本案例利用“遮罩动画”技术和“引导动画”技术制作了一个“蛋糕房广告”宣传动画,通过本案例的学习,读者主要可以掌握设置一个图层遮罩多个图层,以及引导动画和遮罩动画的综合应用。图5.30 “蛋糕房广告”动画的部分画面1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,选择动作脚本为ActionScript 2.0。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“蛋糕房广告”。在“图层2”的第4帧到第10帧之间创建传统补间动画。......
2023-11-17
【案例概述】
本案例利用“引导动画”、“遮罩动画”、“传统补间动画”、“逐帧动画”等技术制作了一个“汽车登场广告”。动画的部分画面如图5.39所示。

图5.39 “汽车登场广告”部分画面
【实现过程】
1.设置“文档属性”
启动Adobe Flash CS6后,新建一个文档,选择动作脚本为ActionScript 2.0。设置文档大小为760×360像素,背景为灰色(#333333)。执行“文件”→“保存”菜单命令,将新文档保存,命名为“汽车登场广告”,并保存。
2.导入素材
把素材文件夹里的所有图片和声音导入到文档的库中。
3.制作元件
Step1 新建一个图形元件,命名为“汽车1”,进入元件编辑状态,把库中的“汽车1.jpg”图片拖到舞台上,选中舞台上的图片,执行“修改”→“分离”菜单命令,然后综合利用套索工具、魔术棒、选择工具等将图片的背景删除,只保留汽车,返回“场景1”。
Step2 新建一个图形元件,命名为“汽车2”,进入元件编辑状态,把库中的“汽车2.jpg”图片拖到舞台上,选中舞台上的图片,执行“修改”→“分离”菜单命令,然后综合利用套索工具、魔术棒、选择工具等将图片的背景删除,只保留汽车,返回“场景1”。
Step3 新建一个图形元件,命名为“别克”,进入元件编辑状态,把库中的“别克.jpg”图片拖到舞台上,选中舞台上的图片,执行“修改”→“分离”菜单命令,然后综合利用套索工具、魔术棒、选择工具等将图片的背景删除,只保留汽车车标,返回“场景1”。
Step4 新建一个影片剪辑元件,命名为“车灯”,进入元件编辑状态,在舞台上绘制一个任意形状,返回“场景1”。
Step5 新建一个影片剪辑元件,命名为“汽车2闪灯”,进入元件编辑状态,把库中的“汽车2”元件拖到舞台上,调整元件实例的大小和位置,将“图层1”重命名为“汽车”,在“汽车”图层的第10帧、第17帧和第67帧处分别插入一个关键帧,把第17帧和第67帧处的元件实例调大一些,然后在第10帧和第17帧之间创建传统补间动画,在第67帧处插入动作“stop();”。
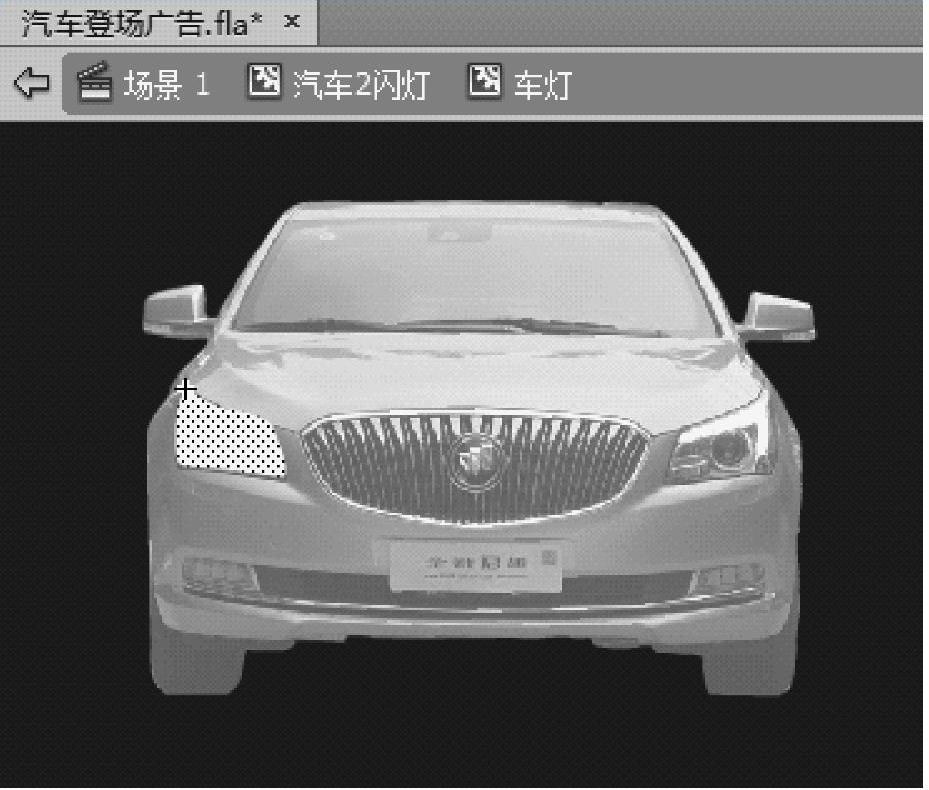
Step6 新建一个图层,命名为“左车灯”,在第19帧处插入一个关键帧,把“车灯”元件拖到舞台上,用鼠标右键单击舞台上的“车灯”元件实例,在弹出的快捷菜单中选择“在当前位置编辑”,进入“车灯”元件的编辑状态,删除舞台上的形状,然后选择“刷子”工具,填充颜色设为白色,用刷子在舞台上绘制车灯形状,如图5.40所示。

