使用“任意变形工具”可以对图形进行缩放、旋转、倾斜、翻转、透视、封套等变形操作,进行变形的对象既可以是矢量图形也可以是位图或文字。图2.80 任意变形工具的选项区图2.81 任意变形工具选中状态2.旋转与倾斜将鼠标移至线框的四角时,当指针变为“旋转”形状时,拖动鼠标,可将图形进行旋转。图2.82 旋转与倾斜图形注意:用任意变形工具选择了对象后,对象中心会出现一个形状为圆圈的控制点,调整这个控制点,可以改变对象的旋转中心。......
2023-11-17
【案例概述】
本案例利用“引导路径动画”技术制作了一个“璀璨星空”动画,通过本案例的学习,读者主要可以掌握引导动画的制作过程,引导路径的应用技巧。部分效果如图5.1所示。

图5.1 “璀璨星空”动画的某一个画面
【实现过程】
1.设置“文档属性”
启动Adobe Flash CS6后,新建一个文档,选择动作脚本为ActionScript 2.0。设置文档大小为550×400像素,背景为黑色。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“璀璨星空”。
2.导入素材
把素材文件夹里的所有图片导入到文档的库中。
3.制作元件
Step1 新建一个图形元件,命名为“背景”,进入元件编辑状态,把库中的“夜晚.jpg”图片拖到舞台上,设置X和Y的值均为0,返回“场景1”。
Step2 新建一个图形元件,命名为“女孩”,进入元件编辑状态,把库中的“女孩.jpg”图片拖到舞台上,选中图片,按组合键【Ctrl+B】,将图片分离,然后利用魔术棒等工具将背景选中并删除,只保留女孩的图形,如图5.2所示。返回“场景1”。
Step3 新建一个图形元件,命名为“星星”,进入元件编辑状态,在舞台上绘制一个圆形,笔触颜色为无,填充颜色为放射性渐变,中心颜色为白色,Alpha值为100%,外圈颜色也为白色,Alpha值为0%。新建一个图层,然后在舞台上利用多角星形工具绘制一个三角形,利用“任意变形工具”将其变形,效果如图5.3所示。

图5.2 “女孩”元件最终效果图

图5.3 变形后的三角形
Step4 复制一个变形后的三角形,选中复制出来的三角形,执行“修改”→“变形”→“水平翻转”菜单命令,将翻转后的三角形拖动到第一个三角形左侧,让两者融合成一个菱形,如图5.4所示。

图5.4 菱形效果图
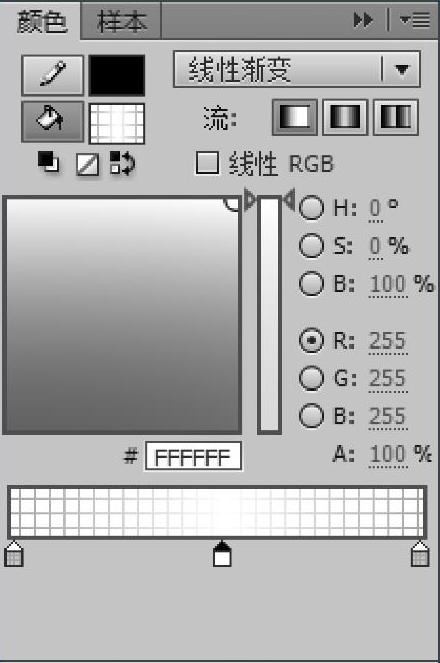
Step5 选中细长的菱形,打开“颜色”面板,修改“填充颜色”类型为“线性渐变”,在颜色条的中间位置上,单击鼠标左键,这样就会添加一个颜色块,分别单击两边的颜色块,设置颜色为白色(#FFFFFF),A:(Alpha)值为0%,再单击中间的颜色块,设置颜色为白色(#FFFFFF),A:(Alpha)值为100%,如图5.5所示。设置完成后的菱形效果,如图5.6所示。

