本节将深入细致地讲解Polygons(多边形)动画角色模型实例,作者运用Polygons(多边形)建模的一些简单命令并结合自身多年实践经验,让读者深刻地了解动画角色模型的建造方法,能够熟练地使用动画角色建模的高级技术。在动画角色模型建模实例中,从基础命令着手,采用简单的方法,抛开了更多烦琐的工具命令,制作思路非常清晰,使用它可以制作各类卡通动画角色模型。......
2023-11-21
【案例概述】
本案例利用“逐帧动画技术”制作一个“小熊走路”的动画。通过本案例的学习,主要让读者掌握卡通动物动作绘制技巧,以及如何同时编辑多个帧。部分效果如图3.23所示。
【实现过程】
1.设置“文档属性”
启动Adobe Flash CS6后,新建一个文档,设置文档大小为550×400像素。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“小熊走路”。

图3.23 “小熊走路”动画的某一个画面
2.动画制作
Step1 把“小熊走路”素材文件下的“背景”图片导入到文档的库中。
Step2 新建一个图形元件,名称为“头和身体”,进入元件的编辑状态,在舞台上绘制小熊的头和身体部分,如图3.24所示。
Step3 新建一个图形元件,名称为“胳膊”,进入元件的编辑状态,在舞台上绘制小熊的胳膊,如图3.25所示。
Step4 新建一个图形元件,名称为“腿”,进入元件编辑状态,在舞台上绘制小熊的腿,如图3.26所示。

图3.24 头和身体效果图

图3.25 胳膊效果图

图3.26 腿画面效果图
Step5 新建一个影片剪辑元件,名称为“走路效果”,进入元件的编辑状态,把“图层1”重命名为“右臂”,把“胳膊”元件拖到舞台上,调整元件实例的大小和位置。(www.chuimin.cn)
Step6 新建一个图层,重命名为“右腿”,把“腿”元件拖到该图层的舞台上,调整元件实例的大小和位置,然后用任意变形工具对元件实例进行旋转和变形,如图3.27所示。
Step7 新建一个图层,重命名为“头和身体”,把“头和身体”元件拖到该图层的舞台上,调整元件实例的大小和位置,如图3.28所示。

