Flash CS6是一套集矢量绘图、动画制作、互动设计三大功能于一体的网页动画制作软件。作为网络动画的典型应用形式,Flash动画技术在实际操作中具有许多的特色与优势。支持多媒体技术Flash能把文本、图像、动画、音效和交互方式融为一体,多媒体技术的支持使得动画作品的视听效果更加丰富。Flash动画的交互性能可满足用户与动画作品交互的需求,让观众成为动画的一个角色,其操作过程成为动画的组成部分。......
2023-11-17
【案例概述】
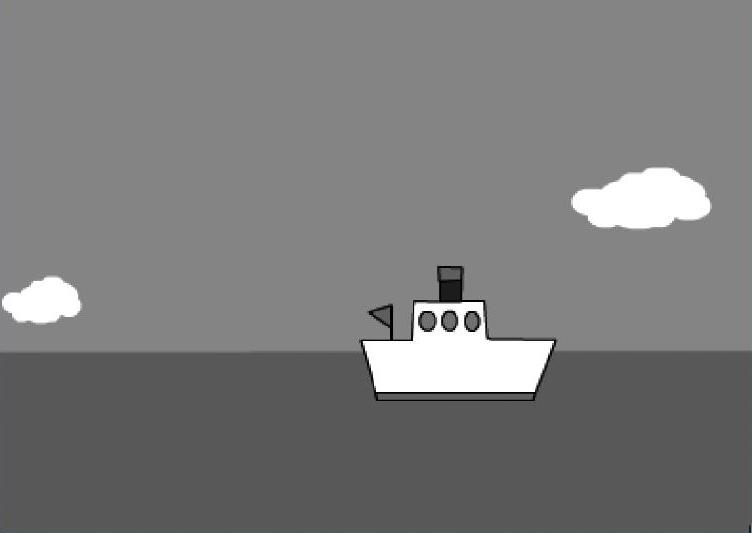
本案例为“小船的航行”。动画中的小船会从左边向前航行一直到最右边。通过本案例的学习,读者可以掌握使用Flash制作动画的基本理念和思路,其效果图如图1.16所示。
【实现过程】
1.设置“文档属性”
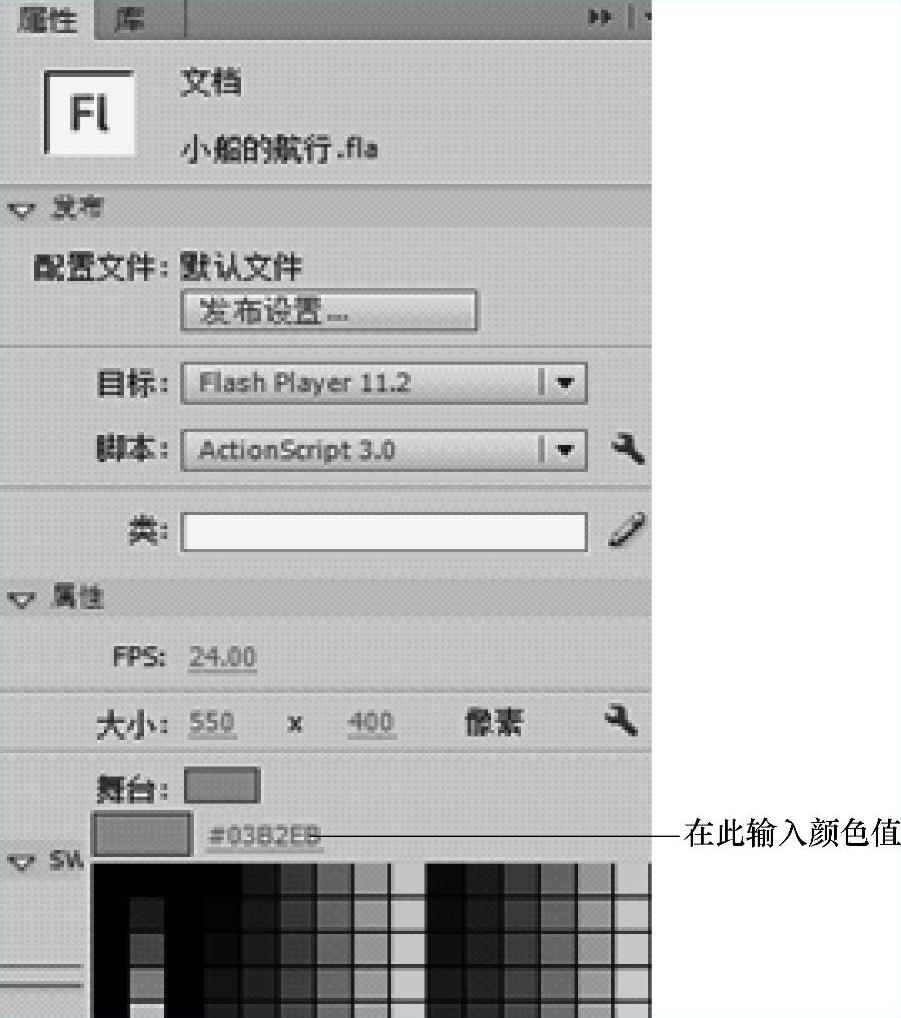
启动Adobe Flash CS6后,新建一个文档。执行“窗口”→“属性”命令,打开文档的属性窗口,如图1.17所示。用鼠标双击舞台属性后面的色块,设置舞台背景颜色为“#03B2EB”。

