图2-1-16创建调整图层添加CC Flo Motion特效。选中“调整图层1”图层,单击右键,选择“效果/扭曲/CC Tiler”命令,单击Scale(缩放)前的码表,设置关键帧,如图2-1-18所示。图2-1-19图层的基本属性单击属性前的码表可设置该属性的关键帧,在不同时间处可修改各种属性的参数值,形成动画效果。按同样方法,在第4 s、第6 s处添加关键帧,Scale值分别设为“30.0%”和“20.0%”,实现缩放动画效果。......
2023-10-17
【案例概述】
本案例为“开心六一”电子贺卡案例。动画案例主要通过卡通动物、花朵、气球和闪烁的星的绘制来传达欢快、愉悦的心情,效果图如图2.61所示。

图2.61 “开心六一”电子贺卡效果图
【实现过程】
1.设置“文档属性”
启动Adobe Flash CS6后,新建一个文档,设置文档大小为600×400像素,背景色为白色。执行“文件”→“保存”菜单命令,将新文档保存,命名为“开心六一电子贺卡”,并保存。
2.绘制卡通动物
Step1 绘制“卡通猫”。创建图形元件“卡通猫”。使用“椭圆工具”、“铅笔工具”配合“选择工具”绘制卡通猫的轮廓图,使用“颜料桶工具”为卡通猫上色。其步骤如图2.62所示。

图2.62 卡通猫绘制步骤
Step2 绘制“卡通兔”。创建图形元件“卡通兔”。使用“椭圆工具”、“铅笔工具”配合“选择工具”绘制卡通图的轮廓图,使用“颜料桶工具”为卡通兔上色。
3.绘制花朵
Step1 绘制花束。新建图形元件“花枝”,参照2.4节中的案例绘制一枝花。新建图形元件“花束”。把图形元件“花枝”从“库”中拖动到舞台中央,照此方法再连续拖动两次。使用“变形工具”,将花枝调整成大小不一的样子,也可调整花枝的变形中心,并对其方向进行旋转,其步骤如图2.63所示。

图2.63 绘制花束步骤
Step2 绘制花朵。新建图形元件“紫花”。使用“椭圆工具”,设置笔触颜色为“无”,填充颜色为“紫色”,绘制一个花瓣。选中工具箱中的“任意变形工具”,单击花瓣,调整变形中心到花瓣的底端。执行“窗口”→“变形”菜单命令,打开如图2.64所示“变形”面板,在“变形”面板的“旋转”项中输入“60°”,单击“复制并应用变形”按钮5次。最后使用“椭圆工具”,设置笔触颜色为“无”,填充颜色为“黄色”,在花朵中间绘制一个圆形作为花蕊。其具体步骤如图2.65所示。

图2.64 “变形”面板设置

图2.65 绘制花朵步骤
Step3 复制元件。打开“库”面板,用鼠标右键单击“紫花”元件,选择“直接复制…”选项,打开“直接复制元件”窗口,如图2.66所示。修改名称为“粉花”,单击“确定”按钮。打开“粉花”元件,修改其中花瓣的颜色为“粉色”。依照此办法依次复制黄花、蓝花元件。

图2.66 直接复制元件窗口
4.绘制亮光
Step1 绘制五角星亮光。新建影片剪辑元件“五角星亮光”,选中工具箱中的“多角星形工具”,设置笔触颜色为“无”,填充颜色为“白色”。打开“属性”面板,如图2.67所示,在“工具设置”选项中单击“选项…”按钮,打开“工具设置”窗口,设置样式为“星形”,边数为“5”。在舞台上绘制一个五角星,分别在第3帧、第5帧插入关键帧,选中第3帧。修改五角星的颜色为“黄色”。

图2.67 “多角星形”属性设置
Step2 绘制亮光。新建图形元件“亮光”。选中工具箱中的“椭圆工具”,设置笔触颜色为“无”,填充颜色为“白色”,在舞台中央绘制一个直径为“10”的正圆。
5.绘制气球
Step1 新建图形元件“红气球”,选择工具箱中的“椭圆工具”,设置笔触颜色为“#B10148”,填充颜色为“无”,配合铅笔工具绘制出气球的轮廓,然后使用“颜料桶工具”给气球涂上红色,最后使用“刷子工具”,设置填充颜色为“白色”,为气球画上亮光,其具体步骤如图2.68所示。

