本案例主要介绍空间文字动画的制作。在文本框中输入“空间文字动画”,将设置为6秒。3)单击按钮,即可创建一个名为“空间文字动画”的合成。图2.25空间文字的具体参数设置图2.26空间文字动画最终效果3.导入素材1)在菜单栏中选择→→命令,弹出对话框。图2.37眩光文字效果示例图2.38预设文字动画效果示例图2.39空间文字动画效果示例......
2023-11-24
【案例概述】
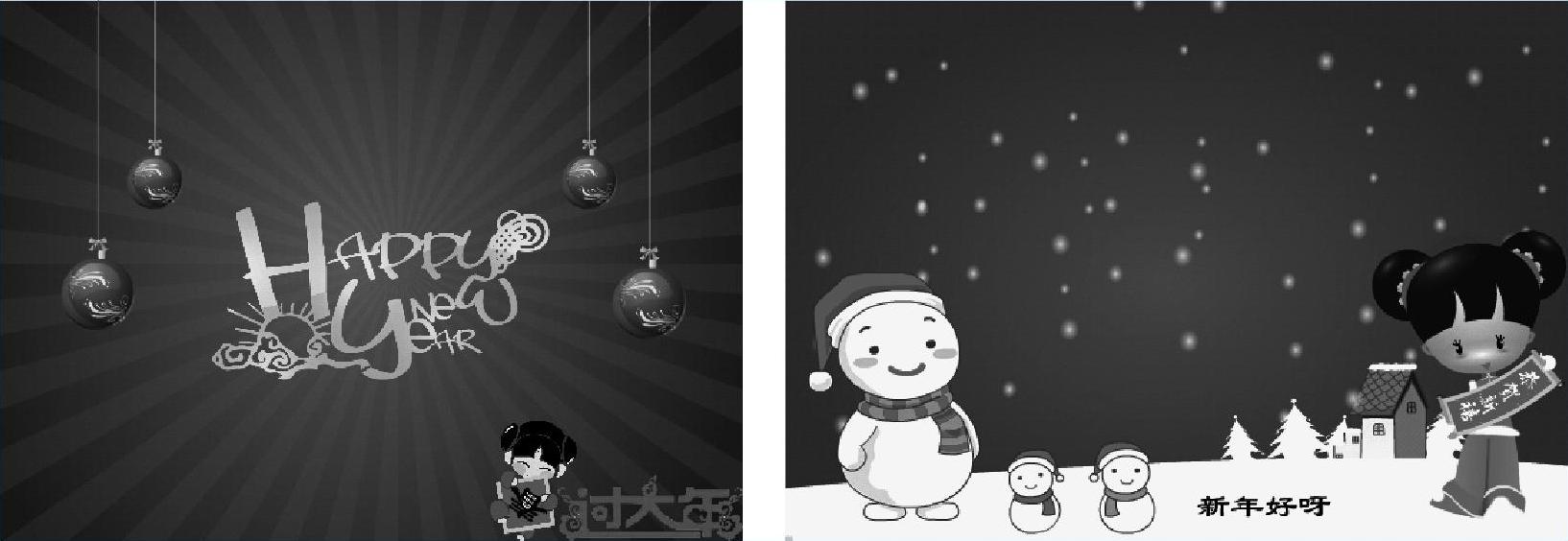
本节是“新年好”音乐动画案例的制作。本案例主要讲解在之前导入声音的基础上,如何根据音乐制作动画和歌词,并使动画和歌词同步。其部分效果图如图6.8所示。

图6.8 “新年好”部分效果图
【实现过程】
1.设置“文档属性”
启动Adobe Flash CS6后,新建一个文档,设置文档大小为550×400像素,背景为白色。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“新年好”。
2.插入声音
执行“文件”→“导入”→“导入到库”菜单命令,在打开的“导入”对话框中选择与本案例相对应的素材文件夹的文件“新年好.mp3”导入到库。
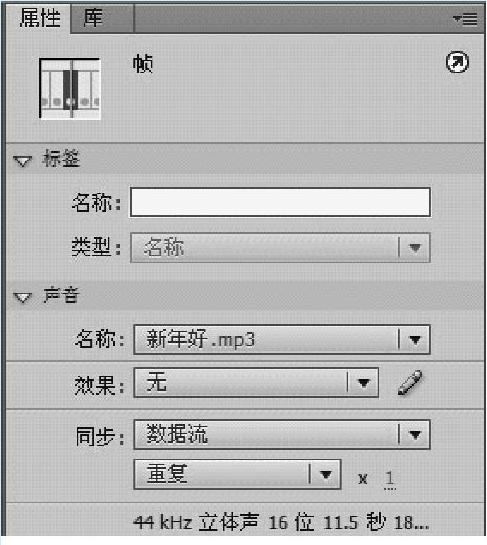
将“图层1”重命名为“音乐”。选择第1帧,在声音属性面板中名称选择“新年好.mp3”,同步方式设置为“数据流”,如图6.9所示,将时间线拖动到第278帧处,单击鼠标右键选择“插入帧”。

