使用“任意变形工具”可以对图形进行缩放、旋转、倾斜、翻转、透视、封套等变形操作,进行变形的对象既可以是矢量图形也可以是位图或文字。图2.80 任意变形工具的选项区图2.81 任意变形工具选中状态2.旋转与倾斜将鼠标移至线框的四角时,当指针变为“旋转”形状时,拖动鼠标,可将图形进行旋转。图2.82 旋转与倾斜图形注意:用任意变形工具选择了对象后,对象中心会出现一个形状为圆圈的控制点,调整这个控制点,可以改变对象的旋转中心。......
2023-11-17
【案例概述】
本案例利用“遮罩动画”技术和“引导动画”技术制作了一个“蛋糕房广告”宣传动画,通过本案例的学习,读者主要可以掌握设置一个图层遮罩多个图层,以及引导动画和遮罩动画的综合应用。部分动画效果如图5.30所示。

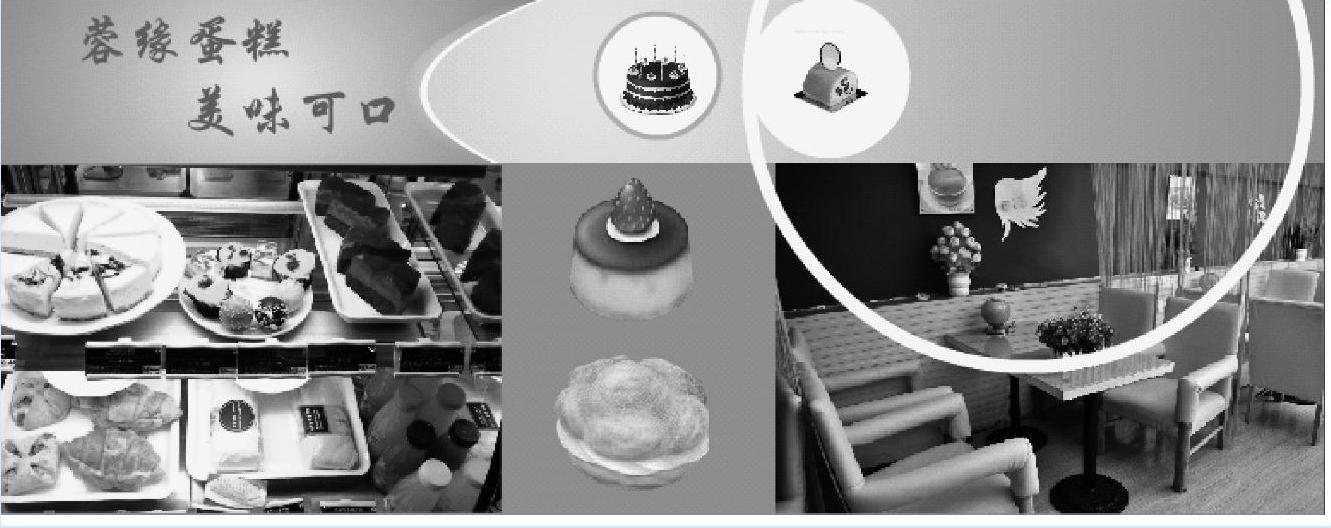
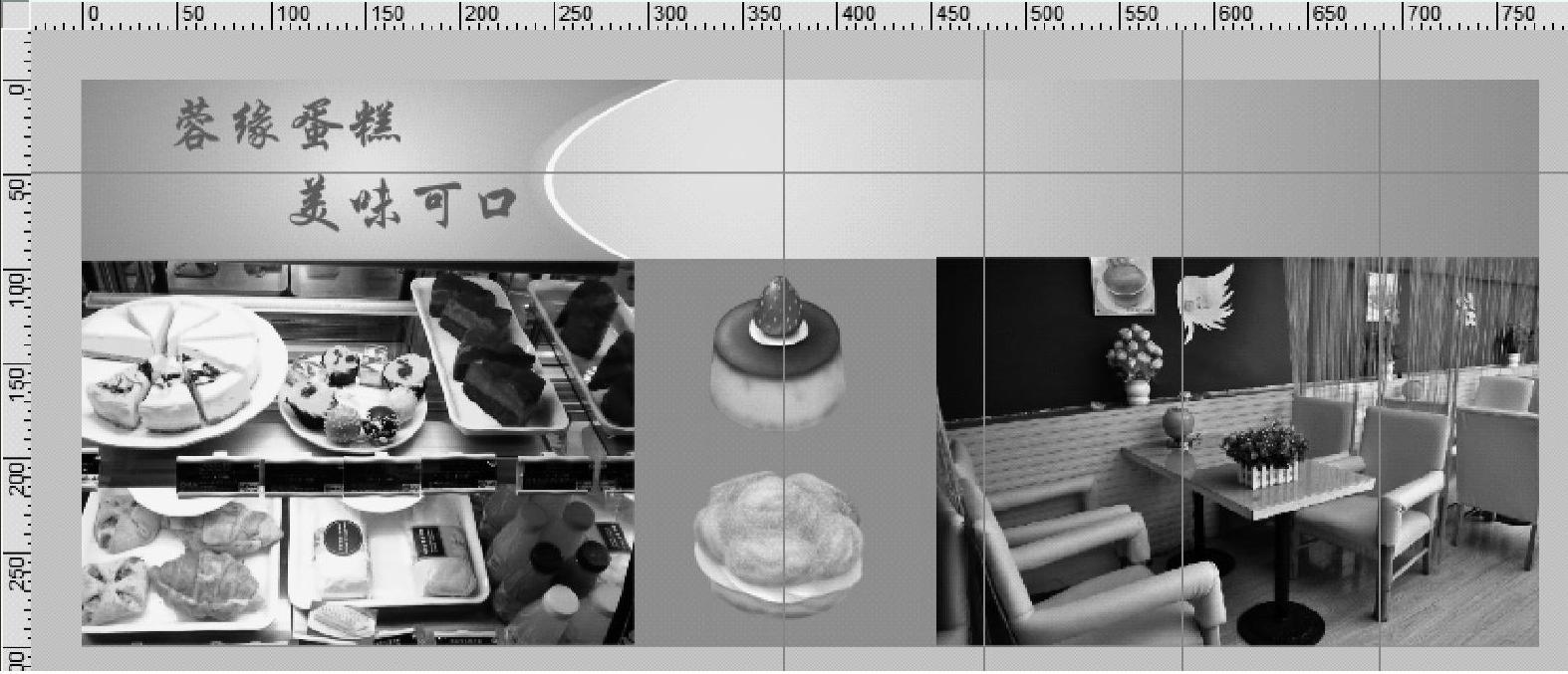
图5.30 “蛋糕房广告”动画的部分画面
【实现过程】
1.设置“文档属性”
启动Adobe Flash CS6后,新建一个文档,选择动作脚本为ActionScript 2.0。设置文档大小为773×300像素,背景为橙色(#FF9900)。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“蛋糕房广告”。
2.导入素材
把素材文件夹里的所有图片导入到文档的库中。
3.制作元件