图5.5 菱形填充颜色的设置

图5.6 菱形设置完颜色后的效果
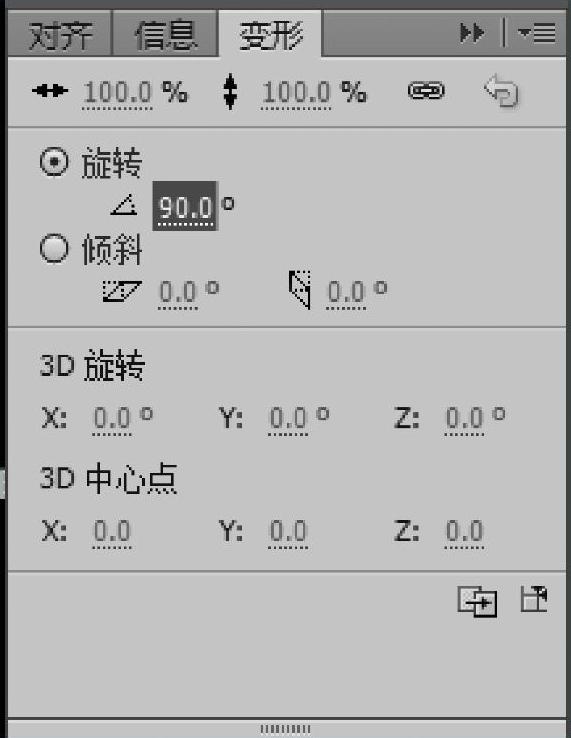
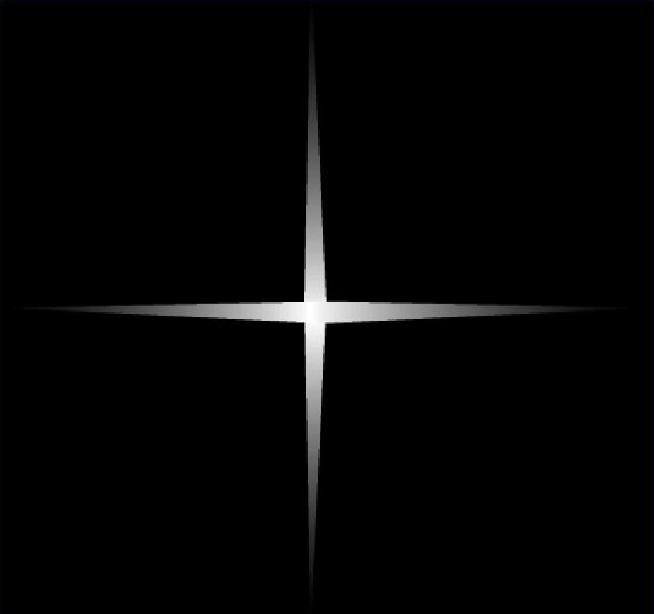
Step6 选中菱形,打开“变形”面板,设置旋转角度为90。,然后单击“重制选区和变形”按钮,如图5.7所示,设置完后,舞台上的形状如图5.8所示。

图5.7 “变形”面板的设置

图5.8 旋转变形复制后的形状效果图
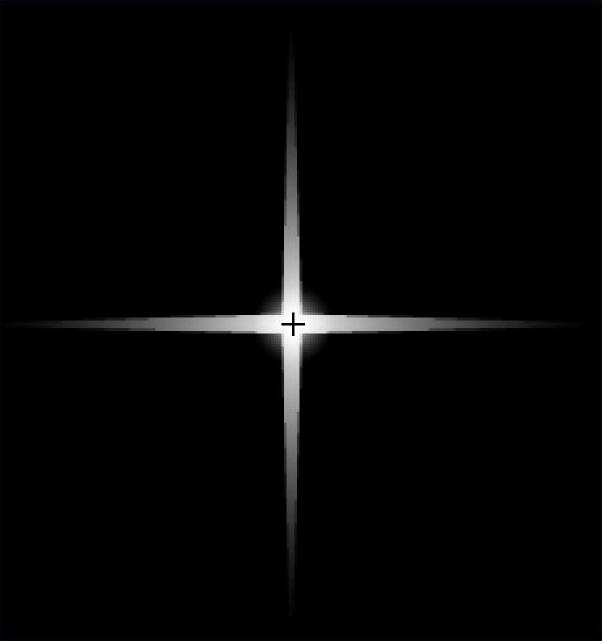
Step7 将“星星”元件两个图层里的形状分别放置于舞台的中央,效果如图5.9所示,然后回到“场景1”。

图5.9 “星星”元件最终效果图
Step8 新建一个影片剪辑元件,命名为“星星闪”,进入元件编辑状态。把“星星”元件拖到舞台上,通过属性面板设置“星星”元件实例的大小,将高度值和宽度值锁定在一起,设置宽度为30。然后在“图层1”的第10帧和第20帧处分别插入一个关键帧,然后将第10帧处的元件实例的宽度和高度均改为15,将第20帧处的元件实例的宽度和高度均改为25。选中“图层1”第1帧到第10帧之间的任意一帧,执行“插入”→“传统补间”菜单命令,使用同样的方法在第10帧到第20帧间创建“传统补间”动画。最后回到“场景1”。
Step9 新建一个图形元件,命名为“流星”,进入元件编辑状态,在舞台上绘制一个如图5.10所示的流星形状,填充颜色为线性渐变类型,左侧颜色为白色,Alpha值为100%,右侧颜色为白色,Alpha值为0%,制作完成后,返回“场景1”。(www.chuimin.cn)