图2.68 “气球”的绘制步骤
Step2 直接复制元件“红气球”为“绿气球”,更改颜色设置。按此方法创建元件“黄气球”、“紫气球”。
6.绘制背景(www.chuimin.cn)
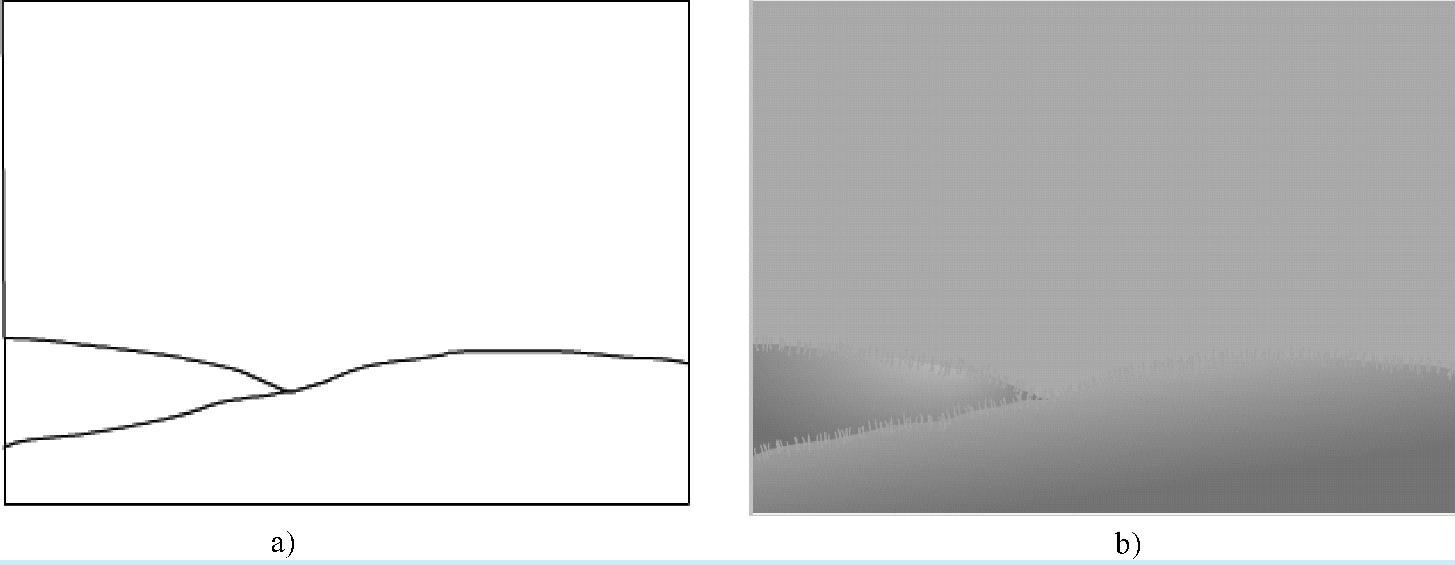
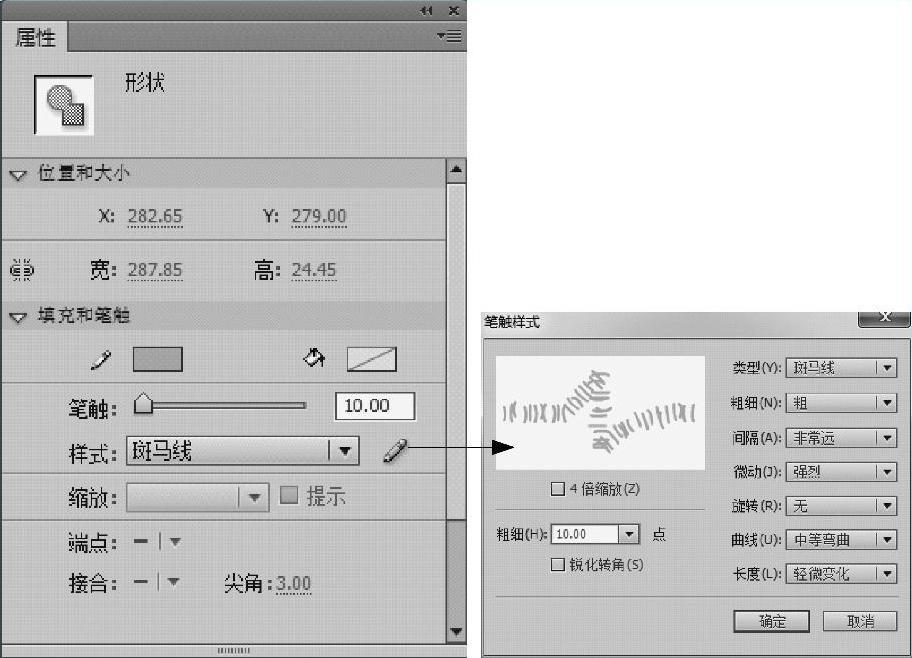
Step1 单击“时间轴”面板上的“场景”按钮,回到主场景。选择工具箱中的“矩形工具”,设置笔触颜色为“黑色”,填充颜色为“无”,在舞台中央绘制一个尺寸为“600×400”的矩形,再使用“铅笔工具”,选择“平滑”模式,绘制出如图2.69所示的背景轮廓。然后使用“颜料桶工具”为天空填充纯色“#94CAE6”,对草地进行线性样式填充,色块设置依次为“#D1E301”、“#81C226”和“#38AA3B”。选择“墨水瓶工具”,打开“属性”面板,设置笔触颜色值为“#9DCD18”,设置“笔触”大小为“10”,单击“笔触设置”按钮,在“笔触样式”窗口中设置“类型”为“斑马线”,“粗细”为“粗”,“间隔”为“非常远”,“微动”为“强烈”,其设置值如图2.70所示,最后对草地边缘进行上色,使其边缘具有小草的效果,最终效果如图2.69b所示。
Step2 重命名“图层1”为“天空”,选中草地部分,单击鼠标右键,在弹出菜单中选择“转化为元件…”,在弹出窗口中的“名称”文本框中输入“草地”,创建图形元件“草地”。用鼠标右键单击图层“天空”中的“草地”元件,在弹出的菜单中选择“剪切”选项,新建图层“草地”,在舞台空白处单击鼠标右键,在弹出的菜单中选择“粘贴到当前位置”,这样把天空和草地的绘制分别放置在不同的图层中。

