Flash商业广告的构成要素主要包括整体构思、色彩及结构的搭配三大方面。在整体构思时,我们可以把初步的设想画在纸上,这样能对广告效果有一个比较直观的概念,并对其修改,直到满意为止,再使用Flash制作。不同的色彩会对人造成不同的生理反应,这一点已被科学所证实。......
2023-11-17
要点:
本例将制作商业广告图片效果,如图8-20所示。通过本例学习应掌握定义图案、图层、消失点滤镜、模糊类滤镜的综合应用。

图8-20 商业广告图片效果
a)立方体背景.tif b)地图.tif c)结果图
操作步骤:
1)执行菜单中的“文件|打开”命令,打开配套光盘中的“素材及效果\第8章 综合实例\8.2商业广告图片效果\立方体背景.tif”文件,如图8-20a所示。
2)执行菜单中的“窗口|图层”命令,调出“图层”面板,单击面板下方的 (创建新图层)按钮创建“图层1”。然后将前景色设置为“白色(RGB(255,255,255))”,按快捷键<Alt+Delete>,将“图层1”填充为白色。
(创建新图层)按钮创建“图层1”。然后将前景色设置为“白色(RGB(255,255,255))”,按快捷键<Alt+Delete>,将“图层1”填充为白色。
3)图像背景中需要大面积的网格图案,我们先来制作网格单元。方法是:将前景色设置为紫色(RGB(100,36,170))。然后选择工具箱中的 (直线工具),在其选项栏中将“类型”设置为
(直线工具),在其选项栏中将“类型”设置为 (填充像素),“粗细”设置为3像素。接着在“图层1”中按住<Shift>键拖动鼠标,制作出两条垂直交叉的十字线。
(填充像素),“粗细”设置为3像素。接着在“图层1”中按住<Shift>键拖动鼠标,制作出两条垂直交叉的十字线。
4)选择工具箱中的 (矩形选框工具),按住<Shift+Alt>键从十字线中心向外拖动鼠标,得到一个如图8-21所示的较小的正方形选区,这就是形成网格的一个基本图形单元。
(矩形选框工具),按住<Shift+Alt>键从十字线中心向外拖动鼠标,得到一个如图8-21所示的较小的正方形选区,这就是形成网格的一个基本图形单元。

图8-21 在“图层1”上制作网格单元图形(图像放大显示)
提示:Photoshop中定义图案单元时必须应用“矩形选框工具”,并且选区的羽化值一定要设为0。
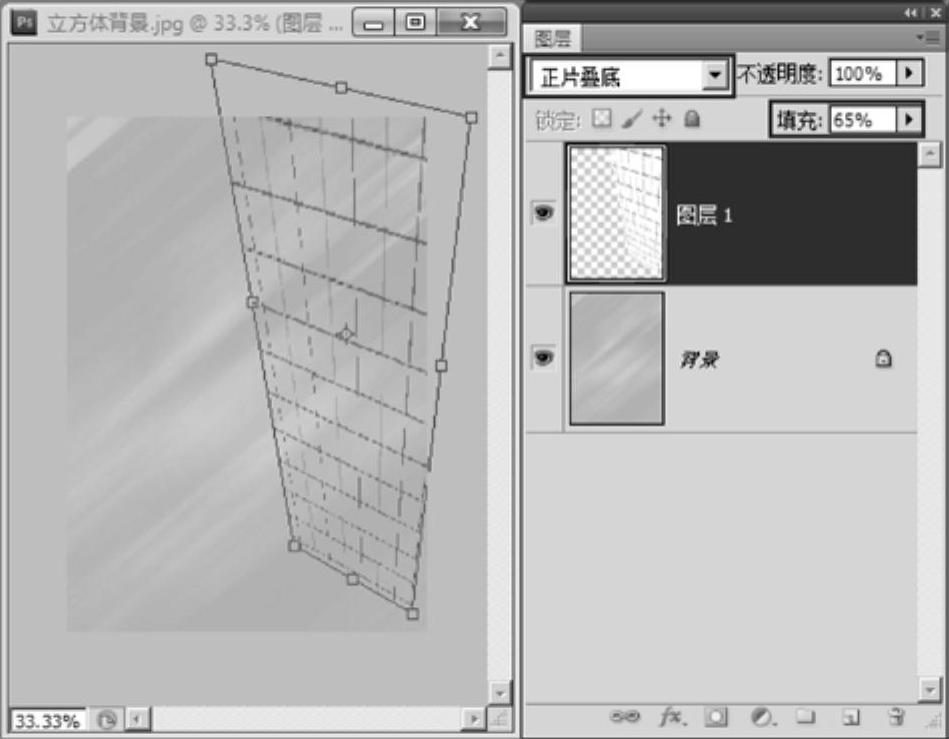
5)下面来定义和填充网格图案。方法是:执行菜单中的“编辑|定义图案”命令,在打开的“图案名称”对话框中的“名称”栏内输入“十字形”,如图8-22所示,单击“确定”按钮,使其存储为一个新的图案单元。
6)按快捷键<Ctrl+D>取消选区,然后执行菜单中的“编辑|填充”命令,在弹出的对话框中设置如图8-23所示,在“自定图案”弹出式列表中选择刚才定义的“十字形”图案单元,单击“确定”按钮,填充后图像中出现连续的紫色网格线,如图8-24所示。
7)在“图层”面板上将“图层1”的图层混合模式设置为“正片叠底”,将图层上的“填充”设置为65%,此时“图层1”中白色的部分变为透明,露出了背景层中的黄色底图。然后再按快捷键<Ctrl+T>应用“自由变换”命令,按住<Ctrl>键拖动控制框任意一个角的手柄进行拖动,可以对网格图像进行扭曲变换,调整结果如图8-25所示,网格成为一个带有透视感的面,画面空间效果增强了,在控制框内双击鼠标确认扭曲变换的效果。

