1)案例简述这个案例实现一个非常简单的拾取宝物游戏,主角是一个小球,玩家通过键盘控制小球拾取全部宝物。这是因为,记录分数的text只需要更改其显示内容,即只对它的text组件进行操作,因此只需要获得它的text组件;而winText不同,我们需要它在游戏胜利时显示出来,也就是控制一整个对象,因此需要获得整一个GameObject。......
2023-10-17
【项目说明】
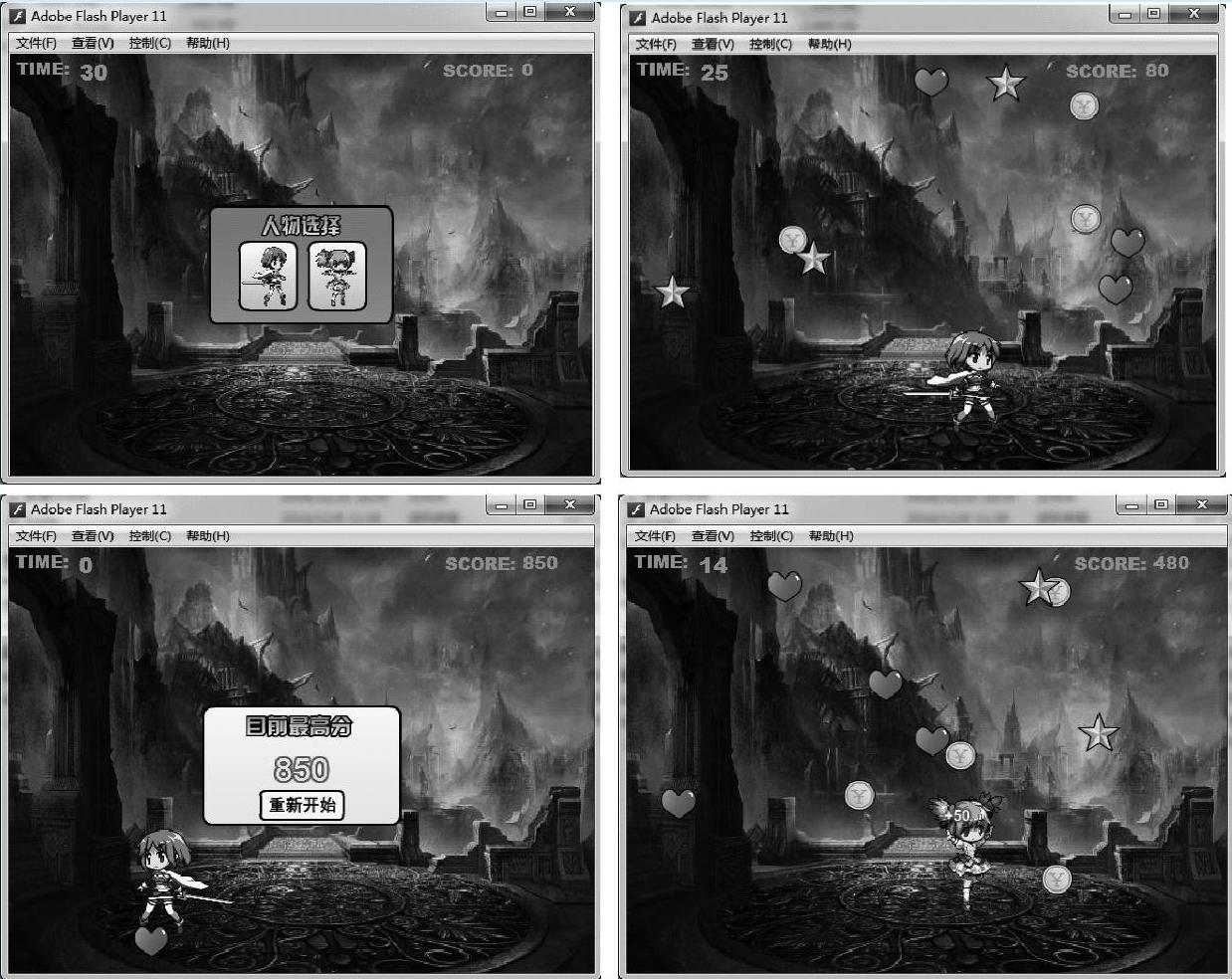
本项目主要是使用Flash AS3.0的相关技术设计并制作的《魔法精灵接宝物》网页游戏项目。本游戏开始玩家可以对角色进行选择,通过键盘对人物的动作进行控制,系统自动计时。游戏结束时显示本次游戏的得分,可重新再开始游戏。项目中的主要界面效果图如图8.67所示。

图8.67 游戏中的主要界面效果图
【实现过程】
1.游戏的整体规划
在制作一个游戏之前,必须先要有一个游戏的整体规划或者设计方案。游戏的整体规划可以帮助制作者做到心中有数,安排好工作进度和分工,这样制作开发起来就会事半功倍;切忌边做边想,这样会浪费大量的时间和精力,甚至会半途而废。
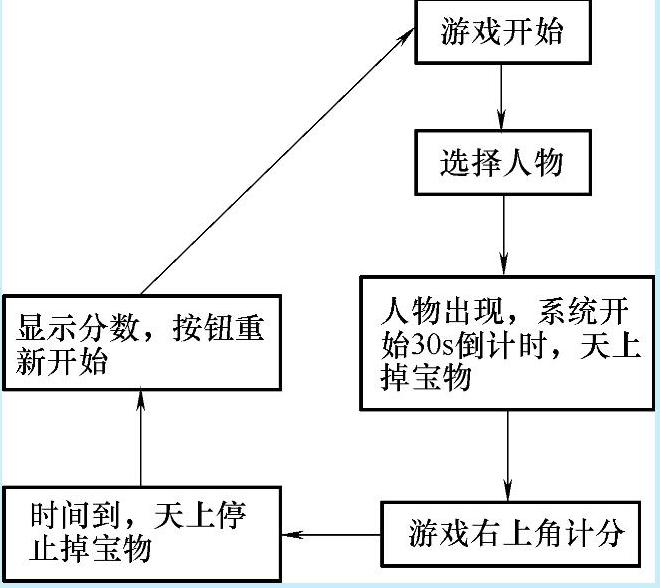
本游戏是一个计分性质的娱乐小游戏,基本的内容为:天上随机落下宝物,由键盘控制地上小人的运动接宝物,每种宝物有不同的分值,系统设定游戏时间,对玩家进行积分,具体的游戏运行过程如图8.68所示。
2.游戏中类的设计
启动Adobe Flash CS6后,执行“文件”→“新建”菜单命令,在打开的“新建文档”对话框中的“常规”选项卡中选择“ActionScript 3.0”选项,新建一个文档,设置文档的大小为550×400像素,背景颜色为“白色”。执行“文件”→“保存”菜单命令,将新文档保存,命名为“魔法精灵接宝物”。在Flash文件的同一目录下建立文件夹“classes”,如图8.69所示。

