( )三、填空题第1题图1.如图所示,一木块放在水平桌面上,在水平方向共受到三个力,即F1、F2和摩擦力f,木块处于静止状态。第7题图6.某人体重500 N,用绳绕过定滑轮提起300 N的重物,那么此人对地面的压力是________N。......
2023-10-21
【案例概述】
本案例是使学习者输入数据,使用if语句来进行数据比对,并根据比对结果将影片播放头跳转到不同的帧上。当输入数据正确时,则可以通过单击不同的颜色色块更改衣服的颜色。通过本案例的学习,读者可以掌握文本框的相关知识,if…else和switch…case语句的使用。效果如图7.18所示。

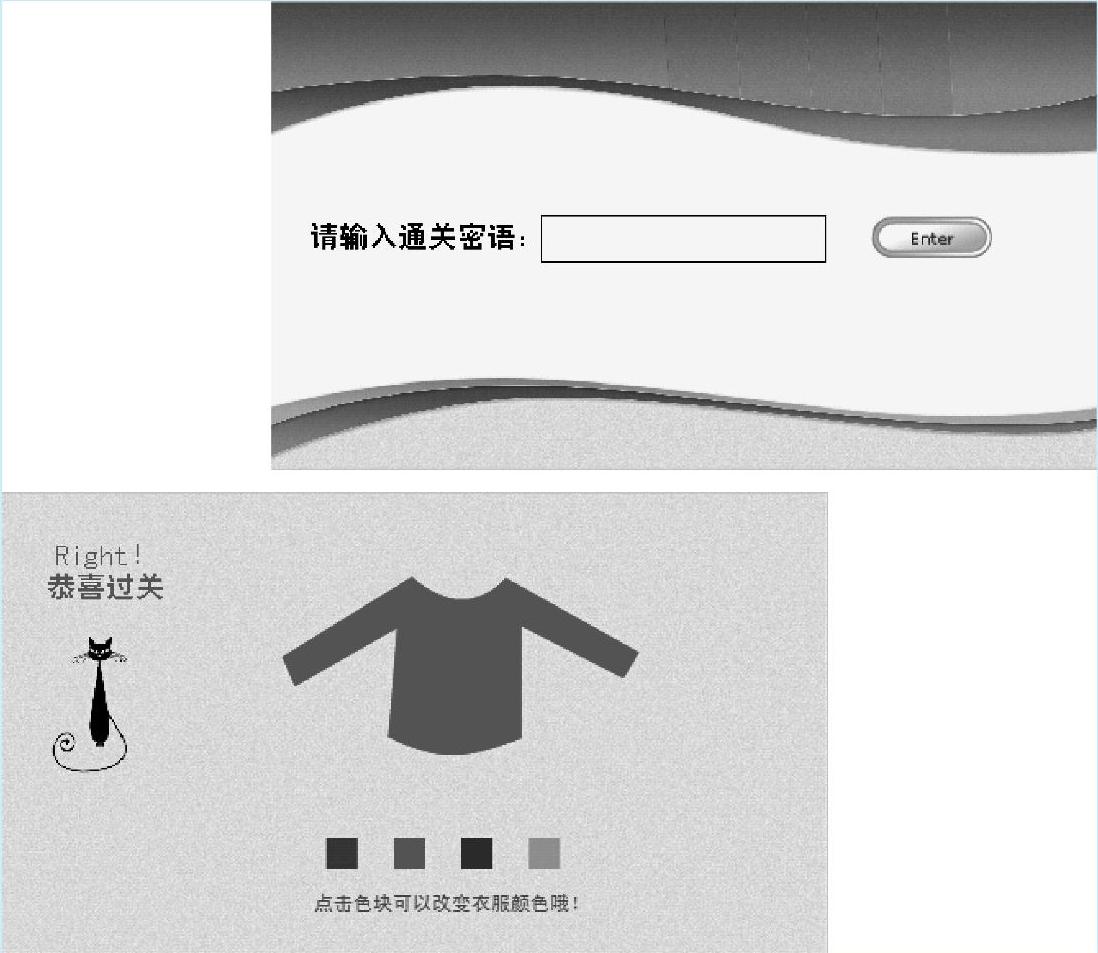
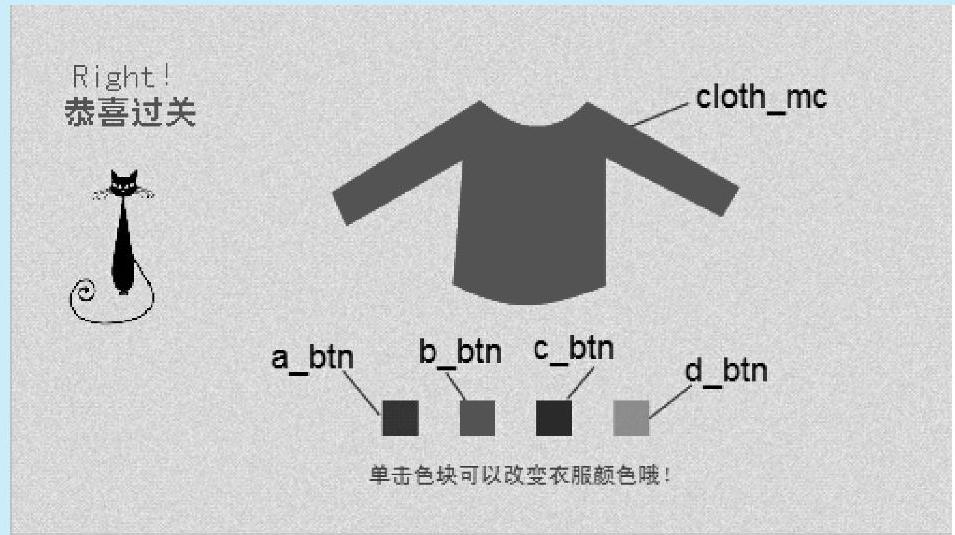
图7.18 通关密语测试效果图
1.设置“文档属性”
启动Adobe Flash CS6后,新建一个文档,设置文档大小为550×309像素,背景为白色。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“通关密语测试”。

