下面具体介绍Flash CS6的工作界面。Flash CS6的动画制作主页面可分为工具箱、文档选项卡、时间轴、舞台、属性面板、颜色面板等几个区域。工具箱中提供了Flash中所有的操作工具。图1.6 Adobe Flash Professional CS6的起始页图1.7 Flash CS6动画制作的主页面图1.8 工具箱2)时间轴。......
2023-11-17
【案例概述】
本案例利用“遮罩动画”技术制作了一个“Flash动态相册”。通过本案例的学习,读者可以了解什么是“遮罩动画”,并掌握制作“遮罩动画”的基本方法,部分动画效果如图5.22所示。

图5.22 “Flash动态相册”动画的一个画面
【实现过程】
1.设置“文档属性”
启动Adobe Flash CS6后,新建一个文档,选择动作脚本为ActionScript 2.0。设置文档大小为800×600像素,背景为白色。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“Flash动态相册”。
2.导入素材
把素材文件夹里的所有图片和声音导入到文档的库中。
3.制作照片切换动画
Step1 新建一个影片剪辑类型的元件,命名为“遮罩1”,进入元件编辑状态,在舞台上绘制一个430×570像素的矩形,无笔触颜色,填充颜色为红色。打开“对齐”面板,设置该矩形相对于舞台“水平中齐”且“垂直中齐”。
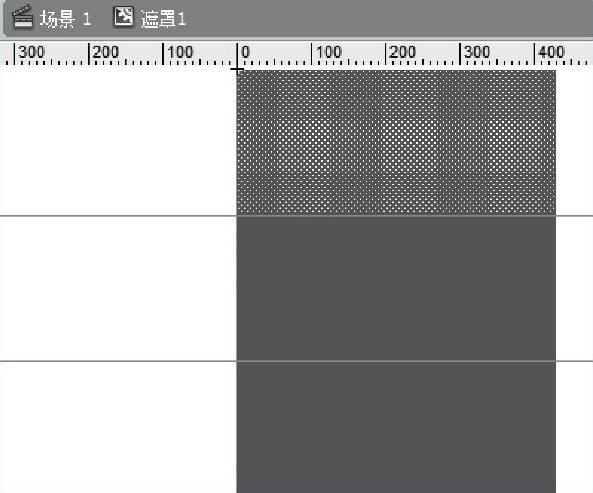
Step2 执行“视图”→“标尺”菜单命令,把鼠标放在水平标尺上,按住鼠标左键,拖出两条水平辅助线,使其将矩形在垂直方向上分割为高度相同的三等份。使用线条工具,沿着辅助线,画出两条水平线分割形状,然后新建两个图层,使分割的三块形状分别放置在不同的图层上,如图5.23所示。
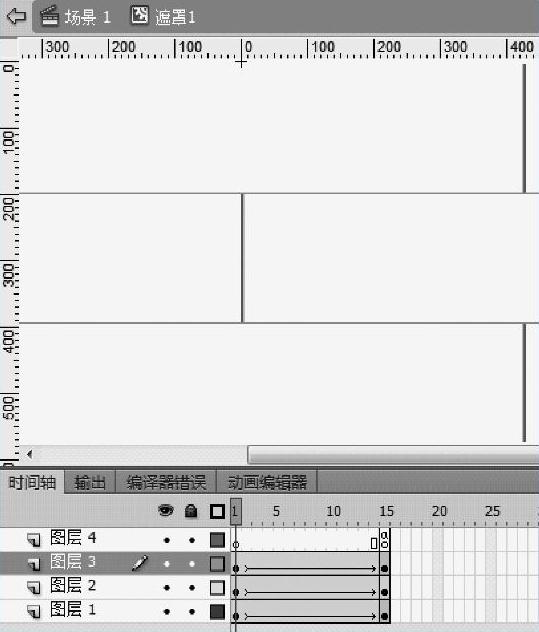
Step3 同时选中“图层1”、“图层2”和“图层3”的第15帧,按【F6】键插入关键帧。使用任意变形工具,分别调整“图层1”、“图层2”和“图层3”的第1帧,使得形状块分别向左向右压缩为一条线,并在三个图层中分别创建“形状补间”动画,如图5.24所示。新建“图层4”,在第15帧插入一个关键帧,单击鼠标右键,在弹出的快捷菜单中选择“动作”选项,输入“stop();”。