图5.10 流星形状效果图
Step10 新建一个影片剪辑元件,命名为“流星闪”,进入元件编辑状态,把“流星”元件拖到舞台上,通过属性面板调整其大小和位置,使其X和Y的值均为0,宽度为142,高度为2.4,然后在“图层1”的第2帧处插入一个关键帧,选中第2帧舞台上的元件实例,改变其宽度和高度,使宽度为172,高度为2.45。新建一个图层,在“图层2”上放置一个“流星”元件实例,然后通过属性面板调整元件实例,使其X为-2.3,Y为0,宽度为154,高度为7.5,Alpha值为25%。然后拖动“图层2”到“图层1”的下方,回到“场景1”。
Step11 新建一个影片剪辑元件,命名为“流星飞过”,进入元件编辑状态,把“流星闪”元件拖到舞台上,修改位置,使其X和Y的值均为0,在“图层1”的第60帧处插入一个关键帧,修改该帧处元件实例的位置,使其X为-340。在“图层1”的第80帧处插入一个关键帧,修改该帧处元件实例的位置,使其X为-490。在“图层1”的第1帧到第60帧之间以及第60帧到第80帧之间分别创建传统补间动画。新建一个图层,在“图层2”的第80帧处插入一个关键帧,用鼠标右键单击该帧,在弹出的快捷菜单中选择“动作”命令,在“动作”窗口的命令窗格中输入“stop();”。返回“场景1”。
Step12 新建一个图形元件,命名为“文本1”,进入元件编辑状态,在舞台上输入文本“遥望着不眠的星空”,设置文本字体为黑体,大小为20点,返回“场景1”。
Step13 再创建4个图形元件,分别命名为“文本2”、“文本3”、“文本4”和“文本5”。这几个元件的内容分别为“流星为我种美梦”、“闭上双眼”、“默默许心愿”和“这一刻变成了永远”。其中字体均为黑体,大小都是20点。

图5.11 引导层里的路径效果图
Step14 新建一个影片剪辑元件,命名为“文本”,进入元件编辑状态,把“文本1”元件拖到舞台上,在“图层1”的第20帧出插入一个关键帧,用鼠标右键单击第1帧到第20帧之间的任意一帧,弹出的快捷菜单中选择“创建传统补间”。新建一个图层,在“图层2”的第20帧处插入一个关键帧,把“文本2”元件拖到舞台上,在“图层2”的第40帧出插入一个关键帧,在“图层2”的第20帧到第40帧之间创建传统补间动画。用同样的方法分别创建“图层3”、“图层4”和“图层5”,这几个图层里分别放置元件“文本3”、“文本4”和“文本5”,分别在“图层3”的第40帧到第60帧、“图层4”的第60帧到第80帧、“图层5”的第80帧到第100帧之间创建传统补间动画。用鼠标右键单击“图层5”的第100帧,在弹出的快捷菜单中选择“动作”命令,在“动作”窗口的命令窗格中输入“stop();”。
Step15 用鼠标右键单击“图层5”,在弹出的快捷菜单中选择“添加传统运动引导层”,则会在“图层5”的上方添加一个新图层“引导层:图层5”,在该图层上用铅笔工具绘制一条如图5.11所示的路径。
提示:在用铅笔工具绘制路径之前,先在工具箱的选项区,设置铅笔模式为“平滑”。笔触颜色任意,只要与黑色背景有反差即可。
Step16 依次拖动“图层4”、“图层3”、“图层2”、“图层1”到引导图层的范围内,如图5.12所示。

图5.12 拖动图层到引导图层的范围内
Step17 选中“图层1”的第1帧,把舞台上的“文本1”元件实例的Alpha值改为0%,然后拖动该元件实例到引导线的左端,并使实例的中心点吸附在引导线上,如图5.13所示。单击“图层1”的第20帧,拖动舞台上的实例到引导线的右端,并使实例的中心点吸附在引导线上,如图5.14所示。

图5.13 实例的中心点吸附在引导线上

图5.14 “图层1”第20帧处元件实例的位置
Step18 使用同样的方法,调整“图层2”、“图层3”、“图层4”和“图层5”中元件实例的透明度和位置。
提示:“文本”影片剪辑元件中各个图层结束关键帧中文本图形元件的位置可参照图5.1进行设置。
4.动画制作
Step1 回到“场景1”,将“图层1”重命名为“背景”,把“背景”元件拖到舞台上,调整位置,让其与舞台重合,选中舞台上的“背景”元件实例,通过属性面板,调整其色彩效果,样式选为“色调”,单击后面的颜色块,修改颜色为黑色,色调值修改为62%,如图5.15所示。

