图5-44 动画编辑器面板动画编辑器使用每个属性的二维图形表示已补间的属性值。该虚线显示缓动对属性值的影响。在动画编辑器中,通过添加属性关键帧并使用标准贝赛尔控件处理曲线,可以精确控制补间的每条属性曲线的形状。新添加的项将会立即出现在动画编辑器中。......
2023-10-30
元件在动画中是通过创建元件实例的方式来使用的。实例是元件的一个引用,是元件在舞台上的具体体现。在创建好元件之后,将元件从“库”面板拖放到舞台上就为该元件创建了一个实例。Flash文档中的所有地方都可以使用元件实例,包括在其他元件的内部。

图4.22 “色彩效果”选项
每个元件实例都有独立于该元件的属性。用户可以对实例进行编辑,如改变实例的大小、位置、色调、透明度等,还可以对实例进行缩放、旋转、倾斜、重新定义实例的类型,并可以设置动画在图形实例内的播放形式。而这些变化不会对元件产生任何影响。
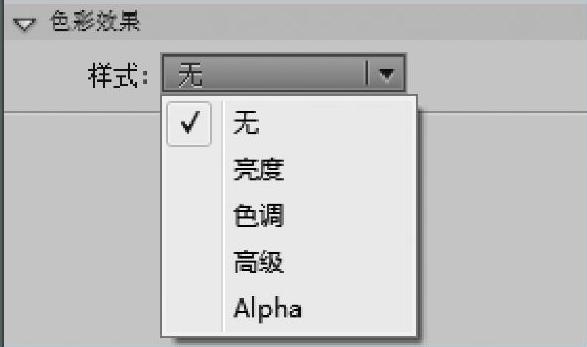
实例的大小和位置,可以通过属性面板,或者利用“任意变形工具”对其进行调整。而要对实例的颜色进行调节,可以通过打开“属性”面板,设置“色彩效果”选项来完成,如图4.22所示。
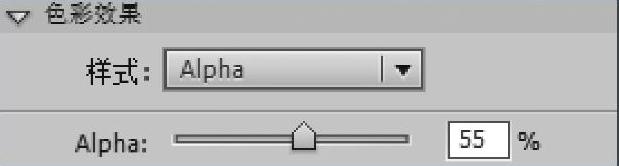
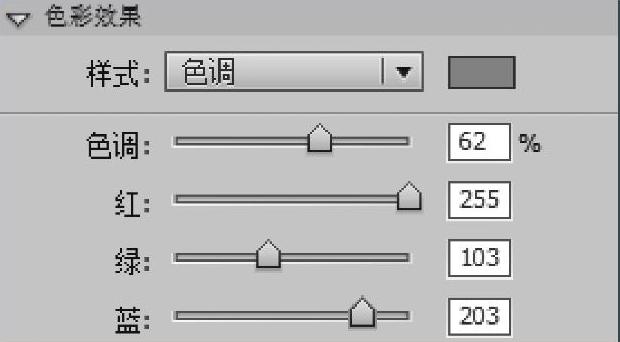
如果选择“亮度”,下面会出现一个滑动条,如图4.23所示,用户可以拖动滑块,或者在文本框中输入百分比,来调节元件实例变暗或者变亮。如果选择“Alpha”,同样会出现一个滑动条,如图4.24所示,用户可以拖动滑块,或者在文本框中输入百分比,来调节元件实例的透明度。如果选择“色调”,会出现四个滑动条,如图4.25所示,可以通过拖动滑块或输入数值或单击颜色块,并选取颜色,来调节实例的色调。如果选择“高级”,会出现如图4.26所示的界面,用户可以综合上面的三种功能对实例进行调节。

图4.23 “亮度”的设置图(www.chuimin.cn)