图5.23 “遮罩1”的图层效果

图5.24 “遮罩1”时间轴设置
Step4 回到“场景1”,再新建一个影片剪辑元件,名称为“元件1”,进入元件编辑状态,把“库”面板中的“1.jpg”图片拖到舞台上,并且设置图片相对于舞台“水平中齐”、“垂直中齐”。新建“图层2”,把刚做好的“遮罩1”元件拖到舞台的中央。在“图层2”上单击鼠标右键,在弹出的快捷菜单中选择“遮罩层”,此时“图层1”自动变成被遮罩层。
Step5 回到“场景1”,新建一个影片剪辑类型的元件,命名为“遮罩2”,进入元件编辑状态,在舞台上绘制一个高度为570像素的六边形形状,无笔触颜色,填充颜色为红色。打开“对齐”面板,设置该矩形相对于舞台“水平中齐”且“垂直中齐”。
Step6 选中“图层1”的第15帧,按【F6】键一起插入关键帧。通过属性面板,调整“图层1”第1帧的形状高度为2,将宽度值和高度值锁定在一起,并在该图层中创建“形状补间”动画。新建“图层2”,在第15帧插入一个关键帧,单击鼠标右键,在弹出的快捷菜单中选择“动作”选项,输入“stop();”。
Step7 回到“场景1”,新建一个影片剪辑元件,名称为“元件2”,进入元件编辑状态,把“库”面板中的“2.jpg”图片拖到舞台上,并且设置图片相对于舞台“水平中齐”、“垂直中齐”。新建“图层2”,把刚做好的“遮罩2”元件拖到舞台的中央。在“图层2”上单击鼠标右键,在弹出的快捷菜单中选择“遮罩层”,此时“图层1”自动变成被遮罩层。
Step8 回到“场景1”,新建一个影片剪辑类型的元件,命名为“遮罩3”,进入元件编辑状态,在舞台上绘制一个430×570像素的矩形,无笔触颜色,填充颜色为红色。打开“对齐”面板,设置该矩形相对于舞台“水平中齐”且“垂直中齐”。把鼠标放在水平标尺上,按住鼠标左键,拖出五条水平辅助线,使其将矩形在垂直方向上分割为高度相同的六等份。使用线条工具,沿着辅助线,画出五条水平线分割形状,然后新建五个图层,使分割的六块形状分别放置在不同的图层上。
Step9 同时选中“图层1”、“图层2”、“图层3”、“图层4”、“图层5”和“图层6”的第15帧,按【F6】键一起插入关键帧。使用任意变形工具,分别调整“图层1”、“图层2”、“图层3”、“图层4”、“图层5”和“图层6”的第1帧,使得形状块分别向上压缩为一条线,并在六个图层中分别创建“形状补间”动画,如图5.25所示。新建“图层7”,在第15帧插入一个关键帧,单击鼠标右键,在弹出的快捷菜单中选择“动作”选项,输入“stop();”。
125

