首先,我们要对网站进行正确的定位。市场定位是企业全面战略计划中的一个重要组成部分。市场定位是企业及产品确定在目标市场上所处的位置。在多层次、多元化的市场中,战略起点必然也会有多层次、多元化的特征。这些“起点”都没有错,关键是后面的策略和措施是否配套。......
2023-11-19
【案例概述】
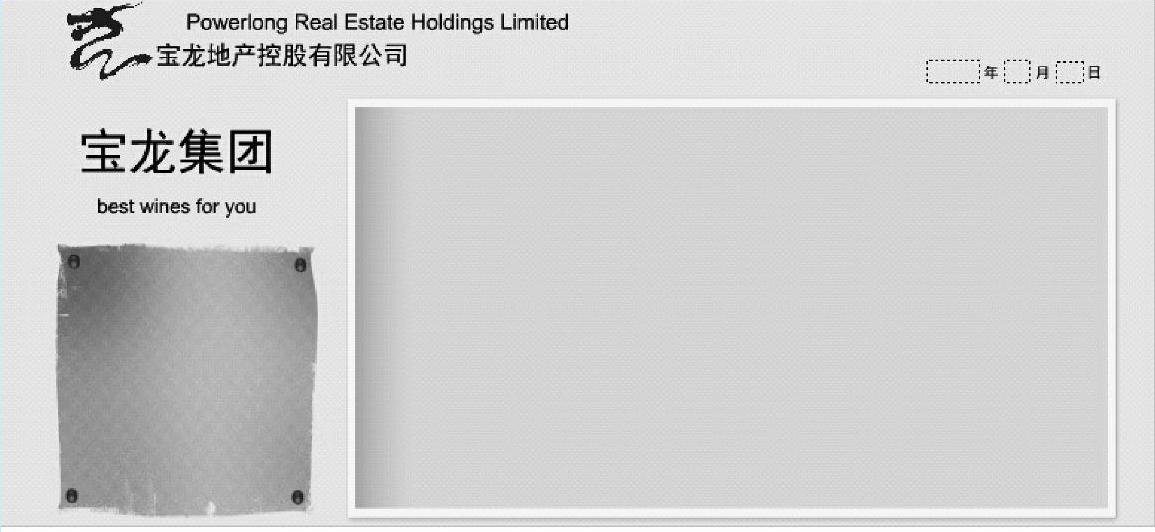
本案例是“房地产公司网站导航”案例的制作,以宝龙集团为例。通过本案例的学习,读者可以掌握如何获取本地时间和鼠标事件的使用(如鼠标滑入、滑出等)。案例部分效果如图7.38所示。

图7.38 “房地产网站导航”效果图
【实现过程】
1.设置“文档属性”
启动Adobe Flash CS6后,新建一个文档,设置文档大小为775×353像素,背景色为#EDEDEB。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“综合练习”。
2.导入素材图片
执行“文件”→“导入”→“导入到库”菜单命令,在打开的“导入”对话框中选择与本案例相对应的素材文件夹的图片“宝龙图标.png”、“背景.jpg”、“背景1.jpg”、“背景2.jpg”、“地图.png”、“钉子.png”、“招聘信息.jpg”,再次单击“打开”按钮,导入所需的背景图片如图7.39所示。

图7.39 素材导入
3.制作所需元件
Step1 文字按钮元件的制作。新建“按钮”元件重命名为“元件3”。将图层1重命名为“文字”,在第1帧处输入文本“首页”,在第2帧处插入关键帧,并把文字的颜色更改为白色,在第4帧处插入帧。
Step2 新建一层置于“文字”层的下方重命名为“背景”,在第2帧处插入关键帧,使用铅笔工具为文字滑出背景,如图7.40所示,在第4帧处插入帧。
Step3 新建一层置于“文字”层的上方,重命名为“声音”,在第2帧处插入关键帧,导入声音文件02到库,在属性面板中选择02。