图8-22 将紫色十字线存储为一个图案单元

图8-23 选择刚才定义的图案单元

图8-24 在“图层1”上填充图案

图8-25 扭曲效果
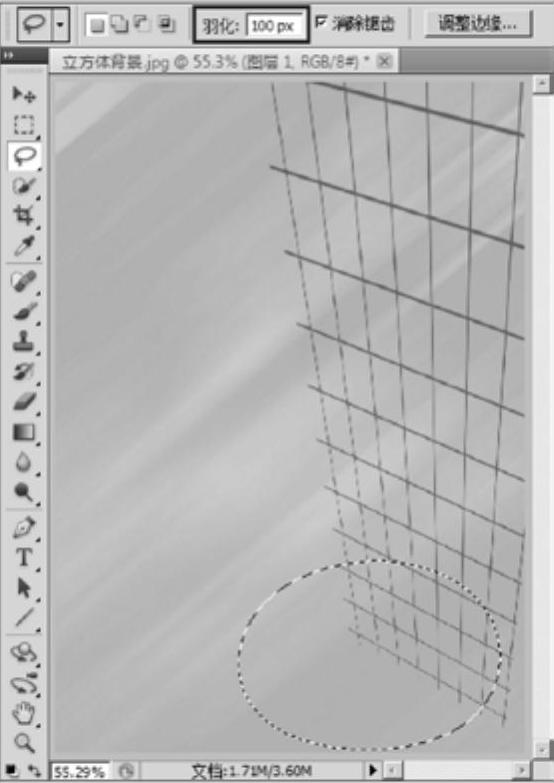
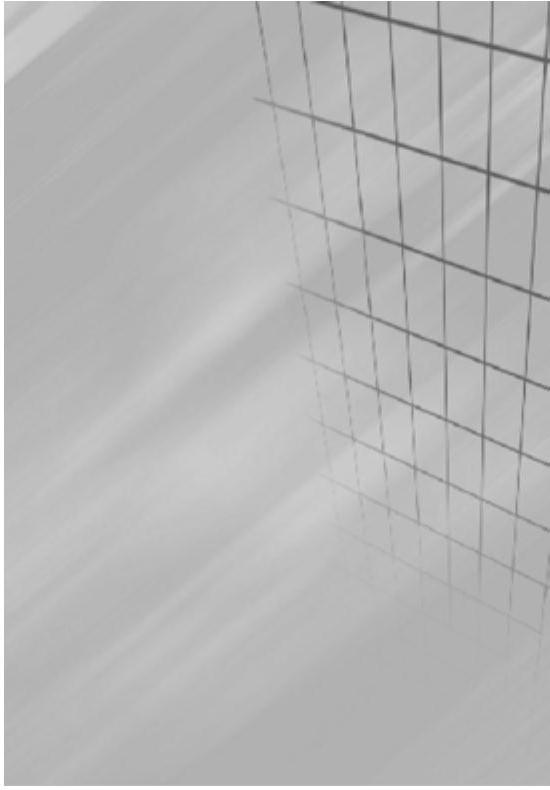
8)下面要使变形网格线的左侧和下部与背景层产生淡入的效果。方法是:单击工具箱中的 (套索工具),在选项栏内设置“羽化”为100像素,然后在网格下部区域进行局部圈选,如图8-26所示,按<Delete>键删除选区中的内容。可根据需要进行多次圈选与删除,使网格线下端和左侧都逐渐融入背景图中,结果如图8-27所示。
(套索工具),在选项栏内设置“羽化”为100像素,然后在网格下部区域进行局部圈选,如图8-26所示,按<Delete>键删除选区中的内容。可根据需要进行多次圈选与删除,使网格线下端和左侧都逐渐融入背景图中,结果如图8-27所示。
提示:圈选网格左侧边缘部分时,“羽化”值设置为70像素即可。
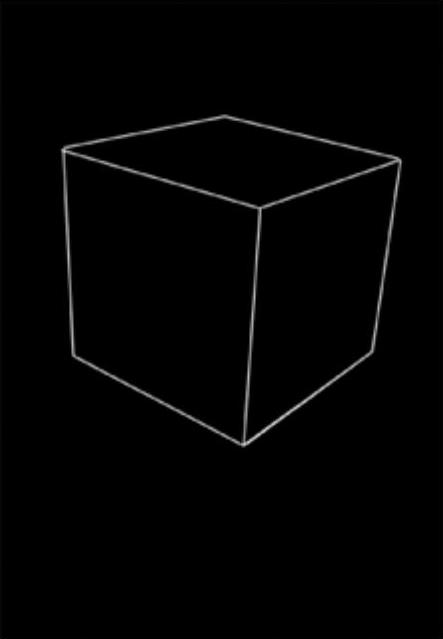
