本案例使用“椭圆工具”、“矩形工具”和“钢笔工具”,配合“选择工具”和“颜料桶工具”制作了一个“禁止吸烟”的标志图。执行“文件”→“保存”菜单命令,将新文档进行保存,命名为“禁止吸烟”。......
2023-11-17
【项目说明】
本项目的主要内容是使用Flash的相关技术制作一个茶园旅游的广告动画。项目中的主要界面效果图如图8.56所示。简洁淡雅的文字配合缥缈的茶香给人安静、幽思的意境,吸引人们前去游玩、品茶。

图8.56 茶园旅游效果图
【实现过程】
1.广告创意思路
一个好的Flash动画广告,离不开好的广告创意。茶的精髓在于茶香,我们在动画中近景用茶缥缈的烟勾起观众品茶、采茶、农家乐旅游的兴趣,背景图片为烟雾缭绕的茶山景象,背景音乐为古筝曲,来突显茶在中国历史上幽远的文化定义。
2.搜寻素材
好的素材是动画成功的保证,动画中的素材一部分我们可以自己绘制,另一部分我们也可以去网上搜索查找适合自己动画主题的素材,再进行处理。本案例的背景图片和茶的烟气矢量图片以及字体“汉仪秀英体”在相关网站上下载。
3.设置“文档属性”
启动Adobe Flash CS6后,执行“文件”→“新建”菜单命令,新建一个文档,设置文档的大小为778×372像素,背景颜色为“黑色”。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“茶园旅游广告”。
4.导入、处理素材
Step1 导入图片素材“茶园”、“烟雾”,音乐文件“music.mp3”到“库”中。新建图形元件“烟气”,在第1帧处将图片“烟雾”拖入,按【Ctrl+B】键分离图形,选择工具箱中“套索工具”中的“魔术棒”按钮除去多余的部分,效果如图8.57所示。
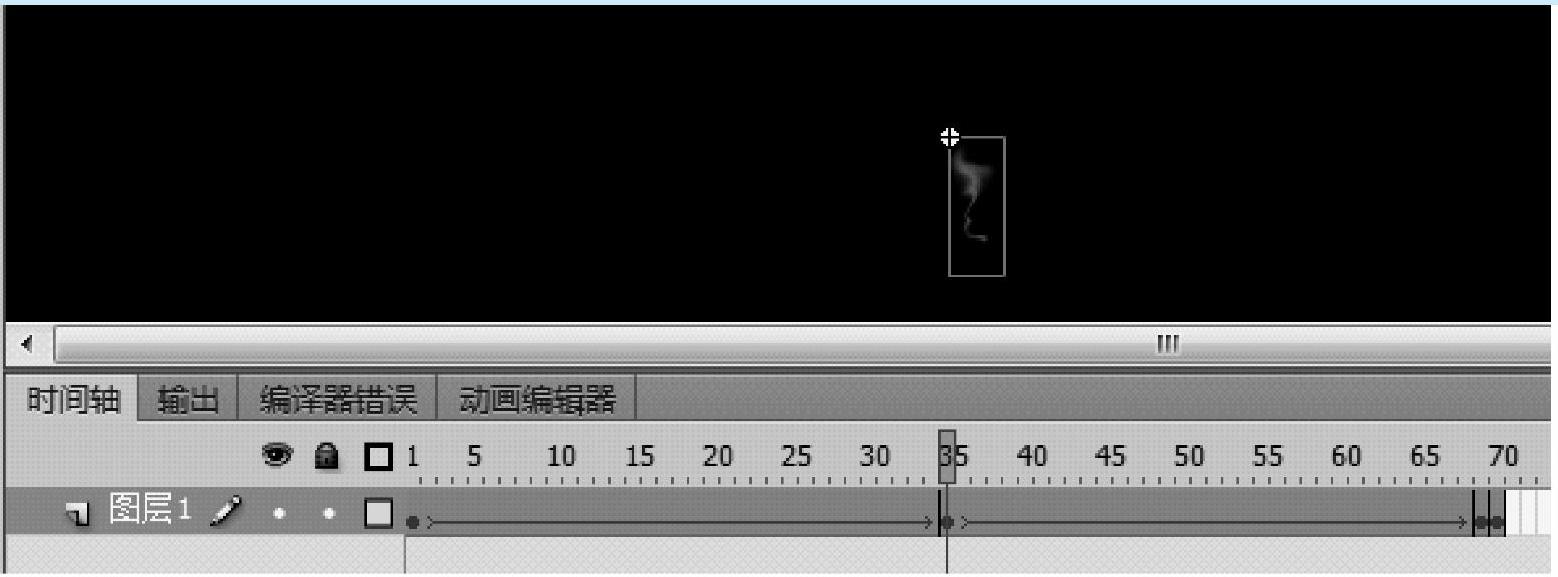
Step2 新建影片剪辑“飘动的烟雾”。在第1帧处拖入元件“烟气”,分别在第35帧、第69帧处插入关键帧。选择“变形工具”,设置第1帧处实例的高度为原来高度的一半,“色彩效果”样式为“Alpha”,取值为“0%”。向上移动第69帧处的实例,并使用“变形工具”对其进行放大,设置其“色彩效果”样式为“Alpha”,取值为“3%”。在第70帧处插入关键帧,设置实例的“色彩效果”样式为“Alpha”,取值为“0%”。分别在第1帧和第35帧之间,第35帧和第69帧之间创建传统补间动画,如图8.58所示。