图5.25 “遮罩3”时间轴设置
Step10 回到“场景1”,新建一个影片剪辑元件,名称为“元件3”,进入元件编辑状态,把“库”面板中的“3.jpg”图片拖到舞台上,并且设置图片相对于舞台“水平中齐”、“垂直中齐”。新建“图层2”,把刚做好的“遮罩3”元件拖到舞台的中央。在“图层2”上单击鼠标右键,在弹出的快捷菜单中选择“遮罩层”,此时“图层1”自动变成被遮罩层。
Step11 回到“场景1”,新建一个影片剪辑类型的元件,命名为“遮罩4”,进入元件编辑状态,在舞台上绘制一个大小为430×570像素的矩形,无笔触颜色,填充颜色为红色。打开“属性”面板,设置该矩形的位置,X为0,Y为0。
Step12 选中“图层1”的第15帧,按【F6】键一起插入关键帧。通过属性面板,调整“图层1”的第1帧的形状宽度为2,将宽度值和高度值锁定在一起,X为0,Y为0,并在该图层中创建“形状补间”动画。新建“图层2”,在第15帧插入一个关键帧,单击鼠标右键,在弹出的快捷菜单中选择“动作”选项,输入“stop();”。
Step13 回到“场景1”,新建一个影片剪辑元件,名称为“元件4”,进入元件编辑状态,把“库”面板中的“4.jpg”图片拖到舞台上,并且设置图片相对于舞台“水平中齐”、“垂直中齐”。新建“图层2”,把刚做好的“遮罩4”元件拖到舞台的中央。在“图层2”上单击鼠标右键,在弹出的快捷菜单中选择“遮罩层”,此时“图层1”自动变成被遮罩层。
Step14 回到“场景1”,新建一个影片剪辑类型的元件,命名为“遮罩5”,进入元件编辑状态,在舞台上绘制一个430×570像素的矩形,无笔触颜色,填充颜色为红色。打开“对齐”面板,设置该矩形相对于舞台“水平中齐”且“垂直中齐”。把鼠标放在水平标尺上,按住鼠标左键,拖出一条水平辅助线,使其将矩形在垂直方向上分割为高度相同的两等份。把鼠标放在垂直标尺上,按住鼠标左键,拖出一条垂直辅助线,使其将矩形在水平方向上分割为宽度相同的两等份。使用线条工具,沿着辅助线,画出两条线分割形状,然后新建三个图层,使分割的四块形状分别放置在不同的图层上。(www.chuimin.cn)
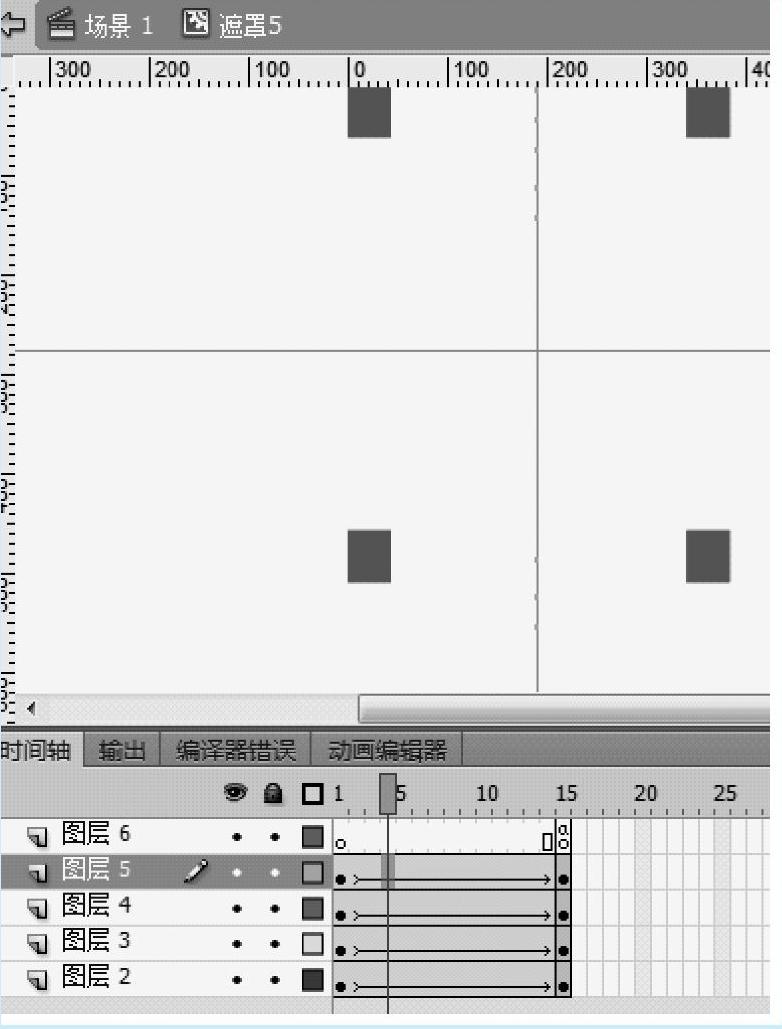
Step15 同时选中“图层1”、“图层2”、“图层3”和“图层4”的第15帧,按【F6】键插入关键帧。使用任意变形工具,分别调整“图层1”、“图层2”、“图层3”和“图层4”、的第1帧,使得形状块分别向各个角压缩为一个小矩形,并在4个图层中分别创建“形状补间”动画,如图5.26所示。新建“图层5”,在第15帧插入一个关键帧,单击鼠标右键,在弹出的快捷菜单中选择“动作”选项,输入“stop();”。
Step16 回到“场景1”,新建一个影片剪辑元件,名称为“元件5”,进入元件编辑状态,把“库”面板中的“5.jpg”图片拖到舞台上,并且设置图片相对于舞台“水平中齐”、“垂直中齐”。新建“图层2”,把刚做好的“遮罩5”元件拖到舞台的中央。在“图层2”上单击鼠标右键,在弹出的快捷菜单中选择“遮罩层”,此时“图层1”自动变成被遮罩层。
Step17 回到“场景1”,新建一个影片剪辑类型的元件,命名为“遮罩6”,进入元件编辑状态,在舞台上绘制一个高度为570像素的正圆形,无笔触颜色,填充颜色为红色。打开“对齐”面板,设置该矩形相对于舞台“水平中齐”且“垂直中齐”。
Step18 选中“图层1”的第15帧,按【F6】键一起插入关键帧。通过属性面板,调整“图层1”的第1帧的形状高度为2,将宽度值和高度值锁定在一起,并在该图层中创建“形状补间”动画。新建“图层2”,在第15帧插入一个关键帧,单击鼠标右键,在弹出的快捷菜单中选择“动作”选项,输入“stop();”。
Step19 回到“场景1”,新建一个影片剪辑元件,名称为“元件6”,进入元件编辑状态,把“库”面板中的“6.jpg”图片拖到舞台上,并且设置图片相对于舞台“水平中齐”、“垂直中齐”。新建“图层2”,把刚做好的“遮罩6”元件拖到舞台的中央。在“图层2”上单击鼠标右键,在弹出的快捷菜单中选择“遮罩层”,此时“图层1”自动变成被遮罩层。
Step20 回到“场景1”,新建一个影片剪辑元件,名称为“照片切换”,进入元件编辑状态,在“图层1”的第38帧、76帧、114帧、150帧、188帧处分别插入一个关键帧,在230帧处插入普通帧。然后分别把“元件1”、“元件2”、“元件3”、“元件4”、“元件5”和“元件6”放到第1帧、第38帧、第76帧、第114帧、第150帧和第188帧处的舞台中央处。