图7.19 素材图片
2.导入背景图片
执行“文件”→“导入”→“导入到库”菜单命令,在打开的“导入”对话框中选择与本案例相对应的素材文件夹的图片“背景1.jpg”、“背景2.jpg”、“mm1.jpg”、“mm2.jpg”,再次单击“打开”按钮,导入所需的背景图片如图7.19所示。
3.制作所需元件
Step1 新建“按钮”元件默认命名为“元件1”,在“弹起”帧处使用“矩形”工具创建一个如图7.20所示的正方形,并更改为颜色为“#0x006600”,选择该矩形,使用对齐工具,勾选“与舞台对齐”,使该矩形与舞台在水平和垂直方向上对齐。
使用该方法,再次创建3个按钮元件如图7.21所示,颜色分别为#0xFF0000、#0x0000FF、#0xFF9900。

图7.20 元件1

图7.21 按钮元件
Step2 新建“影片剪辑”元件,命名为“cloth_mc”,使用“钢笔”工具绘制出如图7.22所示的衣服,并把衣服的颜色设置为#0xFF0000。
4.布置主场景
Step1 返回主场景,双击“图层1”重命名为“背景”。将“库”面板中的图片“背景1.jpg”拖入到舞台,使其与舞台中心对齐。
Step2 在第2帧处插入空白关键帧,将“库”面板中的图片“背景2.jpg”拖入到舞台,使其与舞台中心对齐,并在第3帧处插入帧。
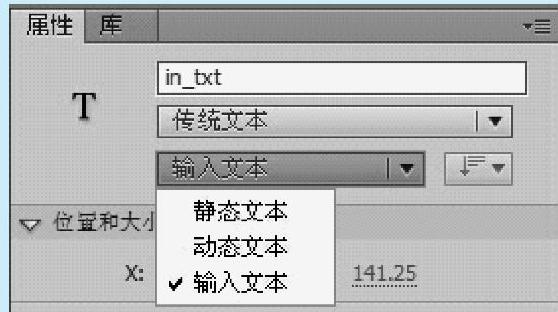
Step3 新建图层2,重命名为“内容”。右键单击第1帧,插入空白关键帧。使用“文本工具”输入静态文本“请输入通关密语:”,并拖动出一个文本框,在属性面板中将其设置为“输入文本”,如图7.23所示。(www.chuimin.cn)
设置静态本文和输入文本框的文字大小为20,并调整好位置。

图7.22 影片剪辑元件

图7.23 文本的属性面板
Step4 插入按钮。执行“窗口”→“公用库”→“Buttons”菜单命令,打开“外部库”对话框,根据个人喜好,选择并插入一个按钮,放至输入文本框的后,在属性面板中将其实例命名为“ent_btn”。
Step5 选择“内容”层的第2帧,插入空白关键帧。将“库”面板中的影片剪辑元件“cloth_mc”、按钮“元件1-4”拖入到舞台,并摆放好位置,在颜色按钮的下面输入静态文本“单击色块可以改变衣服颜色哦!”以作为提示。在舞台的左上角输入静态文本“Right!恭喜过关”,并将“库”面板中的图片“mm1.jpg”拖至舞台,放置在该文本的下面。
在属性面板中,将影片剪辑元件“cloth_mc”实例命名为“cloth_mc”,四个按钮元件实例命名为“a_btn”、“b_btn”、“c_btn”、“d_btn”,如图7.24所示。

