Flash中的帧按照功能的不同可以分为三种:关键帧、空白关键帧和普通帧。实心圆点是有内容的关键帧,而无内容的关键帧则用空心圆点表示,即空白关键帧。静止关键帧后的帧显示为灰色,关键帧后面的普通帧将继承该关键帧的内容。......
2023-11-16
逐帧动画是指每一帧都是关键帧的动画。在时间轴上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧地画,所以逐帧动画具有非常大的灵活性,因为它与电影播放模式相似,很适合表演非常细腻的动画,如3D效果、面部表情或人物走路等,几乎可以表现任何想表现的内容。由于逐帧动画的帧序列内容不一样,因此会增加制作负担而且最终输出的文件容量也很大,所以比较适合制作一些时间较短的动画效果。
下面,通过一个实例来说明逐帧动画的创建。
[例]蝴蝶翅膀的扇动。
(1)新建Flash文档,保存为“蝴蝶翅膀的扇动”,在“属性”面板设置舞台的帧频为12 fps,舞台背景色为浅蓝色。
(2)执行“文件”→“导入”→“导入舞台”命令,将蝴蝶图片导入到舞台,如图5.9所示。

图5.9 导入图片到舞台
(3)选中图片,按快捷键“Ctrl+B”将图片打散,然后利用套索工具里的“魔术棒”选中图片的白色背景部分,再按键盘上的“Delete”键将白背景删除,效果如图5.10所示。(www.chuimin.cn)

图5.10 编辑图片后的效果
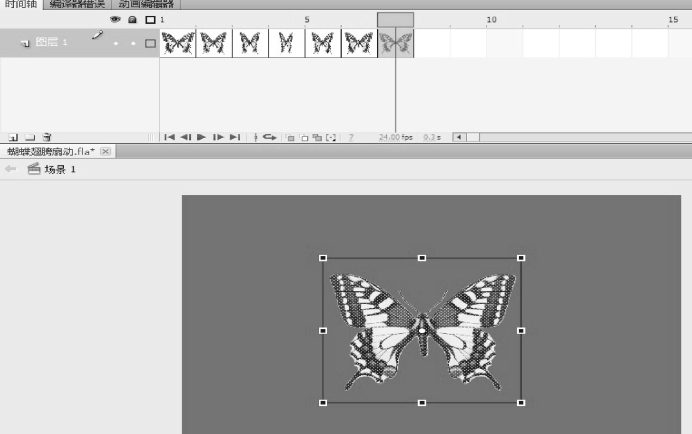
(4)在时间轴面板第二帧插入关键帧,利用“任意变形工具”,将蝴蝶宽度变窄(对于离散的对象,可在变形时按住“Alt”键不放再拖动控制点,则可以中心点为缩放中心进行变形)。以此类推,制作翅膀缩放的各个关键帧,如图5.11所示。

图5.11 调整每个关键帧上的图片效果
注意:选择如图5.12所示时间轴面板右上角下拉列表中的“预览”模式,则显示为预览效果。
(5)按“Enter”键可在场景中预览动画效果,按快捷键“Ctrl+Enter”快速发布动画影片并预览效果。
有关现代教育技术的文章

Flash中的帧按照功能的不同可以分为三种:关键帧、空白关键帧和普通帧。实心圆点是有内容的关键帧,而无内容的关键帧则用空心圆点表示,即空白关键帧。静止关键帧后的帧显示为灰色,关键帧后面的普通帧将继承该关键帧的内容。......
2023-11-16

图5.34按钮元件的时间轴面板弹起:指按钮的常态,即鼠标指针未进入按钮响应区时按钮的状态。图5.36创建青海地图隐藏按钮元件对话框单击“确定”按钮后,进入隐藏按钮编辑区,在“点击”帧处按“F6”键插入关键帧,在该帧上使用“椭圆工具”绘制一个椭圆,如图5.37所示。......
2023-11-16

逐帧动画是一种最基本的动画制作方法,它往往需要很多关键帧,在制作时,需要对每一帧动画的内容进行具体的绘制。下面以一个实例来说明制作逐帧动画的方法。在时间轴上选择第29帧,利用橡皮擦工具进一步反向擦除一部分笔画,如图5-8所示。剩下的3帧不进行擦除。通过该实例,相信读者已经了解使用FlashCS6制作逐帧动画的方法。其实利用逐帧动画的制作方法还可以制作出很多特殊效果的动画。......
2023-10-30

选择菜单栏中的“文件”→“另存为”命令,输入VI名称为“不同数据创建波形”。3)在“控件”选板上选择“银色”→“图形”→“波形图”控件,将其放置在“数组”选项卡中。图6-120 运行结果a) 数组波形结果 b) 数字数据波形结果......
2023-11-07

本案例利用“逐帧动画”技术制作了一个光影逐帧动画——“绿色出行、低碳健身”。图3.33 “光影逐帧动画”某一帧画面1.设置“文档属性”启动Adobe Flash CS6后,新建一个文档,设置文档大小为468×60像素,舞台颜色为深灰色。执行“文件”→“保存”菜单命令,将新文档保存,并命名为“光影逐帧动画”。......
2023-11-17

图11-5 拨叉架参见光盘光盘动画演示\第11章\拨叉架的创建.avi绘制步骤:1.单击“建模”工具栏中的“长方体”按钮,绘制顶端立板长方体。图11-8 缩放图形图11-9 并集运算7.单击“建模”工具栏中的“圆柱体”按钮,命令行提示与操作如下:结果如图11-10所示。单击“渲染”工具栏中的“隐藏”按钮,对实体进行消隐。......
2023-11-02

表6.1常用的采样频率2)采样精度采样精度,也称位深度,它决定数字音频的动态范围,也就是音频系数记录与重放时最大不失真信号与系统本底噪声之比的对数值。1)CDCD格式是目前音质最好的音频文件格式,被誉为天籁之音。......
2023-11-16

教育技术的未来发展方向,一方面取决于理论与技术的发展状况,另一方面取决于教育的实际需求。从目前的情况来看,教育技术的发展方向将呈现以下几个特征。......
2023-11-16
相关推荐