图5.26 “遮罩5”时间轴设置
4.制作歌词动画
Step1 在“库”面板中新建一个文件夹,命名为“歌词”,在该文件夹中,新建一个图形元件“歌词1”,打开素材文件夹中的“歌词.txt”,复制里面的第一句歌词,用文本工具,把歌词粘贴到舞台中央位置,设置文本大小为30点,字体为“幼圆”,颜色为黑色。
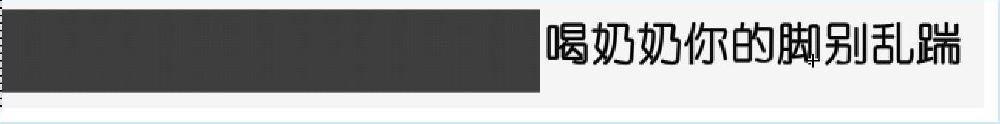
Step2 新建一个影片剪辑元件,命名为“歌词1进入”。在“图层1”第1帧处放置“歌词1”元件,对齐到舞台中央,在第40帧处插入帧。新建“图层2”,在该图层的第1帧处绘制一个能覆盖图层1中的歌词的矩形,用鼠标右键单击该矩形,在弹出的快捷菜单中,选择“转换为元件”,设置名称为“矩形条”,类型为图形元件,然后把该元件移动到歌词的左边,如图5.27所示。在“图层2”的第40帧处插入一个关键帧,把“矩形条”元件实例拖到能覆盖住所有歌词的位置。在第1帧到第40帧之间创建“传统补间”动画,新建一个图层,在第41帧处插入一个关键帧,输入动作脚本“stop();”。

图5.27 “矩形条”元件实例的初始位置
Step3 同制作“歌词1进入”的方法类似,依次制作“歌词2进入”、“歌词3进入”和“歌词4进入”的影片剪辑元件。
注意:每句歌词播放的时间长度不同,所以制作后3句歌词进入的影片剪辑时,时间轴的长度分别为45帧、35帧和43帧。
5.“场景1”动画制作
Step1 回到“场景1”,将“图层1”重命名为“照片”,把“照片切换”元件拖放在舞台的右侧,在第224帧处插入普通帧。
Step2 新建一个图层,命名为“装饰”,然后把“库”面板中的“装饰.png”、“音符.png”和“蝴蝶.png”分别放置在舞台上,大小和位置可以参照图5.22,再用文本工具输入“亲亲宝贝”四个字,大小为60点,字体为华文行楷,颜色为粉色(#FF9999)。
Step3 新建一个图层,命名为“音乐”,单击该图层的第1帧,在“属性”面板中设置声音的相关参数,如图5.28所示。