Step1 新建一个图形元件,命名为“圆形”,进入元件编辑状态,在舞台上绘制一个直径为202像素的圆,填充颜色和笔触颜色任意。返回“场景1”。
Step2 新建一个影片剪辑元件,命名为“运动的圆”,进入元件编辑状态,从库中把“圆形”元件拖到舞台上,在“图层1”的第60帧处插入一个关键帧,把第60帧处的元件实例拖到舞台右侧。用鼠标右键单击“图层1”,在弹出的快捷菜单中选择“添加传统运动引导层”,则在“图层1”上方自动添加一个图层“引导层:图层1”,在引导层中用铅笔绘制一条圆滑的波浪线。然后分别调整“图层1”第1帧和第60帧处的元件实例,使得元件实例的中心点压在引导路径上。返回“场景1”。
Step3 新建一个图形元件,命名为“矩形条”,进入元件编辑状态,在舞台上用矩形工具绘制一个矩形,高度为95像素,宽度为773像素,笔触颜色为无,填充颜色为径向渐变类型,其中,中心颜色为浅橙色(#FFFF99),外围颜色为橙色(#FF9900)。返回“场景1”。
Step4 新建一个图形元件,命名为“特殊形状”,进入元件编辑状态,在舞台上用矩形工具绘制一个矩形,高度为95,宽度为320,笔触颜色为无,填充颜色为径向渐变类型,其中,中心颜色为浅橙色(#FFFF99),外围颜色为橙色(#FF9900)。然后绘制一个细长月亮形状,填充颜色与矩形填充颜色一致,再绘制另一个更细的月亮形状,填充颜色为白色,把绘制好的几个形状组合成一个特殊形状,如图5.31所示。返回“场景1”。

