本节是“圣诞之夜”案例的制作。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“圣诞之夜”。图6.1 圣诞之夜2.布置舞台场景,并添加音乐Step1 将“图层1”重命名为“背景”。图6.4 “停止按钮”声音参数设置双击进入“播放音乐”按钮元件中,在图层1的“点击”处插入帧。新建图层2,在“按下”处单击鼠标右键插入空白关键帧,并选择此帧,在属性面板的声音属性中设置参数见图6.3。......
2023-11-17
【案例概述】
本案例使用“形状补间动画”技术制作了一个“雏鸡变凤凰”的动画。通过本案例的学习,读者主要掌握微动画的制作要领,及创建“形状补间动画”时形状提示点的应用。部分效果如图4.8所示。

图4.8“雏鸡变凤凰”动画的某一个画面
【实现过程】
1.设置“文档属性”
启动Adobe Flash CS6后,新建一个文档,设置文档大小为800×600像素,背景为蓝色。执行“文件”→“保存”菜单命令,将新文档保存,命名为“雏鸡变凤凰”,并保存。
2.动画制作
Step1 新建一个图形元件,名称为“火焰”,进入元件编辑状态,执行“文件”→“导入”→“导入到舞台”菜单命令,在弹出的“导入”对话框中,选择“雏鸡变凤凰”素材文件夹下的“火焰.jpg”文件进行导入。
Step2 回到“场景1”,把“图层1”重命名为“背景”,把“火焰”元件拖到舞台上,打开“属性”面板,设置“火焰”元件实例的大小、位置和色彩效果,如图4.9所示。在“背景”图层的第75帧处插入普通帧,最后把“背景”图层锁定。

图4.9 “火焰”元件实例的属性参数设置图
Step3 新建一个图层,重命名为“雏鸡变凤凰”,在该图层第1帧的舞台上火焰的中央位置绘制一只小鸡,如图4.10所示。其中小鸡身体的颜色为黄色(#FFFF33),无笔触颜色。在图层的第15帧处插入一个关键帧,再在图层的第60帧处插入一个空白关键帧,然后在舞台上火焰的中央位置绘制一只凤凰,如图4.11所示。其中凤凰身体的颜色为黄色(#FFFF00),无笔触颜色。

图4.10 小鸡效果图(www.chuimin.cn)

图4.11 凤凰效果图
Step4 选中“雏鸡变凤凰”图层的第15帧到第60帧之间的任意一帧,执行“插入”→“补间形状”菜单命令。
Step5 选中“雏鸡变凤凰”图层的第15帧,执行“修改”→“形状”→“添加形状提示”菜单命令,这时会在舞台上出现一个红色的小圆圈,里面有一个字母a,这就是形状提示点。拖动该提示点到小鸡的鸡冠部分,再选中图层的第60帧,看到舞台上也有一个形状提示点,把该提示点拖到凤凰冠上。用同样的方法,再添加6个形状提示点,各个提示点所放的位置如图4.12所示。

图4.12 形状提示点所放的位置
Step6 新建一个影片剪辑元件“文本1”,进入元件编辑状态,在舞台上用文本工具输入“雏鸡变凤凰”几个字,颜色为白色,大小为60点,字体为“华文行楷”。
Step7 再新建一个影片剪辑元件“文本2”,进入元件编辑状态,在舞台上用文本工具输入“华丽的蜕变”几个字,颜色为白色,大小为60点,字体为“华文行楷”。

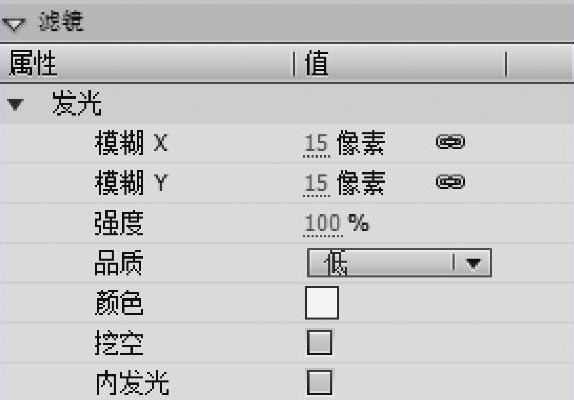
图4.13 发光滤镜参数设置
Step8 回到“场景1”,新建一个图层,重命名为“文本1”,把“文本1”元件拖到舞台上,位置参照图4.8。选中舞台上的“文本1”元件实例,通过“属性”面板添加发光滤镜,参数设置如图4.13所示。
Step9 新建一个图层,重命名为“文本2”,把“文本2”元件拖到舞台上,位置参照图4.8。选中舞台上的“文本2”元件实例,通过“属性”面板添加发光滤镜,参数设置如图4.13所示。
Step10 保存文档,测试影片。
【技术讲解】
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