图1.16 “小船的航行”效果图

图1.17 文档属性设置
2.绘制元件“云朵”
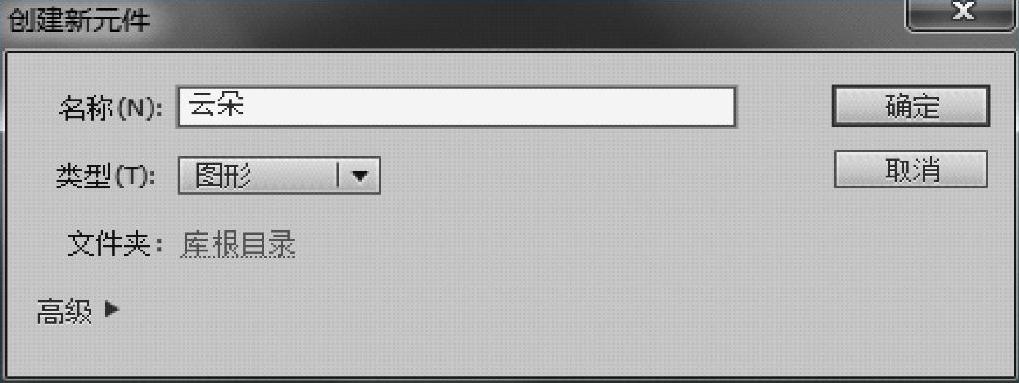
Step1 执行“插入”→“新建元件”菜单命令,打开“创建新元件”对话框,如图1.18所示,设置新元件的名称为“云朵”,类型为“图形”,然后单击“确定”按钮。

图1.18 “创建新元件”对话框
Step2 单击“工具箱”中的“椭圆工具”按钮,然后修改工具箱中“笔触颜色”为“无”,填充颜色为“白色”,在舞台上绘制出多个相连的椭圆,如图1.19所示。
3.绘制元件“小船”
Step1 执行“插入”→“新建元件”菜单命令,新建图形元件“小船”。
Step2 单击“工具箱”中的“线条工具”按钮,然后修改工具箱中“笔触颜色”为“黑色”,在舞台上绘制出小船的基本轮廓,效果如图1.20所示。

