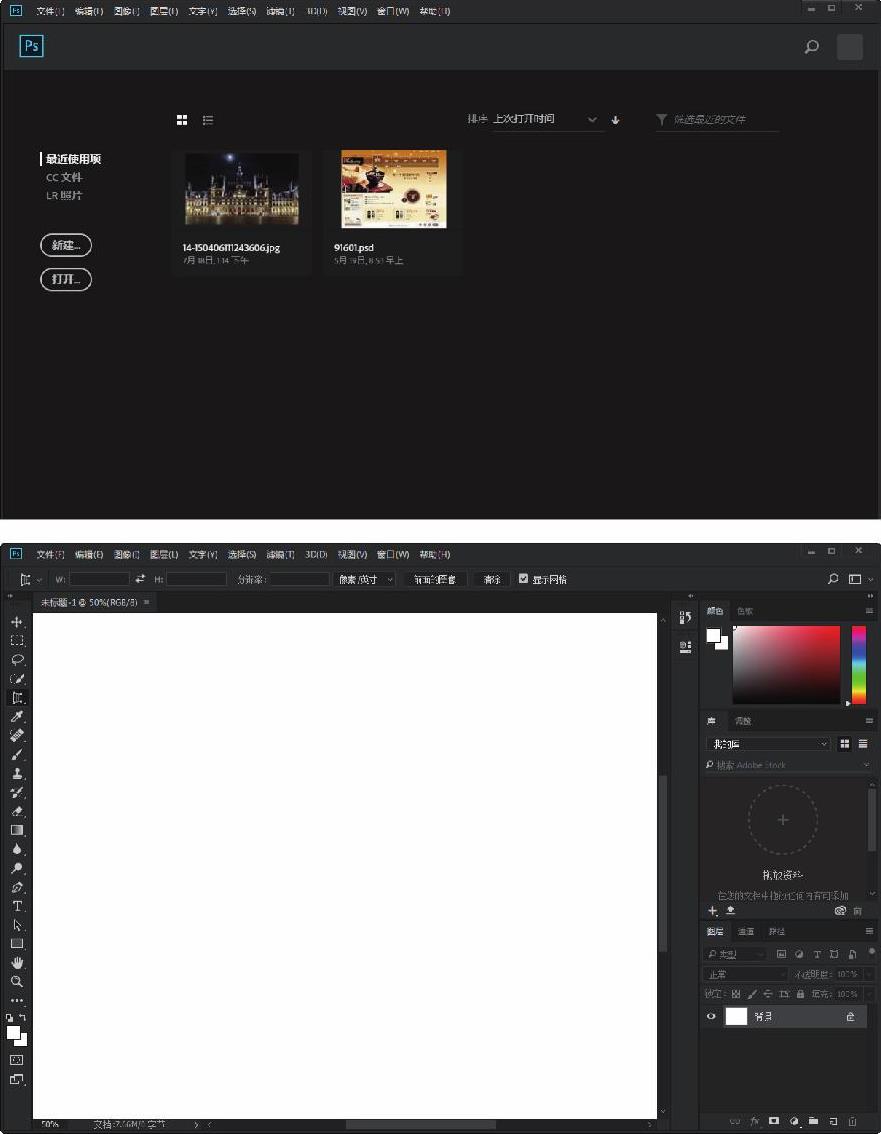
05 稍等片刻,弹出Pho-toshop CC的初始界面,如图2-9所示。

图 2-9
有关Photoshop网站UI设计的文章

配色的一般规律就是,任何颜色都可以以主色的身份存在,并与其他色相搭配,组合成对比色,互补色,邻近色或其他同类色关系的色彩组合。由此可知,光学混合模式中的次生色就是色彩混合中的原色,因此加法混合与减法混合之间存在相互关系。由于红、绿、蓝和青、洋红、黄互为次生色,因此在12色环中,除原色之外的其余颜色都是三次色。事实上,对比色的视觉对立感仅次于互补色。......
2023-11-17