图5.31 “特殊形状”元件里的形状
Step5 新建一个图形元件,命名为“白色矩形条”,进入元件编辑状态,在舞台上用矩形工具绘制一个矩形,高度为200,宽度为14,笔触颜色为无,填充颜色为白色,然后利用“变形”面板将矩形条旋转-25。。返回“场景1”。
Step6 新建一个影片剪辑元件,命名为“文字动画”,进入元件编辑状态,利用文本工具在舞台上输入“蓉缘蛋糕”和“美味可口”两行文本,字体为“华文行楷”,字号为45点,颜色为棕色(#CC6600),位置安排如图5.32所示。

图5.32 “文本动画”元件“图层1”中的文本
Step7 新建“图层2”,选中“图层1”中的“美味可口”文本,执行“编辑”→“复制”菜单命令,在“图层2”的第18帧处插入一个关键帧,选中该帧,执行“编辑”→“粘贴到当前位置”菜单命令,选中刚复制出来的文本,把文本颜色改为浅黄色(#FFFF99)。新建“图层3”,选中“图层1”中的“蓉缘蛋糕”文本,执行“编辑”→“复制”菜单命令,在“图层3”的第18帧处插入一个关键帧,选中该帧,执行“编辑”→“粘贴到当前位置”菜单命令,选中刚复制出来的文本,把文本颜色改为浅黄色(#FFFF99)。
Step8 新建“图层4”,在该图层的第18帧处插入一个关键帧,然后把库中的“白色矩形条”元件拖到舞台上,把元件实例放在所有文本的左侧,在“图层4”的第50帧处插入一个关键帧,然后把该帧处的元件实例拖到文本右侧。然后在第18帧到第50帧之间创建传统补间动画。用鼠标右键单击“图层4”,在弹出的快捷菜单中勾选“遮罩层”,则“图层3”自动转换为被遮罩层,此时,把“图层2”也拖到遮罩层的遮罩范围内。返回“场景1”。
Step9 新建一个图形元件,命名为“圆”,进入元件编辑状态,在舞台的中央位置绘制一个直径为108像素的圆,填充颜色为白色,无笔触颜色。返回“场景1”。
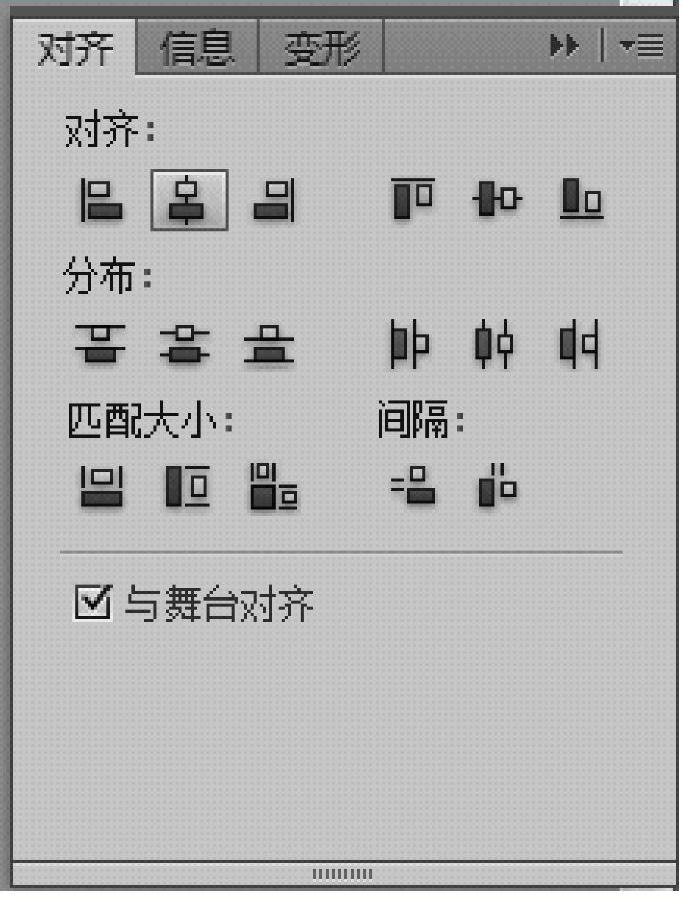
Step10 新建一个图形元件,命名为“圆环”,进入元件编辑状态,在舞台的中央位置绘制一个直径为240像素的圆形,填充颜色为白色,无笔触颜色,然后在白色圆形的旁边再绘制一个直径为230像素的圆形,填充颜色可以为除了白色之外的任意颜色,无笔触颜色,打开“对齐”面板,勾选“与舞台对齐”,然后单击“水平中齐”和“垂直中齐”按钮,如图5.33所示,使第二个绘制的圆形也放在舞台的中央位置,与白色圆形成为同心圆。然后把第二个绘制的圆形删除,剩下的就是一个白色的圆环。返回“场景1”。