图8.68 游戏的主要运行过程

图8.69 游戏文档的建立
通过对游戏的具体内容和运行过程的分析,设计出如图8.70所示的基本类,文件放在文件夹“classes”内。

图8.70 游戏中类的设计
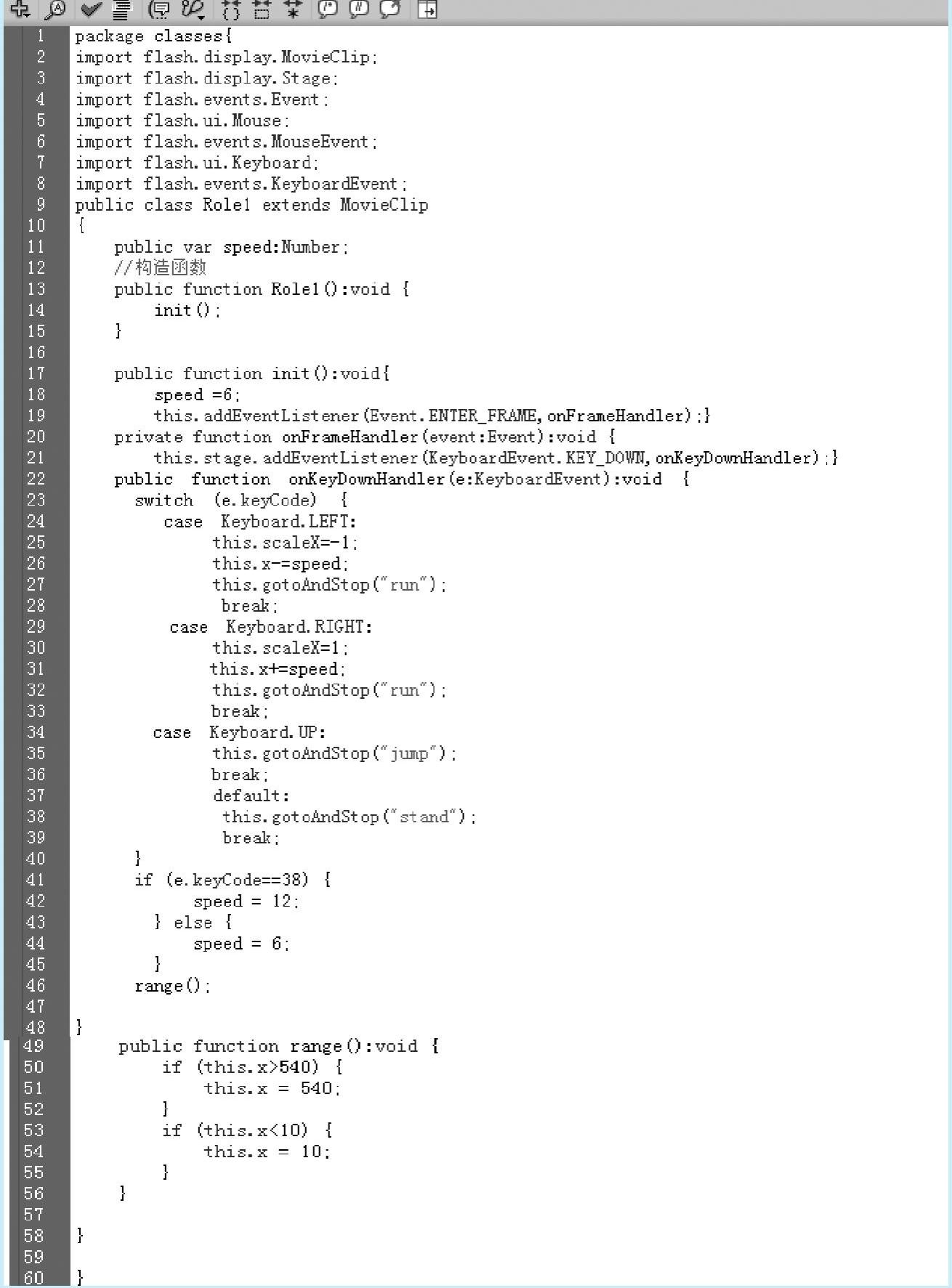
Step1 角色1的类Role1如图8.71所示,需要有方法speed,角色的运动通过键盘来进行控制,角色有“跑”、“跳”、“站”三种动作。函数“range()”对角色水平方向上的运动范围进行控制。

图8.71 类Role1的实现
Step2 角色2的类Role2如图8.72所示,这里角色2的功能通过对角色1的继承进行实现。
Step3 宝物1的类jin的代码实现如图8.73所示,其中宝物的分值“count”属性设置为“public”,值为“50”,以便在游戏的主要程序中调用。为了碰撞检测方便,在这里构造函数使用了参数。