图5.40 在当前位置编辑“车灯”元件
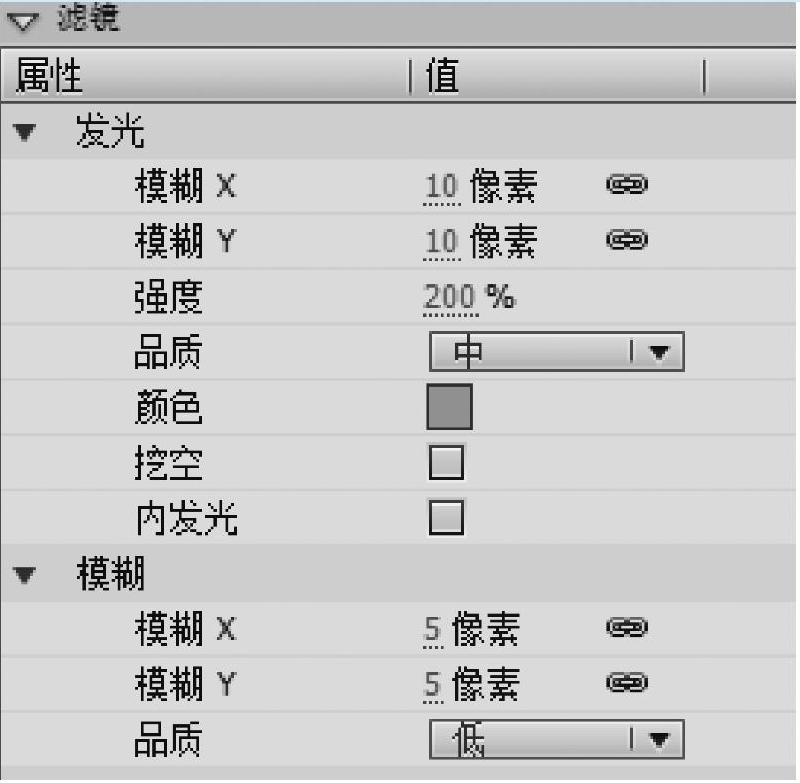
Step7 回到“汽车2闪灯”元件编辑状态,单击“左车灯”图层的第19帧,选中舞台上的“车灯”元件实例,设置Alpha值为0%,添加发光滤镜和模糊滤镜,参数设置如图5.41所示。

