本案例使用“椭圆工具”、“矩形工具”和“钢笔工具”,配合“选择工具”和“颜料桶工具”制作了一个“禁止吸烟”的标志图。执行“文件”→“保存”菜单命令,将新文档进行保存,命名为“禁止吸烟”。......
2023-11-17
【案例概述】
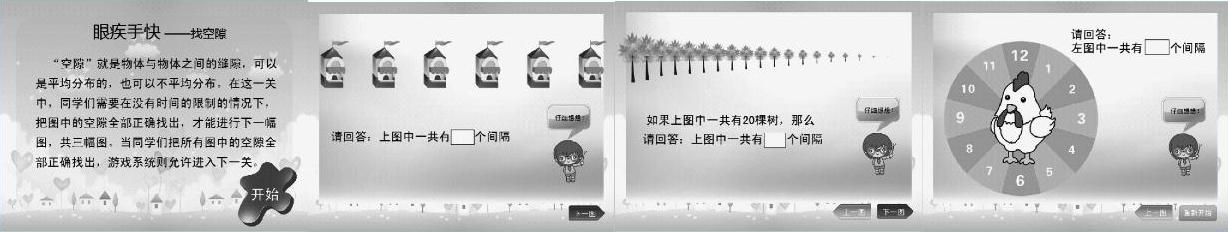
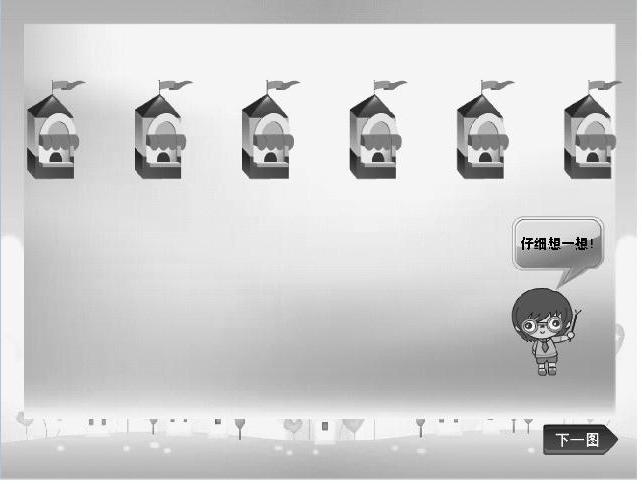
本案例是“找空隙”,源于小学四年级植树问题,分三种不同的情况,让学习者总结棵数与间隔之间的关系。主要用到按钮事件以及时间轴控制函数的使用。通过本案例的学习,学习者可以掌握如何利用按钮,控制场景的帧切换。效果如图7.1所示。

图7.1 找空隙
【实现过程】
1.设置“文档属性”
启动Adobe Flash CS6后,新建一个文档,设置文档大小为1024×768像素,背景为白色。执行“文件”→“保存”菜单命令,将新文档保存,命名为“找空隙”,并保存。
2.布置舞台场景
Step1 将“图层1”重新命名为“背景1”。选择第1帧,执行“文件”→“导入”→“导入到舞台”菜单命令,在打开的“导入”对话框中选择与本案例相对应的素材文件夹的图片“背景1.jpg”,设置图片与舞台大小相等,使用对齐工具使其舞台中心对齐,在第4帧处插入帧。

图7.2 背景
Step2 新增“图层2”,重新命名为“背景2”。选择第2帧,单击鼠标右键选择“插入空白关键帧”,执行“文件”→“导入”→“导入到舞台”菜单命令,在打开的“导入”对话框中选择与本案例相对应的素材文件夹的图片“背景2.jpg”,设置其大小950×635,如图7.2所示,使用对齐工具使其舞台中心对齐,在第4帧处插入帧。
Step3 新增“图层3”,重新命名为“图”。选择第2帧,单击鼠标右键选择“插入空白关键帧”,执行“文件”→“导入”→“导入到舞台”菜单命令,在打开的“导入”对话框中选择与本案例相对应的素材文件夹的图片“房子.png”,并复制5个,使用对齐工具使其平均分布于舞台的上方,如图7.3所示。

图7.3 房子分布
选择第3帧,单击鼠标右键选择“插入空白关键帧”,执行“文件”→“导入”→“导入到舞台”菜单命令,在打开的“导入”对话框中选择与本案例相对应的素材文件夹的图片“树木.png”,复制出19个,并缩小,打开对齐工具选择“垂直中齐”和“水平居中分布”,如图7.4所示。