图5.15 “背景”元件实例的色彩效果设置
Step2 新建一个图层,重命名为“女孩”,选中该图层的第1帧,把库中的“女孩”元件拖到舞台上,调整元件实例的大小、位置和色彩效果,并对其进行水平翻转。
注意:“女孩”元件实例调整后应该能把背景上的两个人遮盖住。
提示:要对一个对象进行水平翻转,只需选中一个对象,然后执行“修改”→“变形”→“水平翻转”菜单命令即可。
Step3 新建一个图层,重命名为“星星”,然后拖动库中的“星星”元件到舞台上,调整其大小和位置,复制若干个元件实例到舞台上,并分别调整实例的大小和位置。
Step4 新建一个图层,重命名为“会闪的星星”,然后在舞台上,创建多个“星光闪闪”元件的实例,分别调整实例的大小和位置。
Step5 新建一个图层,重命名为“流星”,选中该图层的第1帧,把库中的“流星飞过”元件拖到舞台的右上角,调整实例大小,并利用“变形面板”,将该元件实例,旋转大约-16。。
Step6 新建一个图层,重命名为“文本”,选中该图层的第1帧,把库中的“文本”元件拖到舞台上,调整实例的位置。
Step7 保存文档,测试影片。
【技术讲解】
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

使用“任意变形工具”可以对图形进行缩放、旋转、倾斜、翻转、透视、封套等变形操作,进行变形的对象既可以是矢量图形也可以是位图或文字。图2.80 任意变形工具的选项区图2.81 任意变形工具选中状态2.旋转与倾斜将鼠标移至线框的四角时,当指针变为“旋转”形状时,拖动鼠标,可将图形进行旋转。图2.82 旋转与倾斜图形注意:用任意变形工具选择了对象后,对象中心会出现一个形状为圆圈的控制点,调整这个控制点,可以改变对象的旋转中心。......
2023-11-17

本案例使用“椭圆工具”和“铅笔工具”,配合“选择工具”和“颜料桶工具”绘制了一个“鸡宝宝”的卡通形象。执行“文件”→“保存”菜单命令,将新文档保存,命名为“鸡宝宝”,并保存。图2.2 “鸡宝宝”轮廓图2.3 完整的“鸡宝宝”轮廓Step4 单击“颜料桶工具”按钮,修改工具箱中“填充颜色”为“黄色”,给“鸡宝宝”的尾巴和身体填充颜色。图2.4 “鸡宝宝”卡通形象......
2023-11-17

引导路径应用的技巧包括:1)“被引导层”中的对象在被引导运动时,还可进行更细致的设置,比如运动方向。图5.16 路径调整和对齐图5.17 图层的“属性”面板6)如果想让对象作圆周运动,可以在引导图层上用椭圆工具绘制一条圆形线条,再用橡皮擦工具擦去一小段,使圆形线段出现两个端点,再把起始关键帧和结束关键帧上元件实例的中心点与路径的起始端点、终止端点分别对准即可。......
2023-11-17

Flash MTV因其具有动画的特点,又配有音乐,文件较小,上传下载速度快,在网络上深受人们的喜爱和欢迎。制作一个质量比较高的Flash MTV作品是一个庞大的工程,一般要按如下的步骤进行。Flash支持导入MP3及WAV等格式的声音文件。......
2023-11-17

本项目的主要内容是使用Flash的相关技术制作一个茶园旅游的广告动画。图8.56 茶园旅游效果图1.广告创意思路一个好的Flash动画广告,离不开好的广告创意。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“茶园旅游广告”。在第1帧输入“武夷山茶园”,效果如图8.60所示。Step2 新建图层“茶园”。图8.61 背景图片大小位置设置图8.62 文字效果图8.63 文字效果Step4 新建图层“品茶”。图8.64 文字效果Step5 新建图层“烟1”。......
2023-11-17

“设计”面板主要用来编辑舞台上选定的对象,包括“对齐”、“变形”和“信息”三个面板。这三个面板在动画的制作过程中会经常用到。图2.91 “变形”面板图2.92 “信息”面板......
2023-11-17

本节是“圣诞之夜”案例的制作。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“圣诞之夜”。图6.1 圣诞之夜2.布置舞台场景,并添加音乐Step1 将“图层1”重命名为“背景”。图6.4 “停止按钮”声音参数设置双击进入“播放音乐”按钮元件中,在图层1的“点击”处插入帧。新建图层2,在“按下”处单击鼠标右键插入空白关键帧,并选择此帧,在属性面板的声音属性中设置参数见图6.3。......
2023-11-17
相关推荐