按照模块二的教学计划先学习创造性游戏中的角色游戏、建构游戏、表演游戏,再学习规则游戏中的智力游戏、体育游戏、音乐游戏。(一)讲授角色游戏1.讲授环节笔者安排了6学时讲授角色游戏。同样,给学生补充了角色游戏指导的案例,依然选用第一轮教学改革中的案例《小吃店风波》《被冷落的格格》,让学生围绕这两个案例展开讨论。在学生回答完后,笔者再出示课件做出总结,如图4-14所示。......
2023-08-21
【案例概述】
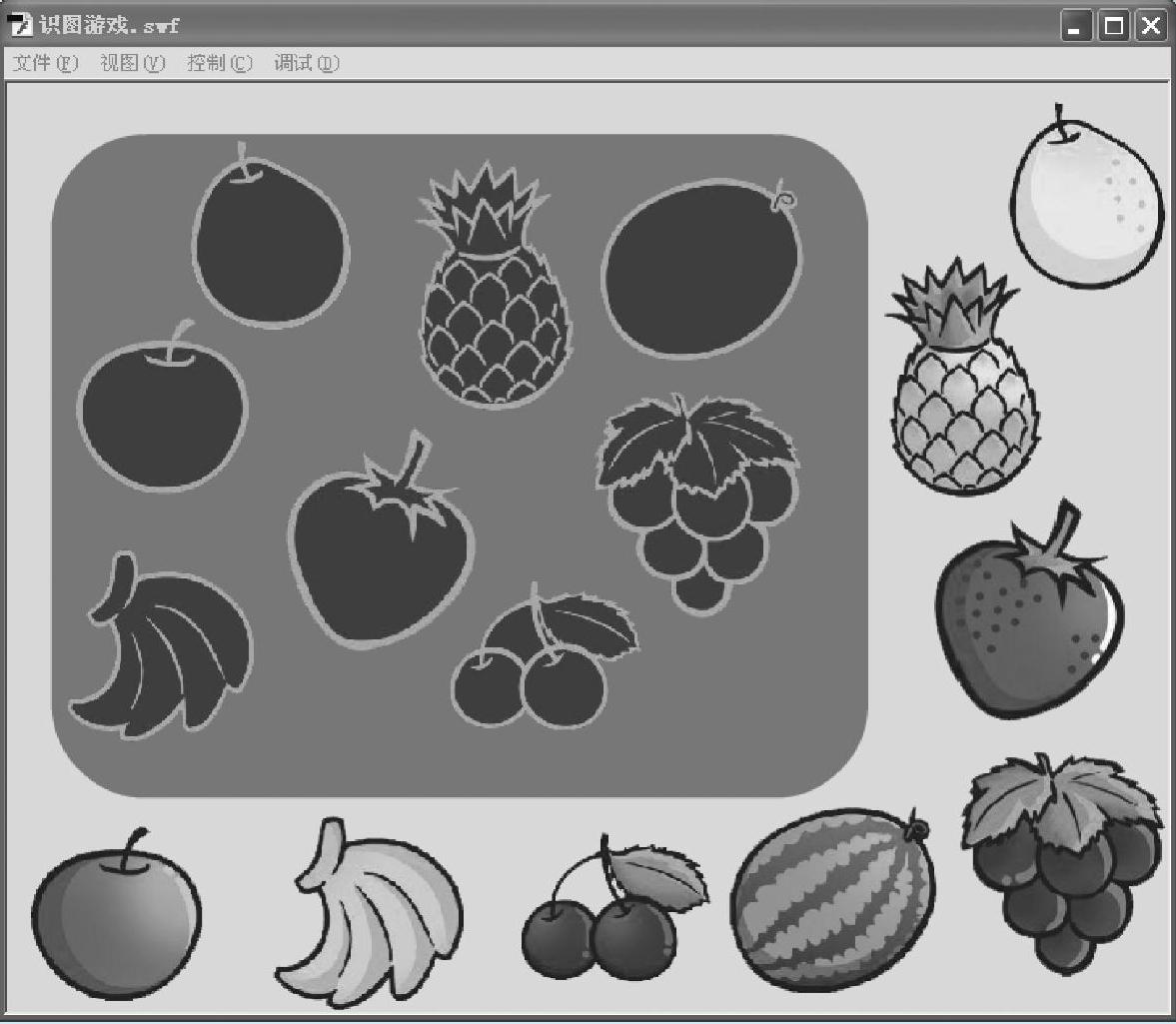
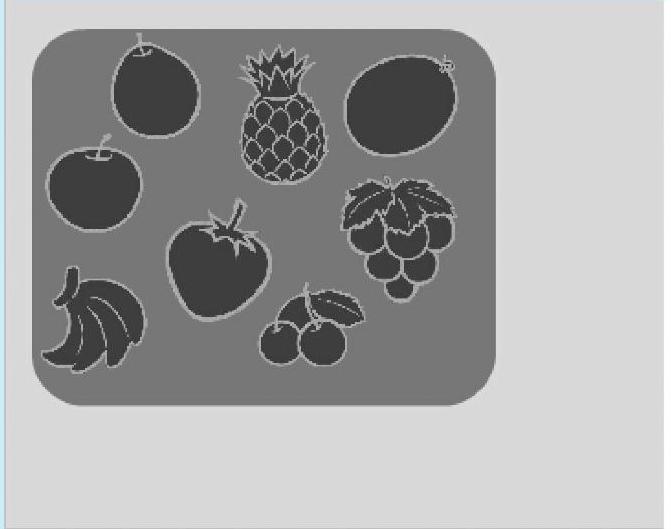
本案例使用ActionScript 3.0中的startDrag()和stopDrag()方法来实现鼠标点击拖拽对象进行移动,松开鼠标时停止拖拽的动画,同时,使用hitTestObject()方法使拖拽对象与目标区域进行匹配。通过本案例的学习,读者可以掌握startDrag()和stopDrag()方法的使用,以及hitTestObject()方法的使用,识图效果如图7.30所示。