图2.69 背景绘制步骤

图2.70 草地边缘颜色属性设置

图2.71 绿树绘制步骤
Step3 新建图层,重命名为“绿树”。选择“椭圆工具”,激活对象绘制按钮,设置笔触颜色为“无”,填充颜色为“绿色”,在草地和天空相接之处绘制一系列大小不一的相交圆形,让其高低错落有致,如图2.71所示,最后按【Ctrl+B】键将图形打散,删除超出背景外的部分。将绿树转化为影片剪辑元件“绿树”,打开“属性”面板,单击“滤镜”选项中的“添加滤镜”按钮,如图2.72所示,为元件“绿树”添加“发光”效果。

图2.72 为“绿树”设置滤镜效果
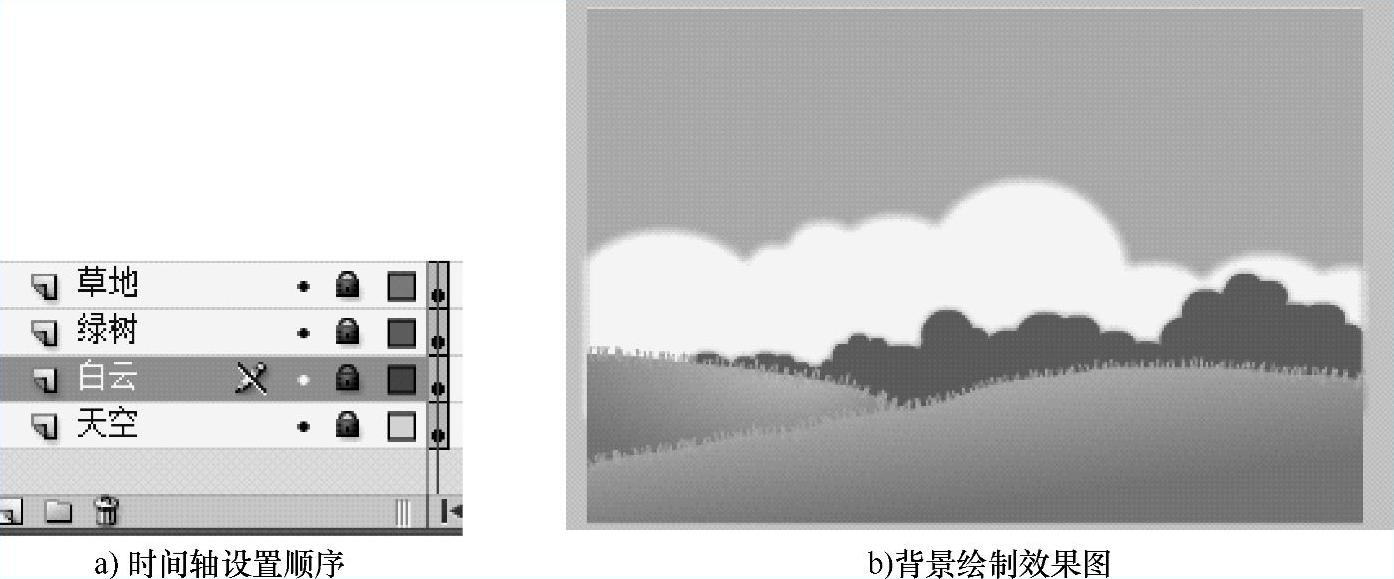
Step4 新建图层,重命名为“白云”。依照绿树的方法绘制白云,添加滤镜效果,并调整图层顺序,如图2.73所示。

图2.73 背景图层的设置顺序及绘制效果图
7.放置卡通元素
Step1 新建图层,重命名为“花朵”。选择工具箱中的“Deco工具”,打开“属性”面板,如图2.74所示,在“绘制效果”选项处选择“3D刷子”,单击“编辑…”按钮,弹出“选择元件”对话框,依次选择“粉花”、“黄花”、“蓝花”和“紫花”,在“高级选项”中设置最大对象数为“500”,在舞台上按住鼠标左键拖动完成花朵的喷绘。

图2.74 “Deco工具”绘制花朵属性设置
Step2 新建图层,重命名为“亮光”。依照上述方法,使用“Deco工具”,设置“绘制效果”的绘制对象为亮点和五角星亮光,在天空处完成亮光的喷绘。其效果如图2.75所示。

图2.75 Deco工具绘制效果
Step3 新建图层“花束”。打开“库”面板,拖动元件“花束”到舞台上,选中“花束”元件,按住【Ctrl】键,拖动鼠标左键,依次复制出3个花束。使用“变形工具”分别对它们的大小进行调整,并放置到舞台上合适的位置上。
Step4 新建图层“气球”。打开“库”面板,拖动不同颜色的“气球”到舞台上,使用“变形工具”分别对它们进行大小的调整,放置到舞台上合适的位置上。
提示:在Flash中,【Ctrl+鼠标左键】拖动可实现对象的复制。组合键【Ctrl+D】可实现对象的错位复制。
Step5 新建图层“动物”。打开“库”面板,拖动元件“卡通猫”、“卡通兔”到舞台上,使用“变形工具”分别对它们进行大小的调整,放置到舞台上合适的位置上。复制一个“卡通猫”对象,选中该对象,执行“修改”→“变形”→“水平翻转”菜单命令,复制出一个对称的“卡通猫”形象。
提示:在Flash中可借助“水平翻转”菜单命令,实现水平对称图形的绘制,借助“垂直翻转”菜单命令,可复制出一个垂直对称图形的绘制,譬如倒影。
8.设置文字
Step1 新建图层“文字”。选择工具箱中“文本工具”,打开“属性”面板,设置文字系列为“青鸟华光简胖头鱼”,大小为“60点”,输入“开心六一”,在其下方输入“快乐做主”。
Step2 连续两次执行“修改”→“分离”菜单命令,使文字打散成图形对象。打开“颜色”面板,设置笔触颜色为纯色“#FFFF99”,填充颜色类型为“径向渐变”,设置色块依次为“#DC177A”、“#FFFFFF”,使用“墨水瓶工具”为文字描边,“颜料桶工具”为文字上色。其效果如图2.76所示。