图4.24 “Alpha”的设置

图4.25 “色调”的设置

图4.26 “高级”的设置
修改实例,不会影响元件,但是修改元件便会影响实例。如果要断开元件与实例之间的连接关系,可以分离实例。对于图形实例,分离后与“元件”脱离了内在关系,它成了舞台中一个孤立元素。对于按钮实例,分离后变成单帧的元素,显示为原按钮第一帧的内容。对于影片剪辑,分离后变成一个单帧的元素,其内容为原影片剪辑的第一帧,如果有多个图层,那么为第一帧的内容叠加。分离后,修改该实例的元件,不会影响到已分离的实例。而且“组合”操作只能得到“图形的集合”,恢复不了原元件的类型。
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

图5-44 动画编辑器面板动画编辑器使用每个属性的二维图形表示已补间的属性值。该虚线显示缓动对属性值的影响。在动画编辑器中,通过添加属性关键帧并使用标准贝赛尔控件处理曲线,可以精确控制补间的每条属性曲线的形状。新添加的项将会立即出现在动画编辑器中。......
2023-10-30

创建补间动画之后,用户可以使用属性检查器编辑当前帧中补间的任何属性的值。图5-43 补间动画的属性面板在“缓动”文本框中键入需要的强度值。在动画编辑器中应用的缓动可以影响补间的单个属性、一组属性或所有属性。在属性面板中设置X和Y值,也可以移动路径的位置。注意若要通过指定运动路径的位置来移动补间目标实例和运动路径,则应同时选择这两者,然后在属性面板中输入X和Y位置。......
2023-10-30

使用“任意变形工具”可以对图形进行缩放、旋转、倾斜、翻转、透视、封套等变形操作,进行变形的对象既可以是矢量图形也可以是位图或文字。图2.80 任意变形工具的选项区图2.81 任意变形工具选中状态2.旋转与倾斜将鼠标移至线框的四角时,当指针变为“旋转”形状时,拖动鼠标,可将图形进行旋转。图2.82 旋转与倾斜图形注意:用任意变形工具选择了对象后,对象中心会出现一个形状为圆圈的控制点,调整这个控制点,可以改变对象的旋转中心。......
2023-11-17

执行“文件”→“保存”菜单命令,将新文档进行保存,命名为“一枝花朵”,并保存。使用“颜料桶工具”为花朵填上颜色之后,可如图2.33所示,使用“渐变变形工具”调整花朵的填充效果。Step4 新建图层3,重命名为“花蕊”。图2.35 花蕊画法步骤Step5 在场景1中,拖入“花朵”元件。图2.36 “一枝花朵”的画法步骤......
2023-11-17

展开文字图层属性,单击中的三角形按钮,在弹出的菜单中选择“位置”,添加动画制作工具,图层面板如图3-2-11所示。图3-2-13添加旋转和缩放属性图3-2-14修改参数值添加摆动选择器。按空格键可预览文字动画效果。制作动画时,通常用动画器属性的结束值来确定动画变化的程度,设置选择器的关键帧来决定动画的时间和范围。......
2023-10-17

“设计”面板主要用来编辑舞台上选定的对象,包括“对齐”、“变形”和“信息”三个面板。这三个面板在动画的制作过程中会经常用到。图2.91 “变形”面板图2.92 “信息”面板......
2023-11-17

本节是“圣诞之夜”案例的制作。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“圣诞之夜”。图6.1 圣诞之夜2.布置舞台场景,并添加音乐Step1 将“图层1”重命名为“背景”。图6.4 “停止按钮”声音参数设置双击进入“播放音乐”按钮元件中,在图层1的“点击”处插入帧。新建图层2,在“按下”处单击鼠标右键插入空白关键帧,并选择此帧,在属性面板的声音属性中设置参数见图6.3。......
2023-11-17

本案例使用“椭圆工具”、“矩形工具”和“钢笔工具”,配合“选择工具”和“颜料桶工具”制作了一个“禁止吸烟”的标志图。执行“文件”→“保存”菜单命令,将新文档进行保存,命名为“禁止吸烟”。......
2023-11-17
相关推荐