【摘要】:网页界面中的多媒体元素主要包括GIF、音频和视频。这些多媒体元素的应用能够使网页更时尚、更炫酷,但使用前需要确认用户的带宽是否能够快速下载这样的高数据量。不要单纯地为了炫耀高新技术而降低了用户的体验,这样做很不明智。GIF动画GIF原意是“图像互换格式”,是一种基于LZW算法的连续色调的无损压缩图像格式。如图1-20所示为使用GIF的网页界面效果。图 1-21音频音频是多媒体网页的一个重要组成部分。
网页界面中的多媒体元素主要包括GIF、音频和视频。这些多媒体元素的应用能够使网页更时尚、更炫酷,但使用前需要确认用户的带宽是否能够快速下载这样的高数据量。不要单纯地为了炫耀高新技术而降低了用户的体验,这样做很不明智。
GIF动画
GIF原意是“图像互换格式”,是一种基于LZW算法的连续色调的无损压缩图像格式。它不属于任何应用程序,目前几乎所有相关软件都支持它。在网页中使用动画可以有效地吸引浏览者的注意。由于活动的对象比静止的对象更具有吸引力,因而网页上通常有大量的动画。动画的功能是提供信息、展示作品、装饰网页和动态交互。如图1-20所示为使用GIF的网页界面效果。

图 1-20
HTML 5 动画
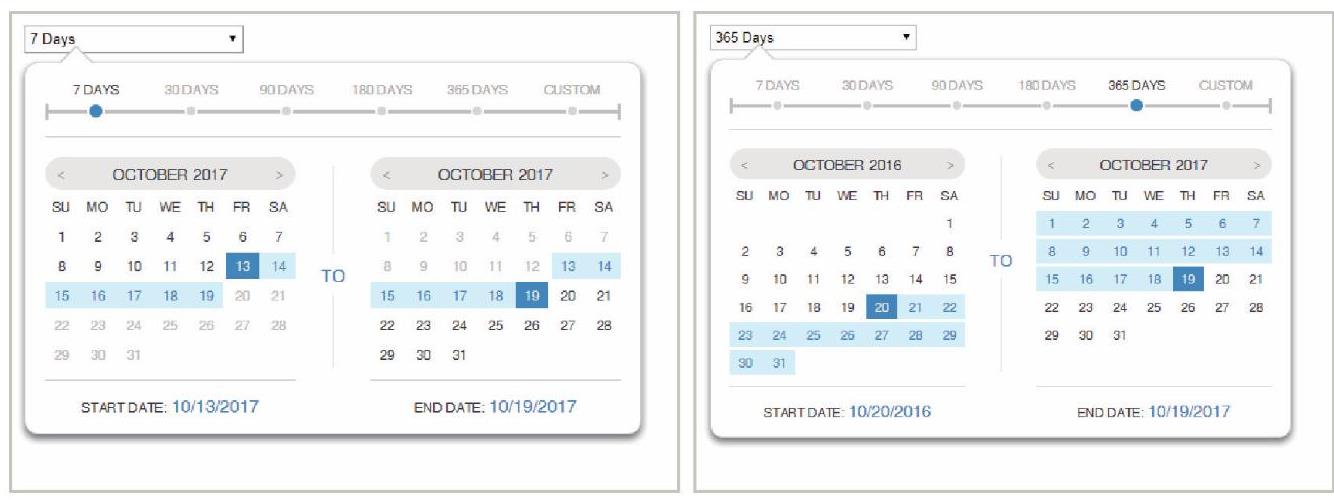
HTML 5 动画有三种实现方式:一是canvas代码元素结合JavaScript语言,二是纯粹的CSS3动画(暂不被所有主流浏览器支持,比如IE),三是CSS3结合Jquery框架实现,如图1-21所示为HTML 5 动画。

图 1-21
音频(www.chuimin.cn)
音频是多媒体网页的一个重要组成部分。当前存在着一些不同类型的声音文件和格式,也有不同的方法将这些声音添加到Web页中。在决定被添加声音的格式和方式之前,需要考虑的因素是声音的用途、声音文件的格式、声音文件的大小、声音的品质和浏览器的差别等。不同的浏览器对于声音文件的处理方法是非常不同的,彼此之间很可能不兼容。
用于网络的声音文件格式非常多,常用的是MIDI、WAV、MP3和AIF等。一般来说,不要使用声音文件作为网页的背景音乐,那样会影响网页的下载速度。可以在网页中添加一个链接来打开声音文件作为背景音乐,让播放音乐变得可以控制。
提示
浏览器不同,处理声音文件的方式也会有很大差异和不一致的地方,最好将声音文件添加到Flash影片,然后嵌入SWF文件以改善一致性。
视频
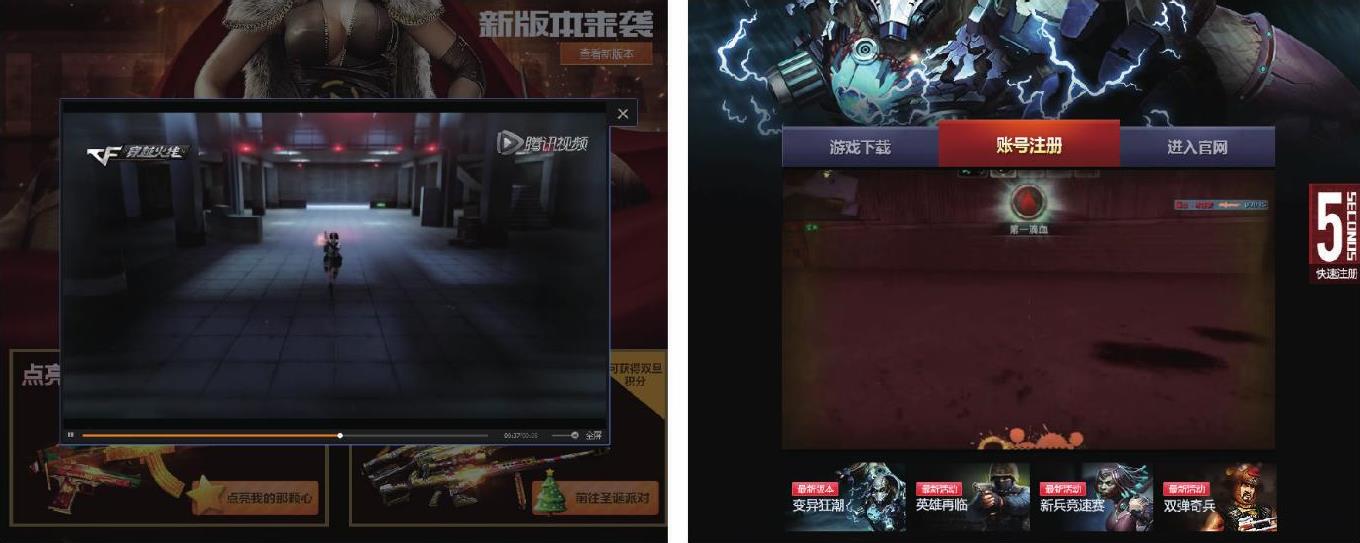
在网页中视频文件格式也非常多,常见的有RealPlayer、MPEG、AVI、DivX和MP4等。视频文件的采用让网页变得非常精彩而且有动感。网络上的许多插件也使向网页中插入视频文件的操作变得非常简单。如图1-22所示为使用视频插件的网页界面设计。

图 1-22










相关推荐