图8.57 烟气效果图

图8.58 元件“烟雾”图层设置
注意:烟的基本运动规律是底部运动剧烈,上部运动缓慢;在攀升过程中,变得越淡越薄,直至消失。同时,受气流影响而不断改变形状和速度。烟可分为浓烟和轻烟,浓烟形态变化较小,消失较慢,常用一团团烟球在整个烟体内上下翻滚来表现;轻烟密度小,变化多,消失快,动画中只要表现整个烟的外形变化,如拉长、扭曲、回荡、分离、变细、消失等即可。
5.安装字体文件,制作文字
Step1 如图8.59所示,打开“控制面板”中的“字体文件夹”,复制“素材”文件夹内的“汉仪秀英体”字体文件到其中。回到Flash工作窗口,新建图形元件“茶园”,选择“文本工具”,设置字体为“汉仪秀英体”,大小为“45”,颜色为“#F6EBD5”。在第1帧输入“武夷山茶园”,效果如图8.60所示。

图8.59 安装字体
Step2 新建图形元件“英文”,选择“文本工具”,设置字体为“Times New Roman”,大小为“17点”,颜色为“#F6EBD5”,在第1帧输入“WUYISHANCHAYUAN”。新建图形元件“品茶”,设置字体为“华文新魏”,大小“17点”,颜色为“#F6EBD5”,在第1帧输入“品茶 采茶 农家乐旅游”。文字效果如图8.60所示。(www.chuimin.cn)