图7.40 按钮背景
依此方法,分别制作“关于我们”、“宝龙动态”、“人才中心”、“联系我们”的文字按钮。
Step4 接下来,为地图中的9个省市做出相对应的按钮元件。
使用“铅笔”工具在各个省份上绘制出其形状,然后把形状转换为按钮元件,以省市名称命名,并设置Alpha值为0。
Step5 新建影片剪辑元件,默认命名为“元件1”。选择第1帧,在动作面板中输入脚本“this.stop();”在第2帧处插入空白关键帧,使用“文本工具”输入河南相对应的宝龙城市广场名称,设置文本大小为10、黑体,并使其与舞台中心对其。
依照此方法,在第3~10帧处分别输入其他各省市宝龙广场的名称。为了方便后期脚本的编写,需要为每一帧设置帧标签,用其所在的省市命名,如第2帧(河南省)的帧标签为“henan”,依此类推设置其他帧的帧标签,如图7.41所示。
 (www.chuimin.cn)
(www.chuimin.cn)
图7.41 影片剪辑元件的设置
4.布置舞台场景
Step1 将“图层1”改为“背景”,将素材“背景.png”、“背景1.png”、“背景2.png”、“宝龙图标.png”、“钉子.png”导入到舞台,摆放到相应的位置,并在宝龙图标的旁边加上合适的文字说明,之后在第5帧处插入帧。为防止出现图层之间的选择错误,锁定该层。
在该层的右上角,使用“文本工具”输入三个单独的静态文字:“年”、“月”、“日”,并画出三个动态文本框,分别实例命名为:year-txt、month-txt、day-txt,文字和文本框的大小均设置为10,使用对齐工具,调整其位置如图7.42所示。
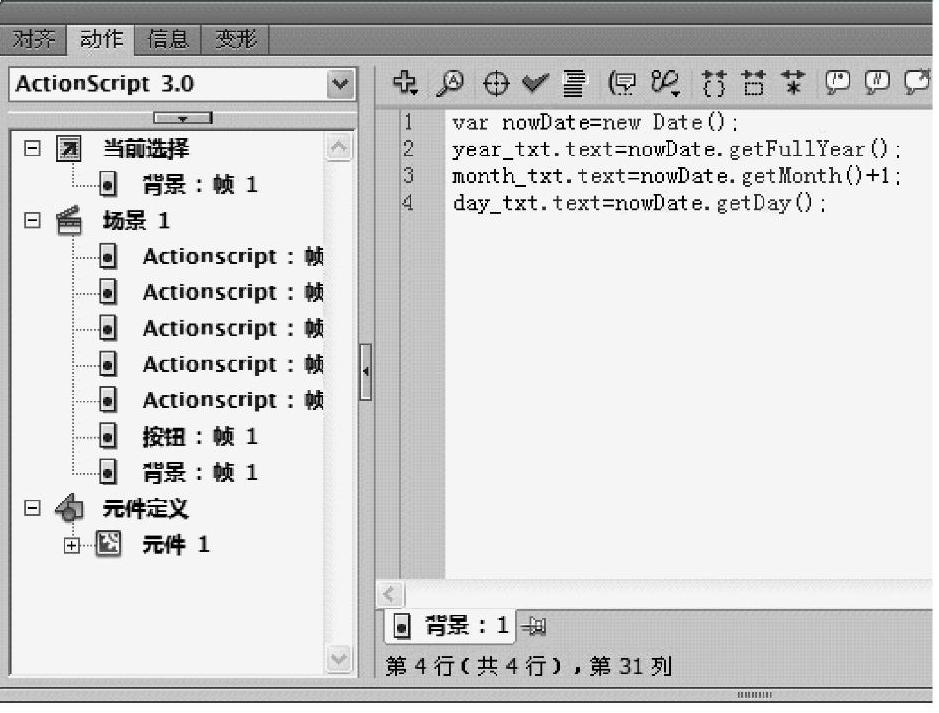
选择该层第1帧,按【F9】键打开动作面板,输入脚本代码如图7.43所示,设置文本框获取本地时间。
Step2 新增图层“按钮”。将之前制作好的文字按钮拖放至舞台背景2处,并摆放好位置,如图7.44所示,并在第5帧处插入帧,并分别将其实例命名为:home-btn、us-btn、dongtai-btn、rencai-btn、lianxi-btn。

图7.42 “背景”层

图7.43 获取本地时间脚本

图7.44 “按钮”层
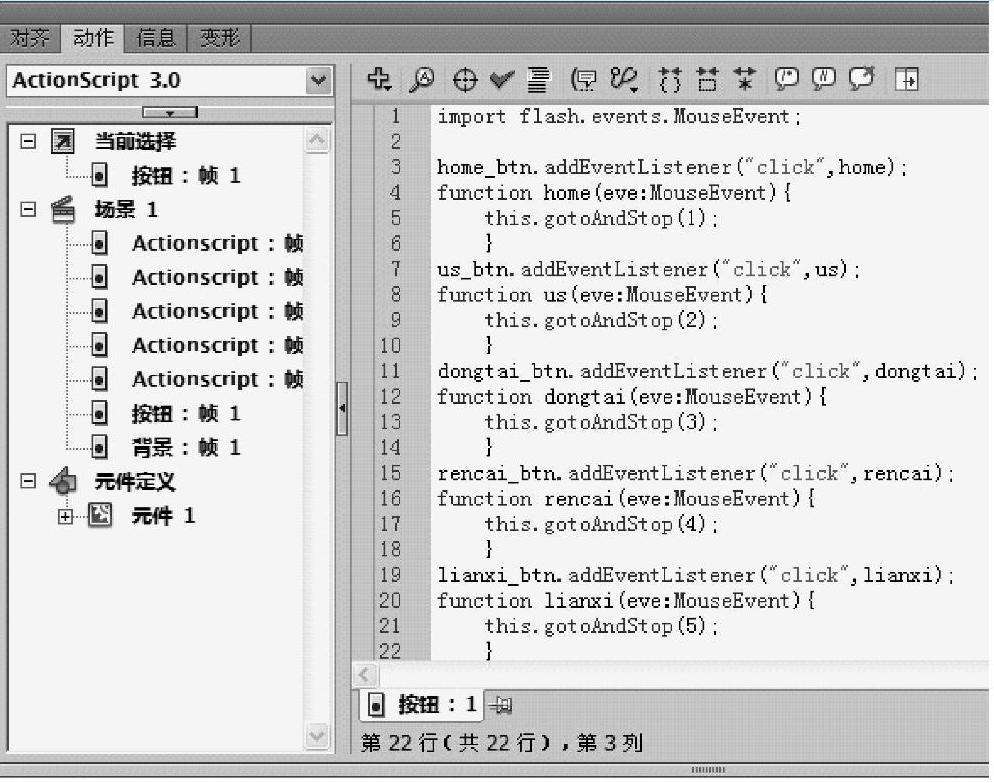
选择第1帧为这些文字按钮设置交互脚本代码,如图7.45所示。