图5.33 “对齐”面板
Step11 新建一个影片剪辑元件,命名为“圆环动画”,把库中的“圆环”元件拖到舞台上,设置元件实例的宽度和高度均为483像素,选中“图层1”的第7帧,按【F6】键,插入一个关键帧,把第7帧处元件实例的宽度和高度均设为35像素。选中第1帧到第7帧之间的任意一帧,执行“插入”→“传统补间”菜单命令。
Step12 新建“图层2”,用鼠标右键单击“图层1”的第7帧,在弹出的快捷菜单中选择“复制帧”,再用鼠标右键单击“图层2”的第4帧,在弹出的快捷菜单中选择“粘贴帧”。在“图层2”的第10帧处插入一个关键帧,选中该帧处的元件实例,打开属性面板,设置宽度和高度均为225像素,Alpha值为0%。在“图层2”的第4帧到第10帧之间创建传统补间动画。
Step13 新建“图层3”,在第10帧处插入一个关键帧,用鼠标右键单击第10帧,在弹出的快捷菜单中选择“动作”,会弹出一个“动作”窗口,在命令窗格中输入“stop();”,返回“场景1”。
Step14 新建一个图形元件,命令为“蛋糕1”,进入元件编辑状态,把库中的“p2.jpg”、“p3.jpg”、“p4.jpg”分别制作为“蛋糕2”、“蛋糕3”和“蛋糕4”图形元件。
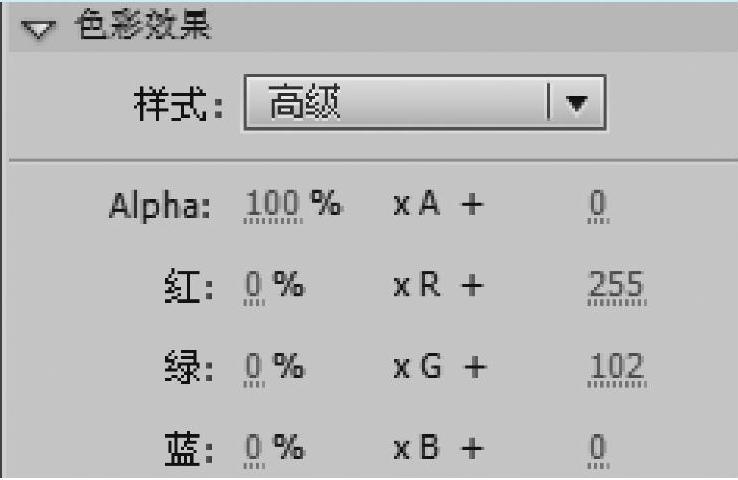
Step15 新建一个影片剪辑元件,命名为“蛋糕1动画”,进入元件编辑状态,在“图层1”的第5帧处插入一个关键帧,把库中的“圆”元件拖到舞台上,在“图层1”的第34帧处插入一个关键帧。调整第5帧处的元件实例的宽度和高度均为351像素,色彩效果样式选为“高级”,具体的参数设置如图5.34所示,利用“对齐”面板调整元件实例在舞台中央位置。再调整第34帧处元件实例的宽度和高度均为235像素,色彩效果样式选为“高级”,具体的参数设置如图5.35所示,利用“对齐”面板调整元件实例在舞台中央位置。在“图层1”的第5帧到第34帧之间创建传统补间动画。