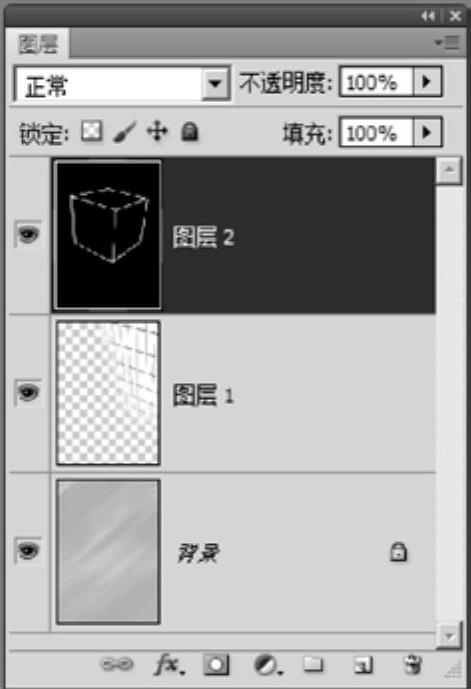
9)执行菜单中的“文件|打开”命令,打开配套光盘中的“素材及效果\第8章 综合实例\8.2商业广告图片效果\立方体线框结构图.tif”文件,如图8-28所示,这是一张简单的黑白立方体线型图。然后按快捷键<Ctrl+A>将其全选,再按快捷键<Ctrl+C>将其复制。接着,单击刚才做完网格效果的“立方体背景.tif”,按快捷键<Ctrl+V>将黑白立方体线型图粘贴到背景文件中,自动生成“图层2”,此时图层分布如图8-29所示。
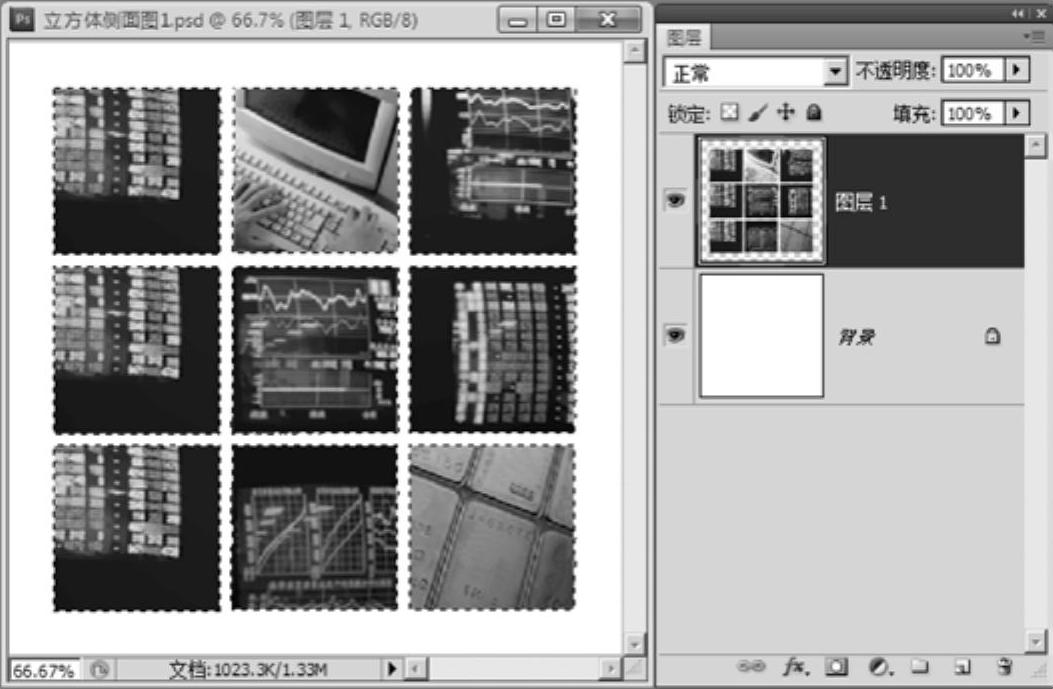
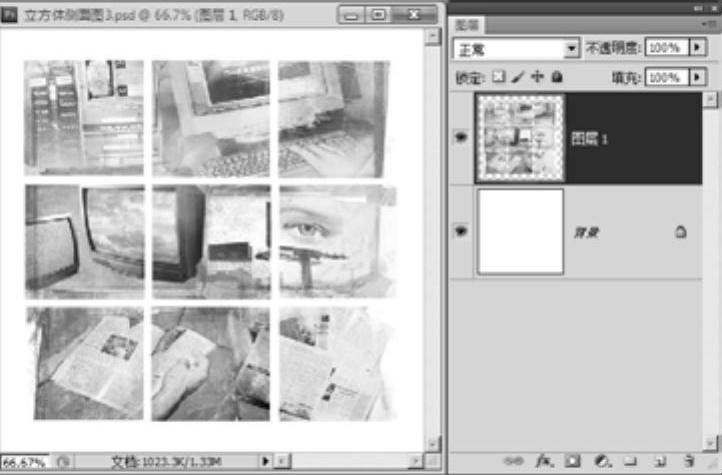
10)执行菜单中的“文件|打开”命令,打开配套光盘中的“素材及效果\第8章 综合实例\8.2商业广告图片效果\立方体侧面图1.psd”文件。然后在“图层”面板中按住<Ctrl>键单击“图层1”名称前的缩略图,从而得到9张小图的选区,如图8-30所示。接着按快捷键<Ctrl+C>,将其复制到裁剪板中。