色彩视觉是人对色彩的视觉反应,既受到生理、大脑视觉神经的限制,又取决于色彩的属性、特点、情感,以及不同的色与色、色与光对视觉的作用。光与色光是以波动的形式进行直线传播的,具有波长和振幅两个因素。不同的振幅强弱大小产生同一色相的明暗差别。光直射时直接传入人眼,视觉感受到的是光源色。图 3-5计算机色彩显示彩色显示器产生色彩的方式类似于大自然中的发光体。......
2023-11-17

打开文件的方法有很多,可以使用命令打开,也可以使用快捷键打开,还可以直接将图像拖入软件界面打开。接下来为用户介绍几种常用的打开方式。使用“打开”命令打开文件执行“文件>打开”命令,弹出“打开”对话框。在“打开”对话框中,可以对“查找范围”“文件名”和“文件格式”进行设置,如图2-13所示。图 2-13提示要打开连续的文件,可以单击第1个文件,然后按下Shift键,再单击需要同时选中的最后一个文件,单击“打开”按钮即可。......
2023-11-17

网页界面中的多媒体元素主要包括GIF、音频和视频。这些多媒体元素的应用能够使网页更时尚、更炫酷,但使用前需要确认用户的带宽是否能够快速下载这样的高数据量。不要单纯地为了炫耀高新技术而降低了用户的体验,这样做很不明智。GIF动画GIF原意是“图像互换格式”,是一种基于LZW算法的连续色调的无损压缩图像格式。如图1-20所示为使用GIF的网页界面效果。图 1-21音频音频是多媒体网页的一个重要组成部分。......
2023-11-17

色彩三要素是用色相、饱和度和明度来描述的,人眼看到的任一彩色光都是这三个特性的综合效果,这三个特性即是色彩的三要素。其中色相与光波的波长有直接关系,亮度和饱和度与光波的幅度有关。图 3-7提示色相环是以黄、红和蓝三色为基础,由此三原色配置组合而成。饱和度饱和度是指色彩的鲜艳程度,也称色彩的纯度。饱和度取决于该色中含色成分和消色成分的比例。图 3-8明度表示色所具有的亮度和暗度被称为明度。......
2023-11-17

网页界面设计也具有了统一的设计特点,并且兼备了新时代的艺术形式。如图1-5所示为网页界面交互性的体现。图 1-5多维性多维性源于超链接,主要体现在网页设计中对导航的设计上。为了让浏览者在网页上迅速找到所需的信息,设计者必须考虑快捷而完善的导航设计。把所有这些问题归结为一点,即网页设计者无法控制页面在用户端的最终显示效果,但这也正是网页设计的引人之处。......
2023-11-17

本实例制作的是一款网页小图标,整个图标以白色作为主色调,辅色用到了深蓝色和淡蓝色两种,同时搭配了阴影的效果,为图标增加了质感。图 2-21图 2-2202 单击工具箱中的“椭圆工具”按钮,在画布中绘制任意颜色的圆形,如图2-23所示。按住Shift+Alt快捷键的同时,拖动鼠标可以绘制正圆形。最后选择“投影”选项,设置如图2-26所示的参数。图 2-35图 2-3609 使用相同方法完成相似内容的制作,图像效果如图2-37所示。建议在存储时保存PSD格式,以方便日后进行修改。......
2023-11-17

本实例主要为用户详细讲解自由变换在网页设计中的应用,此款界面以红色作为主色调,搭配黄色作为辅色,整体界面以喜庆祥和为主题,使浏览者感受到浓浓的节日氛围。单击工具箱中的“矩形工具”按钮,在画布中绘制任意颜色的正方形,如图2-88所示。将素材拖动到设计文档中,执行“编辑>自由变换”命令,将图像缩放到合适大小,如图2-92所示。......
2023-11-17
相关推荐