本案例利用“逐帧动画”技术制作了一个光影逐帧动画——“绿色出行、低碳健身”。图3.33 “光影逐帧动画”某一帧画面1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,设置文档大小为468×60像素,舞台颜色为深灰色。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“光影逐帧动画”。......
2023-11-17
在Flash制作过程中,使用帧来组织和控制文档的内容。不同的帧对应不同的时刻,画面随着时间的推移逐个出现,从而形成动画。帧是构成Flash动画的基本组成单位,它们控制着动画的时间和动画中各种动作的发生。动画中帧的数量及播放速度决定了动画的长度。帧分为关键帧、空白关键帧和普通帧。
1.关键帧
制作动画过程中,在某一时刻需要定义对象的某种新状态,这个时刻所对应的帧称为关键帧,如图1.30所示。关键帧是变化的关键点,如补间动画的起点和终点,逐帧动画中的每一帧,都是关键帧。关键帧数目越多,文件体积就越大。所以同样内容的动画,逐帧动画的体积比补间动画大得多。关键帧在时间轴中以黑色实心小圆点表示,按【F6】键可以快速创建关键帧。

图1.30 关键帧
注意:组成动画的关键要素是关键帧,一个动画至少有两个关键帧。
2.空白关键帧(www.chuimin.cn)
空白关键帧主要用于在画面和画面之间形成间隔,它是没有添加任何内容的关键帧,空白关键帧在时间轴上用空心的小圆圈表示,一旦在空白关键帧中创建了内容,它就会变成黑色小圆点,成为关键帧。按下【F7】键可以创建空白关键帧。
3.普通帧
普通帧用于显示同一层上前一个关键帧的内容,并截止到下一个关键帧。它起着延长内容显示的作用,如图1.30所示在时间轴上普通帧以灰色表示,每一小格就是一帧。
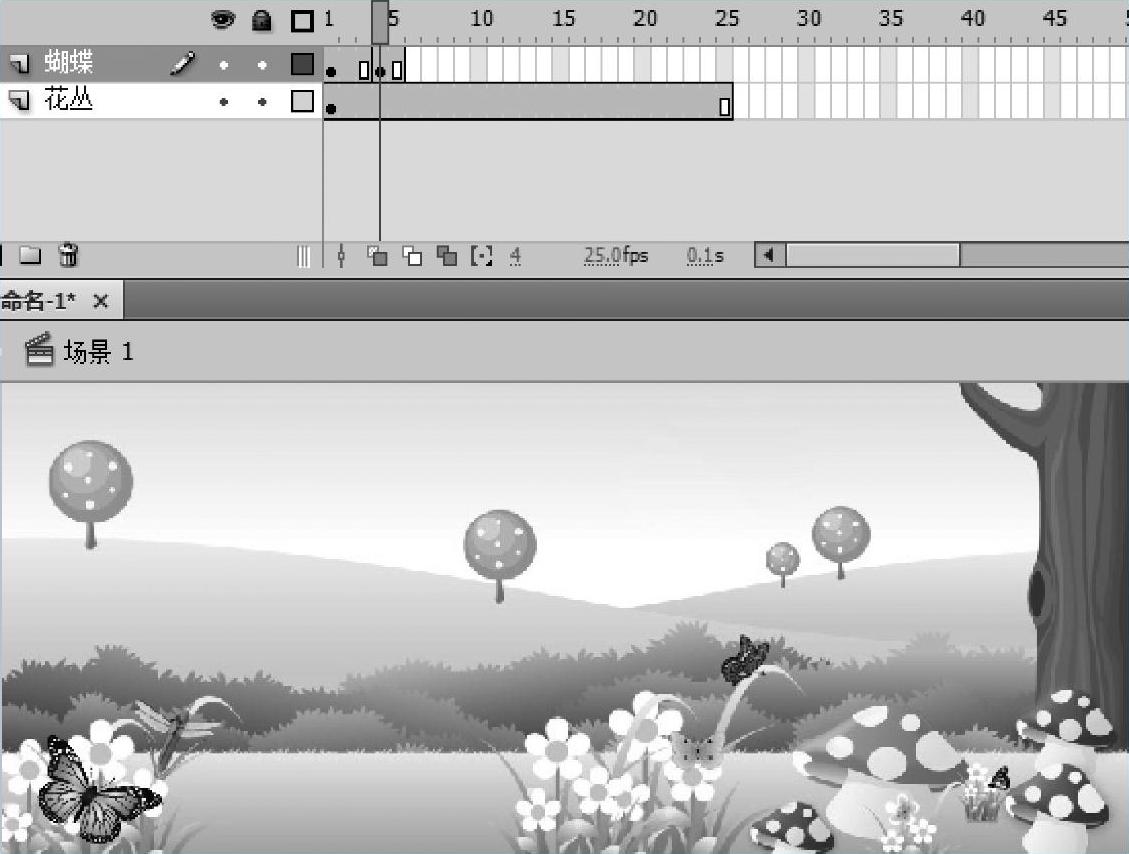
普通帧也称为静态帧,在时间轴中显示为一个个矩形单元格。无内容的普通帧显示为空白单元格,有内容的普通帧显示出一定的颜色。关键帧后面的普通帧将继承该关键帧的内容。例如,制作动画背景就是将一个含有背景图案的关键帧的内容沿用到后面的帧上。选中帧按【F5】键可创建普通帧。如图1.31所示,背景“花丛”可以通过普通帧来延续到第25帧。