图8-26 局部圈选

图8-27 网格线处理效果图

图8-28 立方体线框结构图.tif

图8-29 图层分布

图8-30 立方体侧面图1.psd
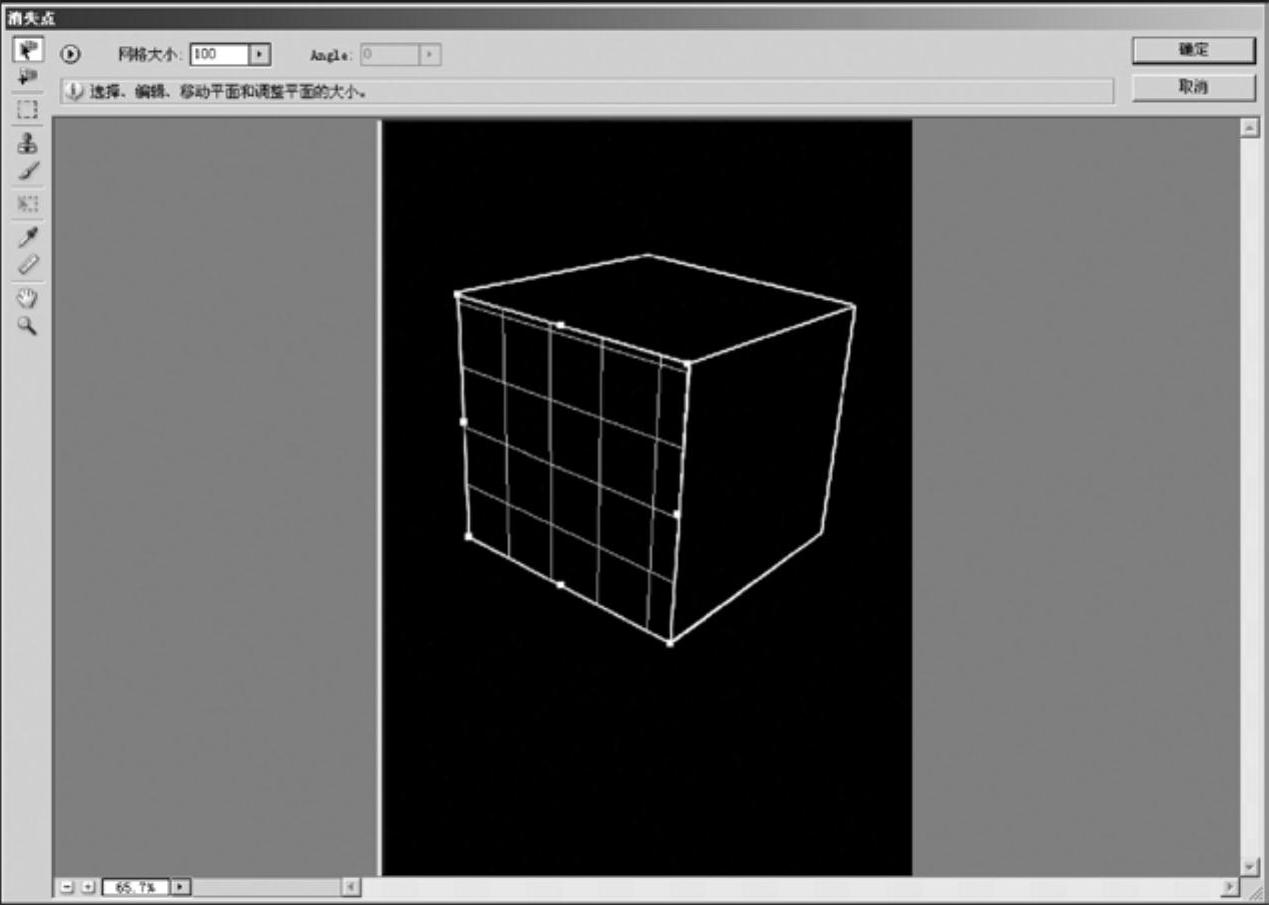
11)回到“立方体背景.tif”,在“图层”面板中单击面板下部 (创建新图层)按钮创建“图层3”,然后执行菜单中的“滤镜|消失点”命令,打开“消失点”对话框。接着选择对话框左上角
(创建新图层)按钮创建“图层3”,然后执行菜单中的“滤镜|消失点”命令,打开“消失点”对话框。接着选择对话框左上角 (创建平面工具)按钮(其使用方法与钢笔工具相似),开始绘制如图8-31所示的立方体左侧面四边形,绘制完成后,这个侧面中自动生成了浅蓝色的网格。
(创建平面工具)按钮(其使用方法与钢笔工具相似),开始绘制如图8-31所示的立方体左侧面四边形,绘制完成后,这个侧面中自动生成了浅蓝色的网格。
12)现在按快捷键<Ctrl+V>将刚才复制到裁剪板中的内容粘贴进来,刚开始贴入时那张图还位于线框之外,用鼠标将它直接拖到刚才设置的网格线框里,平面贴图被自动适配到刚才创建的立方体左侧面四边形内,并且符合透视变形,如图8-32所示。看来贴图的尺寸远远大于包装盒,下面接着利用对话框左上角 (转换工具)在立方体左侧面内拖动鼠标,找到贴图一个角的转换控制点,单击并拖动它使贴图缩小到如图8-33所示的效果,单击“确定”按钮。
(转换工具)在立方体左侧面内拖动鼠标,找到贴图一个角的转换控制点,单击并拖动它使贴图缩小到如图8-33所示的效果,单击“确定”按钮。

图8-31 在“消失点”对话框内绘制立方体左侧面贴图形状

图8-32 贴图刚被适配入立方体左侧面

图8-33 缩小贴图大小
13)执行菜单中的“文件|打开”命令,打开配套光盘中的“素材及效果\第8章 综合实例\8.2商业广告图片效果\立方体侧面图2.psd”文件。然后在“图层”面板中按住<Ctrl>键单击“图层1”名称前的缩略图,从而得到9张小图的选区,如图8-34所示。接着按快捷键<Ctrl+C>将其复制到裁剪板中。
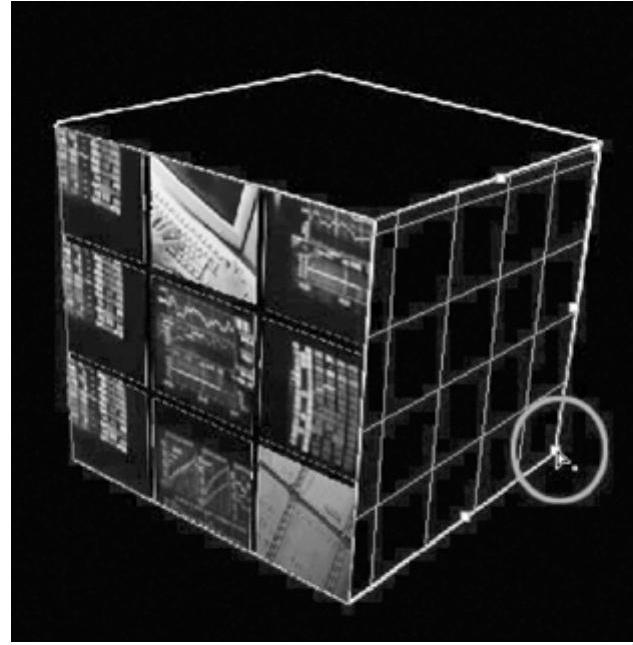
14)回到“立方体背景.tif”,在“图层”面板中单击面板下方的 (创建新图层)按钮创建“图层4”,然后执行菜单中的“滤镜|消失点”命令再次打开“消失点”对话框,将鼠标放在如图8-35所示网格最右侧的边缘中间的控制手柄上,按住<Ctrl>键向右拉,这时候一个新的网格面沿着边缘被拖出来了。新生成的网格面高度有所偏差,单击如图8-36所示网格右下角的控制手柄并向上拖动,使其与立方体线框形状相吻合。
(创建新图层)按钮创建“图层4”,然后执行菜单中的“滤镜|消失点”命令再次打开“消失点”对话框,将鼠标放在如图8-35所示网格最右侧的边缘中间的控制手柄上,按住<Ctrl>键向右拉,这时候一个新的网格面沿着边缘被拖出来了。新生成的网格面高度有所偏差,单击如图8-36所示网格右下角的控制手柄并向上拖动,使其与立方体线框形状相吻合。