图6.9 “新年好”声音属性的设置
3.“背景”层的制作
Step1 新建“图层2”重命名为“背景”。按【Enter】键,通过不断地播放音频文件,为每句歌词添加关键帧。分别在第22帧、第55帧、第88帧、第158帧、第194帧、第231帧、插入空白关键帧,然后在第278帧处插入帧。
Step2 选择第1帧,使用矩形工具绘制大小为550×400像素的矩形,删除边框,使用“颜料桶”工具进行径向渐变填充,中心颜色设置为“#F50019”,外部颜色设置为“#5B0006”,使用“对齐”工具,使其与舞台中心对齐。
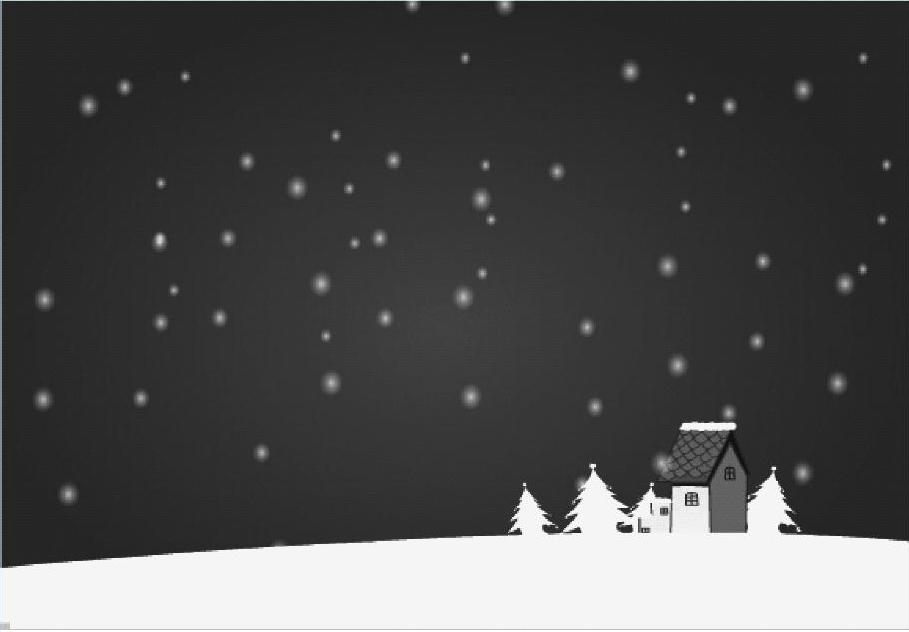
Step3 选择第22帧,使用“钢笔”、“铅笔”等工具绘制出背景,使用“对齐”工具使其与舞台中心对齐,然后使用路径动画,制作出雪花飘落的效果,如图6.10所示。