图8.72 类Role2的实现

图8.73 类jin的实现
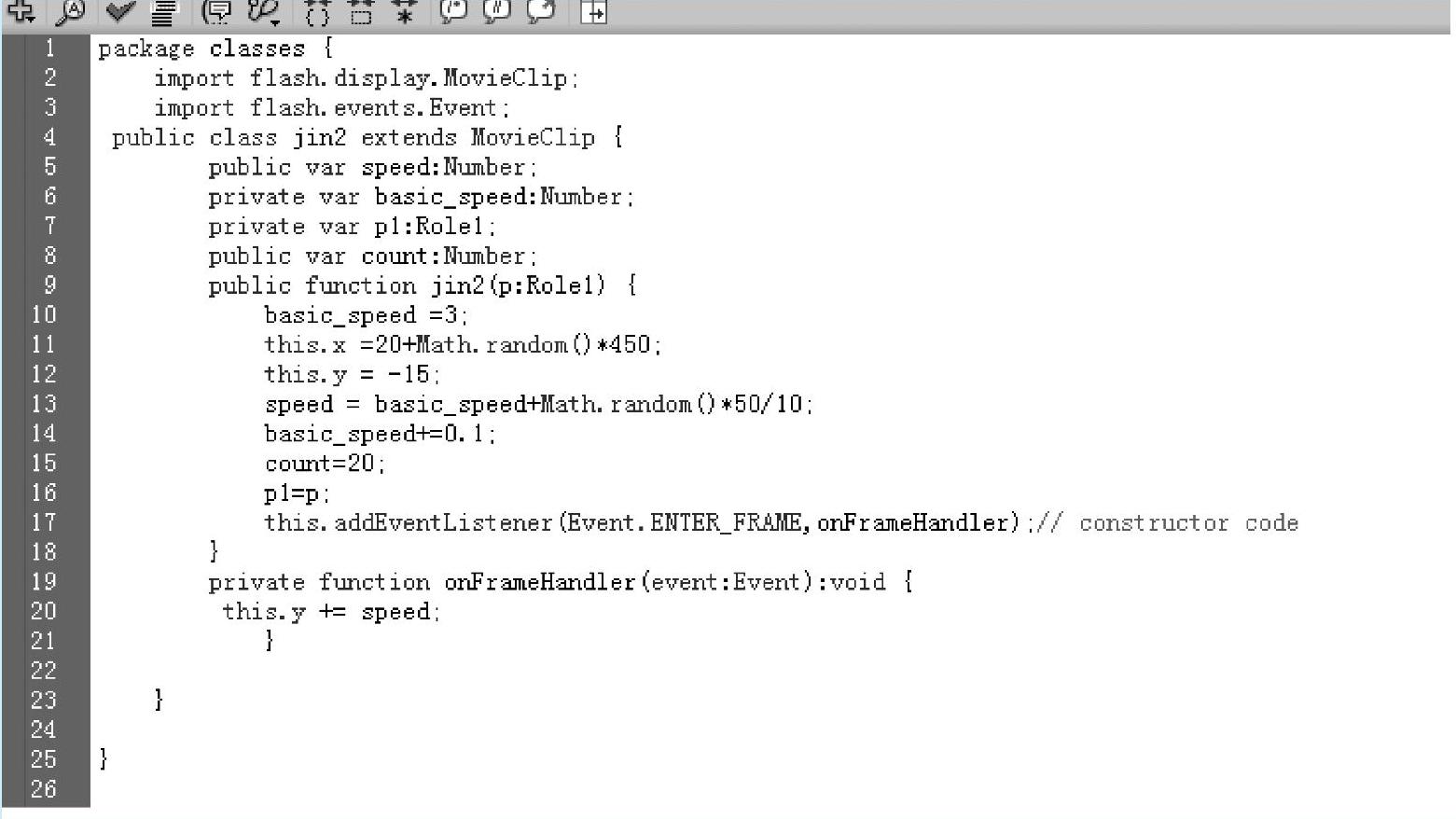
Step4 宝物2的类jin2的代码实现如图8.74所示,宝物的分值“count”属性设置为“public”,值为“20”,以便在游戏的主要程序中调用。按此方法设计实现宝物3的类“star”,分值“count”属性值为“10”。

图8.74 类jin2的实现
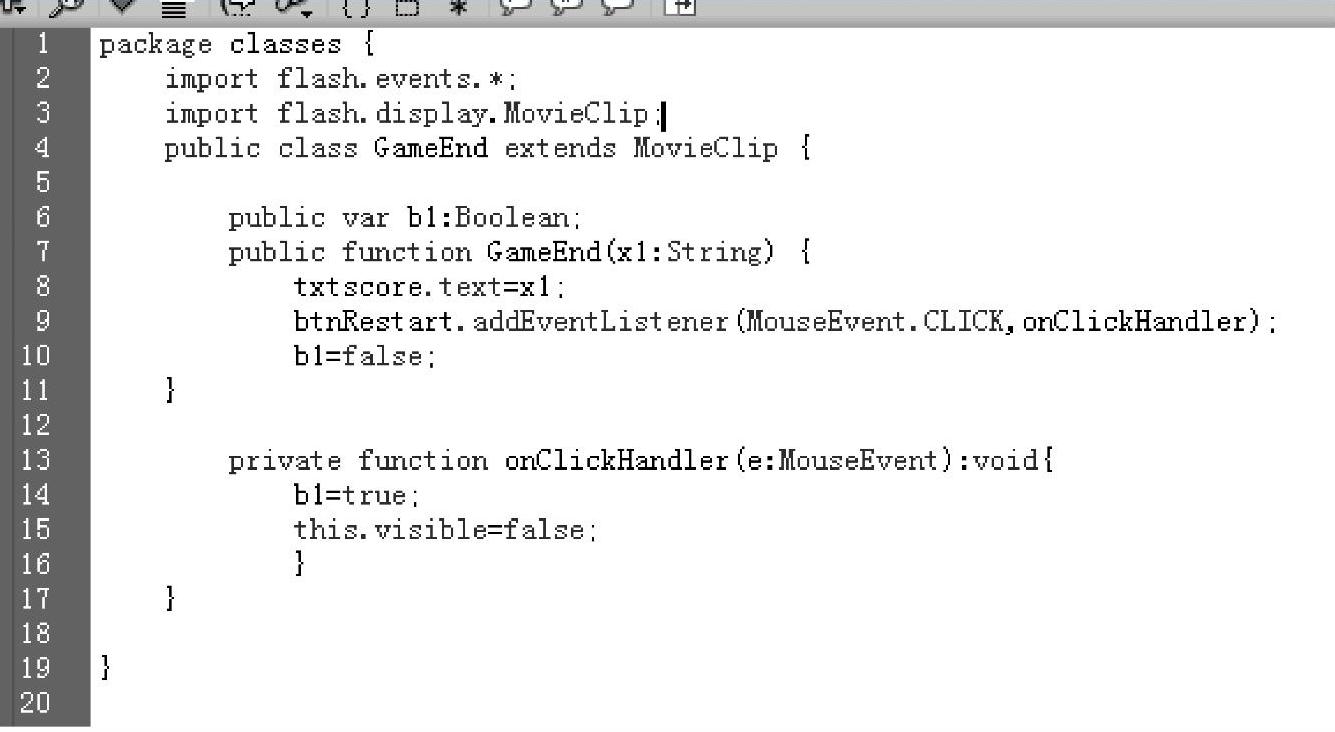
Step5 游戏结束类GameEnd的代码实现如图8.75所示,属性b1用来返回玩家是否重新开始程序的选择,通过构造函数传递游戏的得分,在此类中的动态文本txtscore中实现。