图5.41 第19帧处“车灯”元件实例滤镜设置
提示:只有文本、影片剪辑元件和按钮元件可以添加滤镜效果。
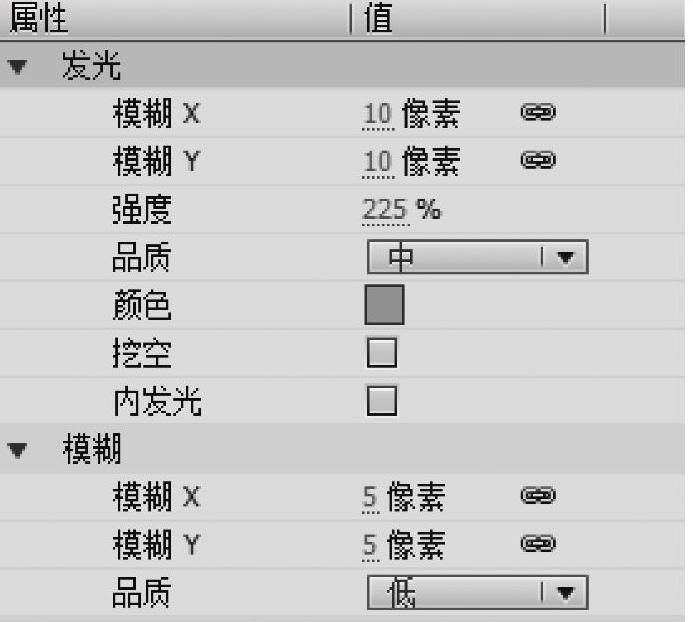
Step8 在“左车灯”图层的第21、24、25、28、36帧处分别插入一个关键帧,选中舞台上的“车灯”元件实例,分别设置Alpha值为100%、25%、0%、100%、10%,并且设置第21帧和第24帧处的发光滤镜和模糊滤镜参数,如图5.42和图5.43所示。

图5.42 第21帧处“车灯”元件实例滤镜设置

图5.43 第24帧处“车灯”元件实例滤镜设置
Step9 选中“左车灯”图层的第19帧到第36帧之间的所有帧,单击鼠标右键,在弹出的快捷菜单中选择“创建传统补间动画”。
Step10 新建图层,命名为“右车灯”,按照步骤Step6到Step9的方法,制作右车灯的闪光动画,只是需要将“车灯”元件实例水平翻转一下。
Step11 新建图层,命名为“声音”选中该图层第一帧,通过属性面板设置声音名称为“sound1”,返回“场景1”。
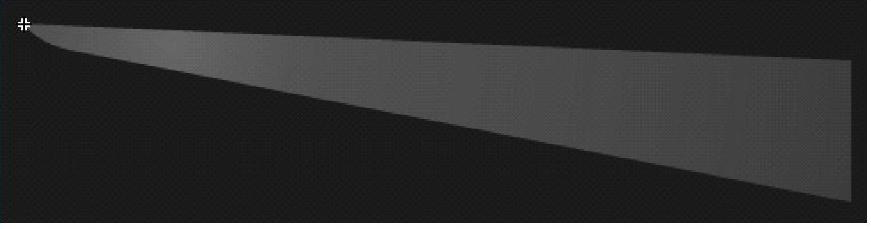
Step12 新建影片剪辑元件,命名为“灯光1”,进入元件编辑状态,在舞台上绘制一个如图5.44所示的形状,返回“场景1”。

图5.44 “灯光1”形状
Step13 新建影片剪辑元件,命名为“灯光2”,进入元件编辑状态,在舞台上绘制一个如图5.45所示的形状,返回“场景1”。

图5.45 “灯光2”形状
Step14 新建影片剪辑元件,命名为“汽车1闪灯”,进入元件编辑状态,将“汽车1”元件拖到舞台上,在第11帧处插入一个关键帧,用鼠标右键单击第11帧处,在弹出的快捷菜单中选择“动作”,在“动作窗口”的命令窗格中输入“stop();”。
Step15 新建一个图层,在“图层2”的第2帧处插入一个关键帧,将“灯光1”元件拖到舞台上,调整元件实例的位置和大小,设置Alpha值为0%,并设置发光滤镜,参数设置如图5.46所示。(www.chuimin.cn)
Step16 在“图层2”的第5帧和第10帧处分别插入一个关键帧,调整第5帧处的元件实例的Alpha值为100%,然后选中第1帧到第10帧之间的所有帧,用鼠标右键单击,在弹出的快捷菜单中选择“创建传统补间动画”。
Step17 新建“图层3”,在“图层3”的第2帧处插入一个关键帧,将“灯光2”元件拖到舞台上,调整元件实例的位置和大小,和Step15和Step16一样设置“灯光2”元件实例的发光动画。
Step18 新建图层,选中“图层4”的第一帧,通过属性面板设置声音名称为“sound2”,返回“场景1”。
Step19 新建图形元件,命名为“星”,进入元件编辑状态,在舞台上绘制一个如图5.47所示的形状,返回“场景1”。