图8-34 立方体侧面图2.psd

图8-35 将鼠标放在最右侧边缘中间的控制手柄上

图8-36 使新建网格与立方体线框相吻合
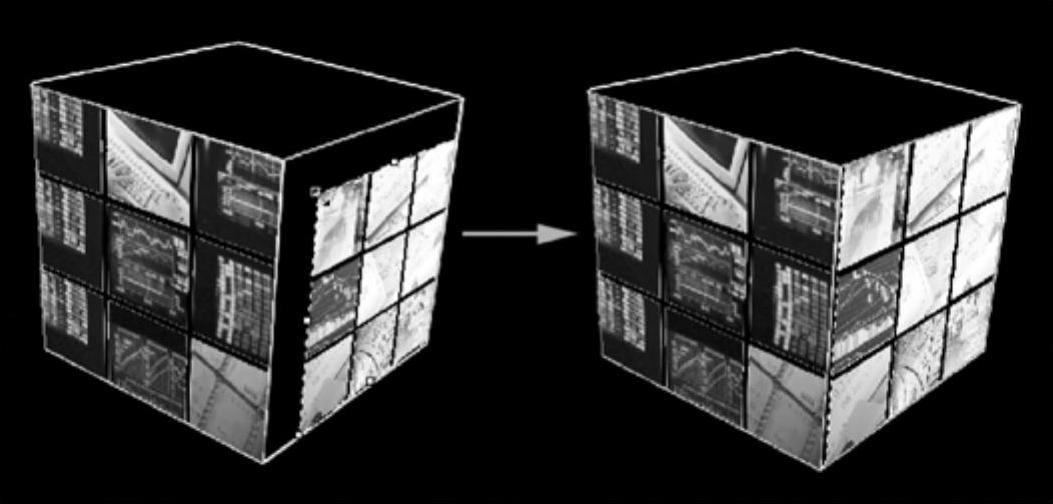
15)按快捷键<Ctrl+V>将刚才复制到裁剪板中的内容粘贴进来,用鼠标将它直接拖到右侧面的网格线框里,平面贴图被自动适配到刚才创建的右侧面四边形内。然后利用对话框左上角 (转换工具)使贴图缩小到如图8-37所示的效果,单击“确定”按钮,第2个面贴图完成。
(转换工具)使贴图缩小到如图8-37所示的效果,单击“确定”按钮,第2个面贴图完成。

图8-37 调整贴图大小完成第2个立方体侧面的制作
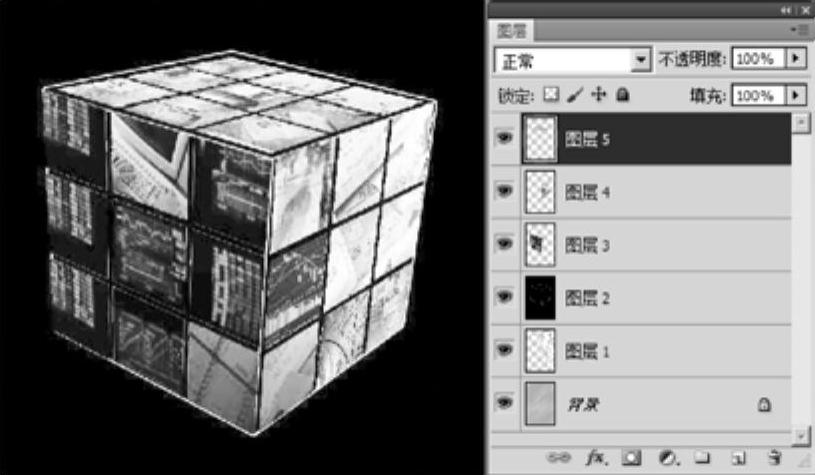
16)同理,打开配套光盘中的“素材及效果\第8章 综合实例\8.2商业广告图片效果\立方体侧面图3.psd”文件,如图8-38所示,完成立方体第3个侧面的贴图。制作步骤略,最后立方体效果和图层分布如图8-39所示。

图8-38 立方体侧面图3.psd

图8-39 3个面贴图完成的立方体效果图及图层分布
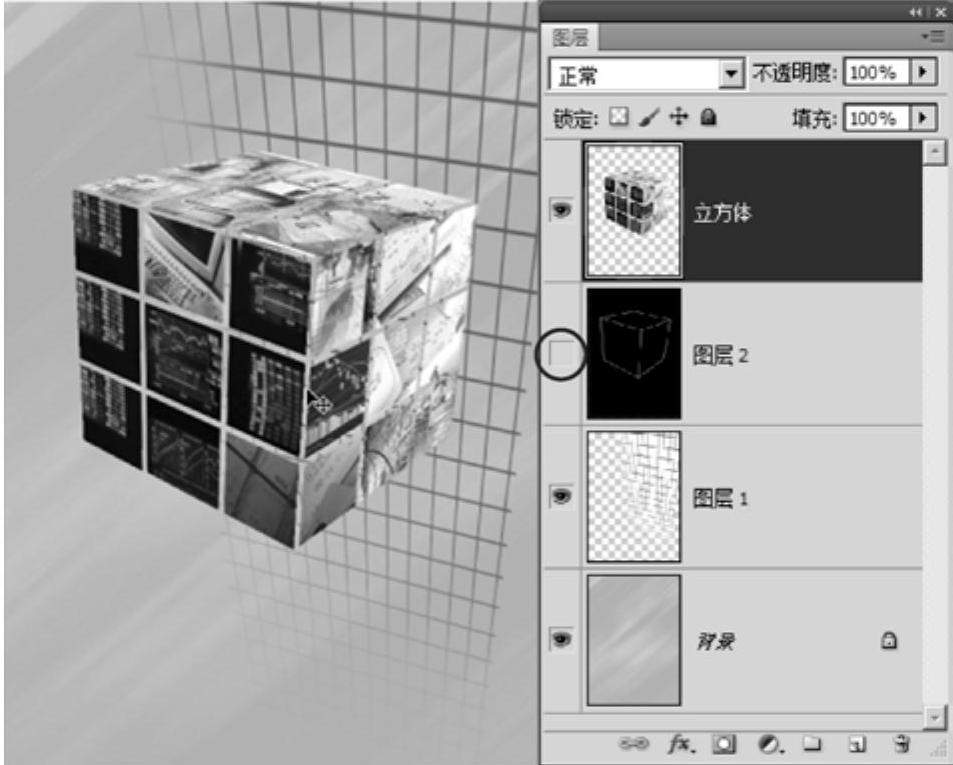
17)在“图层”面板中单击“图层2”前的图标,将该层隐藏。这样,就产生立方体仿佛浮现于黄色的空间之中,并且中间有丰富的线条镂空效果,使它在视觉上减轻了厚重的感觉。然后将“图层3”“图层4”“图层5”拼合为一层,命名该图层为“立方体”,如图8-40所示。