图8.60 相关文字效果图
6.动画制作
Step1 回到“场景1”中,重命名“图层1”为“背景”。在第1帧拖入图片“茶园.png”,属性设置如图8.61所示,使其与舞台对齐。
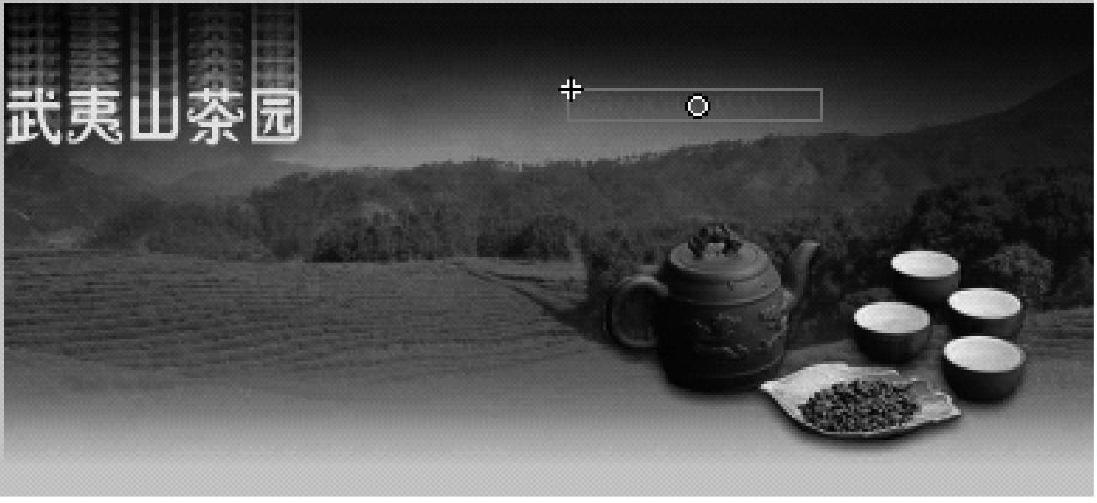
Step2 新建图层“茶园”。在第1帧拖入元件“茶园”,放在背景图片的左上方位置。在第10帧处插入关键帧,向上移动第1帧处的实例到背景图片的外部,设置实例的“色彩效果”样式为“Alpha”,取值为“0%”。在第1帧和第10帧中间创建传统补间动画。单击“绘图纸外观”按钮,可以更加清晰地看到其动画效果的设置,如图8.62所示。
Step3 新建图层“英文”。在第10帧插入空白关键帧拖入元件“英文”,如图8.63所示,放在文字“武夷山茶园”的右边,在第20帧处插入关键帧,向右移动第10帧处的实例一段距离,设置实例的“色彩效果”样式为“Alpha”,取值为“0%”,在第10帧和第20帧中间创建传统补间动画。单击“绘图纸外观”按钮,可以更加清晰地看到其动画效果的设置,如图8.63所示。

图8.61 背景图片大小位置设置

图8.62 文字效果(1)

图8.63 文字效果(2)
Step4 新建图层“品茶”。在第20帧插入空白关键帧拖入元件“品茶”,如图8.64所示。放在文字“武夷山茶园”的右侧,在第30帧处插入关键帧,向下移动第20帧处的实例一段距离,设置实例的“色彩效果”样式为“Alpha”,取值为“0%”,在第20帧和第30帧中间创建传统补间动画。单击“绘图纸外观”按钮,可以更加清晰地看到其动画效果的设置,如图8.64所示。

图8.64 文字效果(3)
Step5 新建图层“烟1”。在第1帧拖入元件“烟雾”,放在一个茶杯的上侧,如图8.65所示。新建图层“烟2”,在第1帧拖入元件“烟雾”,放在另外一个茶杯的上侧。按照此方法,分别在茶壶和四个茶杯的上方放置元件“烟雾”。其图层设置和放置方法如图8.65所示。

