本实例主要为用户详细讲解自由变换在网页设计中的应用,此款界面以红色作为主色调,搭配黄色作为辅色,整体界面以喜庆祥和为主题,使浏览者感受到浓浓的节日氛围。单击工具箱中的“矩形工具”按钮,在画布中绘制任意颜色的正方形,如图2-88所示。将素材拖动到设计文档中,执行“编辑>自由变换”命令,将图像缩放到合适大小,如图2-92所示。......
2023-11-17
【案例概述】
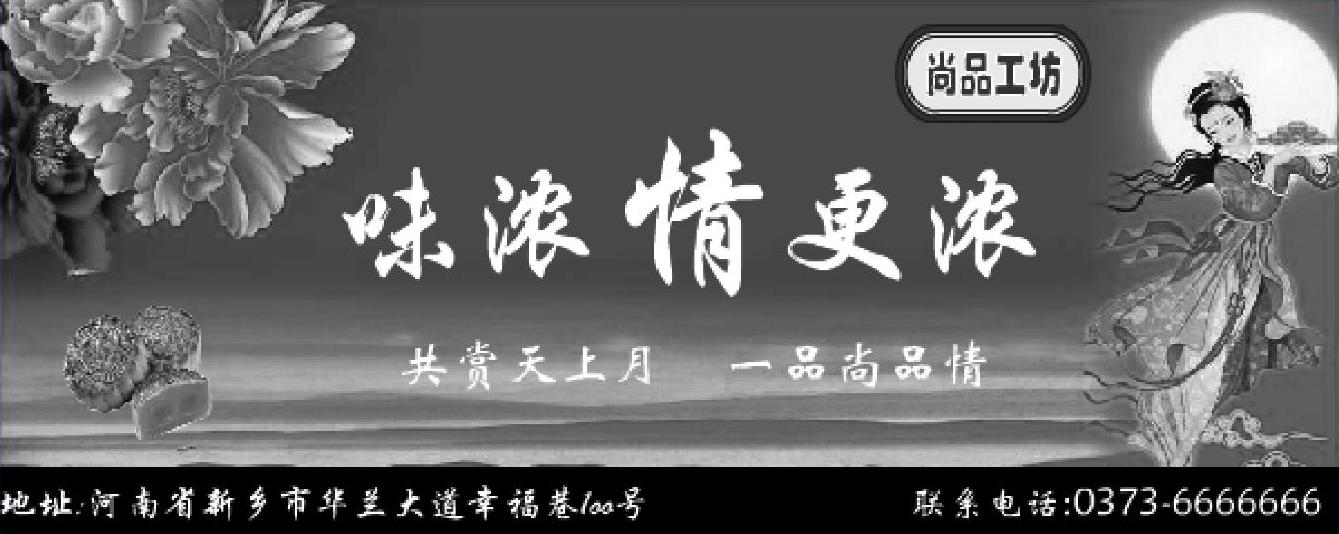
本案例为“尚品月饼”网页广告案例,案例主要使用“文本工具”、“套索工具”和相关图片素材,通过本案例的学习,读者主要可以掌握使用文本工具、相关图片制作网页广告案例的技巧,以及素材处理的相关方法。其部分效果如图2.48所示。