图5.34 “图层1”第5帧处元件实例的“色彩效果”参数设置(www.chuimin.cn)

图5.35 “图层1”第34帧处元件实例的“色彩效果”参数设置
Step16 新建“图层2”,在“图层2”的第5帧处插入一个关键帧,把库中的“圆”元件拖到舞台上,在“图层2”的第11帧处插入一个关键帧。调整第5帧处元件实例的宽度和高度均为351像素,色彩效果样式选为“高级”,具体的参数设置如图5.36所示,利用“对齐”面板调整元件实例在舞台中央位置。再调整第11帧处元件实例的宽度和高度均为235像素,利用“对齐”面板调整元件实例在舞台中央位置。在“图层2”的第5帧到第11帧之间创建传统补间动画。
Step17 新建“图层3”,把库中的“圆”元件拖到舞台上,在“图层3”的第5帧处插入一个关键帧。调整第1帧处的元件实例的宽度和高度均为35像素,第5帧处的元件实例的宽度和高度均为235像素,并且两个关键帧处的元件实例都在舞台中央位置。在“图层3”的第1帧到第5帧之间创建传统补间动画。

图5.36 “图层2”第5帧处元件实例的“色彩效果”参数设置
Step18 新建“图层4”,把库中的“蛋糕1”元件拖到舞台上,打开“属性面板”,设置“蛋糕1”元件实例锁定长宽比,宽度为153,并将元件实例放置在舞台中央位置。
Step19 新建“图层5”,选中“图层3”的第1帧到第5帧之间的所有帧,单击鼠标右键,在弹出的快捷菜单中选择“复制帧”,再用鼠标右键单击“图层5”的第1帧,在弹出的快捷菜单中选择“粘贴帧”。用鼠标右键单击“图层5”,弹出的快捷菜单中选择“遮罩层”,则“图层4”自动转换为被遮罩图层。
Step20 新建“图层6”,在该图层的第34帧处插入一个关键帧,用鼠标右键单击该图层的第34帧,在弹出的快捷菜单中选择“动作”,会弹出一个“动作”窗口,在命令窗格中输入“stop();”,返回“场景1”。