图8.65 “烟雾”放置效果
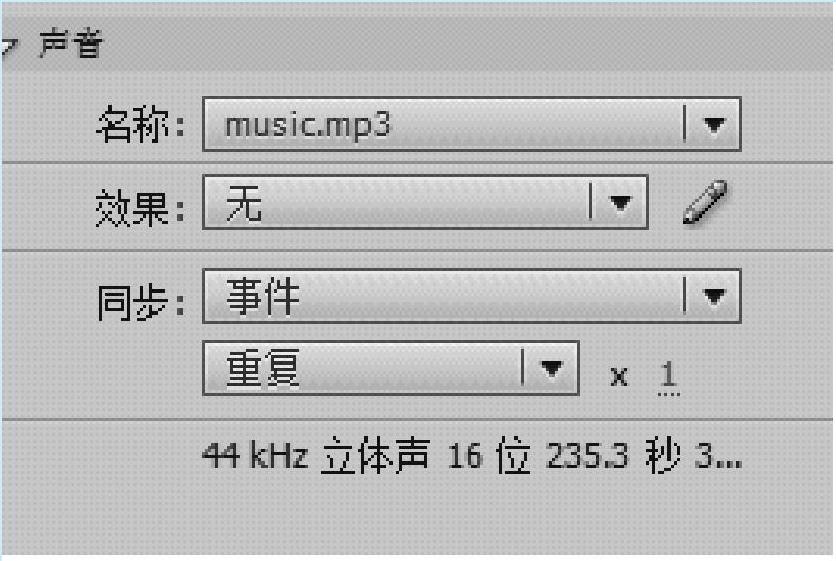
Step6 新建图层“music”。在第1帧拖入文件“music.mp3”,因为音乐为背景音乐,所以设置其同步方式为“事件”,如图8.66所示。

图8.66 声音的设置
【技术讲解】
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

本案例使用“椭圆工具”、“矩形工具”和“钢笔工具”,配合“选择工具”和“颜料桶工具”制作了一个“禁止吸烟”的标志图。执行“文件”→“保存”菜单命令,将新文档进行保存,命名为“禁止吸烟”。......
2023-11-17

下面具体介绍Flash CS6的工作界面。Flash CS6的动画制作主页面可分为工具箱、文档选项卡、时间轴、舞台、属性面板、颜色面板等几个区域。工具箱中提供了Flash中所有的操作工具。图1.6 Adobe Flash Professional CS6的起始页图1.7 Flash CS6动画制作的主页面图1.8 工具箱2)时间轴。......
2023-11-17

本案例利用“逐帧动画”技术制作了一个光影逐帧动画——“绿色出行、低碳健身”。图3.33 “光影逐帧动画”某一帧画面1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,设置文档大小为468×60像素,舞台颜色为深灰色。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“光影逐帧动画”。......
2023-11-17

下面的例子是一个对象有多条引导线的情况。图5.20 引导层路径示意图Step10 在“蝴蝶”图层的第1帧,用选择工具将“蝴蝶”元件实例拖到最右侧缺口的右端,元件实例的中心点一定要压在引导线上。Step12 用同样的方法,分别调整“蝴蝶”图层第90帧、第115帧、第125帧、第150帧处“蝴蝶”元件实例的位置以及旋转角度,并要保证元件实例的中心点一定要压在引导线上。......
2023-11-17

图1.30 关键帧注意:组成动画的关键要素是关键帧,一个动画至少有两个关键帧。它起着延长内容显示的作用,如图1.30所示在时间轴上普通帧以灰色表示,每一小格就是一帧。如图1.31所示,背景“花丛”可以通过普通帧来延续到第25帧。......
2023-11-17

“Deco工具”是Flash中一种可以实现喷涂填充工具,使用Deco工具可以快速完成大量相同元素的绘制,也可以应用它制作出很多复杂的动画效果。图2.78 网格填充效果图3.3D刷子通过3D刷子效果,可以在舞台上实现元件随机喷涂的效果,并且具有3D透视效果。建筑物的外观取决于为建筑物属性选择的值。图2.79所示为建筑刷子绘制的建筑效果图。......
2023-11-17

图1.32 图层的含义图1.33 图层的基本操作2.隐藏、显示和锁定、解锁图层、显示图形轮廓隐藏和显示图层如图1.33所示,单击图层区“眼睛图标”下方的小黑点图标,当小黑点图标变为“×”图标时,图层隐藏,此时不能对图层进行编辑;单击图标“×”,图标又变为小黑点图标,图层显示。显示图形轮廓如图1.33所示,单击图标“显示图形轮廓”下方的有色方框图标,该图层的图形将显示为图形轮廓;再次单击该图标,恢复到最初的模样。......
2023-11-17
相关推荐