图8-40 拼合图层(www.chuimin.cn)
提示:如果需要,在拼合图层之前,需要利用工具箱中的 (移动工具)调整立方体每个侧面的相对位置。
(移动工具)调整立方体每个侧面的相对位置。
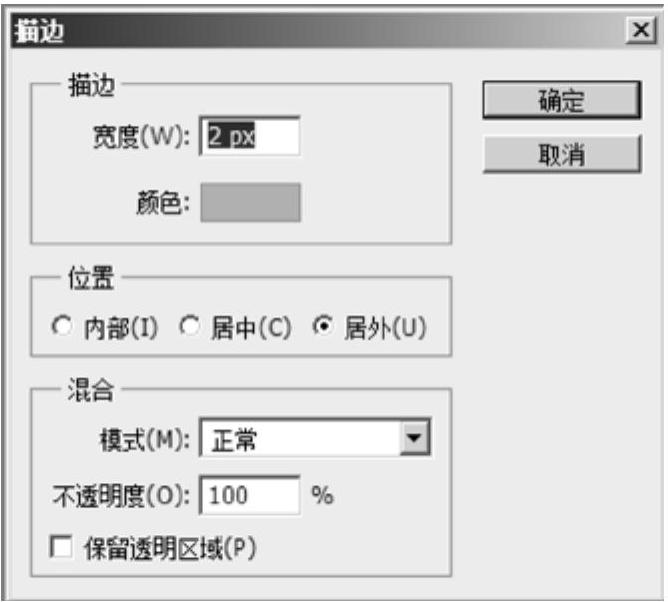
18)这一步要对镂空的立方体进行描边处理。方法是:在“图层”面板中点中图层“立方体”,按<Ctrl>键单击图层名称前的缩略图,得到立方体的选区。然后执行菜单中的“编辑|描边”命令,在弹出的对话框中设置如图8-41所示的参数,选择一种明快的绿颜色(RGB(100,200,45)),单击“确定”按钮,描边结果如图8-42所示。

图8-41 “描边”对话框

图8-42 描上一圈绿边
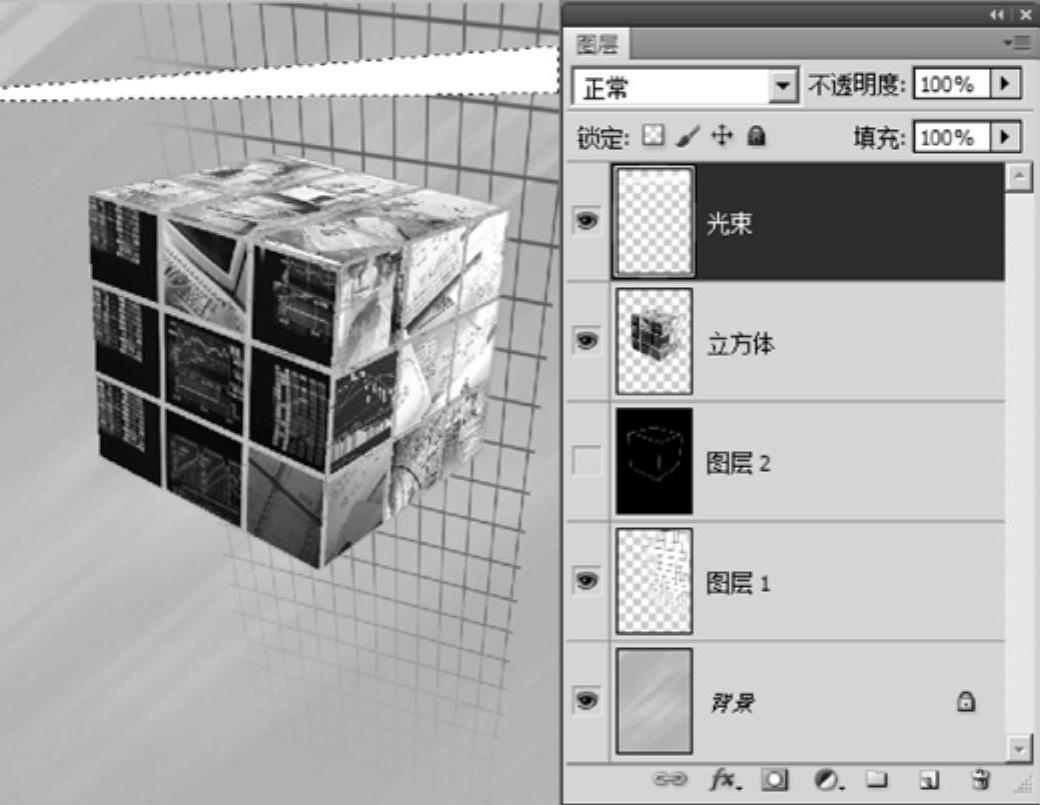
19)在“图层”面板中单击面板下方的 (创建新图层)按钮,创建一个新图层,命名为“光束”。然后将工具箱中的前景色设置为“白色”,再利用
(创建新图层)按钮,创建一个新图层,命名为“光束”。然后将工具箱中的前景色设置为“白色”,再利用 (多边形套索工具)在图层上绘制闭合选区,接着按快捷键<Alt+Delete>,将选区内填充为白色,效果如图8-43所示,最后按快捷键<Ctrl+D>取消选区。
(多边形套索工具)在图层上绘制闭合选区,接着按快捷键<Alt+Delete>,将选区内填充为白色,效果如图8-43所示,最后按快捷键<Ctrl+D>取消选区。