图7.30 识图游戏
【实现过程】
1.设置“文档属性”
启动Adobe Flash CS6后,新建一个文档,设置文档大小为720×576像素,背景为白色。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“识图游戏”。
2.制作所需元件
Step1 导入素材。执行“文件”→“导入”→“导入到库”菜单命令,在打开的“导入”对话框中选择与本案例相对应的素材文件夹的图片“1.png”~“8.png”、“bg1.png”~“bg8.png”,再次单击“打开”按钮。
Step2 新建影片剪辑,重新命名为p1_mc,将图片1.png拖放至舞台,使用对齐工具使其与舞台水平和垂直方向都对齐,即中心对齐,如图7.31所示。使用此方法,依次创建图片2.png~8.png的影片剪辑。

图7.31 影片剪辑“p1_mc”

图7.32 影片剪辑“bg1_mc”
提示:在使用对齐工具时,如果想让对象与舞台中心对齐的话,一定要勾选“与舞台对齐”选项,否则只是对象本身的对齐。
新建影片剪辑,重新命名为bg1_mc,将图片bg1.png拖放至舞台,使用对齐工具使其与舞台中心对齐,如图7.32所示。使用此方法,依次创建图片bg2.png~bg8.png的影片剪辑。
3.布置舞台场景(www.chuimin.cn)
Step1 将“图层1”重新命名为“底图”。使用“基本矩形工具”在舞台上绘制一个圆角矩形,并设置颜色为“#999999”,摆放至舞台的左上角,如图7.33所示。
Step2 新建“图层2”,并重新命名为“背景”。将影片剪辑“bg1_mc”~“bg8_mc”拖放至舞台,并摆放好位置,如图7.34所示。

图7.33 “底图”层布置

图7.34 “背景”层布置
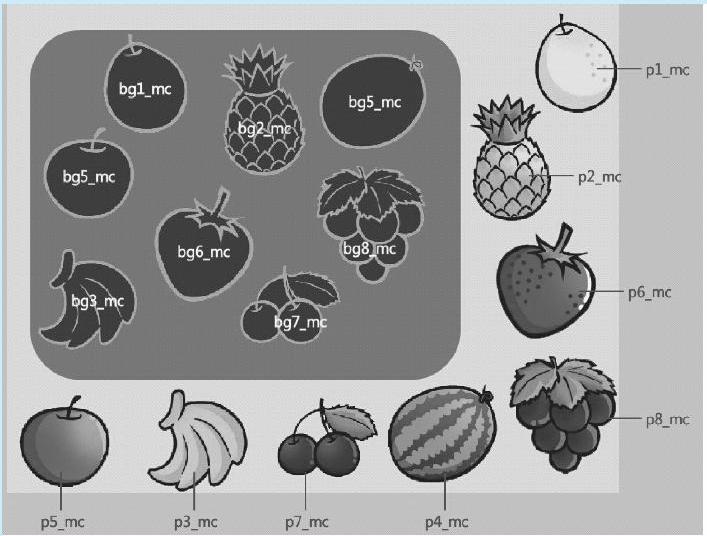
Step3 新建“图层3”,并重新命名为“水果”。将影片剪辑“p1_mc”~“p8_mc”拖放至舞台,摆放好位置,并为这些影片剪辑元件在属性面板中进行实例命名,如图7.35和图7.36所示。

