图7.29 比较运算符本案例中使用if…当评估值与条件值不符合时,若无初始值语句“default”,则直接结束switch语句。case语句的语法与范例见表7-2。switch语句是多分支选择语句,当程序中分支很多时,如分数统计,可按优等生、良好生、中等生、差等生,如果用嵌套的if语句处理,会使程序显得冗长,并会使可读性降低,这时就可用switch语句进行处理。case语句的使用在“内容”层的第2帧,脚本代码如下:......
2023-11-17
【案例概述】
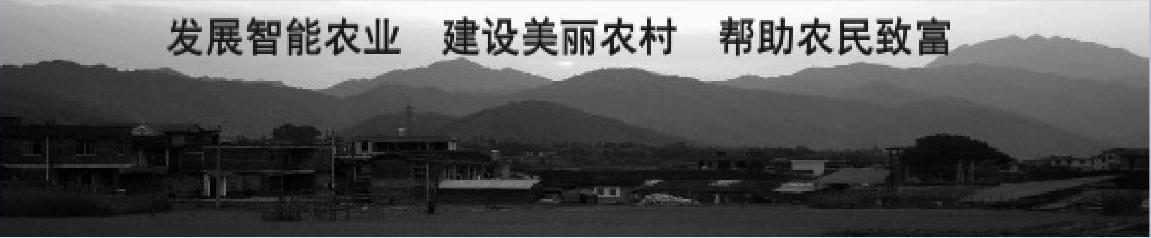
本案例利用“传统补间动画”技术制作了一个“服务三农”的广告动画。通过本案例的学习,读者主要可以掌握“传统补间动画”的制作方法和特点,以及元件和实例的应用。部分效果如图4.14所示。

图4.14 “服务三农”动画的某一个画面

图4.15 库面板效果图
【实现过程】
1.设置“文档属性”
启动Adobe Flash CS6后,新建一个文档,设置文档大小为585×120像素,背景为白色。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“服务三农”。
2.动画制作
Step1 把素材文件夹里的所有图片导入到文档的库中,并用这些位图分别制作一个图形元件,效果如图4.15所示。
Step2 把元件“1”拖到“图层1”的第1帧处,设置元件“1”实例的位置和舞台重合,然后在“图层1”的第45帧处插入一个普通帧。
Step3 添加“图层2”,在该图层的第30帧处插入一个关键帧,把元件“2”拖到舞台上方,如图4.16所示。然后在“图层2”的第45帧处插入一个关键帧,把舞台上的元件“2”实例拖到和舞台重合,选中“图层2”第30帧到第45帧之间的任意一帧,执行“插入”→“传统补间”菜单命令。在“图层2”的第75帧处插入普通帧。
 (www.chuimin.cn)
(www.chuimin.cn)
图4.16 元件“2”实例第30帧时相对于舞台的位置
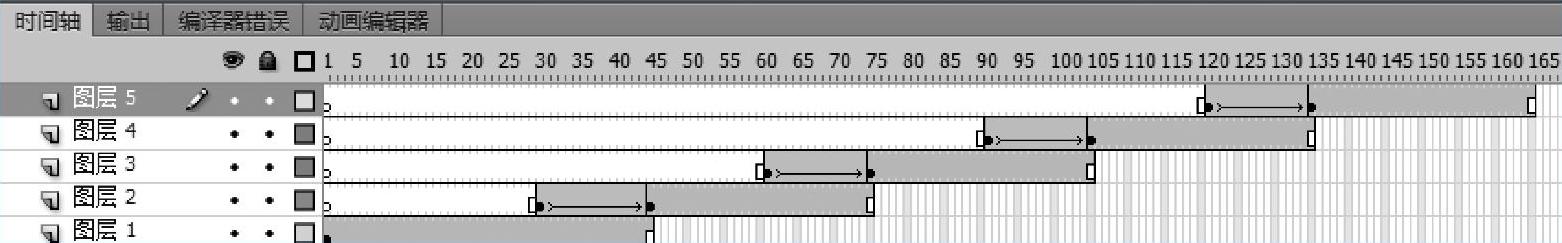
Step4 依次添加“图层3”、“图层4”和“图层5”,分别在三个图层的第60帧、第90帧和第120帧处插入一个关键帧,分别把元件“3”、“4”和“5”拖到舞台右侧、下方和左侧,然后分别在“图层3”、“图层4”和“图层5”的第75帧、第105帧和第135帧处插入一个关键帧,分别把舞台上的元件“3”、“4”和“5”的实例拖到与舞台重合,分别给“图层3”、“图层4”和“图层5”创建传统补间动画。最后分别在“图层3”、“图层4”和“图层5”的第105帧、第135帧和第165帧处插入普通帧,时间轴效果如图4.17所示。