图8.75 类GameEnd的实现
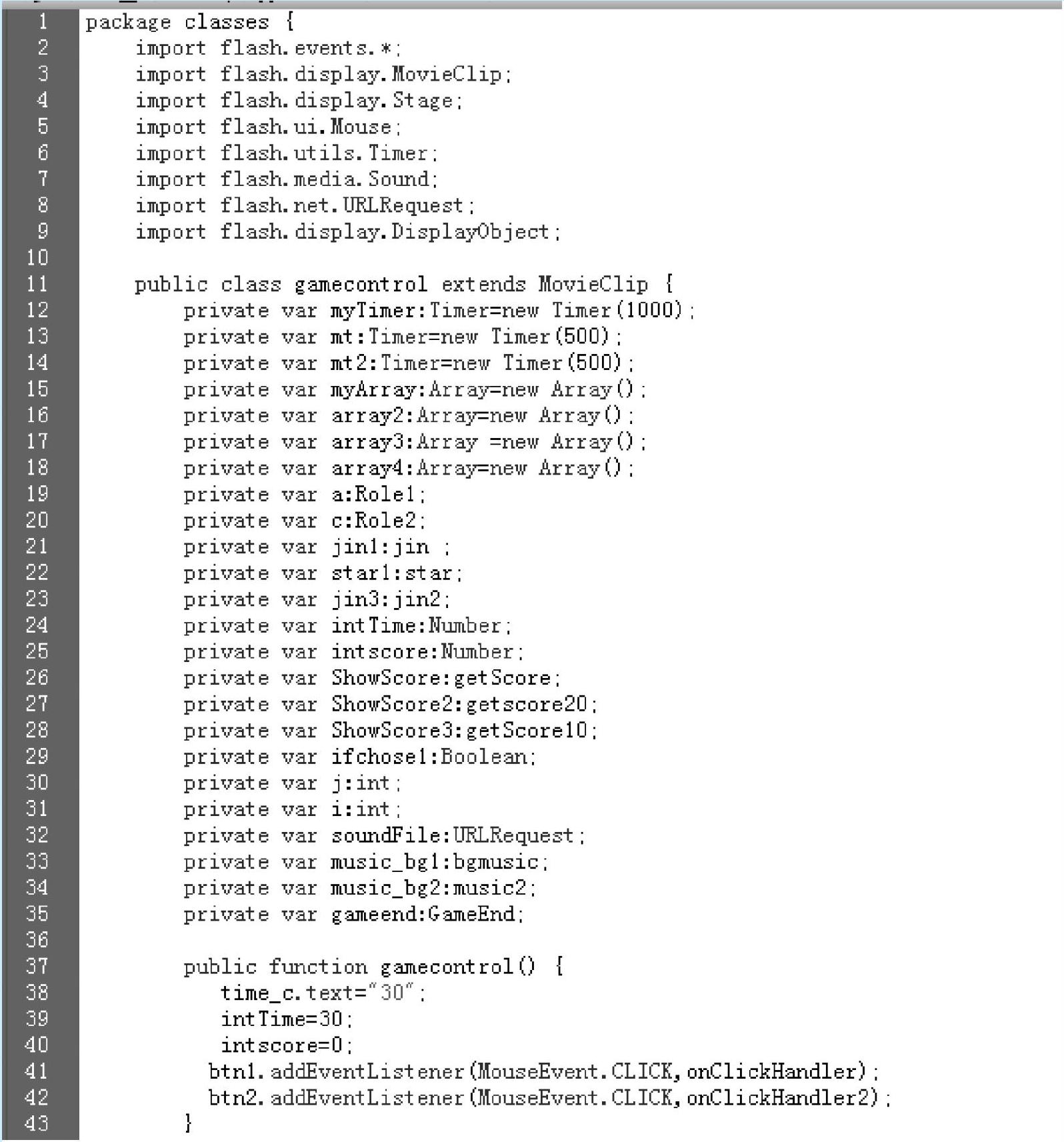
Step6 游戏控制类GameControl的代码实现。属性myTimer、mt、mt2来实现游戏的定时,属性myArray、array2、array3、array4用来存放动态加载到舞台上的对象。其构造函数和基本属性的定义如图8.76所示。