图7.24 元件实例命名
Step6 选择“内容”层的第3帧,插入空白关键帧。输入静态文本“Sorry!通关密语错误”,并将“库”面板中的图片“mm2.jpg”拖至舞台,放置在该文本的下面。在“外部库”中选择一个按钮拖放至舞台,双击进入该按钮,将原有文字改为“返回首页”,整体效果如图7.25所示。

图7.25 第3帧效果图
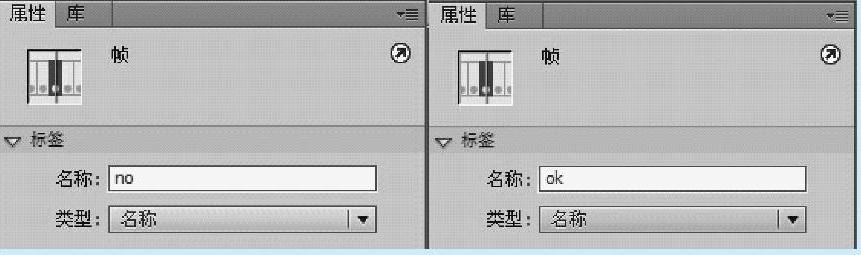
选择第2帧,在属性面板中将其帧标签改为“ok”;选择第3帧,在属性面板中将其帧标签改为“no”,如图7.26所示。

图7.26 帧标签的更改
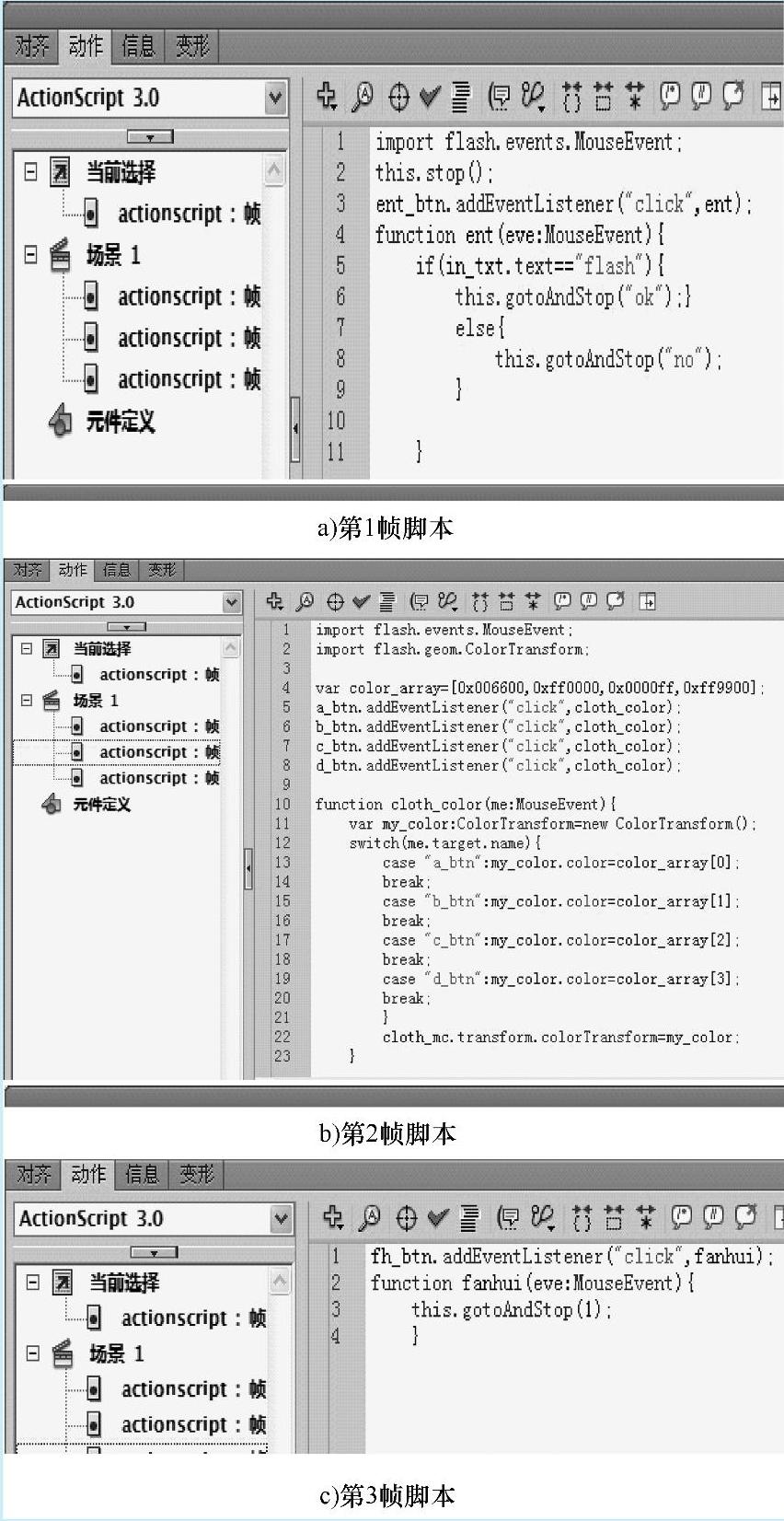
Step7新建图层3,将其重命名为“actionscript”。将第1帧、第2帧、第3帧分别转换为空白关键帧。按【F9】键打开动作面板,在这三帧上分别输入脚本,如图7.27所示。