图7.35 属性面板的设置

图7.36 影片剪辑实例名
Step4 新建“图层4”,并重新命名为“actionscript”。单击第1帧,按【F9】键打开动作面板,为场景中p1_mc、p2_mc、p3_mc、p4_mc、p5_mc、p6_mc、p7_mc、p8_mc影片剪辑编写鼠标按下与弹起的事件监听器与对应函数的Actionscript,如图7.37所示。

图7.37 “actionscript”层第1帧脚本代码
【技术讲解】
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

按照模块二的教学计划先学习创造性游戏中的角色游戏、建构游戏、表演游戏,再学习规则游戏中的智力游戏、体育游戏、音乐游戏。(一)讲授角色游戏1.讲授环节笔者安排了6学时讲授角色游戏。同样,给学生补充了角色游戏指导的案例,依然选用第一轮教学改革中的案例《小吃店风波》《被冷落的格格》,让学生围绕这两个案例展开讨论。在学生回答完后,笔者再出示课件做出总结,如图4-14所示。......
2023-08-21

本节揭示了人物头部建模的奥秘,详细地讲解了Polygons快速方便的人头建模实例。通过对本节的深入学习,读者将所学到的Polygons建模命令运用到实践中,可以掌握Maya人头建模的高级技术。图11-91 调整头像腮部的面继续选择模型的Edge,拉伸得到头像面部的面,并调整Vertex的位置。图11-94 合并边后得到的头像大体形状单击右键选择Vertex,使用移动工具移动各顶点,将顶点调整到相应位置,让模型更具有鲜明的特征,更加符合参考视图的形象特征。......
2023-11-21

图5-3创建管状体图5-4管状体参数管状体创建后,进入修改面板,重设管状体的参数,如图5-4所示。图5-17循环选边图5-18边切角在细分曲面栏目里,选择“使用NURMS细分”选项,并把显示迭代次数设置为3。图5-19细分曲面效果提示:该案例也可以考虑使用顶点软选择来编辑实现上宽下窄的侧边结构。图5-31选边线并切角图5-32开启细分曲面后的效果......
2023-06-20

基于多元智能理论,对数学游戏在各年级的应用和开发进行行动研究,组织数学游戏教学活动,有利于发展学生的数学—逻辑智能、视觉—空间智能、人际智能以及其他智能[24]。通过学习多元智能理论、儿童心理行为学的相关论著、游戏与数学及数学学习的关系的论述等,提高理论水平,结合具体教学案例进行研究,得出上述四点作用。数学游戏的创新点在于有意识地根据多元智能理论,开展数学游戏教学实践研究和开发校本数学游戏。......
2023-08-03

[4]除了历时性问题之外,历史制作还要考虑的一个问题是“传统的发明”。[8]美国人类学家罗纳托·罗萨尔多的《伊隆戈人的猎头:一项社会与历史的研究》为我们提供了一个很好的历史制作的范例。[14]在本章中,我通过介绍三本历史人类学的论文集来展现人类学家是如何制作历史的。......
2023-08-14

1)案例简述这个案例实现一个非常简单的拾取宝物游戏,主角是一个小球,玩家通过键盘控制小球拾取全部宝物。这是因为,记录分数的text只需要更改其显示内容,即只对它的text组件进行操作,因此只需要获得它的text组件;而winText不同,我们需要它在游戏胜利时显示出来,也就是控制一整个对象,因此需要获得整一个GameObject。......
2023-10-17

启动ADAMS/CAR;单击FILE > NEW命令,弹出建模对话框,如图16-2所示;Template Name:my_cab_zhudong;Major Role:cab;单击OK,完成驾驶室模板建立。单击Build > Part > General Part > New命令,弹出创建对话框,如图16-4所示;图16-4驾驶室简化质心部件General Part:cab;Type:single;Location Dependency:Delta location from coordinate;Coordinate Reference:._my_cab_zhudong.ground.hps_cab_center;Location:0,0,0;Orientation Dependency:User-entered values;Orient using:Euler Angles;Euler Angles:0,0,0;Mass:786;Ixx:9.38E+008;Iyy:7.07E+008;Izz:8.18E+008;Density:Material;Material Type:.materials.steel;单击OK,完成部件._my_cab_zhudong.ges_cab创建。......
2023-09-17
相关推荐