图8.76 类GameControl构造函数的实现
人物选择按钮功能的实现在函数onClickHandler和onClickHandler2中,函数onClickHan- dler的具体代码如图8.77所示。
函数onTimeHandler主要实现时间的判断和计时,宝物的初始化功能,具体的代码如图8.78所示。
函数onMTHandler主要实现宝物和任务角色的碰撞检测、游戏加分的功能,其部分代码如图8.79所示。
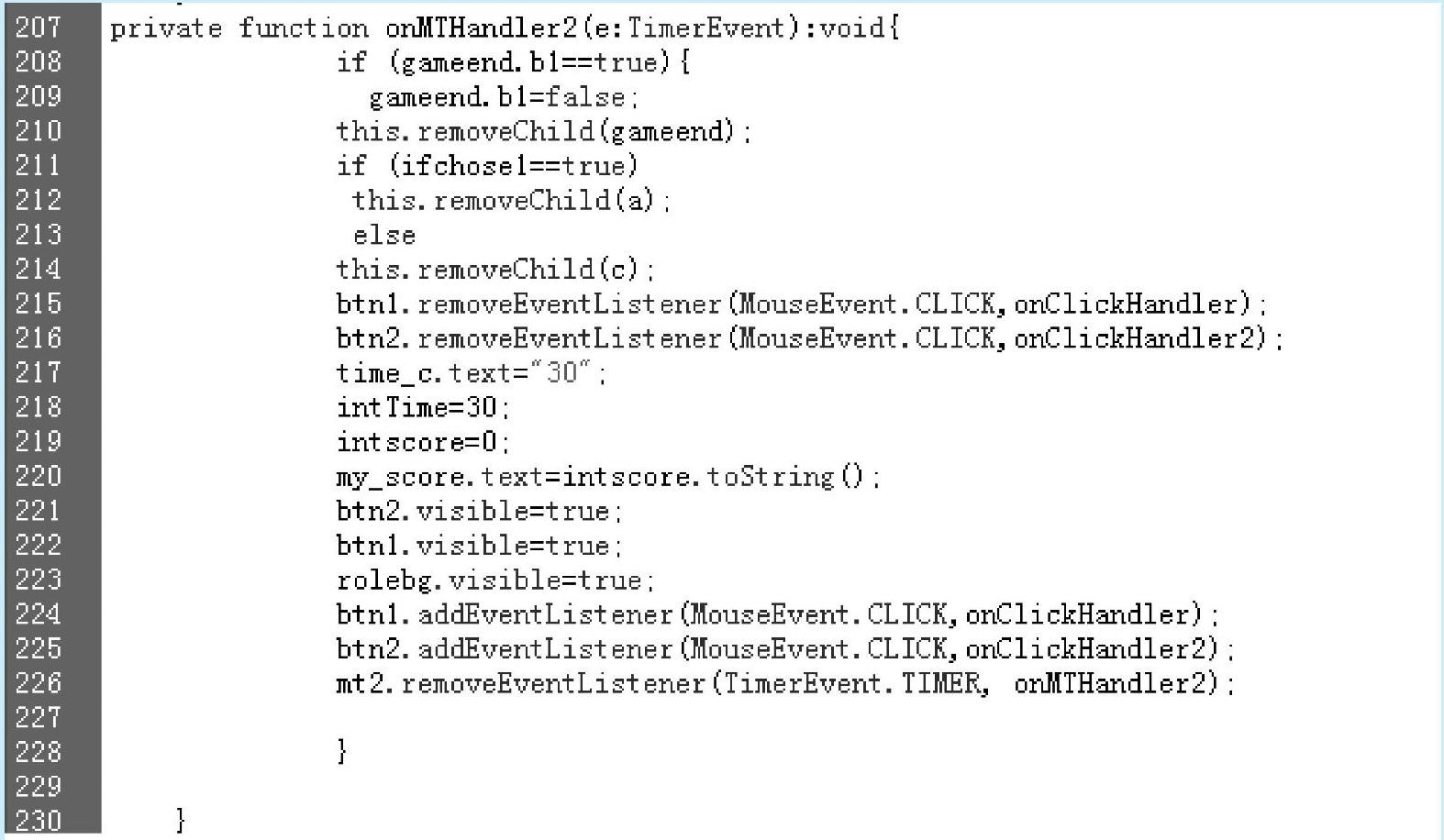
函数onMTHandler2主要实现游戏的重新开始功能,其具体代码如图8.80所示。

图8.77 函数onClickHandler的代码(www.chuimin.cn)