图7.4 树的分布
选择第4帧,单击鼠标右键选择“插入空白关键帧”,执行“文件”→“导入”→“导入到舞台”菜单命令,在打开的“导入”对话框中选择与本案例相对应的素材文件夹的图片“表盘.png”,如图7.5所示。
Step4 制作元件。在“库”面板中的空白处,单击鼠标右键选择“新建元件”,类型选择“按钮”,命名为“start”。选择“弹起”帧,执行“文件”→“导入”→“导入到舞台”菜单命令,在打开的“导入”对话框中选择与本案例相对应的素材文件夹的图片“开始按钮.png”,设置大小为317×345像素,使其与舞台中心对齐,并在点击帧处插入帧。新增“图层2”,重新命名为“文字”。在“弹起”帧处输入文字“开始”,设置颜色为白色,大小为76像素,在“点击”帧处插入帧,如图7.6所示。

图7.5 表盘

图7.6 “开始”元件
使用如上方法,分布制作“上一图”、“下一图”、“重新开始”按钮元件和影片剪辑元件“提示”,如图7.7所示。
Step5 返回“场景1”,新增“图层4”,重新命名为“按钮”。选择第1帧,将按钮元件“开始”从库面板中拖放至舞台,摆放至舞台的右下角。选择第2帧,将按钮元件“下一图”从库面板中拖放至舞台,摆放至舞台的右下角。

图7.7 元件
选择第3帧,将按钮元件“上一图”、“下一图”从库面板中拖放至舞台,摆放至舞台的右下角。
选择第4帧,将按钮元件“上一图”、“重新开始”从库面板中拖放至舞台,摆放至舞台的右下角。
Step6 新增“图层5”,重新命名为“想一想”。选择第2帧插入空白关键帧,执行“文件→导入→导入到舞台”菜单命令,在打开的“导入”对话框中选择与本案例相对应的素材文件夹的图片“卡通老师.png”,设置大小为110×140像素,放置舞台的右边,并将影片剪辑元件“提示”从库面板中拖放至舞台,摆放至合适的位置,如图7.8所示。(www.chuimin.cn)
Step7 新增“图层6”,重新命名为“文字”。选择第1帧,使用“文本工具”输入对“找空隙”相关介绍的文字,如图7.9所示。

图7.8 图层“想一想”

图7.9 “文字”层第1帧文字
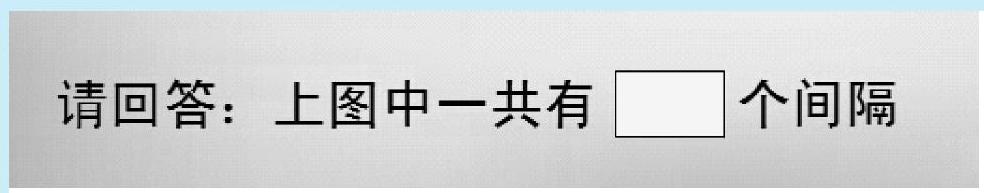
选择第2帧,插入空白关键帧,使用“文本工具”输入文字“请回答:上图中一共有”和“个间隔”,设置合适的大小和颜色。使用“文本工具”在两个文字之间绘出一个“输入文本框”并设置为合适的大小,如图7.10所示。

图7.10 “文字”层第2帧文字
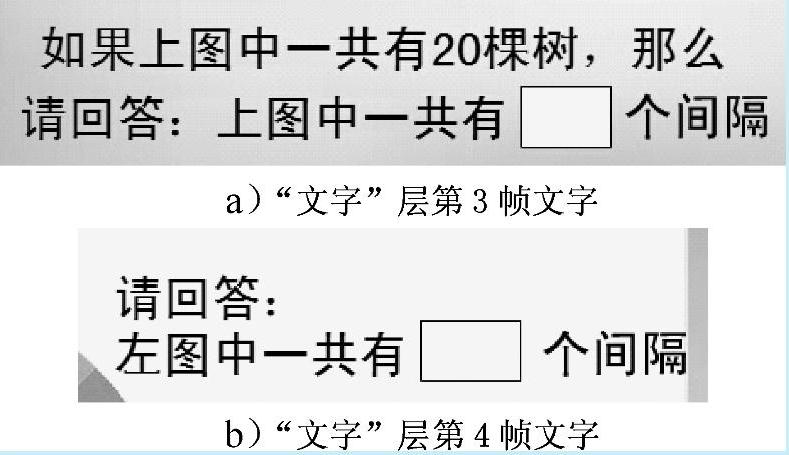
依此方法,分别在第3帧和第4帧处输入相应的文字,如图7.11所示。