图3.27 调整“腿”元件实例后的效果图

图3.28 调整“头和身体” 元件实例后的效果图
Step8 新建一个图层,重命名为“左腿”,把“腿”元件拖到该图层的舞台上,调整元件实例的大小和位置,然后用任意变形工具对元件实例进行旋转和变形。
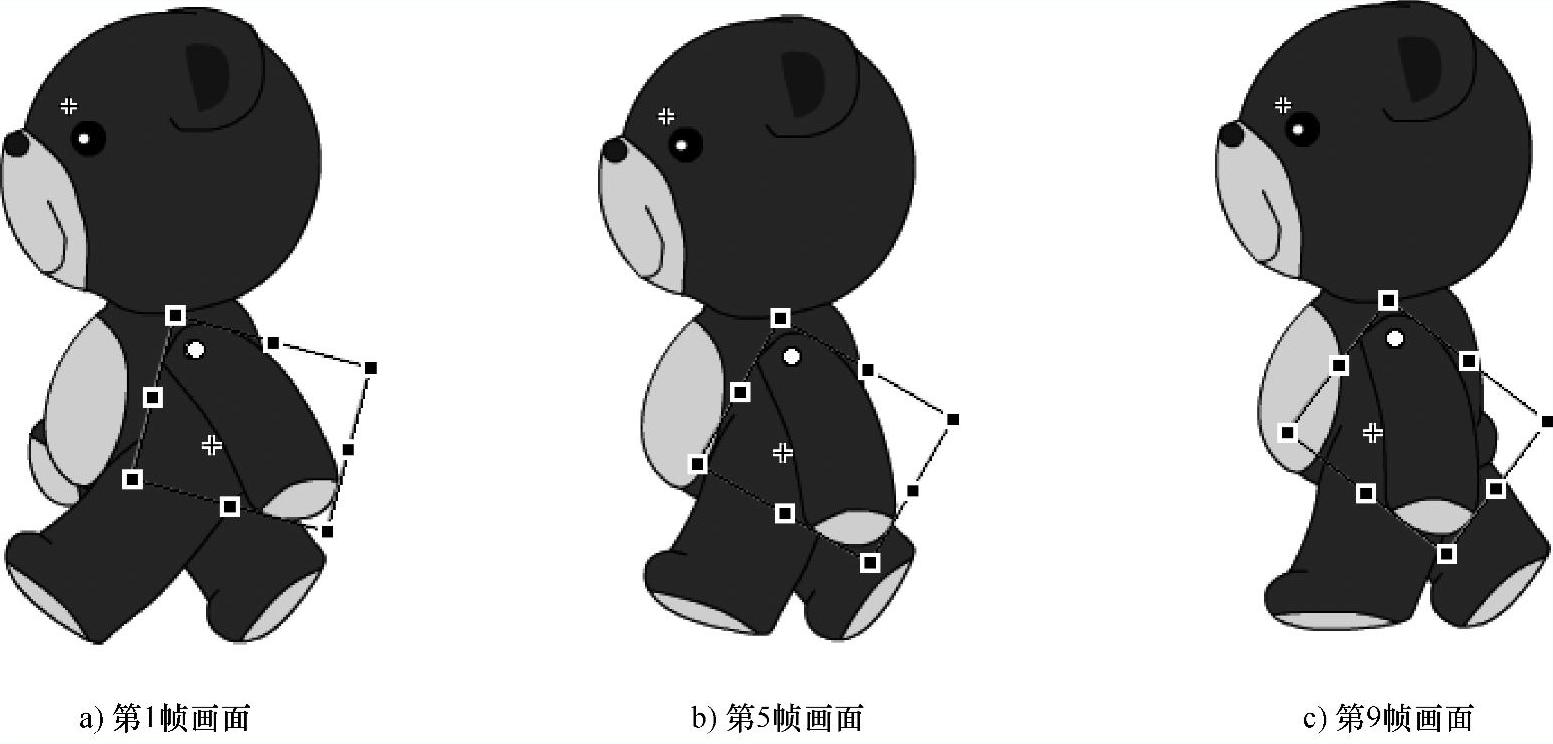
Step9 新建一个图层,重命名为“左臂”,把“胳膊”元件拖到舞台上,调整元件实例的大小和位置,然后用任意变形工具对元件实例进行旋转,如图3.29a所示。
Step10 选中“走路效果”元件动画里所有图层的第5帧,执行“插入”→“时间轴”→“关键帧”菜单命令,然后依次点击每个图层的第5帧,分别调整每个图层里元件实例的大小、位置、旋转以及变形,使得“走路效果”元件动画第5帧的画面如图3.29b所示,依此类推,制作第9帧、第13帧、第17帧、第20帧……的画面,其效果如图3.29c~图3.29f所示。

图3.29 “走路效果”元件动画几个关键帧的画面

图3.29 “走路效果”元件动画几个关键帧的画面(续)
Step11 回到“场景1”,将“图层1”重命名为“背景”,将“背景.png”图片拖到舞台上,调整位图的大小和位置(背景位图应比舞台大一些),用鼠标右键单击该位图,弹出的快捷菜单中,选择“转换为元件”,会弹出一个“转换为元件”的对话框,在该对话框中,更改名称为“背景”,元件类型为“图形”,单击“确定”按钮。
Step12 在“背景”图层的第100帧处插入一个关键帧,然后把该帧处的“背景”元件实例想舞台右侧移动一些位置。选中第1帧至第100帧处的任意一帧,执行“插入”→“传统补间”菜单命令。
Step13 新建一个图层,重命名为“小熊走路”,把“走路效果”元件拖到该图层第1帧的舞台上,调整“走路效果”元件实例的大小和位置。
Step14 保存文件,测试影片。
【技术讲解】
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