图8.78 函数onTimeHandler的代码

图8.79 函数onMTHandler的部分代码
3.游戏中主要元件与代码的关联
Step1 导入素材文件夹中的相关图片和声音文件。在这里每个角色有三个动作图片“奔跑”、“站立”和“弹跳”。
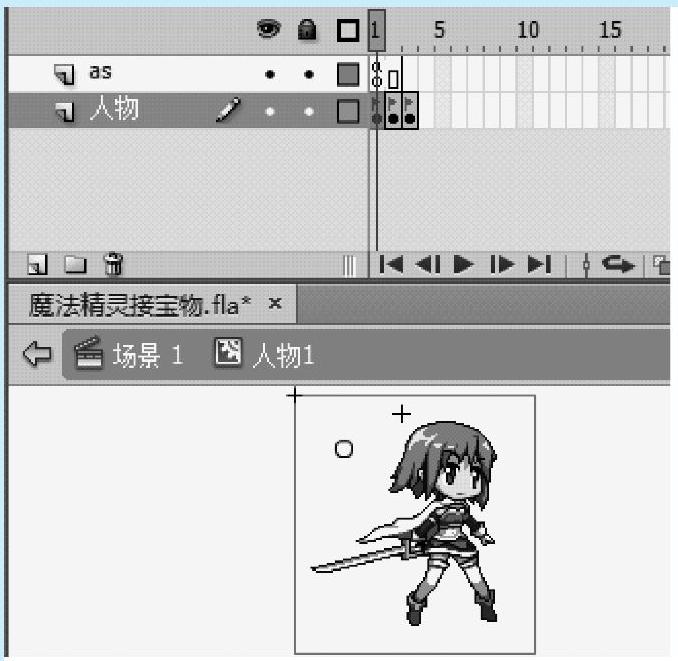
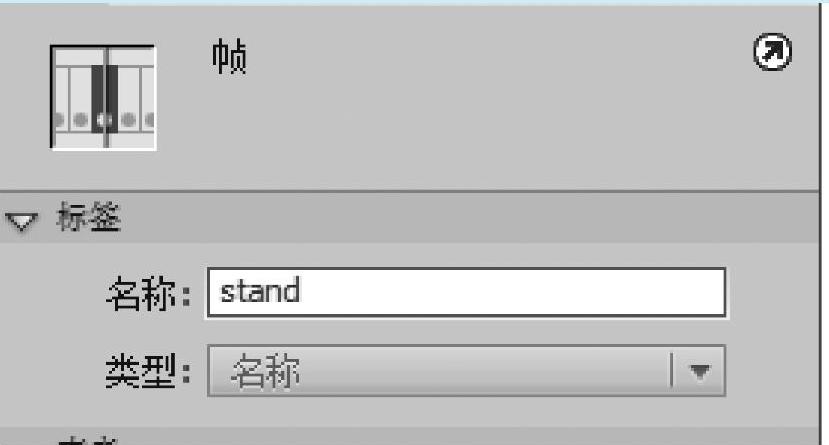
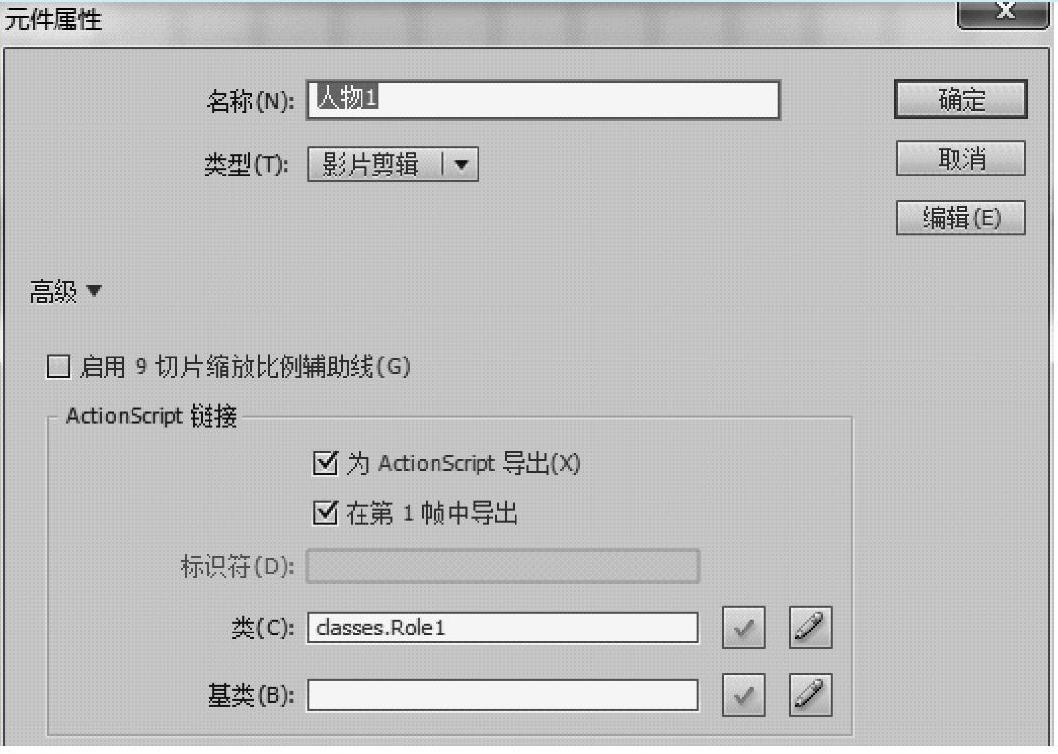
Step2 创建影片剪辑“人物1”。在“人物”图层插入三个空白关键帧,分别放入“人物1站”、“人物1跑”和“人物1跳”三个元件,如图8.81所示。新建“as”图层,在第一帧处添加代码“stop();”选中图层“人物”第1帧,打开“属性”面板,如图8.82所示设置帧名称为“stand”,按此方法,对第2帧、第3帧设置名称“run”、“jump”。在“库”中选中元件“人物1”,单击鼠标右键选择“属性”,进行如图8.83所示的设置完成元件和类的链接。