图7.11 文字
3.编写脚本代码
1)新增“图层7”,重新命名为“actionscript”。
选择开始按钮实例命名为start_btn,按【F9】键打开动作面板,为“开始”按钮建立事件侦听器,并建立对应的侦听函数startgame(),如图7.12所示。

图7.12 “actionscript”层第1帧脚本代码
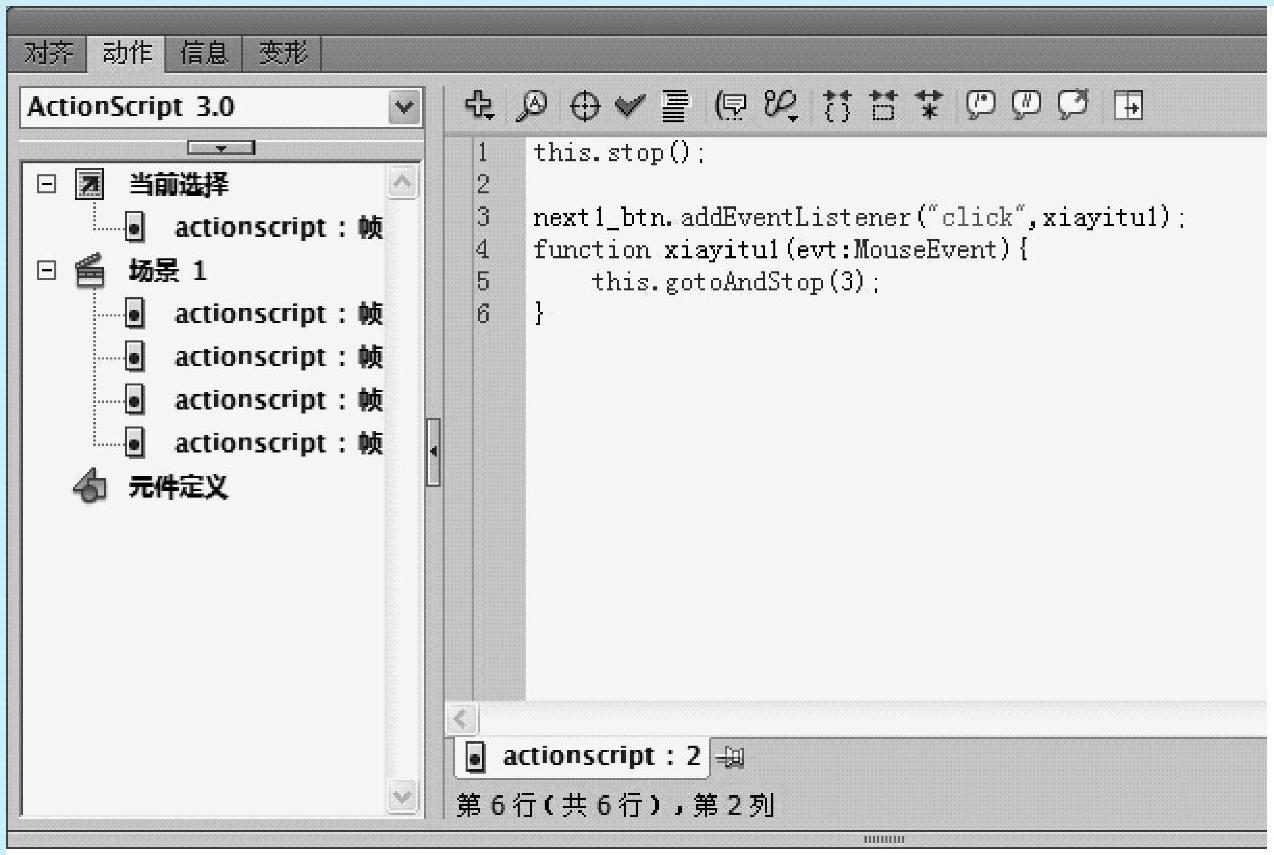
将时间线移动到第2帧,选择“下一图”按钮在属性面板中为其实例命名为next1_btn。用鼠标右键单击选择“actionscript”层第2帧插入空白关键帧,按【F9】键打开动作面板,为“下一图”按钮建立事件侦听器,并建立对应的侦听函数xiayitu1(),如图7.13所示。