图5.46 第2帧处“灯光1”元件实例滤镜设置

图5.47 “星”形状
Step20 新建影片剪辑元件,命名为“闪光动画”,进入元件编辑状态,将“星”元件拖到舞台上,在第33、34、65、66、100帧处分别插入一个关键帧,选中第1帧到第100帧之间的所有帧,并用鼠标右键单击,在弹出的快捷菜单中选择“创建传统补间动画”。选中第1帧和第66帧,打开“属性”面板,在“补间”选项区,设置旋转为“顺时针”。选中第34帧,打开“属性”面板,在“补间”选项区,设置旋转为“逆时针”。
Step21 新建“图层2”,将“星”元件拖到舞台上,在第50、51、83、84、100帧处分别插入一个关键帧,选中第1帧到第100帧之间的所有帧,并用鼠标右键单击,在弹出的快捷菜单中选择“创建传统补间动画”。选中第1帧,打开“属性”面板,在“补间”选项区,设置旋转为“顺时针”。选中第51帧,打开“属性”面板,在“补间”选项区,设置旋转为“逆时针”。返回“场景1”。
Step22 新建图形元件,命名为“文本”,进入元件编辑状态,在舞台上输入文本,如图5.48所示,返回“场景1”。

图5.48 “文本”元件里的文字
提示:第一行文本字体为“Trebuchet MS”,第二行文本字体为“黑体”,可以利用“任意变形”工具调整文本的长宽比。
Step23 新建图形元件,命名为“遮罩块”,进入元件编辑状态,在舞台上绘制形状,如图5.49所示,返回“场景1”。

图5.49 “遮罩块”元件里的形状
4.制作动画
Step1 将“图层1”重命名为“汽车1”,在该图层的第24帧处插入一个关键帧,把库中的“汽车1”元件拖到舞台上,大小和位置如图5.50所示。在“汽车1”图层的第48帧处插入一个关键帧,调整“汽车1”元件实例的大小和位置,如图5.51所示。

图5.50 “汽车1”图层第24帧的对象

图5.51 “汽车1”图层第48帧的对象
Step2 选中第24帧到第48帧之间的任意一帧,用鼠标右键单击,在弹出的快捷菜单中选择“创建传统补间动画”。在“汽车1”图层的第108帧处插入一个空白关键帧,把库中的“汽车1闪灯”元件拖到舞台上,元件实例大小和位置与48帧处的“汽车1”元件实例相同。
Step3 新建图层,重命名为“汽车2”,把库中的“汽车2”元件拖到舞台上,调整元件实例大小和位置,在“汽车2”图层的第24帧处插入一个关键帧,调整“汽车2”元件实例的大小和位置,在第1帧到第24帧之间创建传统补间动画,使得“汽车2”能从舞台左上角开到舞台下方,且汽车一直在变大。在“汽车2”图层的第49帧处插入一个空白关键帧,把库中的“汽车2闪灯”元件拖到舞台上,元件实例大小和位置与24帧处的“汽车2”元件实例相同。
Step4 新建图层,重命名为“车标”,在该图层的第35帧处插入一个关键帧,把库中的“别克”元件拖到舞台上,调整元件实例大小和位置,在“车标”图层的第48帧处插入一个关键帧,把该帧处的元件实例向右拖拽,改变车标的位置。在第35帧到第48帧之间创建传统补间动画。
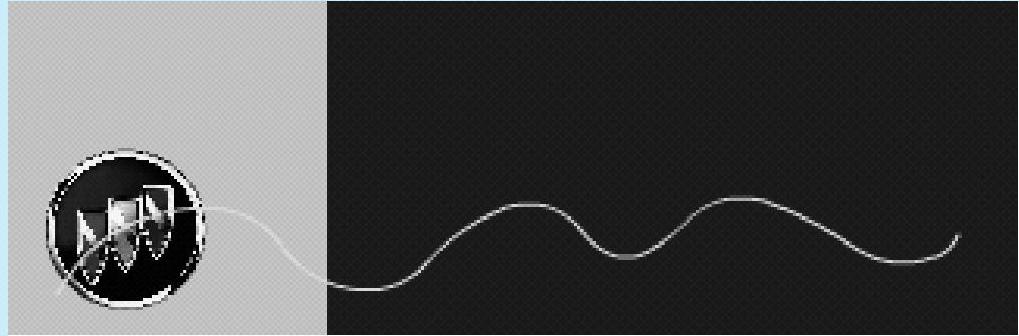
Step5 用鼠标右键单击“车标”图层,在弹出的快捷菜单中选择“添加传统远动引导层”,则在“车标”图层上方自动创建一个名为“引导层:车标”的图层,在该图层的第35帧处插入一个关键帧,然后在舞台左上角处用铅笔绘制一个如图5.52所示的路径。