图7.45 “按钮”层第1帧脚本代码
Step3 新增图层“内容”。第1帧在右边背景处为“首页”设置相应的内容场景;并把之前制作好的9个省市按钮元件拖放至对应的省市处,分别实例命名为:henan-btn、tianjin-btn、shandong-btn、jiangsu-btn、anhui-btn、shanghai-btn、zhejiang-btn、fujian-btn、chongqing-btn。
将影片剪辑“元件1“放置在合适的位置。
在第2帧处插入空白关键帧,为“关于我们”设置相应的内容;依此类推,在第2帧、第3帧、第4帧、第5帧处分别为“宝龙动态”、“人才中心”、“联系我们”设置相应的内容,在第5帧处插入帧。
Step4 新增“Actionscript”层。选择第1帧,为那些省市按钮添加鼠标滑入/滑出的交互脚本代码,如图7.46所示。
Step5 分别为第2帧、第3帧、第4帧添加代码“this.stop();”。
【技术讲解】
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

首先,我们要对网站进行正确的定位。市场定位是企业全面战略计划中的一个重要组成部分。市场定位是企业及产品确定在目标市场上所处的位置。在多层次、多元化的市场中,战略起点必然也会有多层次、多元化的特征。这些“起点”都没有错,关键是后面的策略和措施是否配套。......
2023-11-19

2006年,新加坡滨海湾项目中继续引入地下管廊,与地铁联合设计,管席中纳入中水管道、制冷系统和垃圾收集系统,设计长度为15千米,舱室断面形状为长方形。目前,新加坡在滨海湾地区建成了20千米长的综合管廊。......
2023-08-29

网站的访问速度问题已经直接影响到了网站的流量,而网站的访问量几乎与网站的利益直接挂钩,因此网站的速度问题成为企业及站长十分关注的问题。下面就如何提高网站访问速度提出一些建议,希望对大家有所帮助。用户连接网站服务器的速度影响响应的快慢。......
2023-11-24

中国药城(泰州)综合管廊建于泰州医药城四期厂房地下,东至口泰南路、南至学院路、西至陆家路、北至药南路。图5-1综合管廊规划图中国药城(泰州)综合管廊建设有利于开发利用地下空间资源,有效缓解当前发展与市政管线规划之间的矛盾,以及各管线单位无序争夺地下空间资源的问题。中国药城(泰州)综合管廊在建设完善信息化基础设施的同时,积极推进信息化的应用。......
2023-08-29

坑内有历史保护建筑——民立中学,开挖前作为场外通行干道,开挖后仍要兼顾场内交通,整体采用盖挖施工工艺。民立中学地下室南面紧邻威海路,其他三面紧邻已完成的1b、2a、1c区地下室,挖土施工时需同步拆除1m厚中隔墙。逆作施工时,B0层结构板与民立中学基础板连接,由于施工条件限制,为加快土方出土速度,在紧贴民立中学板的北侧及东侧共设置3个出土孔。在工程实施过程中未出现事故,施工过程井然有序,取得了良好的示范效应。......
2023-10-09

定襄县2018年国家农业综合开发产业化发展财政补助项目忻州市定襄县80亩无公害设施瓜菜种植基地扩建项目,实施单位为定襄县恒昌源种植农民专业合作社。定襄县在农业综合开发项目建设中大力推行科学化精细化管理,严格执行农发项目管理制度,有力地促进了农发项目的建设和发展。......
2023-07-17

本章节以反应式步进电动机为例,介绍其基本原理与应用方法。目前常用的有两相、三相、四相、五相步进电动机。步进电动机的驱动电路依据控制信号工作,控制信号由单片机产生,完成以下三种功能:①控制换相顺序,通电换相称为脉冲分配,对于四相步进电动机而言,其各相通电顺序按照A-B-A-B,通电控制脉冲必须严格按照顺序执行。......
2023-11-04
相关推荐