本节将深入细致地讲解Polygons(多边形)动画角色模型实例,作者运用Polygons(多边形)建模的一些简单命令并结合自身多年实践经验,让读者深刻地了解动画角色模型的建造方法,能够熟练地使用动画角色建模的高级技术。在动画角色模型建模实例中,从基础命令着手,采用简单的方法,抛开了更多烦琐的工具命令,制作思路非常清晰,使用它可以制作各类卡通动画角色模型。......
2023-11-21

1)了解项目整体情况与道具和场景制作的前期准备一样,进行角色制作前也同样需要对项目有一个整体的了解。图4.1从图4.2可以看出角色胸标的特写和氧气瓶的背负方式。图4.8—图4.10是DOD项目中角色Brandt的部分设计图,是一只可爱的寄居蟹。图4.11和图4.12是DOD项目中两个主要角色Olly和Beth的设计图和完成的模型图。图4.11图4.125)规划制作步骤在对设计图和故事板进行了仔细分析后我们就可以开始规划制作步骤了。......
2023-11-21

由于位图的文件尺寸比较大,而大多数情况下,我们往往只需要素材图片中的某一部分,如果将整个素材图片导入,会浪费计算机的内存空间,从而影响导入的速度,可以通过如下步骤裁剪位图。图1-29 “导入”对话框单击“导入”按钮,弹出“裁剪图像”对话框,如图1-30所示。图1-32 “重新取样图像”对话框图1-33 “导出”命令导出设置如下。......
2023-10-31

水墨是我国独有的动漫制作材料之一,它将水墨画所特有的意境美和含蓄美融入了水墨动画中,虚虚实实的意境和轻灵优雅的画面使动画片的艺术格调和审美水平有了重大突破,引起世人的惊叹。水墨动画的制作极耗精力和时间,并非仅仅在传统的宣纸材料上完成。中国动漫对于制作材料的运用可根据作品的不同意境和艺术风格进行选择,以带给观众恰当的体验。......
2023-08-17

本节揭示了人物头部建模的奥秘,详细地讲解了Polygons快速方便的人头建模实例。通过对本节的深入学习,读者将所学到的Polygons建模命令运用到实践中,可以掌握Maya人头建模的高级技术。图11-91 调整头像腮部的面继续选择模型的Edge,拉伸得到头像面部的面,并调整Vertex的位置。图11-94 合并边后得到的头像大体形状单击右键选择Vertex,使用移动工具移动各顶点,将顶点调整到相应位置,让模型更具有鲜明的特征,更加符合参考视图的形象特征。......
2023-11-21

回顾中国动漫历史,无数鲜活的动漫形象连缀成动画艺术长廊。中国动漫在塑造角色时常以对比手法凸显主要角色的性格转变。《没头脑和不高兴》剧照中国动漫在人物造型上偏于写实,其夸张程度低于时下流行的Q版形象。而高年龄层受众则对圆形人物的复杂性更加期待,非黑即白、非错即对的二元论不符合他们的生活经验,优点与缺点同样明显的动漫角色更能令观众印象深刻。......
2023-08-17

背景艺术文档将指导下一阶段的美术资源制作,它包括:原画设定、模型贴图、角色动画、特效和音效制作等。原画要考虑到游戏文档里对游戏角色、场景的设定要求,也要确保三维美术设计师的三维制作顺利进行。根据网游、次世代等不同的游戏类型,模型贴图的制作工艺要求和流程也不同。游戏特效师从分镜设计、切片动画、特效贴图制作、粒子特效制作到后期合成,将自己的设计思想制作出特效的方式表达出来。......
2023-09-25

选择“桃心”图形,在属性栏中设置轮廓宽度为2.5,如图2-115所示。单击“钢笔工具”按钮,绘制绵羊头部阴影并填充颜色为C:20,M:80,Y:0,K:20,如图2-122所示。图2-121 绘制绵羊头部轮廓图2-122 绘制绵羊头部阴影并填充颜色运用“贝塞尔工具”,和“椭圆形工具”绘制出绵羊脸部图形,如图2-123所示为绘制过程。图2-124 卡通绵羊绘制完成的效果......
2023-10-31
相关推荐