图7.13 “actionscript”层第2帧脚本代码
将时间线移动到第3帧,选择“上一图”和“下一图”按钮在属性面板中分别为其实例命名为syt_btn和xyt2_btn。右键单击选择“actionscript”层第3帧插入空白关键帧,按【F9】键打开动作面板,为“上一图”和“下一图”按钮建立事件侦听器,并建立对应的侦听函数prev()和xiayitu2(),如图7.14所示。

图7.14 “actionscript”层第3帧脚本代码
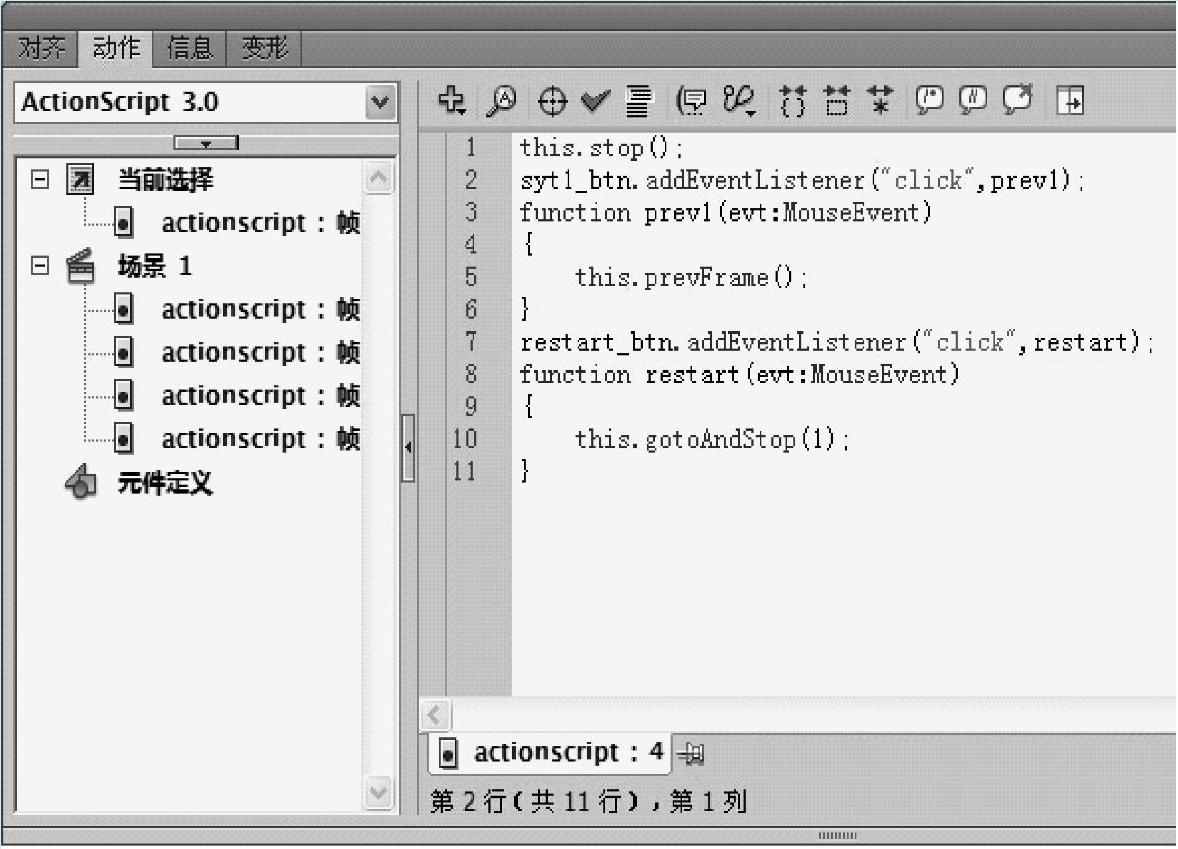
将时间线移动到第4帧,选择“上一图”和“重新开始”按钮在属性面板中分别为其实例命名为syt1_btn和restart_btn。右键单击选择“actionscript”层第4帧插入空白关键帧,按【F9】键打开动作面板,为“上一图”和“重新开始”按钮建立事件侦听器,并建立对应的侦听函数prev1()和restart(),如图7.15所示。

