要点:本例将制作商业广告图片效果,如图8-20所示。图8-22 将紫色十字线存储为一个图案单元图8-23 选择刚才定义的图案单元图8-24 在“图层1”上填充图案图8-25 扭曲效果8)下面要使变形网格线的左侧和下部与背景层产生淡入的效果。10)执行菜单中的“文件|打开”命令,打开配套光盘中的“素材及效果\第8章 综合实例\8.2商业广告图片效果\立方体侧面图1.psd”文件。......
2023-11-08
【案例概述】
本案例使用“逐帧动画”技术制作了一个“新春送大礼”商业广告。通过本案例的学习,读者主要可以掌握什么是“逐帧动画”,掌握通过导入图像序列的方法制作“逐帧动画”,及创建逐帧动画的步骤。其部分效果如图3.1所示。

图3.1 “海尔新春送大礼”动画的某一个画面
【实现过程】
1.设置“文档属性”
启动Adobe Flash CS6后,新建一个文档,选择动作脚本为ActionScript 2.0。设置文档大小为680×400像素,帧频为24。执行“文件”→“保存”菜单命令,将新文档保存,命名为“海尔新春送大礼”,并保存。
2.制作动画
Step1 将“海尔新春送大礼”素材文件下的所有图片导入到文档的库中,如图3.2所示。
Step2 将“图层1”重命名为“背景”,将库中的“背景.jpg”拖到“背景”图层第1帧的舞台上。选中舞台上的位图,打开“属性”面板,设置该位图的大小和位置,其中宽为680,高为400,X为0,Y为0,如图3.3所示。

图3.2 “库”面板效果图

图3.3 “属性”面板的设置效果
Step3 执行“插入”→“新建元件”菜单命令,打开“创建新元件”对话框,设置元件名称为“矩形”,元件类型为“影片剪辑”,如图3.4所示,设置完成后单击“确定”按钮。

图3.4 “创建新元件”对话框设置效果

图3.5 “矩形”元件编辑状态
Step4 进入“矩形”元件编辑状态,如图3.5所示,在舞台上绘制一个矩形,颜色为红色(#CC0000),大小任意,X和Y的值均为0。
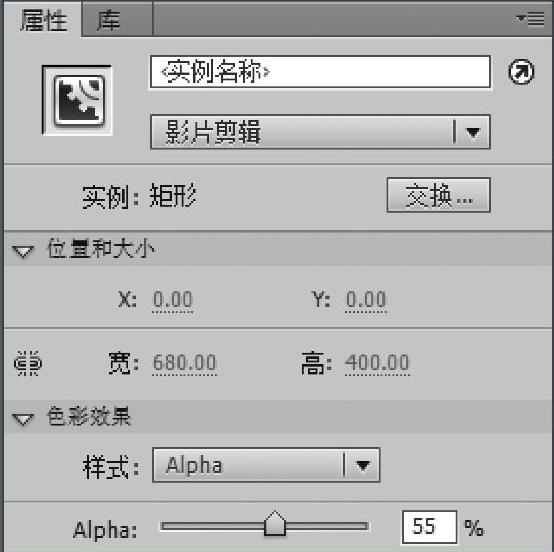
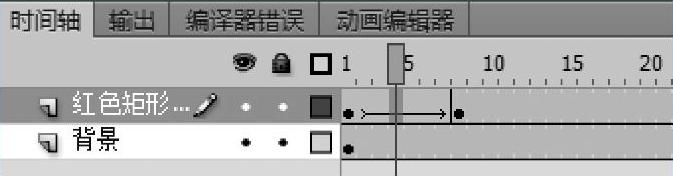
Step5 单击舞台左上角的“场景1”,回到“场景1”的编辑状态,在“背景”图层上面新建一个图层,重命名为“红色矩形块”,将“矩形”元件拖到该图层第1帧的舞台上,调整“矩形”元件的大小和位置,让其能覆盖整个舞台,选中“矩形”元件实例,在“属性”面板上,设置色彩效果样式为“Alpha”,并设置Alpha值为55%,如图3.6所示。在“红色矩形块”图层的第8帧处单击鼠标右键,在弹出的快捷菜单中选择“插入关键帧”,然后调整舞台上的“矩形”元件实例,设置其宽度为395,高度为250,X为21,Y为148。单击该图层第1至第8帧之间的任意一帧,执行“插入”→“传统补间”菜单命令,即创建了一个传统补间动画,从而实现了矩形的缩小。其中时间轴的效果如图3.7所示。