图5.28 声音的设置
Step4 新建一个图层,命名为“歌词标记”,把播放头调整到该图层的第1帧,按【Enter】键开始播放音乐,当听到第1句歌词的时候马上按【Enter】键停止播放,此时第1句歌词大概出现在第15帧处,在“歌词标记”图层的第15帧处插入一个关键帧,然后在属性面板中设置帧的“名称”为“1”,设置类型为“注释”,如图5.29所示。

图5.29 “歌词标记”的帧标签
Step5 用Step4同样的方法,找到第一句歌词的结束位置,以及后面三句歌词的开始和结束位置,并分别给帧加上注释。
提示:为了准确找到每句歌词开始和结束的位置,可以试听多遍音乐来判断。
Step6 把“歌词1进入”拖放到“歌词”图层的第15帧处,,其他歌词的设置方法与之相同
提示:歌词进入元件实例在舞台上的位置可以借助辅助线来定位。
Step7 保存文件,测试影片。
【技术讲解】
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

下面具体介绍Flash CS6的工作界面。Flash CS6的动画制作主页面可分为工具箱、文档选项卡、时间轴、舞台、属性面板、颜色面板等几个区域。工具箱中提供了Flash中所有的操作工具。图1.6 Adobe Flash Professional CS6的起始页图1.7 Flash CS6动画制作的主页面图1.8 工具箱2)时间轴。......
2023-11-17

使用“任意变形工具”可以对图形进行缩放、旋转、倾斜、翻转、透视、封套等变形操作,进行变形的对象既可以是矢量图形也可以是位图或文字。图2.80 任意变形工具的选项区图2.81 任意变形工具选中状态2.旋转与倾斜将鼠标移至线框的四角时,当指针变为“旋转”形状时,拖动鼠标,可将图形进行旋转。图2.82 旋转与倾斜图形注意:用任意变形工具选择了对象后,对象中心会出现一个形状为圆圈的控制点,调整这个控制点,可以改变对象的旋转中心。......
2023-11-17

Flash CS6是一套集矢量绘图、动画制作、互动设计三大功能于一体的网页动画制作软件。作为网络动画的典型应用形式,Flash动画技术在实际操作中具有许多的特色与优势。支持多媒体技术Flash能把文本、图像、动画、音效和交互方式融为一体,多媒体技术的支持使得动画作品的视听效果更加丰富。Flash动画的交互性能可满足用户与动画作品交互的需求,让观众成为动画的一个角色,其操作过程成为动画的组成部分。......
2023-11-17

本案例利用“引导路径动画”技术制作了一个“璀璨星空”动画,通过本案例的学习,读者主要可以掌握引导动画的制作过程,引导路径的应用技巧。图5.1 “璀璨星空”动画的某一个画面1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,选择动作脚本为ActionScript 2.0。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“璀璨星空”。图5.9 “星星”元件最终效果图Step8 新建一个影片剪辑元件,命名为“星星闪”,进入元件编辑状态。返回“场景1”。......
2023-11-17

下面先介绍Flash中如何导入图像素材。导入到Flash的图形文件的像素大小至少为2×2。不论是哪种情况,所有导入到Flash文档中的图片都会自动放入该文档的“库”面板中。在执行“文件”→“导入”→“导入到舞台”菜单命令的过程中,如果导入的位图是一个图像序列中的一部分,那么在导入时,Flash系统会询问用户是否将序列中的所有图像全部导入。图3.13 导入有4张位图的图像序列后的时间轴效果......
2023-11-17

本案例利用“引导动画”、“遮罩动画”、“传统补间动画”、“逐帧动画”等技术制作了一个“汽车登场广告”。图5.39 “汽车登场广告”部分画面1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,选择动作脚本为ActionScript 2.0。执行“文件”→“保存”菜单命令,将新文档保存,命名为“汽车登场广告”,并保存。Step19 新建图形元件,命名为“星”,进入元件编辑状态,在舞台上绘制一个如图5.47所示的形状,返回“场景1”。......
2023-11-17

对Flash影片进行测试和优化后,还需要使作品在传输媒体上可用,这就需要Flash的发布。先将动画导出或者发布为.swf或者.html格式,然后在制作网页时,使用Dreamweaver或者FrontPage将Flash嵌入网页中。3)直接使用Flash制作网站或者网页。设置完成后,执行“文件”→“发布”菜单命令,可以将Flash影片发布成为需要的格式,存放在与Flash源文件相同的文件夹中。......
2023-11-17
相关推荐