Step21 重复步骤Step15至步骤Step20,分别利用“蛋糕2”、“蛋糕3”、“蛋糕4”元件来制作“蛋糕2动画”、“蛋糕3动画”、“蛋糕4动画”。
4.制作动画
Step1 将“图层1”重命名为“矩形条”,把库中的“矩形条”元件拖到舞台的上方,边缘与舞台对齐。在“图层1”的第191帧处插入普通帧。
Step2 新建一个图层,重命名为“特殊形状”,把库中的“特殊形状”元件拖到舞台的左上方,边缘与舞台对齐。
Step3 新建一个图层,重命名为“文字动画”,把库中的“文字动画”元件拖到舞台的左上方,具体摆放位置可参照图5.30。
Step4 新建一个图层,重命名为“蛋糕店”,把库中的“蛋糕展示.jpg”、“蛋糕店.jpg”、“1.png”和“2.png”都拖到舞台上,并分别调整位图的大小和位置,可参照图5.30进行调整。
Step5 新建一个图层,重命名为“遮罩”,在该图层的第115帧处插入一个关键帧,把库中的“运动的圆”元件拖到舞台左下角,在“遮罩”图层的第161帧处插入一个空白关键帧,在舞台上绘制一个遮罩层里的遮罩圆同样大小的圆形状,位置大概就是遮罩圆最后停留的位置。在“遮罩”层的第192帧处插入一个空白关键帧,然后在舞台上绘制一个宽为773像素,高为205像素的矩形,使其与舞台下边对齐。在“遮罩”层的第115帧到第161帧之间创建补间形状动画。
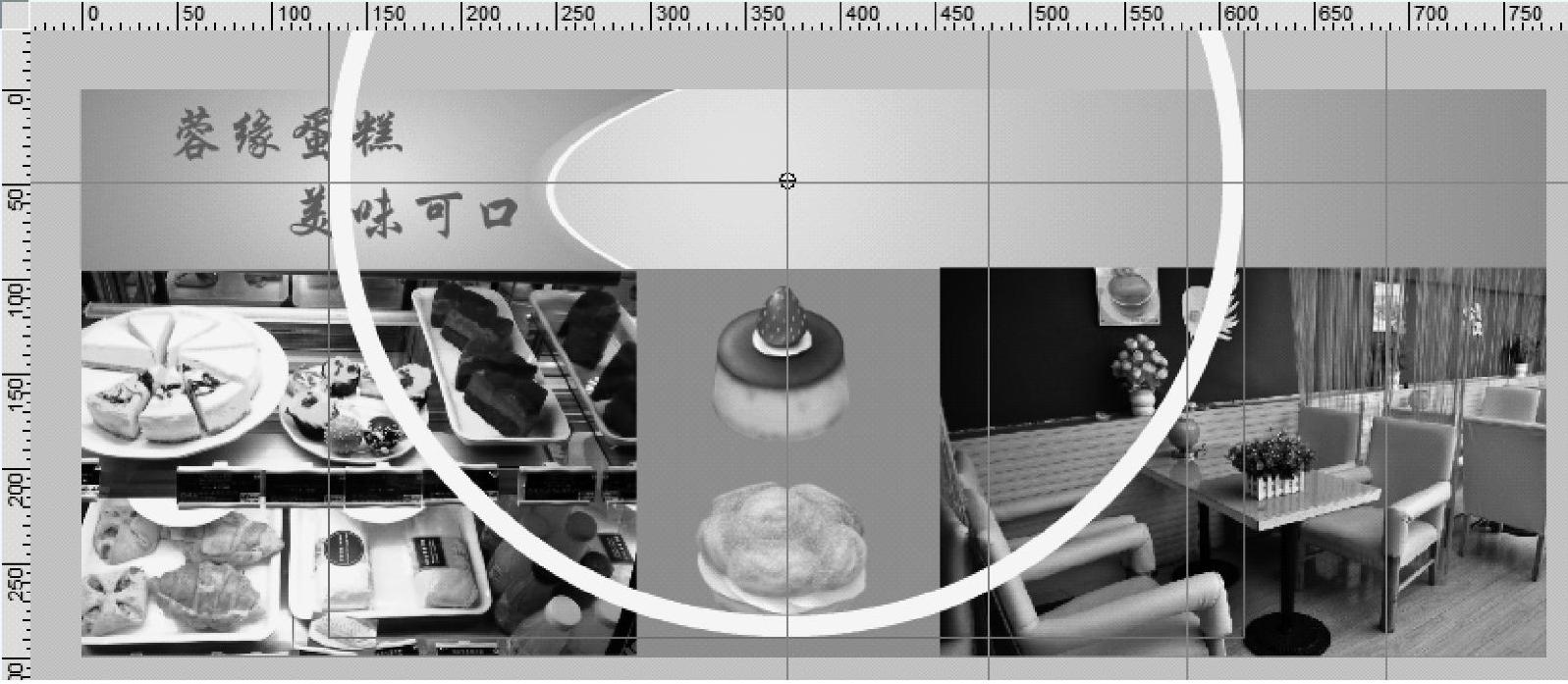
Step6 单击“视图”菜单,勾选“标尺”菜单命令,让标尺显示出来,然后从水平标尺上拖出来一个水平辅助线,从垂直标尺上拖出来四条垂直辅助线,如图5.37所示。

