补间动画只能有一个与之关联的对象实例,使用属性关键帧而不是关键帧。2)补间动画与传统补间都只允许对特定类型的对象进行补间。传统补间在时间轴中可通过移动关键帧的位置调整传统补间的范围。7)对于传统补间动画,缓动可应用于补间内关键帧之间的帧组。若要仅对补间动画的特定帧应用缓动,则需要创建自定义缓动曲线。11)对于补间动画,无法交换元件或设置属性关键帧中显现的图形元件的帧数。......
2023-11-17
在Flash的时间轴面板上,在某个图层的一个关键帧上放置一个元件,然后在同一图层的另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash根据两者之间的帧的值创建的动画被称为传统补间动画。
制作传统补间动画的步骤如下:
1.创建动画文件
启动Flash CS6,执行“文件”→“新建”命令。
2.创建动画起始关键帧画面
选择任意一个帧为起始关键帧,如果它还不是一个关键帧,把它转换为一个关键帧(按【F6】键),在该帧处放置一个元件。
3.创建动画结束关键帧画面
在同一个图层上,鼠标右键单击起始关键帧右侧的任意一帧处,在弹出的快捷菜单中选择“插入关键帧”,该帧就作为结束关键帧,选中结束关键帧上的元件实例,对其进行移动、缩放、旋转、修改颜色、修改透明度等操作。
4.创建补间形状
选中起始帧到结束帧之间的任意一帧,执行“插入”→“传统补间”菜单命令,或者用鼠标右键单击开始关键帧到结束关键帧之间的任意一帧,在弹出的快捷菜单中选择“创建传统补间”,就可以创建好一个传统补间动画。(www.chuimin.cn)
创建好传统补间动画后,在起始关键帧和结束关键帧之间的区域将变成蓝色的背景,上面有一个箭头。
注意:创建传统补间动画时,舞台上的元素是元件,文本、位图等要先转换为元件。

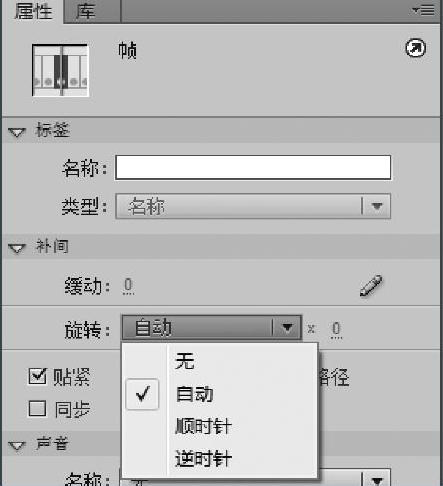
图4.19 设置旋转效果时用到的属性面板
传统补间动画可以实现旋转效果,旋转的运动效果是使实例在运动的同时旋转。设置方法是创建好传统补间动画之后,选中起始关键帧,再通过“属性”面板来设置,如图4.19所示。通过设置旋转方式来设置旋转效果,有4个选项,分别是“无”、“自动”、“顺时针”和“逆时针”,旋转下拉列表框后面的数字可以设置旋转的次数。
默认情况下传统补间动画实现的运动是匀速的,如果要有加速或减速效果,就需要用到缓动。同设置旋转效果类似,同样需要在创建好传统补间动画之后,选中起始关键帧,打开“属性”面板,如图4.19所示。缓动后面的数值如果为负数,则表示元件实例做加速运动;如果为0,表示元件实例做匀速运动;如果为正数,则表示元件实例做减速运动。缓动值的取值范围为「-100,100]。单击缓动后面的铅笔图标,可以打开“自定义缓入/缓出”面板,如图4.20所示。利用“自定义缓入/缓出”面板,可以对缓动效果进行更多的设置。

图4.20 “自定义缓入/缓出”面板
另外,传统补间动画还可以改变元件实例的颜色、透明度等,前面的案例已有涉及,这里不再赘述。
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

补间动画只能有一个与之关联的对象实例,使用属性关键帧而不是关键帧。2)补间动画与传统补间都只允许对特定类型的对象进行补间。传统补间在时间轴中可通过移动关键帧的位置调整传统补间的范围。7)对于传统补间动画,缓动可应用于补间内关键帧之间的帧组。若要仅对补间动画的特定帧应用缓动,则需要创建自定义缓动曲线。11)对于补间动画,无法交换元件或设置属性关键帧中显现的图形元件的帧数。......
2023-11-17

图5.16设置小球的起点位置图5.17设置小球的终点位置定位在两个关键帧之间,在右键快捷菜单中选择“创建传统补间”,如图5.18所示。图5.18创建传统补间定位在补间上,设置“属性”面板中的“旋转”属性值为顺时针,1次。传统补间允许帧脚本。对于传统补间,缓动可应用于补间内关键帧之间的帧组。对于补间动画,无法交换元件或设置属性关键帧中显示的图形元件的帧数。......
2023-11-16

创建了传统补间动画后,选择关键帧,并选择“窗口”/“属性”命令,会打开对应的属性设置面板。该面板中有关传统补间属性设置的意义及功能如下:●“缓动”:设置对象在动画过程中的变化速度。下面通过一个实例来介绍传统补间动画的制作方法。这是因为传统补间只对元件、群组和文本框有效,因此在创建运动动画后,FlashCS6自动将其他类型的内容转变为元件,并以“补间+数字”形式命名元件。......
2023-10-30

形状补间动画则不同,它处理的对象只能是矢量图形,群组对象和元件都不能直接进行形变动画。在第40帧右击鼠标,从弹出的快捷菜单中选择“插入关键帧”命令,此时,在第20帧到第40帧之间创建了形状补间动画。图5-17 形状补间动画示例用鼠标单击第20帧,在该帧的位置按F6添加关键帧。......
2023-10-30

图5-44 动画编辑器面板动画编辑器使用每个属性的二维图形表示已补间的属性值。该虚线显示缓动对属性值的影响。在动画编辑器中,通过添加属性关键帧并使用标准贝赛尔控件处理曲线,可以精确控制补间的每条属性曲线的形状。新添加的项将会立即出现在动画编辑器中。......
2023-10-30

在补间动画中,只有指定的属性关键帧的值存储在FLA文件和发布的SWF文件中。在深入了解补间动画的创建方式之前,读者很有必要先掌握补间动画中的几个术语:补间范围、补间对象和属性关键帧。在每个补间范围中,只能对舞台上的一个对象进行动画处理。“属性关键帧”则是指在补间动画中定义了属性值的特定时间或帧。此时,时间轴上的补间范围中就会自动出现一个黑色菱形标识,表示属性关键帧。......
2023-10-30

形状补间动画是指一个对象,必须是离散状态,在两个关键帧上设置不同的属性,然后在两个关键帧之间创建的动画。在定位的补间上,可在“属性”面板设置形状补间的属性,分别为:“缓动”:设置后补间形状动画会随之发生相应的变化。形状补间动画如果要做出比较精细的变形,或者前后图形差异较大时,变形结果会显得乱七八糟,这时,“形状提示”功能会大大改善这一情况。......
2023-11-16

Flash CS6是一套集矢量绘图、动画制作、互动设计三大功能于一体的网页动画制作软件。作为网络动画的典型应用形式,Flash动画技术在实际操作中具有许多的特色与优势。支持多媒体技术Flash能把文本、图像、动画、音效和交互方式融为一体,多媒体技术的支持使得动画作品的视听效果更加丰富。Flash动画的交互性能可满足用户与动画作品交互的需求,让观众成为动画的一个角色,其操作过程成为动画的组成部分。......
2023-11-17
相关推荐