补间动画只能有一个与之关联的对象实例,使用属性关键帧而不是关键帧。2)补间动画与传统补间都只允许对特定类型的对象进行补间。传统补间在时间轴中可通过移动关键帧的位置调整传统补间的范围。7)对于传统补间动画,缓动可应用于补间内关键帧之间的帧组。若要仅对补间动画的特定帧应用缓动,则需要创建自定义缓动曲线。11)对于补间动画,无法交换元件或设置属性关键帧中显现的图形元件的帧数。......
2023-11-17
1.元件和实例概述
元件是一个可以重复使用的图像、动画或按钮。实例是将元件从库中拖到舞台上使用。当“元件”从“库”面板中进入“舞台”就被称为该“元件”的“实例”。
1)元件的类型
Flash中的元件有三种类型,分别是图形元件、按钮元件、影片剪辑元件。
图形元件:一种最简单的Flash元件,一般用于制作动态图形、不具备交互性的动画以及与时间线紧密关联的影片。交互性控制和声音不能在图形符号中使用。
按钮元件:可以在影片中创建交互按钮,响应鼠标事件,如单击、双击或拖动鼠标等操作。
影片剪辑元件:用来制作独立于主时间线的动画。影片剪辑元件就像是主电影中的小电影片段,它可以包括交互性控制、声音甚至其他影片剪辑的实例。你也可以把影片剪辑的实例放在按钮的时间线中,从而实现动态按钮。有时为了实现交互性,单独的图像也要制作影片剪辑符号。
2)创建元件的方法
执行“插入”→“新建元件”命令,在弹出的对话框中输入元件名,选择元件类型,确定后在元件工作区进行编辑。
2.动作补间动画
动作补间动画也称动画补间动画,它可以用于补间实例、组和类型的位置、大小、旋转和倾斜,以及表现颜色、渐变颜色切换或淡入淡出效果。当用户选择使用动作补间动画来制作动画效果时,建议先将运动的对象制作为元件,这样既符合该补间制作的基本要求,又更加便于对运动对象的使用和管理。
在Flash CS6的版本中出现了“传统补间”和“补间动画”两种动画补间动画,目前,传统补间是普遍应用的一种运动渐变动画。
1)传统补间
传统补间是指一个对象,必须是元件或群组对象,在两个关键帧上设置不同的属性(如大小、位置等),然后在两个关键帧之间创建传统补间的动画。
在设置了动作补间动画之后,可以通过“属性”面板,对动作补间动画进行进一步的加工编辑。选中创建动作补间动画的任意一帧,然后在“属性”面板中设置补间的属性,如旋转或缓动(设置变速运动)。
下面,以一个实例来说明传统补间的创建。
[例]滚动的小球。
(1)新建Flash文档并保存,设置舞台宽高为550像素×200像素。
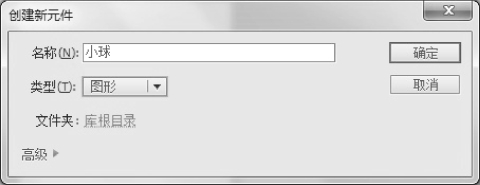
(2)执行“插入”→“新建元件”命令,建立一个小球的元件,如图5.13所示,单击“确定”按钮,进入元件的编辑状态。

图5.13 “创建新元件”对话框
(3)在工具箱中选择“椭圆工具”,在“属性”面板中设置笔触颜色为无,填充颜色为绿色到黑色的放射渐变,按住“Shift”键不放,在编辑区拖拉鼠标绘制出一个正圆的小球,再利用工具箱中的“渐变变形工具”修改渐变颜色的位置,如图5.14和图5.15所示。

图5.14 选择渐变变形工具

图5.15 调整渐变效果后的小球
(4)单击“场景1”,回到舞台,打开“库”面板(按快捷键“Ctrl+L”),将其中的小球元件拖至舞台。(www.chuimin.cn)
(5)在起点关键帧上设置小球的位置,如图5.16所示,然后在第40帧处插入关键帧,在该帧设置小球的位置,如图5.17所示。