图7.15 “actionscript”层第4帧脚本代码
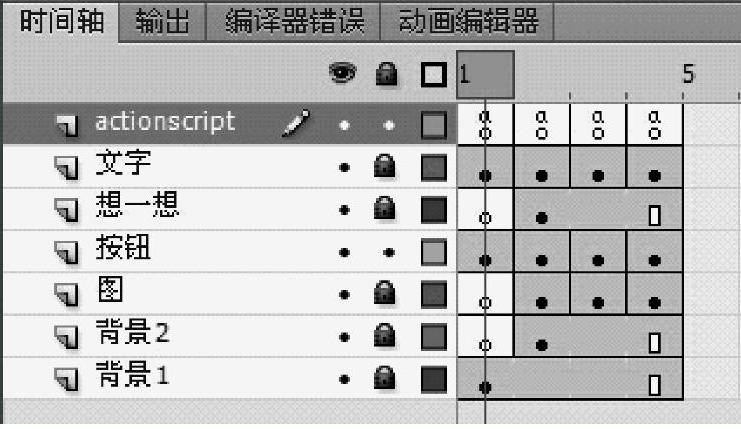
2)本案例共需要4帧,每一帧由若干图层组成,其中,背景1和背景2各放置一层,按钮、文字、想一想以及第2、3、4帧的图片都单独放置一层,具体摆放如图7.16所示。

图7.16 图层分布
【技术讲解】
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

本案例使用“椭圆工具”、“矩形工具”和“钢笔工具”,配合“选择工具”和“颜料桶工具”制作了一个“禁止吸烟”的标志图。执行“文件”→“保存”菜单命令,将新文档进行保存,命名为“禁止吸烟”。......
2023-11-17

选择菜单“窗口”→“颜色”命令,即可打开“颜色”面板,该面板中有两个选项卡,即“颜色”和“样本”。图2.38 “样本”面板使用“样本”面板的弹出菜单,可以对色彩样本进行删除、复制、保存等管理。图2.39 “颜色”面板1)纯色填充。图2.43 心形图图2.44 “颜色”面板设置图2.45 “导入到库”对话框Step2 单击工具箱中“颜料桶工具”按钮,填充心形区域,填充效果如图2.46所示。......
2023-11-17

本项目的主要内容是使用Flash的相关技术制作一个茶园旅游的广告动画。图8.56 茶园旅游效果图1.广告创意思路一个好的Flash动画广告,离不开好的广告创意。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“茶园旅游广告”。在第1帧输入“武夷山茶园”,效果如图8.60所示。Step2 新建图层“茶园”。图8.61 背景图片大小位置设置图8.62 文字效果图8.63 文字效果Step4 新建图层“品茶”。图8.64 文字效果Step5 新建图层“烟1”。......
2023-11-17

本案例利用“逐帧动画”技术制作了一个光影逐帧动画——“绿色出行、低碳健身”。图3.33 “光影逐帧动画”某一帧画面1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,设置文档大小为468×60像素,舞台颜色为深灰色。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“光影逐帧动画”。......
2023-11-17

下面具体介绍Flash CS6的工作界面。Flash CS6的动画制作主页面可分为工具箱、文档选项卡、时间轴、舞台、属性面板、颜色面板等几个区域。工具箱中提供了Flash中所有的操作工具。图1.6 Adobe Flash Professional CS6的起始页图1.7 Flash CS6动画制作的主页面图1.8 工具箱2)时间轴。......
2023-11-17

下面的例子是一个对象有多条引导线的情况。图5.20 引导层路径示意图Step10 在“蝴蝶”图层的第1帧,用选择工具将“蝴蝶”元件实例拖到最右侧缺口的右端,元件实例的中心点一定要压在引导线上。Step12 用同样的方法,分别调整“蝴蝶”图层第90帧、第115帧、第125帧、第150帧处“蝴蝶”元件实例的位置以及旋转角度,并要保证元件实例的中心点一定要压在引导线上。......
2023-11-17

图1.30 关键帧注意:组成动画的关键要素是关键帧,一个动画至少有两个关键帧。它起着延长内容显示的作用,如图1.30所示在时间轴上普通帧以灰色表示,每一小格就是一帧。如图1.31所示,背景“花丛”可以通过普通帧来延续到第25帧。......
2023-11-17
相关推荐