图8.80 函数onMTHandler2的代码

图8.81 元件“人物1”的效果图

图8.82 帧的命名
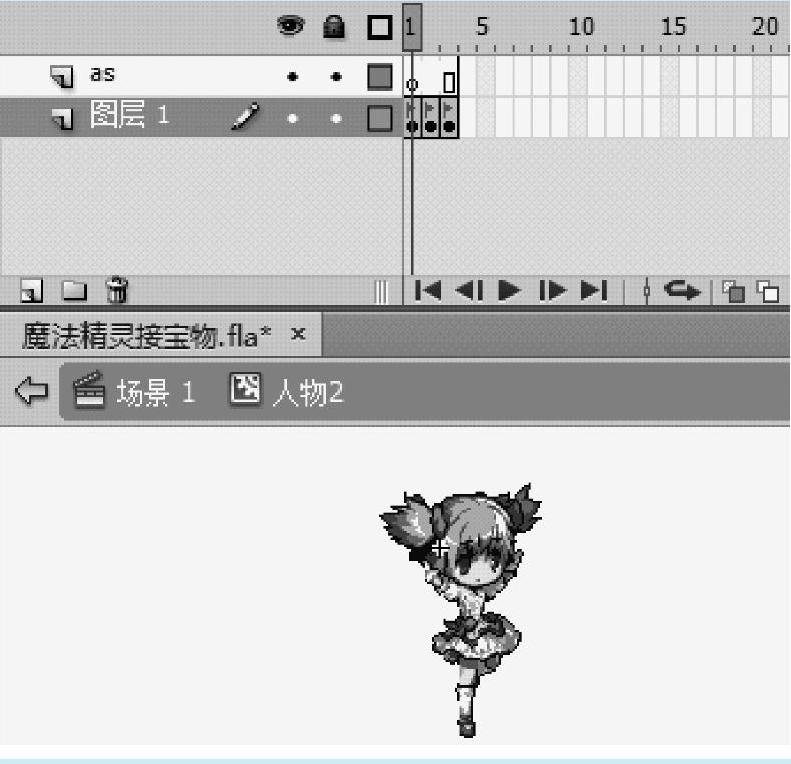
Step3 参考元件“人物1”的方法创建影片剪辑“人物2”,设置元件元件和类“Role.as”链接。元件“人物2”的效果图如图8.84所示。
Step4 创建元件“宝物1”、“宝物2”和“宝物3”,其效果图如图8.85所示,并设置其分别和类“jin.as”、“jin2.as”和“star.as”进行链接。
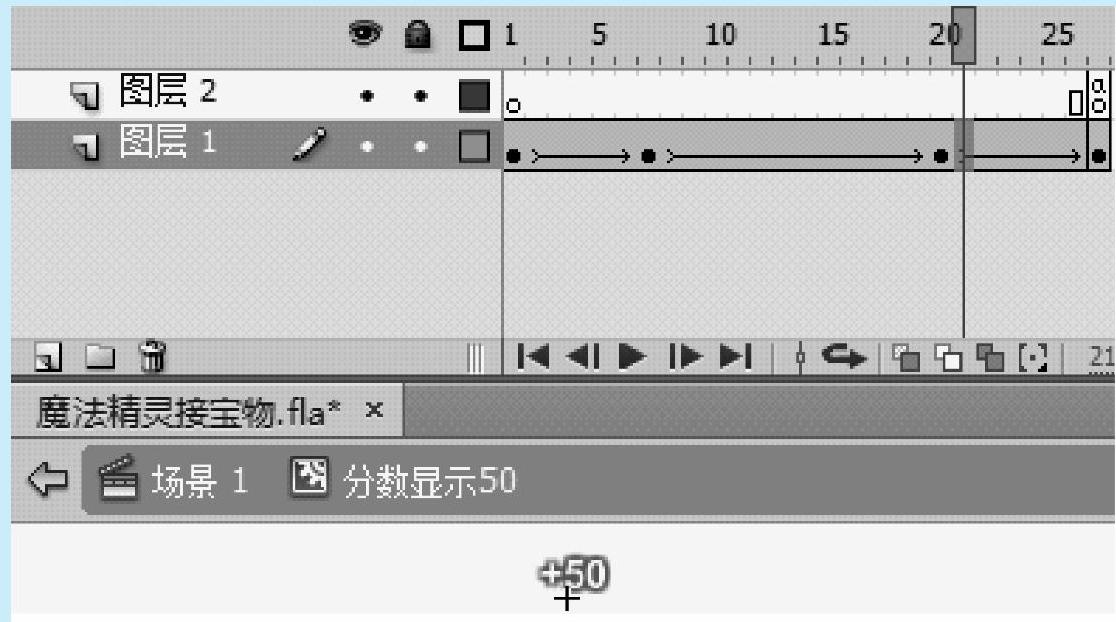
Step5 创建影片剪辑“分数50”。选择“文本工具”,输入“+50”,设置颜色为“红色”,并设置其“滤镜模糊”效果。按此方法创建元件“分数20”、“分数10”。
Step6 创建影片剪辑“分数显示50”。拖入元件“分数50”,分别在第7帧、20帧和27帧处插入关键帧。设置第1帧处的“Alpha值”为“0%”,分别依次上移第20帧和27帧处的实例位置,分别在第1帧和第7帧中间、第7帧和第20帧中间、第20帧和第27帧中间创建传统补间动画,其时间轴的设置如图8.86所示。选中“库”中元件“分数显示50”,设置属性“类定义”为“classes.getScore”,单击后面的“编辑类定义”按钮,打开此类的定义面板,保存为“getScore.as”文件。

图8.83 类和元件的关联

图8.84 元件“人物2”的效果图

图8.85 宝物的效果图
Step7 参照影片剪辑“分数显示50”的方法,创建元件“分数显示20”和“分数显示10”。
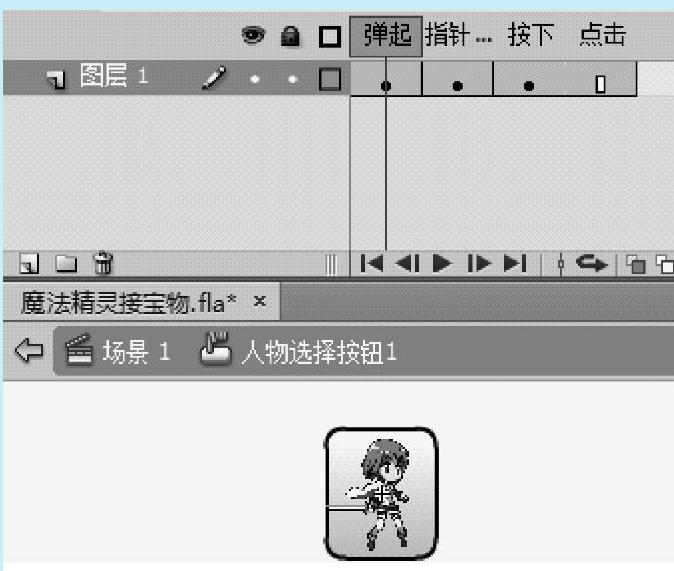
Step8 创建按钮元件“人物选择按钮1”和“人物选择按钮2”。其效果如图8.87所示。

图8.86 影片剪辑“分数显示50”的效果图

图8.87 “人物选择按钮1”效果图
Step9 创建影片剪辑“游戏结束”,其效果如图8.88所示,设置其上面的分数文本框为动态文本,命名为“txtscore”,设置元件和类“GameEnd.as”进行关联。参照影片剪辑“游戏结束”,创建影片剪辑“人物选择背景”。