图3.6 设置“矩形”元件实例的Alpha值

图3.7 “红色矩形块”图层的传统补间动画效果
Step6 新建一个图形元件“新春”,进入元件编辑状态,把库中的“恭贺新春”图片拖放到舞台上,然后按组合键【CTRL+B】(或者执行“修改”→“分离”菜单命令),将位图分离,然后把“恭贺”两个字删除,只保留“新春”两个字,利用墨水瓶工具给“新春”两个字添加黑色边框线,最终效果如图3.8所示。
 (www.chuimin.cn)
(www.chuimin.cn)
图3.8 “新春”两个字的效果图
技巧:删除“恭贺”两个字时,期初可以先使用选择工具选中“恭贺”两个字的大部分,然后按键盘上的【Delete】键,在和“新春”两个字接近的部分,可以使用橡皮擦工具擦除。
Step7 回到“场景1”,在“红色矩形块”图层上方新建一个图层,重命名为“文本”,在图层上放置文本“海尔网上商城”,字体大小为26,颜色为黄色,字体为华文楷体,X为498,Y为15。再放置文本“送大礼”,字体大小为60,颜色为白色,字体为方正舒体,X为478,Y为49。把做好的“新春”元件拖放到舞台合适位置上,把库中的“礼物.png”位图拖放到舞台上,调整位图的宽度和高度均为80,并调整位图的位置,读者可参照图3.1合理安排各个对象的位置。
Step8 在库中利用电器的6张位图,制作6个图形元件,名称分别为“热水器”、“空调”、“洗衣机”、“电饭煲”、“电视机”和“电冰箱”。制作方法很简单,只需把对应位图放在元件中,将位图分离,分离后把电器图片的背景删除即可。
技巧:在删除电器背景时,首先要选中背景,选中背景可以使用选择工具,也可以使用魔术棒选择背景。选中背景后,按键盘上的【Delete】键即可删除,也可以借助橡皮擦工具擦除部分背景。
提示:选择套索工具箱后,在工具箱的选项区可以看到有“魔术棒”按钮,魔术棒工具是专门对位图图形设置用的,可以用于位图复杂色块的选择。
Step9 回到“场景1”,在“文本”图层上方新建一个图层,重命名为“电器”,在“电器”图层的第10帧处插入一个关键帧,把“热水器”元件拖到舞台上,调整元件实例的大小和位置。在“电器”图层的第20帧处插入一个关键帧,再把“空调”元件拖放到舞台上,调整“空调”元件实例的大小和位置。用同样的方法分别在“电器”图层的第30帧、第40帧、第50帧和第60帧处依次插入一个关键帧,每次多放置一个电器元件,分别调整元件实例的大小和位置。
注意:所有的电器元件实例最终放置到舞台上之后,应该置于Step5中做好的红色小矩形块内。
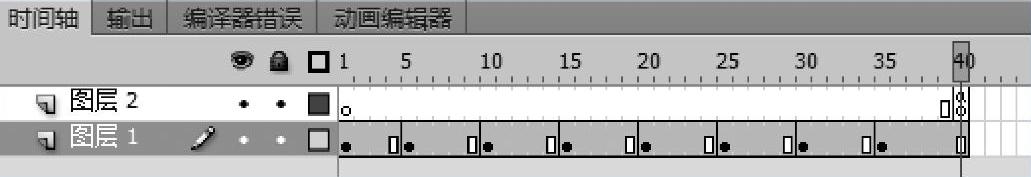
Step10 新建一个影片剪辑元件,名称为“文本动画”,进入元件编辑状态,在“图层1”第1帧的舞台上用文本工具输入“所有电器一律八折”几个字,设置大小为30点,字体为黑体,颜色为黄色。然后分离文本为单个的文字。在“图层1”的第5帧、第10帧、第15帧、第20帧、第25帧、第30帧和第35帧处分别插入一个关键帧,在第40帧处插入一个帧。选中第30帧,把舞台上的“折”字删除,选中第25帧,把舞台上的“八”和“折”两个字删除,依此类推,前面的每一个关键帧都要依次多删一个字。新建一个图层,在“图层2”的第40帧处插入一个关键帧,用鼠标右键单击该关键帧,在弹出的快捷菜单中选择“动作”会弹出“动作”窗口的右侧窗格中输入“stop();”,最终时间轴效果如图3.9所示。

图3.9 “文本动画”元件时间轴效果图
注意:“动作”窗口中输入的命令中,所有的符号均要在英文输入法状态下输入。
Step11 回到“场景1”,在“电器”图层上面新建一个图层,重命名为“文本动画”,在该图层的第70帧处插入一个关键帧,并把“文本动画”元件拖到该帧的舞台上。
Step12 新建一个影片剪辑类型的元件,重命名为“欢迎光临”,进入该元件的编辑状态,执行“文件”→“导入”→“导入到舞台”菜单命令,如图3.10所示,会弹出一个“导入”对话框,打开“海尔新春送大礼”素材文件夹,如图3.11所示。选择“01.png”文件,会弹出一个确认框,如图3.12所示,选择“是”。则把素材文件夹下的01~04四张位图分别放置到图层1的4个关键帧下。也就是自动生成了一个逐帧动画,为了让动画的速度慢些,我们分别选中4个关键帧,按4次【F5】键,延长每个画面的时间。

