图7.10对选中的文字插入超链接③在对话框中设置链接的对象,如图7.11所示,然后单击“确定”按钮完成设置。图7.11超链接的对象类型超链接的对象共有四类:现有文件或网页:本地计算机的文件或浏览的网页地址。图7.13动作按钮的添加②单击“插入”选项卡“插图”组中“形状”按钮下的动作按钮,将显示各种按钮的模板,如图7.13所示。......
2023-11-16
在具有交互功能的课件中,一定需要按钮,同时它也是元件中的一种重要类型。用户还可根据需求自己创建按钮元件,执行“插入”→“新建元件”命令,在打开的对话框中选择“类型”为“按钮”,单击“确定”按钮,进入按钮的编辑区,一个按钮元件有四个帧,如图5.34所示。

图5.34 按钮元件的时间轴面板
弹起:指按钮的常态,即鼠标指针未进入按钮响应区时按钮的状态。
指针:指鼠标移动到按钮的响应区上,但未按下鼠标时,按钮的状态。
按下:指鼠标按下时按钮的状态。
点击:设置按钮的响应区域,该帧上图形的大小决定了按钮响应区的范围大小。
在Flash中,除了可以自己创建按钮,也可以在公用库中使用系统自带的按钮元件,如图5.35所示。

图5.35 公共库
下面,以一个实例来说明按钮的制作以及交互动画的设计。
[例]地图中的按钮。
(1)新建一个ActionScript 2.0的Flash文档,保存。
(2)执行“插入”菜单→“新建元件”命令,打开“创建新元件”对话框,输入名称“青海地图隐藏按钮”,“类型”选择“按钮”,如图5.36所示。

图5.36 创建青海地图隐藏按钮元件对话框
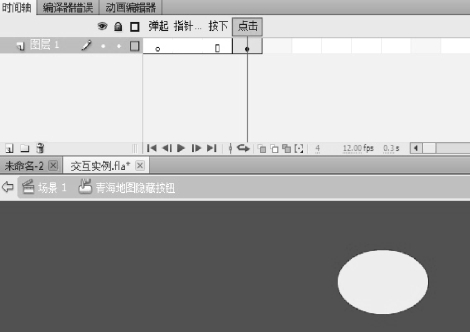
(3)单击“确定”按钮后,进入隐藏按钮编辑区,在“点击”帧处按“F6”键插入关键帧,在该帧上使用“椭圆工具”绘制一个椭圆,如图5.37所示。

图5.37 “点击”帧上绘制椭圆
(4)执行“插入”菜单→“新建元件”命令,建立第一个按钮元件,如图5.38所示。

图5.38 创建返回按钮元件
(5)进入按钮编辑区,制作一个返回按钮,如图5.39所示分别是弹起、指针、按下的效果。

图5.39 弹起、指针、按下三个关键帧上的效果(www.chuimin.cn)

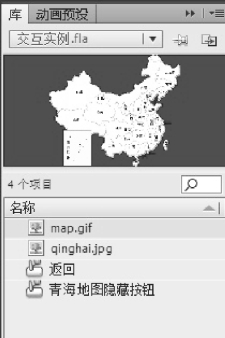
图5.40 库面板
(6)单击场景1,回到舞台,执行“文件”→“导入”→“导入到库”命令,将素材图片map.gif和qinghai.jpg导入库面板,如图5.40所示。
(7)单击“图层1”第一帧,将库面板中的map.gif图片拖到舞台中,在第二帧插入空白关键帧,选中后将qinghai.jpg图片拖到舞台中。
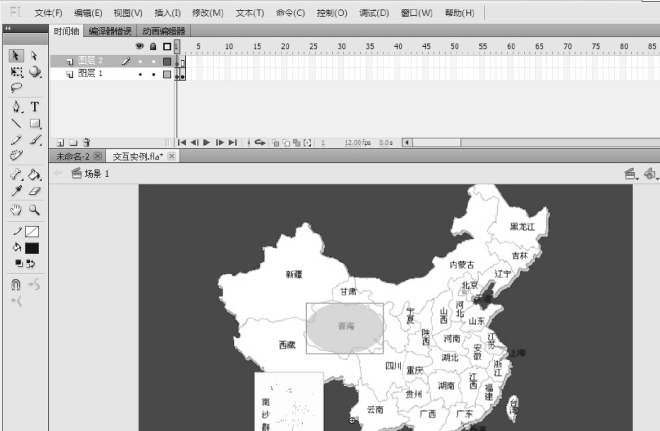
(8)新建“图层2”,选中“图层2”第一帧,将“青海地图隐藏按钮”元件从库面板中拖到舞台中,并放置到青海省区域,如图5.41所示。
(9)双击舞台上的青海地图隐藏按钮,进入编辑区,修改“点击帧”上的图形,如图5.42所示。
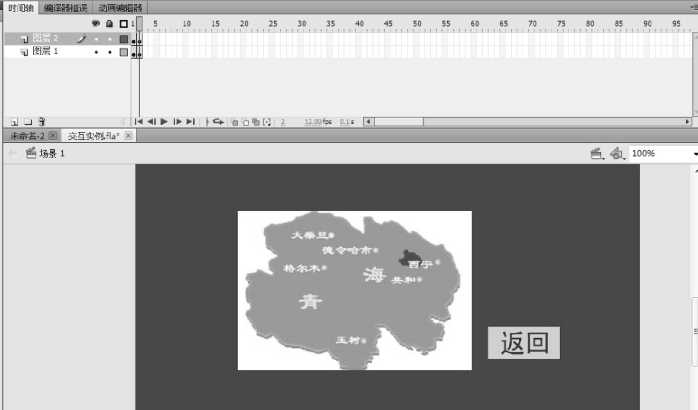
(10)返回场景1,在“图层2”的第二帧插入空白关键帧,将返回按钮拖到舞台中,如图5.43所示。