图1.19 “云朵”效果图

图1.20 “小船”基本轮廓
Step3 单击“工具箱”中的“椭圆工具”按钮,然后修改工具箱中“笔触颜色”为“黑色”,填充颜色为“无”,在小船的中间添加三个圆圈,其效果如图1.21所示。
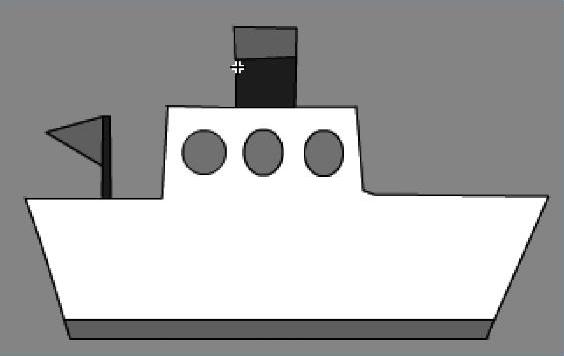
Step4 设置“工具箱”中的“填充颜色”,单击工具箱中“颜料桶工具”按钮,为小船填充颜色,其效果如图1.22所示。
4.绘制大海
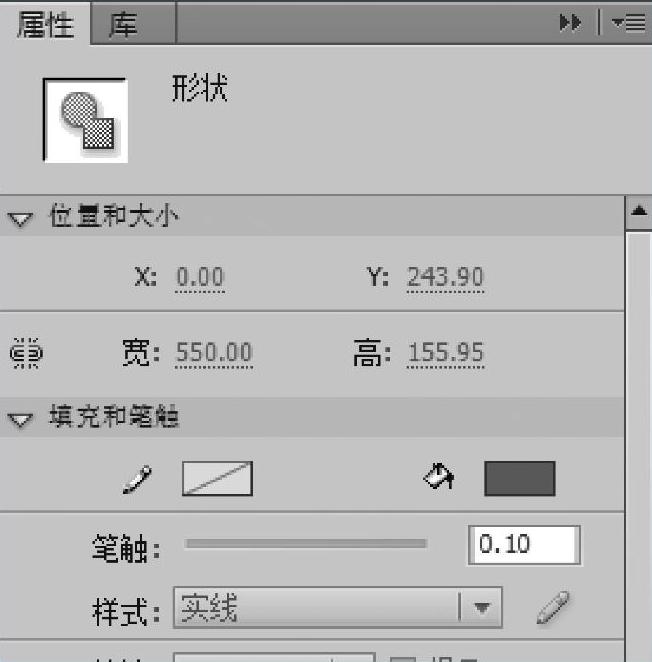
Step1 用鼠标单击文档选项卡下面的“场景”按钮,回到主场景。单击工具箱中的“矩形工具”按钮,设置笔触颜色为“无”,填充颜色为“#0184CC”,在舞台的中下部分画一个矩形,如图1.23所示。单击工具箱中的“选择工具”按钮,选中该矩形,打开其属性窗口,如图1.24所示,修改其属性窗口中位置大小X为“0”,宽为“550”。
 (www.chuimin.cn)
(www.chuimin.cn)
图1.21 “小船”最终轮廓图

图1.22 小船最终效果图

图1.23 绘制大海

图1.24 “大海”属性设置窗口
Step2 鼠标双击时间轴上的“图层1”,将其重命名为“大海”,并单击“锁定”按钮将图层锁定,如图1.25所示。

图1.25 “大海”图层设置
注意:锁定后的图层,位置和形状将不能够修改。
5.制作动画
Step1 新建图层并重命名为“云朵”,打开“库”面板,拖动元件“云朵”到舞台上,将其移动到合适的位置;再一次拖动元件“云朵”到舞台上,并放置到合适的位置。这时舞台上出现两朵云彩,使用“变形工具”调整它们的大小,其效果如图1.26所示。

图1.26 放置云朵到舞台上的效果
Step2 新建图层并重命名为“小船”。打开“库”面板,拖动元件“小船”到舞台上。单击“小船”图层的100帧,单击鼠标右键,在弹出菜单中选择“插入关键帧”,并移动“小船”到舞台的最右边。用鼠标右键单击“小船”图层中1~100帧中间的任意帧,在弹出菜单中选择“创建传统补间”。
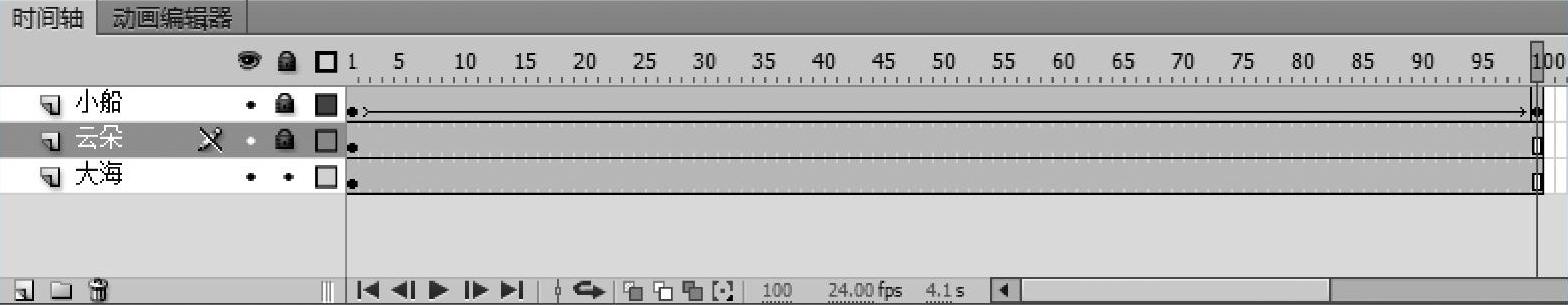
Step3 用鼠标右键单击“大海”图层的第100帧,在弹出的菜单中选择“插入帧”,插入普通帧;在“云朵”图层的第100帧处也插入普通帧。时间轴的具体设置如图1.27所示。