图4.17 时间轴效果图

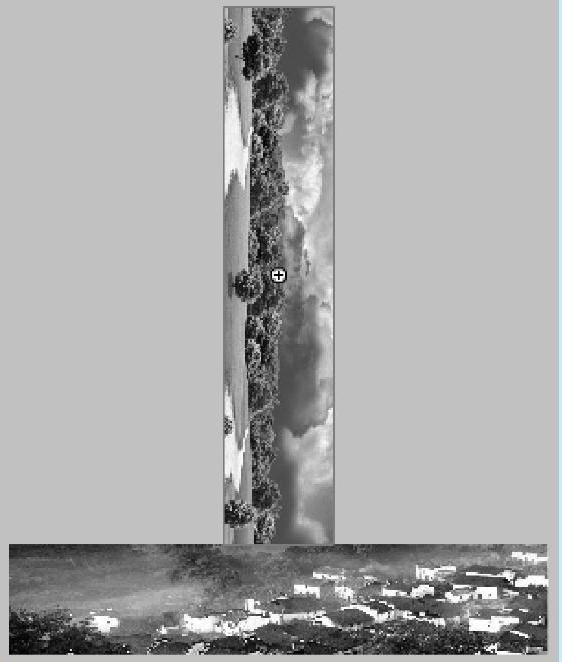
图4.18 元件“6”实例第150帧时相对于舞台的位置
Step5 添加“图层6”,在该图层的第150帧处插入一个关键帧,把元件“6”拖到舞台上方,并垂直放置,如图4.18所示,然后在“图层6”的第165帧处插入一个关键帧,把舞台上的元件“6”实例拖到和舞台重合,选中“图层6”第150帧到第165帧之间的任意一帧,执行“插入”→“传统补间”菜单命令。在“图层6”的第180帧处插入普通帧。
Step6 新建“图层7”,在舞台上用文本工具输入“发展智能农业 建设美丽农村 帮助农民致富”,设置颜色为红色(#FF0000),字体为黑体,大小为20点。然后调整文本在舞台上的位置。
Step7 新建“图层8”,切换到“图层7”,利用选择工具选中“图层7”上的文本,单击鼠标右键,弹出的快捷菜单中选择“复制”,切换到“图层8”的第1帧,执行“编辑”→“粘贴到当前位置”菜单命令。
Step9 选中“图层8”上的文本,利用属性面板设置文本颜色为深绿色(#003300),然后向下向右微微移动文本。
提示:移动文本时,只需分别按一下键盘上的右方向键和下方向键即可。
Step10 保存文档,测试影片。
【技术讲解】
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

图7.29 比较运算符本案例中使用if…当评估值与条件值不符合时,若无初始值语句“default”,则直接结束switch语句。case语句的语法与范例见表7-2。switch语句是多分支选择语句,当程序中分支很多时,如分数统计,可按优等生、良好生、中等生、差等生,如果用嵌套的if语句处理,会使程序显得冗长,并会使可读性降低,这时就可用switch语句进行处理。case语句的使用在“内容”层的第2帧,脚本代码如下:......
2023-11-17

Flash MTV因其具有动画的特点,又配有音乐,文件较小,上传下载速度快,在网络上深受人们的喜爱和欢迎。制作一个质量比较高的Flash MTV作品是一个庞大的工程,一般要按如下的步骤进行。Flash支持导入MP3及WAV等格式的声音文件。......
2023-11-17

使用“任意变形工具”可以对图形进行缩放、旋转、倾斜、翻转、透视、封套等变形操作,进行变形的对象既可以是矢量图形也可以是位图或文字。图2.80 任意变形工具的选项区图2.81 任意变形工具选中状态2.旋转与倾斜将鼠标移至线框的四角时,当指针变为“旋转”形状时,拖动鼠标,可将图形进行旋转。图2.82 旋转与倾斜图形注意:用任意变形工具选择了对象后,对象中心会出现一个形状为圆圈的控制点,调整这个控制点,可以改变对象的旋转中心。......
2023-11-17

“设计”面板主要用来编辑舞台上选定的对象,包括“对齐”、“变形”和“信息”三个面板。这三个面板在动画的制作过程中会经常用到。图2.91 “变形”面板图2.92 “信息”面板......
2023-11-17

本节是“圣诞之夜”案例的制作。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“圣诞之夜”。图6.1 圣诞之夜2.布置舞台场景,并添加音乐Step1 将“图层1”重命名为“背景”。图6.4 “停止按钮”声音参数设置双击进入“播放音乐”按钮元件中,在图层1的“点击”处插入帧。新建图层2,在“按下”处单击鼠标右键插入空白关键帧,并选择此帧,在属性面板的声音属性中设置参数见图6.3。......
2023-11-17

本案例使用“椭圆工具”、“矩形工具”和“钢笔工具”,配合“选择工具”和“颜料桶工具”制作了一个“禁止吸烟”的标志图。执行“文件”→“保存”菜单命令,将新文档进行保存,命名为“禁止吸烟”。......
2023-11-17

本案例使用“椭圆工具”和“铅笔工具”,配合“选择工具”和“颜料桶工具”绘制了一个“鸡宝宝”的卡通形象。执行“文件”→“保存”菜单命令,将新文档保存,命名为“鸡宝宝”,并保存。图2.2 “鸡宝宝”轮廓图2.3 完整的“鸡宝宝”轮廓Step4 单击“颜料桶工具”按钮,修改工具箱中“填充颜色”为“黄色”,给“鸡宝宝”的尾巴和身体填充颜色。图2.4 “鸡宝宝”卡通形象......
2023-11-17
相关推荐