图5.41 将青海地图隐藏按钮元件放置到舞台对应区域

图5.42 进入元件编辑按钮内部图形

图5.43 将返回按钮放到舞台区域
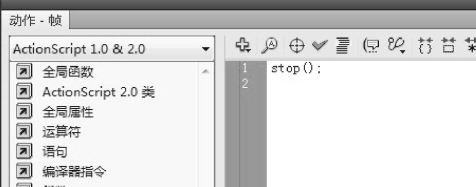
(11)新建“图层3”,右击“图层3”第一个关键帧,在弹出的快捷菜单中选择“动作”,打开“动作-帧”面板,在面板编辑区添加函数stop(),如图5.44所示。

图5.44 为第一个关键帧添加代码
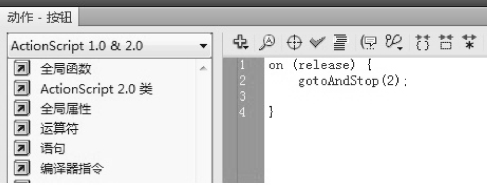
(12)选中舞台上的青海地图隐藏按钮,单击鼠标右键,在弹出的快捷菜单中选择“动作”,打开“动作-帧”面板,在面板编辑区添加代码,如图5.45所示。

图5.45 为青海地图隐藏按钮添加代码
(13)选中舞台上的“返回”按钮,单击鼠标右键,在弹出的快捷菜单中选择“动作”,打开“动作-帧”面板,在面板编辑区添加代码,如图5.46所示。

图5.46 为返回按钮添加代码
(14)按快捷键“Ctrl+Enter”快速发布并预览。
有关现代教育技术的文章

图7.10对选中的文字插入超链接③在对话框中设置链接的对象,如图7.11所示,然后单击“确定”按钮完成设置。图7.11超链接的对象类型超链接的对象共有四类:现有文件或网页:本地计算机的文件或浏览的网页地址。图7.13动作按钮的添加②单击“插入”选项卡“插图”组中“形状”按钮下的动作按钮,将显示各种按钮的模板,如图7.13所示。......
2023-11-16

逐帧动画是指每一帧都是关键帧的动画。由于逐帧动画的帧序列内容不一样,因此会增加制作负担而且最终输出的文件容量也很大,所以比较适合制作一些时间较短的动画效果。下面,通过一个实例来说明逐帧动画的创建。图5.10编辑图片后的效果在时间轴面板第二帧插入关键帧,利用“任意变形工具”,将蝴蝶宽度变窄。图5.11调整每个关键帧上的图片效果注意:选择如图5.12所示时间轴面板右上角下拉列表中的“预览”模式,则显示为预览效果。......
2023-11-16

工作簿是由工作表组成的,一般工作簿默认情况下有3个工作表,而不同的工作表有不同的工作表标签,工作表标签在Excel窗口的底部的标签显示区中。当一个工作簿中有较多工作表时,所有的工作表标签不能同时显示在标签显示区中,用户可以利用标签滚动按钮来显示其他的工作表标签。方法1单击需要添加颜色的工作表标签。......
2023-11-02

按钮标准图形符号由同心的两个圆组成,如图7-52所示,其检索关键词为“建筑物装置”和“开关”,功能类别为S,将手动操作转变为信号,主要用于安装图。单击“圆心、半径”按钮,选择第一个圆的圆心作为新圆的圆心,再选择与圆心距离为2.5的一个栅格点来定义半径,从而绘制第二个圆以完成该按钮标准图形符号。图7-52 按钮标准图形符号图7-52 按钮标准图形符号图7-53 绘制两条直线段图7-53 绘制两条直线段图7-54 带指示灯的按钮图7-54 带指示灯的按钮......
2023-06-20

无论是扫描输入的图像,还是绘制的图像,几乎都是以RGB颜色模式存储的。在RGB颜色模式下,能够使用Photoshop中所有的命令和滤镜。......
2023-11-16

图9-4创建标高2.创建F3、F4、F5、F6选择“建筑”→基准“标高”→“”→“阵列”命令,单击“F2”标高线并将回车键,得到图9-5。注意:注:如果层数过多,方便起见,可以采用F1、F2、F3等作为标高名称。在“项目浏览器”中双击“立面”项下的“南”立面进入南立面视图,使用前述编辑标高和轴网的方法,调整标头位置、添加弯头。此时,各层视图均出现轴。......
2023-09-19

(一)现代教育技术的特征现代教育技术的基本特征表现为以下四个方面。现代教育技术注重教学的理性和科学性,每一位教育工作者都能够在一定程度上操作和运用。利用现代教育技术可以帮助教师解决这一矛盾,比如运用现代网络视听媒体,把世界优秀运动员的先进规范技术,介绍给学生,有助于学生建立正确、完整的技术动作概念,较好地掌握技术动作。......
2023-10-20
相关推荐