图1.27 时间轴的具体设置
6.测试、发布影片
Step1 执行“文件”→“保存”菜单命令,弹出保存文件对话框,在文件名处输入“小船的航行”,单击“保存”按钮将文件保存。注意此时保存的为扩展名为.fla的动画源文件。
Step2 动画完成后,可按【Enter】键测试动画在时间轴上的播放效果。执行“控制”→“测试场景”菜单命令,即可打开Flash Player播放测试影片,小船就会从舞台的左边行驶到右边。
Step3 执行“文件”→“测试场景”菜单命令,即可在源文件所在的位置生成扩展名为.swf和.html的影片文件。
【技术讲解】
有关教你轻松玩转Flash CS6:动画制作入门与进阶的文章

Flash CS6是一套集矢量绘图、动画制作、互动设计三大功能于一体的网页动画制作软件。作为网络动画的典型应用形式,Flash动画技术在实际操作中具有许多的特色与优势。支持多媒体技术Flash能把文本、图像、动画、音效和交互方式融为一体,多媒体技术的支持使得动画作品的视听效果更加丰富。Flash动画的交互性能可满足用户与动画作品交互的需求,让观众成为动画的一个角色,其操作过程成为动画的组成部分。......
2023-11-17

本案例利用“遮罩动画”技术制作了一个“Flash动态相册”。图5.22 “Flash动态相册”动画的一个画面1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,选择动作脚本为ActionScript 2.0。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“Flash动态相册”。新建“图层2”,在第15帧插入一个关键帧,单击鼠标右键,在弹出的快捷菜单中选择“动作”选项,输入“stop();”。......
2023-11-17

本案例利用“引导动画”、“遮罩动画”、“传统补间动画”、“逐帧动画”等技术制作了一个“汽车登场广告”。图5.39 “汽车登场广告”部分画面1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,选择动作脚本为ActionScript 2.0。执行“文件”→“保存”菜单命令,将新文档保存,命名为“汽车登场广告”,并保存。Step19 新建图形元件,命名为“星”,进入元件编辑状态,在舞台上绘制一个如图5.47所示的形状,返回“场景1”。......
2023-11-17

下面具体介绍Flash CS6的工作界面。Flash CS6的动画制作主页面可分为工具箱、文档选项卡、时间轴、舞台、属性面板、颜色面板等几个区域。工具箱中提供了Flash中所有的操作工具。图1.6 Adobe Flash Professional CS6的起始页图1.7 Flash CS6动画制作的主页面图1.8 工具箱2)时间轴。......
2023-11-17

对Flash影片进行测试和优化后,还需要使作品在传输媒体上可用,这就需要Flash的发布。先将动画导出或者发布为.swf或者.html格式,然后在制作网页时,使用Dreamweaver或者FrontPage将Flash嵌入网页中。3)直接使用Flash制作网站或者网页。设置完成后,执行“文件”→“发布”菜单命令,可以将Flash影片发布成为需要的格式,存放在与Flash源文件相同的文件夹中。......
2023-11-17

图7.18 通关密语测试效果图1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,设置文档大小为550×309像素,背景为白色。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“通关密语测试”。图7.24 元件实例命名Step6 选择“内容”层的第3帧,插入空白关键帧。输入静态文本“Sorry!通关密语错误”,并将“库”面板中的图片“mm2.jpg”拖至舞台,放置在该文本的下面。图7.26 帧标签的更改Step7新建图层3,将其重命名为“actionscript”。......
2023-11-17

故宫博物院,其前身是明清两代皇宫紫禁城。2月19日和20日举办的“紫禁城上元之夜”活动,将是自1925年10月10日故宫博物院正式成立开幕后首次大规模的举办灯会活动。故宫博物院因此迎来巨大的客流量。人们更喜欢故宫的理由都差不多——它背后,来自故宫这些年的主动转变。2018年,故宫文创产品火到引发了一场“宫斗”戏码。......
2023-07-16
相关推荐