图2.48 “尚品月饼”网页广告效果图
【实现过程】
1.设置“文档属性”
启动Adobe Flash CS6后,新建一个文档,设置文档大小为600×240像素,背景为黑色。执行“文件”→“保存”菜单命令,将新文档保存,命名为“尚品月饼网页广告”,并保存。
2.导入文件、分离位图
Step1 执行“文件”→“导入”→“导入到库”菜单命令,在“导入到库”对话框中选择文件“背景.jpg”、“月饼.png”,并打开。打开库面板,“背景.jpg”、“月饼.png”已经出现在元件库中。
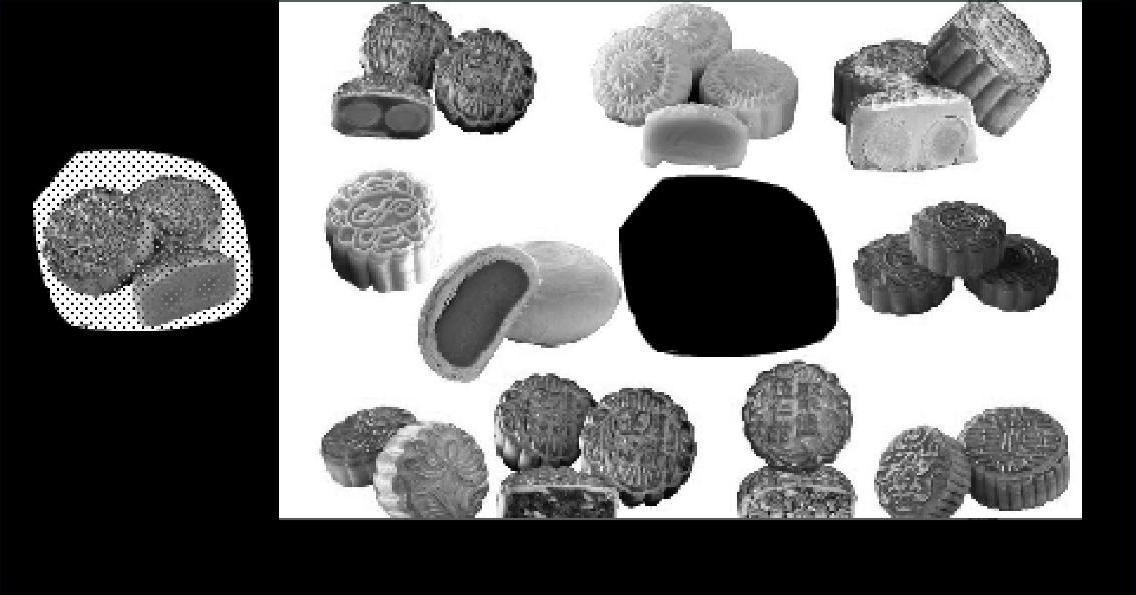
Step2 新建元件“月饼”,设置类型为“影片剪辑”。把“库”中“月饼.png”拖入元件中。执行“修改”→“分离”菜单命令使位图分离,用鼠标单击元件的空白处取消对图形的选择。选择工具箱中的“套索工具”,按住鼠标左键圈选一个月饼图形的轮廓,鼠标拖动选中的图形到元件空白处,如图2.49所示。然后删除剩余的图形,并取消对选中图形的选择。

图2.49 “套索工具”的使用
Step3 选择工具箱中的“套索工具”,并选择选项区中的“魔术棒”按钮,在单击图片中多余的白色部分的任何一处,选中不要的边缘部分,按【Delete】键删除,如此单击再删
除,直到边缘没有其他内容。当然,也可放大工作区,使用“橡皮擦工具”擦除多余的边缘部分。重新设置文档背景颜色为“白色”。
3.制作“尚品工坊”元件
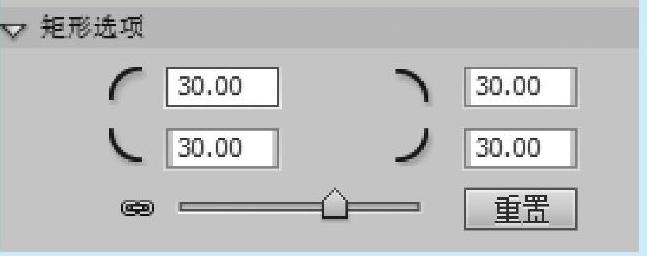
Step1 新建图形元件“尚品工坊”。选择工具箱中的“矩形工具”按钮,设置笔触颜色为“#952B15”,填充颜色为无。打开“属性”面板,如图2.50所示设置矩形选项的值。绘制3个大小不一的圆角矩形。选中这3个圆角矩形,执行“窗口”→“对齐”菜单命令,打开对齐面板,单击“水平中齐”、“垂直中齐”按钮,使其中心对齐,然后使用颜料桶上色,其步骤如图2.51所示。
 (www.chuimin.cn)
(www.chuimin.cn)
图2.50 矩形工具属性选项

图2.51 “尚品工坊”背景绘制步骤

图2.52 文字着色效果
Step2 新建一图层,重命名为“文字”。选择工具箱中的“文本工具”,打开“属性”面板,设置字符系列为“华文琥珀”,大小为30点,颜色为“#952B15”,在舞台上输入“尚品工坊”。执行“修改”→“分离”菜单命令,将文字分成单个文字对象,然后再执行一次分离命令。单击“墨水瓶工具”按钮,设置笔触颜色为“白色”。单击每个文字,使它们有描边的效果,如图2.52所示。
注意:文本被打散后,文字变成图形,字体就不能被还原了。
4.制作网页广告
Step1 切换选项卡到“场景1”,设置文档的背景颜色为白色。重命名“图层1”为“背景”。拖动“背景.jpg”到舞台上,打开“属性”面板设置其宽度为600,高为210,X坐标为0,Y坐标为0。选择工具箱中的“矩形工具”,设置“笔触颜色”为“无”,填充颜色为“黑色”,画一个无框的矩形。设置其宽度为600,高为30,X坐标为0,Y坐标为210。将图层“背景”锁定,其效果图如图2.53所示。
Step2 新建图层,重命名为“文字及图形”。选择工具箱中的“文本工具”,设置文字系列为“华文行楷”,大小为“60点”,颜色为黄色,在舞台上输入“味浓情更浓”,选择中间的“情”字,将其大小设置为“80点”。复制该文字,将字体颜色设置为“白色”。用键盘调整两部分文字的位置,并使其具有阴影效果,如图2.54所示。