图5.37 五条辅助线的设置
Step7 新建一个图层,重命名为“圆环1”,在该图层的第55帧处插入一个关键帧,把库中的“圆环动画”元件拖到舞台上,让圆环的圆心与辅助线左边第一个交叉点重合,如图5.38所示。然后将“圆环1”图层的第74帧到第191帧间的所有帧选中,并用鼠标右键单击,在弹出的快捷菜单中选择“删除帧”。

图5.38 第一个圆环所安放的位置
Step8 新建一个图层,重命名为“圆环2”,在该图层的第70帧处插入一个关键帧,把库中的“圆环动画”元件拖到舞台上,让圆环的圆心与辅助线的左起第二个交叉点重合,然后将“圆环2”图层的第88帧到第191帧间的所有帧选中,并用鼠标右键单击,在弹出的快捷菜单中选择“删除帧”。
Step9 新建一个图层,重命名为“圆环3”,在该图层的第84帧处插入一个关键帧,把库中的“圆环动画”元件拖到舞台上,让圆环的圆心与辅助线的左起第三个交叉点重合,然后将“圆环3”图层的第103帧到第191帧间的所有帧选中,并用鼠标右键单击,在弹出的快捷菜单中选择“删除帧”。
Step10 新建一个图层,重命名为“圆环4”,在该图层的第97帧处插入一个关键帧,把库中的“圆环动画”元件拖到舞台上,让圆环的圆心与辅助线的左起第四个交叉点重合,然后将“圆环4”图层的第112帧到第191帧间的所有帧选中,并用鼠标右键单击,在弹出的快捷菜单中选择“删除帧”。
Step11 新建一个图层,重命名为“蛋糕1”,在该图层的第58帧处插入一个关键帧,把库中的“蛋糕1动画”元件拖到舞台上,让“蛋糕1动画”元件实例的中心点与辅助线的左起第一个交叉点重合,然后在“蛋糕1”图层的第157和161帧处分别插入一个关键帧,并将第161帧处的元件实例拖到舞台外右侧,在该图层的第157帧到第161帧之间创建传统补间动画。选中“蛋糕1”图层的第162帧到第191帧间的所有帧选中,并用鼠标右键单击,在弹出的快捷菜单中选择“删除帧”。
Step12 新建一个图层,重命名为“蛋糕2”,在该图层的第74帧处插入一个关键帧,把库中的“蛋糕2动画”元件拖到舞台上,让“蛋糕2动画”元件实例的中心点与辅助线的左起第二个交叉点重合,然后在“蛋糕2”图层的第167和171帧处分别插入一个关键帧,并且将第171帧处的元件实例拖到舞台外右侧,在该图层的第167帧到第171帧之间创建传统补间动画。选中“蛋糕2”图层的第172帧到第191帧间的所有帧选中,并用鼠标右键单击,在弹出的快捷菜单中选择“删除帧”。
Step13 新建一个图层,重命名为“蛋糕3”,在该图层的第87帧处插入一个关键帧,把库中的“蛋糕3动画”元件拖到舞台上,让“蛋糕3动画”元件实例的中心点与辅助线的左起第三个交叉点重合,然后在“蛋糕3”图层的第177和181帧处分别插入一个关键帧,并且将第181帧处的元件实例拖到舞台外右侧,在该图层的第177帧到第181帧之间创建传统补间动画。选中“蛋糕3”图层的第182帧到第191帧间的所有帧,并鼠标右键单击,在弹出的快捷菜单中选择“删除帧”。
Step14 新建一个图层,重命名为“蛋糕4”,在该图层的第104帧处插入一个关键帧,把库中的“蛋糕4动画”元件拖到舞台上,让“蛋糕4动画”元件实例的中心点与辅助线的左起第一个交叉点重合,然后在“蛋糕4”图层的第187和191帧处分别插入一个关键帧,并且将第191帧处的元件实例拖到舞台外右侧,在该图层的第187帧到第191帧之间创建传统补间动画。
Step15 保存文档,测试影片。
【技术讲解】
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