图8-43 绘制选区并填充为白色
20)利用 (多边形套索工具)在“光束”图层上绘制第2个选区形状,然后执行菜单中的“编辑|填充”命令,在弹出的对话框中设置如图8-44所示的参数,在选区内填充“不透明度”为60%的白色,单击“确定”按钮,填充效果如图8-45所示。接着按快捷键<Ctrl+D>取消选区。
(多边形套索工具)在“光束”图层上绘制第2个选区形状,然后执行菜单中的“编辑|填充”命令,在弹出的对话框中设置如图8-44所示的参数,在选区内填充“不透明度”为60%的白色,单击“确定”按钮,填充效果如图8-45所示。接着按快捷键<Ctrl+D>取消选区。
21)同理,在图像中添加许多束光的形状,总体光的形状、透明度及位置分布如图8-46所示。

图8-44 设置“填充”参数

图8-45 绘制第2束光并填充为半透明的白色
提示:这些光束形状在填充白色时,分别在“填充”对话框中设置了不同的透明度值。
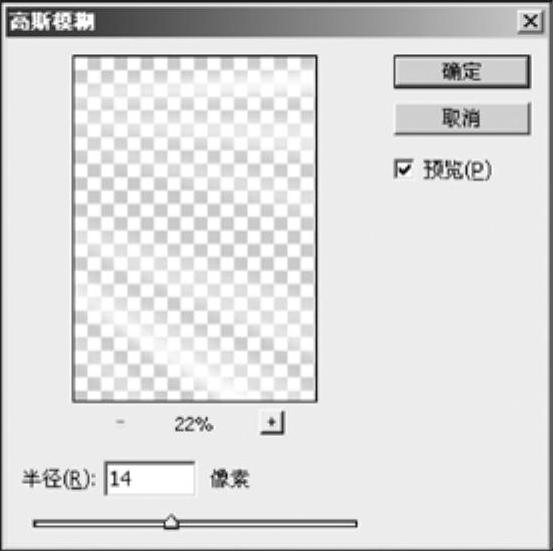
22)下面对光束进行模糊化处理,使其具有若隐若现的、半透明的放射状虚光效果。方法是:执行菜单中的“滤镜|模糊|高斯模糊”命令,在弹出的对话框中设置如图8-47所示的参数,将模糊“半径”设置为14像素,生硬的线条边缘消失了,静止的空间中增添了一些动感。制作完成的效果如图8-48所示。

图8-46 添加许多束光的形状

图8-47 “高斯模糊”对话框

图8-48 高斯模糊效果
23)现在空间还稍显单调,再来增加一些作为前景的元素,如各种指向性的箭头图案等。方法是:在“图层”面板中单击 (创建新图层)按钮创建一个新图层,命名为“箭头1”。将工具箱中的前景色设置为“白色”,然后选用
(创建新图层)按钮创建一个新图层,命名为“箭头1”。将工具箱中的前景色设置为“白色”,然后选用 (直线工具)在图中绘制末端带白色箭头的直线,如图8-49所示设置“直线工具”选项栏参数,第1个箭头图形如图8-50所示。
(直线工具)在图中绘制末端带白色箭头的直线,如图8-49所示设置“直线工具”选项栏参数,第1个箭头图形如图8-50所示。

图8-49 “直线工具”绘制箭头的选项栏参数设置
24)再绘制两条带箭头的白色直线,选项栏中线的“粗细”分别设置为15像素和8像素。然后执行菜单中的“编辑|变换|斜切”命令,拖动如图8-51所示斜切变形控制框右侧中间的手柄向下,使箭头图形发生一定的透视变形。

图8-50 第1个白色箭头形状

图8-51 将箭头图形进行斜切变形
25)添加投影效果,使箭头增加立体感。方法是:单击“图层”面板下部 (添加图层样式)按钮,在弹出式菜单中选择“投影”项,然后在弹出的“图层样式”对话框中设置如图8-52所示的参数,单击“确定”按钮。接着,请读者参照步骤8的方法为箭头线段的末梢制作淡入背景的效果,如图8-53所示。
(添加图层样式)按钮,在弹出式菜单中选择“投影”项,然后在弹出的“图层样式”对话框中设置如图8-52所示的参数,单击“确定”按钮。接着,请读者参照步骤8的方法为箭头线段的末梢制作淡入背景的效果,如图8-53所示。

图8-52 设置“投影”参数

图8-53 箭头图形末端淡入背景
提示: (套索工具)选项栏内设置“羽化”为40像素,
(套索工具)选项栏内设置“羽化”为40像素,
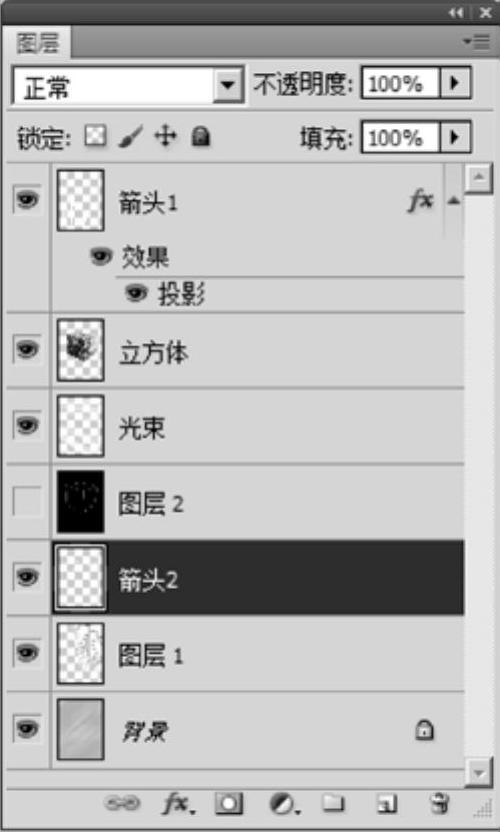
26)在“图层”面板中单击 (创建新图层)按钮创建一个新图层,命名为“箭头2”。然后在“图层”面板中将“箭头2”层拖动移至“图层2”下面,如图8-54所示。接着在该图层上再创建3条带箭头的白色线段,选项栏中线的“粗细”设置为7像素。最后,执行菜单中的“滤镜|模糊|高斯模糊”命令,在弹出的对话框中设置“半径”为3,单击“确定”按钮,效果如图8-55所示。
(创建新图层)按钮创建一个新图层,命名为“箭头2”。然后在“图层”面板中将“箭头2”层拖动移至“图层2”下面,如图8-54所示。接着在该图层上再创建3条带箭头的白色线段,选项栏中线的“粗细”设置为7像素。最后,执行菜单中的“滤镜|模糊|高斯模糊”命令,在弹出的对话框中设置“半径”为3,单击“确定”按钮,效果如图8-55所示。