图8.88 影片剪辑“游戏结束”效果图
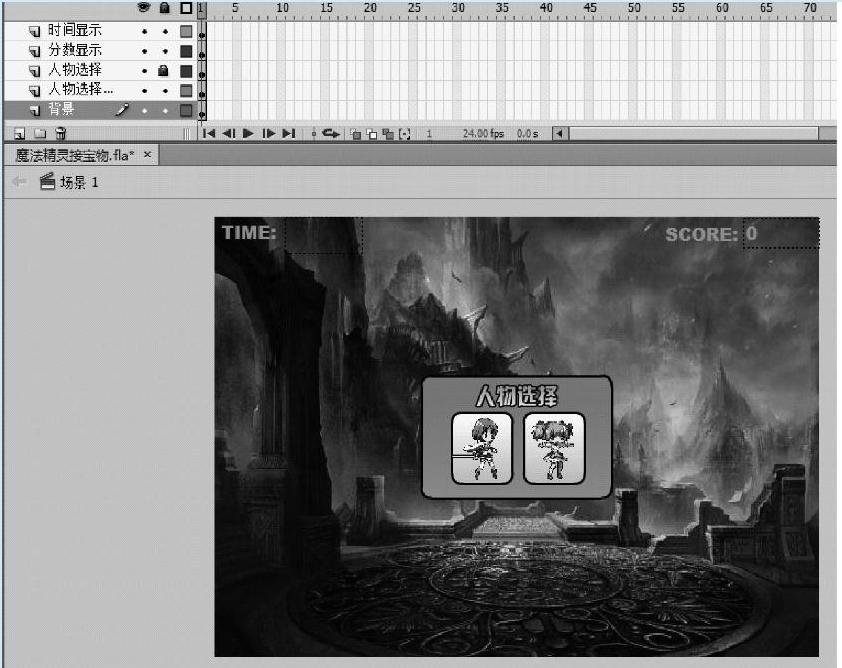
4.游戏主场景的设置
Step1 切换到面板“场景1”,对游戏的主场景进行设置,效果如图8.89所示。设置时间显示和分数显示文本框类型为“动态文本”,分别命名为“time-c”和“my-score”。为元件“人物选择背景”命名为“rolebg”。

图8.89 游戏主场景效果图
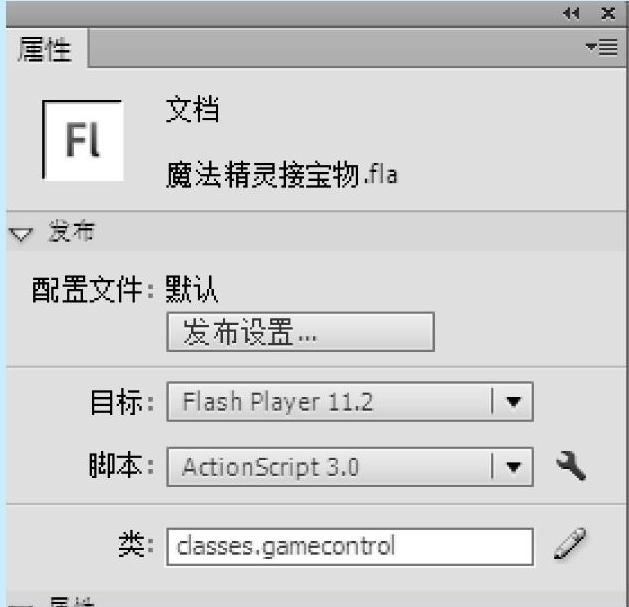
Step2 打开“属性”面板,设置“类”的内容为“classes.gamecontrol”,使其和类建立关联,如图8.90所示。

图8.90 文档类的设置
【技术讲解】
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

1)案例简述这个案例实现一个非常简单的拾取宝物游戏,主角是一个小球,玩家通过键盘控制小球拾取全部宝物。这是因为,记录分数的text只需要更改其显示内容,即只对它的text组件进行操作,因此只需要获得它的text组件;而winText不同,我们需要它在游戏胜利时显示出来,也就是控制一整个对象,因此需要获得整一个GameObject。......
2023-10-17

回到房间以后,她迅速潦草地把她在车上想到的写在了一个廉价的小笔记本上——这就是《哈利·波特》的初稿。很快,罗琳写的关于《哈利·波特》的短笺就装满了一个鞋盒。罗琳的母亲安妮患有多发性硬化症。母亲于1990年12月30日去世时,年仅45岁。母亲安妮的病逝对罗琳影响很大,这件不幸的事不仅改变了罗琳的生活轨迹,也改变了《哈利·波特》的发展方向。......
2023-12-02

一项卓有成效的广告项目的开发运作,包括设定广告目标、决定广告预算、设计广告信息、选择广告媒介、约定发布时间、评估广告成效几个步骤。如果博物馆已经到了门庭若市、人满为患的程度,博物馆经营者就会缩减广告开支。......
2023-08-09

自主创业还有一个很关键的选择,就是创业项目的方向。这是因为普遍来看创业更需要管理、决策、沟通等基本能力以引导创业项目走向正轨,而专业能力不足则可以通过雇用拥有相关技术的员工来弥补。而创业是大学生就业的良好渠道之一,更可以带动更多就业。......
2024-01-27

“联想发明法”“移植发明法”都源于移植创新原理。同样,在科学技术的发展过程中,移植方法也是一种应用广泛的创新原理。此外,人们移植二进制原理,开发设计出新的连杆机构、凸轮机构及气动机构。6)材料的移植将某一领域使用的传统材料向新的领域转移,并产生新的变革,也是一种创新。......
2023-06-26

小商品类项目选址技巧小商品类企业被称为“选址决定命运的产业”,其店址选择的正确与否决定了它以后经营成果的好坏。确定商圈范围对小商品类企业来说非常重要,一是可用来选址,二是可以了解消费者构成和特点,从而确定经营策略。小商品类企业店铺选址的指导方针,就是为消费者提供便利的选择。客流量大小是小商品类企业选址决策时必须要考虑的因素。小商品类企业选址过程中还有一些注意事项,如城市规划、场地条件、法律条件等。......
2023-12-06

制造类项目选址技巧随着经济的迅速发展,中国变成了“世界工厂”。其实,这就是全球制造类企业的集聚地。作为世界著名的公司,他们在制造业工厂选址上细心分析,反复考虑,不敢有丝毫的懈怠。同样的道理,就算作为一个创业型的制造类企业,也要考虑选址的各项因素。所以,制造类企业选址必须要接近市场。这也是很多制造类企业在不同的地区设置分厂的原因。......
2023-12-06

中华人民共和国和前苏联关于长江三峡工程的合作,始于1955年6月,止于1960年8月,历经6年。从1955年6月~1960年8月的5年多时间里,先后有126位前苏联专家来华协助、指导长江流域规划和三峡工程等工程项目的技术工作。最后前苏联专家组组长亦表示赞同周恩来的意见。他们的主要任务是对三峡坝址区及猫儿峡、北碚坝区的工程地质条件作出初步评价。前苏联专家赞同萨凡奇的南津关方案,中方专家认为应选在三斗坪。......
2023-10-16
相关推荐