本节是“圣诞之夜”案例的制作。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“圣诞之夜”。图6.1 圣诞之夜2.布置舞台场景,并添加音乐Step1 将“图层1”重命名为“背景”。图6.4 “停止按钮”声音参数设置双击进入“播放音乐”按钮元件中,在图层1的“点击”处插入帧。新建图层2,在“按下”处单击鼠标右键插入空白关键帧,并选择此帧,在属性面板的声音属性中设置参数见图6.3。......
2023-11-17

执行“文件”→“保存”菜单命令,将新文档进行保存,命名为“一枝花朵”,并保存。使用“颜料桶工具”为花朵填上颜色之后,可如图2.33所示,使用“渐变变形工具”调整花朵的填充效果。Step4 新建图层3,重命名为“花蕊”。图2.35 花蕊画法步骤Step5 在场景1中,拖入“花朵”元件。图2.36 “一枝花朵”的画法步骤......
2023-11-17

被遮罩层中的对象只能透过遮罩层中的对象被看到。可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画等动画手段,从而使遮罩动画变成一个可以施展无限想象力的创作空间。在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮廓按钮,使遮罩层只显示边框形状。在被遮罩层中不能放置动态文本。......
2023-11-17

现在要创建一个游戏结束的消息,当玩家的飞船和对手飞船碰撞的时候,这条消息显示在屏幕上。读者可以做一个动画来作为游戏的结束,但是为了简单起见,游戏结束画面只有一帧,显示一条游戏结束的消息和最后的得分。在属性面板中将该帧命名为game Over。双击舞台上的文本框,输入“game over”,如图10-47所示。图10-47 添加game over文本框至此,已经完成了所有的核心代码,读者可以测试一下,玩玩自己设计的游戏了。......
2023-10-30

首先制作地面,当飞船飞动的时候,地面可以相对运动,表明飞船正在飞。图10-36 测试激光图10-37 添加地面为了显示飞船向右运动的效果,根据相对论,可以向左移动地面,好像坐车的时候感觉地面向后移动一样。第五行groundspeed=10;建立一个新的变量groundSpeed,它的值等于10。MainGround影片剪辑只有一帧,但是它将一直进入那一帧,这个动作是循环的。第三行检查mainGround是否已经移动到使mainGround内部的第一个ground完全移出舞台。在spaceship的脚本窗口中,为spaceship添加另外一个消息处理函数。......
2023-10-30

使用“任意变形工具”可以对图形进行缩放、旋转、倾斜、翻转、透视、封套等变形操作,进行变形的对象既可以是矢量图形也可以是位图或文字。图2.80 任意变形工具的选项区图2.81 任意变形工具选中状态2.旋转与倾斜将鼠标移至线框的四角时,当指针变为“旋转”形状时,拖动鼠标,可将图形进行旋转。图2.82 旋转与倾斜图形注意:用任意变形工具选择了对象后,对象中心会出现一个形状为圆圈的控制点,调整这个控制点,可以改变对象的旋转中心。......
2023-11-17

动画预设是预配置的补间动画。使用动画预设面板可导入他人制作的预设,或将自己制作的预设导出,与协作人员共享。传统补间和形状补间动画不能保存为动画预设。可以将2D或3D动画预设应用于任何2D或3D影片剪辑。新预设将显示在“动画预设”面板中的“自定义预设”文件夹中。图5-49 “动画预设”面板单击“动画预设”面板左下角的“将选区另存为预设”按钮,或从选定内容的快捷菜单中选择“另存为动画预设”命令。......
2023-10-30

ScrollPane是一个有水平和垂直滚动条的小窗口,可以在这个窗口里显示影片剪辑。ScrollPane组件只显示影片剪辑,不要用ScrollPane来显示文本,UIScrollBar组件完全可以解决文本的所有问题。在ScrollPane组件对应的属性面板中,可以设置以下一些参数。如果想改变ScrollPane的大小,可以使用自由变形工具。下面通过一个简单实例介绍ScrollPane组件的用法。从“组件”面板拖放一个ScrollPane组件到舞台上。回到主时间轴,选中ScrollPane。按Ctrl+Enter键测试ScrollPane,效果如图9-42所示。图9-41 ScrollPane中的影片剪辑图9-42 在ScrollPane显示位图......
2023-10-30
相关推荐