图8-54 图层排列顺序

图8-55 高斯模糊处理后的3条新增线段
27)下面制作这3条线段右端末梢的动感和淡入背景。方法是:单击工具箱中的 (套索工具),在选项栏内设置“羽化”为40像素,然后在3条线段右端部分进行局部圈选。接着,执行菜单中的“滤镜|模糊|动感模糊”命令,在弹出的对话框中进行设置,如图8-56所示,单击“确定”按钮,结果如图8-57所示。
(套索工具),在选项栏内设置“羽化”为40像素,然后在3条线段右端部分进行局部圈选。接着,执行菜单中的“滤镜|模糊|动感模糊”命令,在弹出的对话框中进行设置,如图8-56所示,单击“确定”按钮,结果如图8-57所示。

图8-56 “动感模糊”对话框

图8-57 经“动感模糊”处理后的线段末端效果
28)参照本例步骤3~8的方法,请读者自己在图中添加新的图层,命名为“白色网格线”,并如图8-58所示将该层置于“立方体”图层的上面。然后制作如图8-59所示水平放置的白色网格线。

图8-58 增加“白色网格线”图层

图8-59 制作水平放置的白色网格线
29)选择工具箱中的 (套索工具),在选项栏中设置“羽化”为30像素,然后沿立方体图形进行局部圈选,再按<Delete>键删除选区中的内容,效果如图8-60所示。此时白色网格线与立方体相重叠的部分被删除,但边缘呈现出一种自然过渡的效果,仿佛网格线穿行于立方体的中部。
(套索工具),在选项栏中设置“羽化”为30像素,然后沿立方体图形进行局部圈选,再按<Delete>键删除选区中的内容,效果如图8-60所示。此时白色网格线与立方体相重叠的部分被删除,但边缘呈现出一种自然过渡的效果,仿佛网格线穿行于立方体的中部。

图8-60 将网格线中与立方体重叠的部分删除
30)打开配套光盘中的“素材及效果\第8章 综合实例\8.2商业广告图片效果\地图.tif”文件,然后将其粘贴入“立方体背景.tif”中生成新图层“地图”。接着如图8-61所示,在“图层”面板中将“地图”拖动到“图层1”下面,然后参考图8-62所示的效果调整图形的位置与大小,最终效果如图8-63所示。

图8-61 增加“地图”图层

图8-62 在立方体下部增加地图的线画稿

图8-63 最终效果
提示:为了去除白色背景,还要将图层“地图”的混合模式更改为“正片叠底”。
有关Photoshop CS5中文版应用教程的文章

Flash商业广告的构成要素主要包括整体构思、色彩及结构的搭配三大方面。在整体构思时,我们可以把初步的设想画在纸上,这样能对广告效果有一个比较直观的概念,并对其修改,直到满意为止,再使用Flash制作。不同的色彩会对人造成不同的生理反应,这一点已被科学所证实。......
2023-11-17

活动背景已拍好整套服装,但图片存在不少的问题。图3.2.6液化人物肤色的优化。通过这次图片的修饰,加深同学们对液化工具的理解,为以后深化打下基础。()对焦点的选择一般选择人的眼睛。()对于模特局部抓拍,50mm焦段优于100mm焦段。()室内拍摄反光板的作用不大。()2.单项选择题室内拍摄时,要想突出模特,用下列光圈值()最好。......
2023-08-09

活动实施将挑选好的图片在Photoshop中打开,逐一进行处理,主要对图片的亮度、对比度及色彩效果进行调整,下面以商品主图处理为例讲解处理的操作过程。图4.1.10为倒影添加渐变蒙版图4.1.11添加USM锐化效果图4.1.12钱包主图的最终处理效果图4.1.13男士钱包商品组图活动评价如果因环境影响使得图片质量不高,可以通过图片后期处理来改善效果。......
2023-08-09

浮雕效果字第1步:打开一幅纹理图片。第2步:激活文字工具后输入“浮雕字”三个字。第6步:选择“滤镜”菜单下的其他/最大值命令,将半径设顶为1个象素后确定返回,使文字变粗。第8步:选择“滤镜”菜单下的风格化/浮雕效果命令,调整角度至135度,并适当的调整高度。第9步:拖动“通道1”至通道面板下的按钮上,将文字变为浮动选择区域。至此浮雕字制作完成。......
2024-01-27

要点:本例将对一幅芭蕾舞女的图片进行特效处理,如图2-154所示。通过本例学习应掌握利用魔术棒工具建立选区以及图层效果和画笔工具的使用。图2-154 芭蕾舞女图片的特效处理效果a)原图 b)结果图操作步骤:1)打开配套光盘中的“素材及效果\第2章Photoshop CS5基础工具与绘图\2.10.2芭蕾舞女图片的特效处理\原图.psd”,如图2-155a所示。图2-161 新建“图层2”图2-162 设置画笔参数图2-163 最终效果......
2023-11-08

在处理这类产品图片时,除了抠图调整背景之外,还可以通过“液化”滤镜去重新塑造商品的外形。活动实施将图片进行裁剪;将背景调整为白色;重新塑造登山包的外形。图5.1.12用导航器看图及编辑同样的道理,使用多边形继续选择不希望显示的部位,并把这些部位的蒙版填充为黑色。......
2023-08-09

活动背景拍出来照片会存在各种各样的问题,需要后期修片。图3.1.15调整图像色彩图3.1.16调整曲线图3.1.17前后效果对比图执行“文件”→“存储为”命令,将图片存为jpg格式。活动评价通过修饰照片,去掉杂乱的背景以及污点,补偿色偏,可很好地展示服装外观。相片的后期处理十分重要。......
2023-08-09
相关推荐