图7.27 脚本
【技术讲解】
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

( )三、填空题第1题图1.如图所示,一木块放在水平桌面上,在水平方向共受到三个力,即F1、F2和摩擦力f,木块处于静止状态。第7题图6.某人体重500 N,用绳绕过定滑轮提起300 N的重物,那么此人对地面的压力是________N。......
2023-10-21

资格预审文件的发售期不得少于5日;依法必须进行招标的项目提交资格预审申请文件的时间,自资格预审文件停止发售之日起不得少于5日。“建设单位以A施工单位是外地企业,且距本市较远不便沟通为由拒绝其参加投标”不妥。投标人参加依法必须进行招标的项目的投标,不受地区或者部门的限制,任何单位和个人不得非法干涉。依法必须进行招标的项目,招标人应当自收到评标报告之日起3日内公示中标候选人,公示期不得少于3日。......
2023-09-25

(一)设计概算的编制建筑工程概算的编制方法有概算定额法、概算指标法、类似工程预算法等;设备及安装工程概算的编制方法有预算单价法、扩大单价法、设备价值百分比法和综合吨位指标法等。3)确定各分部分项工程项目的概算定额单价。3)拟建工程的建筑面积与概算指标中工程的建筑面积相差不大。该法常用于设备价格波动较大的非标准设备和引进设备的安装工程概算。......
2023-09-25

本节测试创业者的潜质,你身上具备了吗 题目1:很久没去钓鱼了,这天终于得了空闲,你会选择什么地点垂钓呢?此外,你钟意低调,因此好难令人对你留下印象。3. 选“用花纸包书” 善良纯品:习惯用花纸包书的人天性纯品,又钟意帮助别人,是人前人后赞赏的大好人。......
2024-01-27

天然的虾青素往往以各种不同的脂肪酸酯的形式存在。通常是用胆固醇酯酶在有机溶剂中把虾青素酯酶解为虾青素,再定量测试总虾青素的含量。虾青素分子中有2个手性碳原子,所以有4种不同的立体异构体。②标准溶液的配制:准确称取5 mg虾青素标准品,转入200 mL容量瓶中,加入约100 mL丙酮使其溶解,再加丙酮至刻度,摇匀,即可注射。......
2023-07-02

保持圆筒垂直,使铜片不被水打湿,用经试样冲净的连接软管及其配件将装试样的容器与试验圆筒的A阀紧密连接。关闭A阀,勿使试验圆筒脱离试样容器。在试验圆筒已充满后,关闭阀A,卸开连接软管。立即把圆筒浸入40℃±0.1℃的恒温水浴中,让圆筒在水浴中放置1h。比较时应将铜片和标准腐蚀色板置于光反射约45°的方向上进行观察。......
2023-06-23

招标工程量清单应由分部分项工程量清单、措施项目清单、其他项目清单、规费项目清单、税金项目清单组成。考点2 分部分项工程量清单分部分项工程量清单包括项目编码、项目名称、项目特征、计量单位和工程数量。工程量计算规则是指对清单项目工程量的计算规定。......
2023-08-18

由于填埋失重法过于费时,且只能得到一段时间内的平均腐蚀速度,为了快速及时地得到腐蚀数据,并对接地网的腐蚀状态进行实时评估,实验室的模拟测试就成为一个重要的手段。......
2023-06-23
相关推荐