图2.76 文字的绘制效果
9.测试动画效果
至此动画已全部完成,按组合键【Ctrl+Enter】测试动画效果,确认无误后保存文档。
【技术讲解】
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

图2-1-16创建调整图层添加CC Flo Motion特效。选中“调整图层1”图层,单击右键,选择“效果/扭曲/CC Tiler”命令,单击Scale(缩放)前的码表,设置关键帧,如图2-1-18所示。图2-1-19图层的基本属性单击属性前的码表可设置该属性的关键帧,在不同时间处可修改各种属性的参数值,形成动画效果。按同样方法,在第4 s、第6 s处添加关键帧,Scale值分别设为“30.0%”和“20.0%”,实现缩放动画效果。......
2023-10-17

制作步骤大致是,第1步新建节目文件,第2步导入素材,第3步制作字幕。通过本部分内容的学习,读者应熟练掌握简单字幕的制作。3)单击按钮即可创建一个名为“简单字幕.prproj”的节目文件。图4.6对话框图4.7对话框从图4.7中可以看出对话框主要分为“文字工具”“排列对齐”“字幕样式”“字幕属性”和“字幕编辑窗口”5个部分。5)在工具栏中选择工具,在“字幕编辑窗口”中单击并输入如图4.8所示的文字。......
2023-11-24

在本节中将要制作的特效文字为图案字,即在文字填充中包含有图案的效果,具体步骤如下:选择工具箱中的星形工具,在工作区单击,弹出“星形”对话框。选择任意一个星形,星形的四周将出现定界框。重复该操作,调整工作区中各个星形的大小,并调整星形的位置,使排列疏密得当。这时,文字中被嵌入了星形和矩形组成的图案,效果如图9-97所示。......
2023-10-16

图4.56地面的分段增加更多的分段,是为了对地面的地形进行雕刻,制作出凹凸有致的地形效果。要特别注意地面与房屋相交的部分,使用雕刻工具进行较为细致的处理,避免出现明显不合理的地方。图4.58地形的雕刻制作房屋门口的石砖直接使用方块调整制作,石头使用圆柱体,把轴向细分数设置为5~6,然后通过对顶点的调整制作成不规则的形态。......
2023-11-03

在CAXA电子图板中绘制圆弧是比较灵活的。用户也可以在“基本绘图”面板中单击按钮,接着分别指定3个点即可绘制一条圆弧。5)在系统提示下输入圆心点即可绘制一段圆弧。4)分别单击立即菜单“3.起始角”和“4.终止角”,根据制图需要分别设定起始角度和终止角度。图3-30 使用“起点_终点_圆心角”方式绘制圆弧的操作图解......
2023-11-23

图4.7.6设置渐变填充参数设置完成后,单击击“确定”按钮,返回到“背景”对话框,单击“应用”按钮,设置幻灯片背景的渐变填充,效果如图4.7.7所示。......
2023-12-05

图9-5动画定位尺图9-6打孔机9.1.5拷贝台拷贝台又叫透写台、透光台、临摹台,是制作漫画、动画时的专业工具。拷贝台是动画师和漫画师必不可少的工具之一。图9-7拷贝台9.1.6动画桌动画桌也称透光桌、拷贝桌。图9-9赛璐珞片9.1.8动画规格框规格框也称安全框,是动画纸上的画面外延尺寸的边框,在框内所作的画才是有效的。......
2023-07-26

本案例利用“逐帧动画技术”制作一个“小熊走路”的动画。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“小熊走路”。图3.23 “小熊走路”动画的某一个画面2.动画制作Step1 把“小熊走路”素材文件下的“背景”图片导入到文档的库中。Step13 新建一个图层,重命名为“小熊走路”,把“走路效果”元件拖到该图层第1帧的舞台上,调整“走路效果”元件实例的大小和位置。......
2023-11-17
相关推荐