图3.10 “导入到舞台”菜单命令

图3.11 “导入”对话框

图3.12 “是否导入序列中所有图像”的确认框
Step13 回到“场景1”,新建一个图层,重命名为“欢迎光临”,在该图层的第105帧处插入一个关键帧,把“欢迎光临”元件拖到该帧的舞台上,然后跳帧该元件实例的大小和位置。
Step14 新建一个图层,重命名为“活动时间”,在该图层的第135帧处插入一个关键帧,然后输入文本“2月10日10:00到2月28日20:00”,设置文本的大小为16点,字体为黑体,颜色为黄色,调整文本的位置。
Step15 选择所有图层的第150帧,单击鼠标右键,在弹出的快捷菜单中,选择“插入帧”。
Step16 保存文件,测试动画,测试方法为:执行“控制”→“测试影片”→“在Flash Profes-sion中”菜单命令或者直接用【Ctrl+Enter】组合键来演示动画。
【技术讲解】
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

要点:本例将制作商业广告图片效果,如图8-20所示。图8-22 将紫色十字线存储为一个图案单元图8-23 选择刚才定义的图案单元图8-24 在“图层1”上填充图案图8-25 扭曲效果8)下面要使变形网格线的左侧和下部与背景层产生淡入的效果。10)执行菜单中的“文件|打开”命令,打开配套光盘中的“素材及效果\第8章 综合实例\8.2商业广告图片效果\立方体侧面图1.psd”文件。......
2023-11-08

大寒宜近火,无事莫开门。大寒养生天寒体冷,难免多饮多食,自腊八起,到祭灶始,进入新年预演中,年货囤起,冰箱堆足,免不了大鱼大肉、酒足饭饱、油腻叠肠。蒙古草原上的蘑菇是野生菌,近年来因草场退化,已很难见到,现在说的蘑菇或口蘑,已是人工栽培的双孢蘑菇。大寒是24节气中最后一个节气,每年公历1月20日前后节交大寒。寒气之逆极,故谓大寒。大寒文化和习俗大寒就离春节就不远了,大寒之后,开始忙年。......
2023-07-03

为报岳家之恩,他们年年于祭灶前以年糕、猪蹄等“四色”给岳父母“送年”。年轻人送年之年糕,尺寸均大于岳家所送,故有“年糕斗大”之俗。子婿送年传统习俗至今仍在传承,但多改为“送现金”,送年送“四色”难见了。女儿出嫁第一年,娘家送的“新人粿”女儿女婿担“四色”送年女儿女婿来送年旧底祭灶前,着街中会看见“送年”其侬。伲婿送年传统习俗至今固着传承,是讲侈改成“使钱打[9]”,送年送“四色”就难见啰。......
2023-09-28

当浮动检测销1由于送料失误,不能进入条料的导正孔时,便由条料推动检测销1向上移动,同时推动接触销2使微动开关闭合,因为微动开关与压力机电磁离合器是同步的,所以电磁离合器脱开,压力机滑块停止运动。检测销或触针固定在检测凸模上并与凸模绝缘。图8-10a为微动开关检测,这种形式的检测不宜用于料厚t<0.3mm的落料或有较大外形的制件。注意在冲压过程中,冲裁毛刺和油污尘埃不能进入活动检测销的滑槽内,以免微动开关不能正常工作。......
2023-06-26

说到真人,我们可以讲讲晋代的大名士阮籍。这一切,阮籍看在眼里,特别厌恶。阮籍的母亲去世后,有一次他在晋文王的宴席上纵酒吃肉,司隶校尉何曾也在座。阮籍在一旁饮酒吃肉,神色镇定自若。其实阮籍才真是个孝子。这种礼节实在没有什么道理,阮籍才不管这一套哩。每次嫂子回娘家,阮籍总要帮她提包袱送很远。......
2023-10-29

云服务项目为行业首个大数据互联的智能云服务平台,实现与海尔、用户、服务商互联,依据大数据分析,实现网器智能管理。海尔中央空调工业互联网云服务平台,为行业共享节能服务,现已服务行业品牌15个项目,云服务平台升级为多边平台,其他品牌安装云服务模块可实现远程控制、大数据可视,云服务平台还能提供免费检测、免费设计、免费改造。......
2023-06-28

故余虽愚,卒获有所闻。至舍,四肢僵劲不能动,媵人持汤沃灌,以衾拥覆,久而乃和。同舍生皆被绮绣,戴珠缨宝饰之帽,腰白玉之环,左佩刀,右备容臭,煜然若神人;余则缊袍敝衣处其间,略无慕艳意。东阳马生 君则,在太学已二年,流辈甚称其贤。其将归见其亲也,余故道为学之难以告之。因为家中贫穷,无法买书来看,常向藏书的人家求借,亲手抄录,约定日期送还。抄写完后,赶快送还人家,不敢稍稍超过约定的期限。......
2023-11-29

人才培养、选贤任能在海尔,张瑞敏无疑是一个倡导者,而杨绵绵就是其忠实的实行者。张瑞敏提出“人人是人才,赛马不相马”的理念,杨绵绵就为之搭建了一个公开、公平、公正的人才竞争平台。正因为海尔能选贤任能、能知人善任、能大胆用人,才保持着源源不断的生机和活力。她指出,“胸怀全局者,才能担当重任,当海尔的干部必须要有全局意识,有把握全局的能力,这是海尔向国际化迈进的重中之重和必然要求。”......
2023-12-02
相关推荐