图1.31 普通帧
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

本案例利用“逐帧动画”技术制作了一个光影逐帧动画——“绿色出行、低碳健身”。图3.33 “光影逐帧动画”某一帧画面1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,设置文档大小为468×60像素,舞台颜色为深灰色。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“光影逐帧动画”。......
2023-11-17

本案例使用“椭圆工具”、“矩形工具”和“钢笔工具”,配合“选择工具”和“颜料桶工具”制作了一个“禁止吸烟”的标志图。执行“文件”→“保存”菜单命令,将新文档进行保存,命名为“禁止吸烟”。......
2023-11-17

本项目的主要内容是使用Flash的相关技术制作一个茶园旅游的广告动画。图8.56 茶园旅游效果图1.广告创意思路一个好的Flash动画广告,离不开好的广告创意。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“茶园旅游广告”。在第1帧输入“武夷山茶园”,效果如图8.60所示。Step2 新建图层“茶园”。图8.61 背景图片大小位置设置图8.62 文字效果图8.63 文字效果Step4 新建图层“品茶”。图8.64 文字效果Step5 新建图层“烟1”。......
2023-11-17

下面具体介绍Flash CS6的工作界面。Flash CS6的动画制作主页面可分为工具箱、文档选项卡、时间轴、舞台、属性面板、颜色面板等几个区域。工具箱中提供了Flash中所有的操作工具。图1.6 Adobe Flash Professional CS6的起始页图1.7 Flash CS6动画制作的主页面图1.8 工具箱2)时间轴。......
2023-11-17

下面的例子是一个对象有多条引导线的情况。图5.20 引导层路径示意图Step10 在“蝴蝶”图层的第1帧,用选择工具将“蝴蝶”元件实例拖到最右侧缺口的右端,元件实例的中心点一定要压在引导线上。Step12 用同样的方法,分别调整“蝴蝶”图层第90帧、第115帧、第125帧、第150帧处“蝴蝶”元件实例的位置以及旋转角度,并要保证元件实例的中心点一定要压在引导线上。......
2023-11-17

“Deco工具”是Flash中一种可以实现喷涂填充工具,使用Deco工具可以快速完成大量相同元素的绘制,也可以应用它制作出很多复杂的动画效果。图2.78 网格填充效果图3.3D刷子通过3D刷子效果,可以在舞台上实现元件随机喷涂的效果,并且具有3D透视效果。建筑物的外观取决于为建筑物属性选择的值。图2.79所示为建筑刷子绘制的建筑效果图。......
2023-11-17

图1.32 图层的含义图1.33 图层的基本操作2.隐藏、显示和锁定、解锁图层、显示图形轮廓隐藏和显示图层如图1.33所示,单击图层区“眼睛图标”下方的小黑点图标,当小黑点图标变为“×”图标时,图层隐藏,此时不能对图层进行编辑;单击图标“×”,图标又变为小黑点图标,图层显示。显示图形轮廓如图1.33所示,单击图标“显示图形轮廓”下方的有色方框图标,该图层的图形将显示为图形轮廓;再次单击该图标,恢复到最初的模样。......
2023-11-17
相关推荐