图6.10 第22-54帧处的背景
Step4 选择第22帧右键选择“复制帧”,在第55帧处右键选择“复制帧”,将第22帧的内容复制到第55帧处。
Step5 同样将第22帧处的内容复制到第88帧。选择第88帧,执行“文件”→“导入”→“导入到舞台”菜单命令,在打开的“导入”对话框中选择与本案例相对应的素材文件夹的图片“圣诞树.png”、“铃铛.png”,将其放置在舞台的左下角。这里可以为“铃铛.png制作简单的旋转动画”,并转化为影片剪辑。
Step6 同样将第22帧处的内容复制到第158帧,并删除图片“圣诞树.png”。
Step7 将第22帧处的内容复制到第195帧。
Step8 选择第231帧,执行“文件”→“导入”→“导入到舞台”菜单命令,在打开的“导入”对话框中选择与本案例相对应的素材文件夹的图片“happy.jpg”,保持其大小纵横比,使其与舞台顶端对齐。
4.“动画”层的制作
新建“图层3”重命名为“动画”。(www.chuimin.cn)
Step1 选择第1帧,执行“文件”→“导入”→“导入到舞台”菜单命令,在打开的“导入”对话框中选择与本案例相对应的素材文件夹中图片“新年好.png”、“过大年.png”和“小孩.png”,并将其摆放至合适的位置,然后使用工具箱中的工具绘制出一个灯笼,并进行复制和缩放,如图6.11所示。然后为“女孩.png”设置简单动画,在第21帧处插入帧。
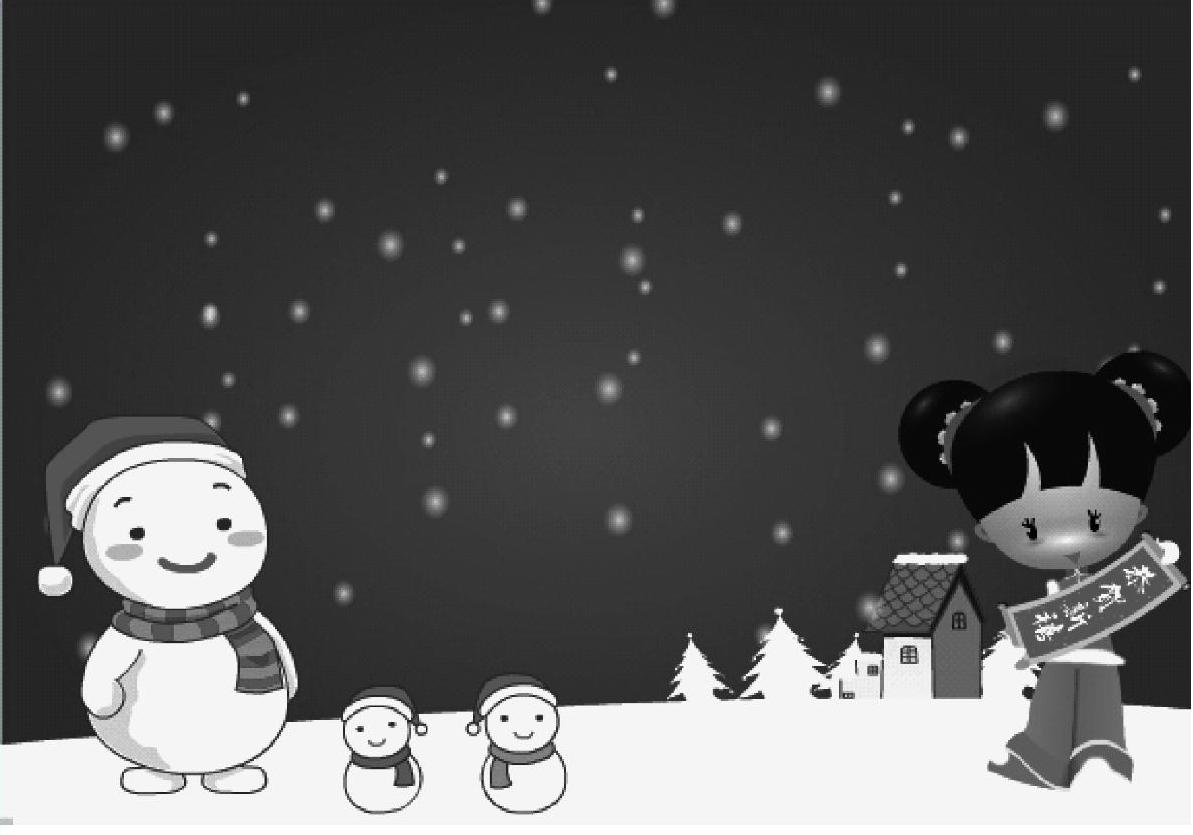
Step2 选择第22帧,使用工具箱中的工具绘制出一个女孩和雪人。因为要为女孩做动画,故在绘制女孩时,应该将女孩的头部、胳膊、身体、腿部等转换成单独的图形元件,然后为其设置动画,最后将其转换成影片剪辑,摆放至舞台的右下方,如图6.12所示。
雪人的制作亦是如此,先绘制出一个雪人,然后复制两个,分别为其设置动画和更改颜色,并将其转成影片剪辑,摆放至舞台的下方,如图6.12所示。之后在第87帧处插入帧。

图6.11 第1-21帧的动画

图6.12 第22~54帧的动画
Step3 选择第88帧,执行“文件”→“导入”→“导入到舞台”菜单命令,在打开的“导入”对话框中选择与本案例相对应的素材文件夹的图片“圣诞老人.png”,将其导入到舞台,放置舞台的右边,然后在第157帧处插入关键帧,并将“圣诞老人.png”移动到舞台的左边,右键单击中间的任意一帧,选择“传统补间动画”,动画效果截图如图6.13所示。

图6.13 第88~157帧动画截图
Step4 选择第158帧,执行“文件”→“导入”→“导入到舞台”菜单命令,在打开的“导入”对话框中选择与本案例相对应的素材文件夹的图片“铃铛.png”、“树叶.png”、“小鹿.png”、“小熊.png”、“雪花.png”、“礼物.png”,将其导入到舞台,放置舞台的上边(注意:最好是摆放的高度稍有落差),然后选择第230帧插入关键帧,用鼠标右键单击中间的任意一帧,选择“传统补间动画”,动画效果截图如图6.14所示。