图2.53 背景图

图2.54 阴影字效果
Step3 选择工具箱中的“文本工具”,按上面的步骤输入相应文字,并设置合适的大小和文字类型。打开库面板,把元件“月饼”、“尚品工坊”拖到舞台上,调整其大小和位置,完成网页广告的制作。
【技术讲解】
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

本实例主要为用户详细讲解自由变换在网页设计中的应用,此款界面以红色作为主色调,搭配黄色作为辅色,整体界面以喜庆祥和为主题,使浏览者感受到浓浓的节日氛围。单击工具箱中的“矩形工具”按钮,在画布中绘制任意颜色的正方形,如图2-88所示。将素材拖动到设计文档中,执行“编辑>自由变换”命令,将图像缩放到合适大小,如图2-92所示。......
2023-11-17

本案例使用“形状补间动画”技术制作了一个“节约用水”的公益广告。图4.1 “节约用水”公益广告的某一个画面1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,设置文档大小为550×400像素,背景为粉色。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“节约用水”。Step9 新建一个图层,命名为“文字”,在该图层上利用文本工具,输入“节约用水 举手之劳”8个字。......
2023-11-17

本实例主要帮助用户了解复制在网页设计中的应用,这款网页界面以大量的色块作为主体,制作出类似于标签的效果,使浏览者可以更快、更精确地找到需要了解的内容。单击工具箱中的“矩形工具”设置RGB在画布中绘制如图2-53所示的矩形。图 2-54图 2-5503 修改矩形填充颜色为RGB,图像效果如图2-56所示。图 2-58图 2-5905 使用相同方法完成其他文字的输入,图像效果如图2-60所示。......
2023-11-17

网页界面根据具体内容和风格的不同,大致可以分为三大类型:环境性界面、情感性界面和功能性界面。如图1-2所示为两款环境性网页界面。网页界面设计也会受到社会环境和主流文化的直接影响,网站页面的风格、版式和内容只有在顺应社会主流文化和符合大众需求的情况下才能被接受。一款优秀的功能性网页界面应该能使浏览者快速了解该网页最终的目的或产品信息,并能根据需求快速检索到需要的信息,如图1-4所示。......
2023-11-17

谁来制作广告广告主出了钱,由谁来制作广告呢?广告公司是专门设计、制作广告的单位。近十年来,专业广告公司发展很快。加上1000多家媒体和其它广告经营单位,全国一共有43000多家单位制作广告,有41万人从事广告工作。正是这41万人,为我们制作了大量的广告。其中,上海广告公司和中国广告联合总公司营业额最多,均达1.8个亿。......
2024-01-20

本实例制作的是一款网页小图标,整个图标以白色作为主色调,辅色用到了深蓝色和淡蓝色两种,同时搭配了阴影的效果,为图标增加了质感。图 2-21图 2-2202 单击工具箱中的“椭圆工具”按钮,在画布中绘制任意颜色的圆形,如图2-23所示。按住Shift+Alt快捷键的同时,拖动鼠标可以绘制正圆形。最后选择“投影”选项,设置如图2-26所示的参数。图 2-35图 2-3609 使用相同方法完成相似内容的制作,图像效果如图2-37所示。建议在存储时保存PSD格式,以方便日后进行修改。......
2023-11-17

本实例主要帮助用户加深巩固拷贝和粘贴图片,这款界面以蓝色为主色调,辅色运用了红色,整体采用了笔刷的效果,界面整体给人以轻快明朗的感觉。单击工具箱中的“矩形工具”按钮,在画布中绘制任意颜色的矩形,如图2-63所示。执行“编辑>拷贝”命令,拷贝选区,如图2-65所示。按快捷键Ctrl+T对图片进行适当缩小并适当调整位置,图像效果如图2-67所示。使用相同方法完成其他内容的制作,如图2-69所示。......
2023-11-17

本案例利用“引导动画”、“遮罩动画”、“传统补间动画”、“逐帧动画”等技术制作了一个“汽车登场广告”。图5.39 “汽车登场广告”部分画面1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,选择动作脚本为ActionScript 2.0。执行“文件”→“保存”菜单命令,将新文档保存,命名为“汽车登场广告”,并保存。Step19 新建图形元件,命名为“星”,进入元件编辑状态,在舞台上绘制一个如图5.47所示的形状,返回“场景1”。......
2023-11-17
相关推荐