【摘要】:图4.21 “编辑元件”按钮4)单击“时间轴”窗口上方的“编辑元件”按钮,在弹出的菜单中,选择要编辑元件的名称,如图4.21所示。在当前位置编辑当工作区中包含多个元件时,只有选中的元件才可以编辑,其他元件将以灰度显示。该编辑模式不常用,如果不喜欢在场景和元件之间切换,可以使用在新窗口中编辑模式。
在Flash中,通常将需要重复使用的图形、动画片段、按钮制作成元件,存放在文档的“库”面板中。每一个元件都有独立的时间轴、舞台和若干图层。
元件的优点有以下几点:
1)元件只需要创建一次,便可以在整个Flash文档中重复使用若干次。
2)修改某个元件,会使得所有由该元件生成的实例自动批量更新,而不必一个一个修改。
3)用户可以使用另一个文档中创建的元件,从而实现元件在文档间的共享。
4)元件在文档中只存储一次,即使无数次使用,也只存储一次,节省了大量空间。
5)可以加快swf文件的播放速度,因为一个元件只需下载到Flash Player中一次。
6)舞台上的每个元件的实例是一个整体,图形之间不会相互影响。
1.元件的类型和建立
在Flash中有3种类型的元件,分别为图形元件、影片剪辑元件和按钮元件。
1)图形元件。图形元件主要是用于创建动画中可反复使用的图形,是制作动画的基本元素之一。图形元件中的内容可以是静态图像,也可以是由多个帧组成的动画,但不能对图形元件添加交互式行为和声音控制。
2)影片剪辑元件。影片剪辑元件本身就是一段可独立播放的动画,等同于一个完整的动画文件。在一个影片片段中可以包含其他多个动画片段,形成一种嵌套的结构。在播放影片时,影片剪辑元件不会随着主动画面的停止而结束工作,因此非常适合制作如下拉式菜单之类的动画元件。用户可对影片剪辑元件添加交互式行为和声音控制,使动画更加丰富多彩。
3)按钮元件。按钮元件用于响应鼠标的滑过、单击等操作。按钮元件主要包括“弹起”、“指针经过”、“按下”和“点击”4种状态。通过在这4种状态中创建不同的内容,可以使按钮在不同的状态下呈现出相应的图形内容,以突出按钮对鼠标或按键的响应状况。在Flash中有两种创建元件的方法:
方法一:
现在舞台上绘制好图形或导入位图,然后使用“选择工具”选中形状或位图,按【F8】快捷键或者执行“修改”→“转换为元件”菜单命令,或者用鼠标右键单击形状或位图,在
弹出的快捷菜单中选择“转换为元件”,会打开“转换为元件”对话框,输入元件的名称和类型。用这种方法建立元件后,不仅“库”面板中有元件,舞台上也有它的实例。
方法二:
执行“插入”→“新建元件”菜单命令,打开“创建新元件”对话框,输入新元件的名称,设置元件的类型,就可以进入元件编辑状态,在元件编辑状态下绘制形状或导入位图
等。返回主场景后,“库”面板中有建立好的元件,但舞台上没有对应的元件实例。
2.元件的编辑(www.chuimin.cn)
编辑元件,必须切换到元件编辑模式下才能进行,元件的编辑模式共有一般编辑、在当前位置编辑和在新窗口中编辑3种。
(1)一般编辑
当工作区中包含多个图形时,只有选中的元件显示在编辑区中,这是最常用的编辑操作。编辑元件有以下4种方法,用任意一种方法,都可进入编辑模式。
1)选中一个元件的实例,选择“编辑”→“编辑元件”命令。
2)右击一个元件实例,在弹出的快捷菜单中选择“编辑”。
3)在“库”面板中,双击需要编辑的元件。

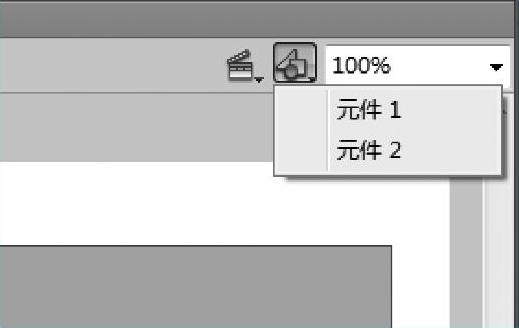
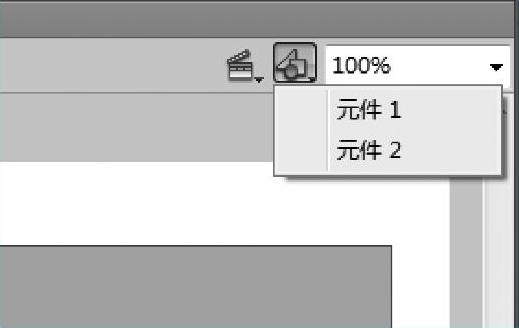
图4.21 “编辑元件”按钮
4)单击“时间轴”窗口上方的“编辑元件”按钮,在弹出的菜单中,选择要编辑元件的名称,如图4.21所示。
(2)在当前位置编辑
当工作区中包含多个元件时,只有选中的元件才可以编辑,其他元件将以灰度显示。使用该模式,可以同时对比电影中其他元件,以便于更好地确定所编辑元件的位置。操作方法为:选中一个元件的实例,执行“编辑”→“在当前位置编辑”菜单命令,或者单击鼠标右键,在弹出的快捷菜单中选择“在当前位置编辑”,或者在场景中直接双击实例。
(3)在新窗口中编辑
将所选元件独立放置在一个新的工作区窗口中以供编辑。该编辑模式不常用,如果不喜欢在场景和元件之间切换,可以使用在新窗口中编辑模式。
在工作区选中一个元件实例后,单击鼠标右键,在弹出的快捷菜单中选择“在新窗口中编辑”,选中的元件在新的独立窗口中出现。
3.使用其他Flash影片中的元件
用户在创建动画时有时需要使用其他Flash影片中的元件,操作步骤如下:
1)执行“文件”→“导入”→“打开外部库”菜单命令,打开“作为库打开”对话框,在该对话框中,选择要作为库打开的文件,打开该文件的元件“库”。
2)用户可以在当前影片中使用该文件“库”中的元件。选择所需的元件,即可将其他影片中的元件添加到当前文档中,则所选元件将自动添加到当前动画文件的“库”中。
注意:对于打开的其他文档的元件“库”来说,用户只能使用其中的元件,而无法编辑元件“库”中的内容。








相关推荐