图5.52 引导层中的路径
Step6 调整“车标”图层上的“别克”元件,使得第35帧和第48帧处元件实例的中心点都压在路径上。
Step7 新建一个图层,重命名为“闪光”,在该图层的第48帧处插入一个关键帧,把库中的“闪光动画”元件拖到舞台上,调整元件实例大小和位置,然后再复制一个元件实例,调整位置。效果如图5.53所示。

图5.53 “闪光动画”元件实例的大小和位置示意
Step8 新建一个图层,重命名为“文本”,在该图层的第48帧处插入一个关键帧,把库中的“文本”元件拖到舞台上,调整元件实例大小和位置。
Step9 新建一个图层,重命名为“遮罩块”,在该图层的第48帧处插入一个关键帧,把库中的“遮罩块”元件拖到舞台上,调整元件实例大小和位置,让它在文本的左侧,在“遮罩块”图层的第108帧处插入一个关键帧,把该帧处的元件实例向右拖拽,改变遮罩块的位置,使得遮罩块能完全遮住文本。在第48帧到第108帧之间创建传统补间动画。
Step10 用鼠标右键单击“遮罩块”图层,在弹出的快捷菜单中选择“遮罩层”。
Step11 保存文档,测试影片。
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

本案例利用“遮罩动画”技术和“引导动画”技术制作了一个“蛋糕房广告”宣传动画,通过本案例的学习,读者主要可以掌握设置一个图层遮罩多个图层,以及引导动画和遮罩动画的综合应用。图5.30 “蛋糕房广告”动画的部分画面1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,选择动作脚本为ActionScript 2.0。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“蛋糕房广告”。在“图层2”的第4帧到第10帧之间创建传统补间动画。......
2023-11-17

本案例利用“遮罩动画”技术制作了一个“Flash动态相册”。图5.22 “Flash动态相册”动画的一个画面1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,选择动作脚本为ActionScript 2.0。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“Flash动态相册”。新建“图层2”,在第15帧插入一个关键帧,单击鼠标右键,在弹出的快捷菜单中选择“动作”选项,输入“stop();”。......
2023-11-17

本项目的主要内容是制作一个高等院校的网站开场动画。由于是高等院校的网站开场动画,字体和相关颜色的选取上尽量避免花哨、过分修饰的痕迹,以显示高等院校沉稳、大气的特点。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“高校网站开场动画”。......
2023-11-17

谁来制作广告广告主出了钱,由谁来制作广告呢?广告公司是专门设计、制作广告的单位。近十年来,专业广告公司发展很快。加上1000多家媒体和其它广告经营单位,全国一共有43000多家单位制作广告,有41万人从事广告工作。正是这41万人,为我们制作了大量的广告。其中,上海广告公司和中国广告联合总公司营业额最多,均达1.8个亿。......
2024-01-20

本实例主要为用户详细讲解自由变换在网页设计中的应用,此款界面以红色作为主色调,搭配黄色作为辅色,整体界面以喜庆祥和为主题,使浏览者感受到浓浓的节日氛围。单击工具箱中的“矩形工具”按钮,在画布中绘制任意颜色的正方形,如图2-88所示。将素材拖动到设计文档中,执行“编辑>自由变换”命令,将图像缩放到合适大小,如图2-92所示。......
2023-11-17

Flash CS6是一套集矢量绘图、动画制作、互动设计三大功能于一体的网页动画制作软件。作为网络动画的典型应用形式,Flash动画技术在实际操作中具有许多的特色与优势。支持多媒体技术Flash能把文本、图像、动画、音效和交互方式融为一体,多媒体技术的支持使得动画作品的视听效果更加丰富。Flash动画的交互性能可满足用户与动画作品交互的需求,让观众成为动画的一个角色,其操作过程成为动画的组成部分。......
2023-11-17

本案例为“小船的航行”。动画中的小船会从左边向前航行一直到最右边。图1.26 放置云朵到舞台上的效果Step2 新建图层并重命名为“小船”。图1.27 时间轴的具体设置6.测试、发布影片Step1 执行“文件”→“保存”菜单命令,弹出保存文件对话框,在文件名处输入“小船的航行”,单击“保存”按钮将文件保存。......
2023-11-17
相关推荐