图5.16 设置小球的起点位置

图5.17 设置小球的终点位置
(6)定位在两个关键帧之间,在右键快捷菜单中选择“创建传统补间”,如图5.18所示。

图5.18 创建传统补间
(7)定位在补间上,设置“属性”面板中的“旋转”属性值为顺时针,1次。
(8)按快捷键“Ctrl+Enter”快速发布并预览。
2)补间动画
补间动画是另一种动作补间动画。创建补间动画时,在舞台上拖入或创建一个元件后,不需要在时间轴的其他位置再插入关键帧,而是直接在层上选择补间动画,此时这一层变为蓝色,然后将播放头放置到在需要加关键帧的位置,再直接拖动舞台上的元件,就自动形成补间动画了。
3)补间动画和传统补间的区别
(1)传统补间使用关键帧。关键帧是其中显示对象的新实例的帧。补间动画只能具有一个与之关联的对象实例,并使用属性关键帧而不是关键帧。
(2)补间动画在整个补间范围上由一个目标对象组成。
(3)补间动画和传统补间都只允许对特定类型的对象进行补间。若应用补间动画,则在创建补间时会将所有不允许的对象类型转换为影片剪辑。应用传统补间会将这些对象类型转换为图形元件。
(4)补间动画会将文本对象视为可补间的类型,而不会将文本对象转换为影片剪辑。传统补间会将文本对象转换为图形元件。
(5)在补间动画范围上不允许帧脚本。传统补间允许帧脚本。
(6)补间目标上的任何对象脚本都无法在补间动画范围中更改。
(7)可以在时间轴中对补间动画的范围进行调整,并将它们视为单个对象。传统补间包括时间轴中可分别选择的帧的组。
(8)若要在补间动画范围中选择单个帧,必须按住“Ctrl”键单击帧。
(9)对于传统补间,缓动可应用于补间内关键帧之间的帧组。对于补间动画,缓动可应用于补间动画范围的整个长度。若要仅对补间动画的特定帧应用缓动,则需要创建自定义缓动曲线。
(10)利用传统补间,可以在两种不同的色彩效果(如色调和Alpha透明度)之间创建动画,补间动画可以对每个补间应用一种色彩效果。
(11)只可以使用补间动画来为3D对象创建动画效果。无法使用传统补间为3D对象创建动画效果。
(12)只有补间动画才能保存为动画预设。
(13)对于补间动画,无法交换元件或设置属性关键帧中显示的图形元件的帧数。应用了这些技术的动画要求使用传统补间。
有关现代教育技术的文章

补间动画只能有一个与之关联的对象实例,使用属性关键帧而不是关键帧。2)补间动画与传统补间都只允许对特定类型的对象进行补间。传统补间在时间轴中可通过移动关键帧的位置调整传统补间的范围。7)对于传统补间动画,缓动可应用于补间内关键帧之间的帧组。若要仅对补间动画的特定帧应用缓动,则需要创建自定义缓动曲线。11)对于补间动画,无法交换元件或设置属性关键帧中显现的图形元件的帧数。......
2023-11-17

形状补间动画是指一个对象,必须是离散状态,在两个关键帧上设置不同的属性,然后在两个关键帧之间创建的动画。在定位的补间上,可在“属性”面板设置形状补间的属性,分别为:“缓动”:设置后补间形状动画会随之发生相应的变化。形状补间动画如果要做出比较精细的变形,或者前后图形差异较大时,变形结果会显得乱七八糟,这时,“形状提示”功能会大大改善这一情况。......
2023-11-16

创建好传统补间动画后,在起始关键帧和结束关键帧之间的区域将变成蓝色的背景,上面有一个箭头。图4.19 设置旋转效果时用到的属性面板传统补间动画可以实现旋转效果,旋转的运动效果是使实例在运动的同时旋转。......
2023-11-17

可以单击“效果选项”的下拉列表,打开相应的对话框进一步设置动画效果。图7.19动画效果选项的设置⑤用户也可以为单个对象添加多个动画。当用户添加了多个动画效果之后,为了达到最佳的播放效果,还需要为动画效果设置播放顺序。......
2023-11-16

在生活中,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游,蝴蝶在花丛中飞舞等,在Flash中使用引导层动画可以做出这些随意运动的效果。图5.28选择“添加传统运动引导层”图5.29终点插入关键帧及普通帧后的效果图5.30元件与路径对齐在“飞机层”的第一帧到第40帧中的任意一帧上创建补间动画,如图5.31所示。......
2023-11-16

创建了传统补间动画后,选择关键帧,并选择“窗口”/“属性”命令,会打开对应的属性设置面板。该面板中有关传统补间属性设置的意义及功能如下:●“缓动”:设置对象在动画过程中的变化速度。下面通过一个实例来介绍传统补间动画的制作方法。这是因为传统补间只对元件、群组和文本框有效,因此在创建运动动画后,FlashCS6自动将其他类型的内容转变为元件,并以“补间+数字”形式命名元件。......
2023-10-30

逐帧动画是指每一帧都是关键帧的动画。由于逐帧动画的帧序列内容不一样,因此会增加制作负担而且最终输出的文件容量也很大,所以比较适合制作一些时间较短的动画效果。下面,通过一个实例来说明逐帧动画的创建。图5.10编辑图片后的效果在时间轴面板第二帧插入关键帧,利用“任意变形工具”,将蝴蝶宽度变窄。图5.11调整每个关键帧上的图片效果注意:选择如图5.12所示时间轴面板右上角下拉列表中的“预览”模式,则显示为预览效果。......
2023-11-16

形状补间动画则不同,它处理的对象只能是矢量图形,群组对象和元件都不能直接进行形变动画。在第40帧右击鼠标,从弹出的快捷菜单中选择“插入关键帧”命令,此时,在第20帧到第40帧之间创建了形状补间动画。图5-17 形状补间动画示例用鼠标单击第20帧,在该帧的位置按F6添加关键帧。......
2023-10-30
相关推荐