图6.14 第158~230帧动画截图
5.添加歌词
Step1 新建“图层4”重命名为“歌词”。选择第22帧,使用“文本工具”输入“新年好呀”,设置文本的大小为25、隶书,摆放至舞台的下方。
Step2 在第88帧处插入空白关键帧,输入文字“祝贺大家新年好”,摆放至舞台的下方,在第157帧处插入帧。
Step3 在第158帧处插入空白关键帧,输入文字“我们唱歌”,摆放至舞台的下方,在第193帧处插入帧。
Step4 在第194帧处插入空白关键帧,输入文字“我们跳舞”,摆放至舞台的下方,在第230帧处插入帧。
Step5 在第231帧处插入空白关键帧,输入文字“祝贺大家新年好!”,摆放至舞台的下方,在第278帧处插入帧,如图6.15所示。

图6.15 歌词标记
6.测试影片
执行“控制”→“测试影片”→“测试”命令,快捷键是【Ctrl+Enter】,对影片进行测试。
【技术讲解】
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

本案例主要介绍空间文字动画的制作。在文本框中输入“空间文字动画”,将设置为6秒。3)单击按钮,即可创建一个名为“空间文字动画”的合成。图2.25空间文字的具体参数设置图2.26空间文字动画最终效果3.导入素材1)在菜单栏中选择→→命令,弹出对话框。图2.37眩光文字效果示例图2.38预设文字动画效果示例图2.39空间文字动画效果示例......
2023-11-24

图2-1-16创建调整图层添加CC Flo Motion特效。选中“调整图层1”图层,单击右键,选择“效果/扭曲/CC Tiler”命令,单击Scale(缩放)前的码表,设置关键帧,如图2-1-18所示。图2-1-19图层的基本属性单击属性前的码表可设置该属性的关键帧,在不同时间处可修改各种属性的参数值,形成动画效果。按同样方法,在第4 s、第6 s处添加关键帧,Scale值分别设为“30.0%”和“20.0%”,实现缩放动画效果。......
2023-10-17

1)了解项目整体情况与道具和场景制作的前期准备一样,进行角色制作前也同样需要对项目有一个整体的了解。图4.1从图4.2可以看出角色胸标的特写和氧气瓶的背负方式。图4.8—图4.10是DOD项目中角色Brandt的部分设计图,是一只可爱的寄居蟹。图4.11和图4.12是DOD项目中两个主要角色Olly和Beth的设计图和完成的模型图。图4.11图4.125)规划制作步骤在对设计图和故事板进行了仔细分析后我们就可以开始规划制作步骤了。......
2023-11-21

本案例利用“补间动画”技术制作了一个“七夕相会”的动画。图4.37 “七夕相会”动画的某一个画面1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,选择动作脚本为ActionScript 2.0。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“七夕相会”。......
2023-11-17

①熟悉鲜熘肉片的制作程序。③掌握鲜熘肉片的成菜特点。鲜熘肉片制作标准[用料]①主料:猪里脊肉120 g。④炒制成菜:旺火炙锅,加精炼油烧至3~4成油温,放入猪肉片,用筷子拨散,滗去余油,下冬笋片、小白菜,烹入咸鲜味芡汁,待收汁亮油,加入番茄片,起锅装盘成菜。②肉片在滑油的过程中油温不宜过高。......
2023-07-25

古典主义进入盛期大约从1770年开始。下面以第103“鼓声”为例,来了解海顿交响曲的风格。谱例九:海顿第103“鼓声”第二乐章第一主题曲例五:海顿第103“鼓声”交响曲第二乐章第一主题谱例十:海顿第103“鼓声”交响曲第二乐章第二主题曲例六:海顿第103“鼓声”第二乐章第二主题整个第二乐章是平稳优雅的,各个变奏显示了作曲家丰富的配器和多声写法。......
2023-10-29

咸烧白经装碗后长时间蒸制而成,肉吃起来香浓软糯、肥而不腻,深受广大食客的喜爱。①熟悉咸烧白的制作程序。③掌握咸烧白的成菜特点。咸烧白制作标准[用料]①主料:带皮猪五花肉300 g。②调辅料:芽菜150 g,泡辣椒15 g,豆豉10 g,大葱10 g,姜10 g,花椒3 g,精盐2 g,料酒10 g,酱油10 g,味精2 g,糖色20 g,鲜汤20 g,食用油500 g。⑤蒸制成菜:将定碗上笼蒸制1.5小时左右后翻扣入盘即可。......
2023-07-25

作平面图形的透视,实为作其边线的透视。这种利用两直线的透视的交点求作直线段透视的方法称为交线法。图6-11H 面垂直面的透视作法—视线法图6-11H 面垂直面的透视作法—视线法若连接Fn,则Fn为墙角线的透视。......
2023-06-22
相关推荐