使用“任意变形工具”可以对图形进行缩放、旋转、倾斜、翻转、透视、封套等变形操作,进行变形的对象既可以是矢量图形也可以是位图或文字。图2.80 任意变形工具的选项区图2.81 任意变形工具选中状态2.旋转与倾斜将鼠标移至线框的四角时,当指针变为“旋转”形状时,拖动鼠标,可将图形进行旋转。图2.82 旋转与倾斜图形注意:用任意变形工具选择了对象后,对象中心会出现一个形状为圆圈的控制点,调整这个控制点,可以改变对象的旋转中心。......
2023-11-17

本案例利用“引导路径动画”技术制作了一个“璀璨星空”动画,通过本案例的学习,读者主要可以掌握引导动画的制作过程,引导路径的应用技巧。图5.1 “璀璨星空”动画的某一个画面1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,选择动作脚本为ActionScript 2.0。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“璀璨星空”。图5.9 “星星”元件最终效果图Step8 新建一个影片剪辑元件,命名为“星星闪”,进入元件编辑状态。返回“场景1”。......
2023-11-17

本项目的主要内容是制作一个高等院校的网站开场动画。由于是高等院校的网站开场动画,字体和相关颜色的选取上尽量避免花哨、过分修饰的痕迹,以显示高等院校沉稳、大气的特点。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“高校网站开场动画”。......
2023-11-17

Flash MTV因其具有动画的特点,又配有音乐,文件较小,上传下载速度快,在网络上深受人们的喜爱和欢迎。制作一个质量比较高的Flash MTV作品是一个庞大的工程,一般要按如下的步骤进行。Flash支持导入MP3及WAV等格式的声音文件。......
2023-11-17

本案例利用“补间动画”技术制作了一个“七夕相会”的动画。图4.37 “七夕相会”动画的某一个画面1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,选择动作脚本为ActionScript 2.0。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“七夕相会”。......
2023-11-17

图2-17针幕动画图2-18哈气动画2.1.2立体动画立体动画相对于平面动画,主要采用立体形象进行动画创作,具体包括偶动画、实物动画和真人动画等形式。......
2023-07-26

图9-5动画定位尺图9-6打孔机9.1.5拷贝台拷贝台又叫透写台、透光台、临摹台,是制作漫画、动画时的专业工具。拷贝台是动画师和漫画师必不可少的工具之一。图9-7拷贝台9.1.6动画桌动画桌也称透光桌、拷贝桌。图9-9赛璐珞片9.1.8动画规格框规格框也称安全框,是动画纸上的画面外延尺寸的边框,在框内所作的画才是有效的。......
2023-07-26
相关推荐