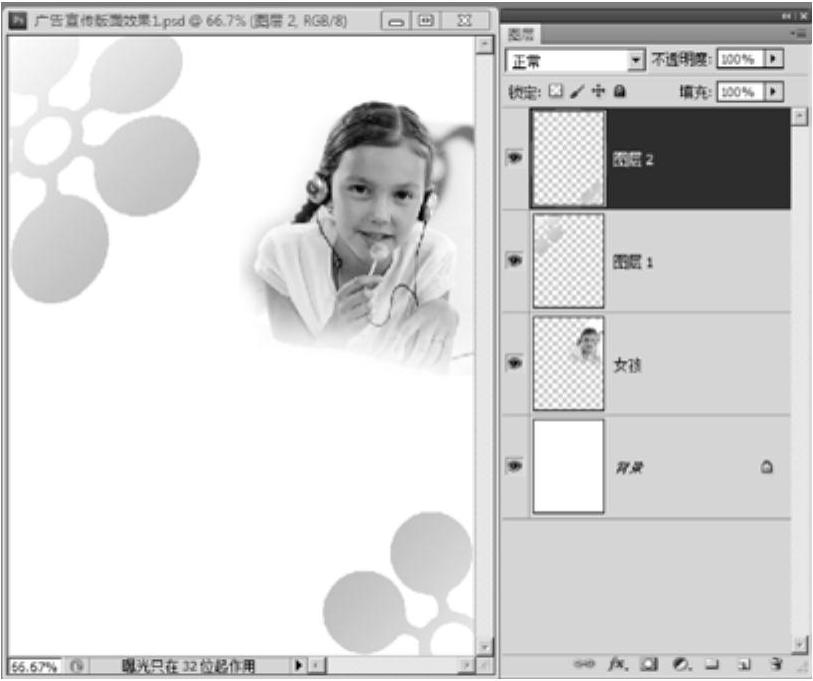
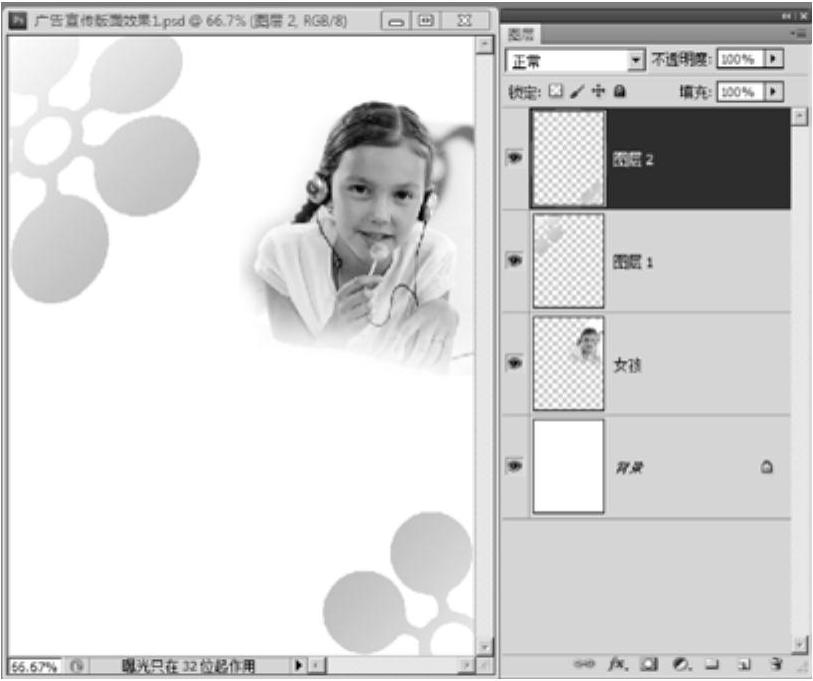
【摘要】:要点:本例将制作广告宣传版面效果,如图4-46所示。图4-53 圈选图像下部区域进行删除图4-54 图像四周自然地融入到白色背景之中6)打开配套光盘中的“素材及效果\第4章 文字处理\4.5.2广告宣传版面效果\花形图.tif”文件,如图4-46b所示。然后用将选区内的花形图拖动到“广告宣传版面效果1.psd”画面内,此时在“图层”面板中自动生成“图层2”。
要点:
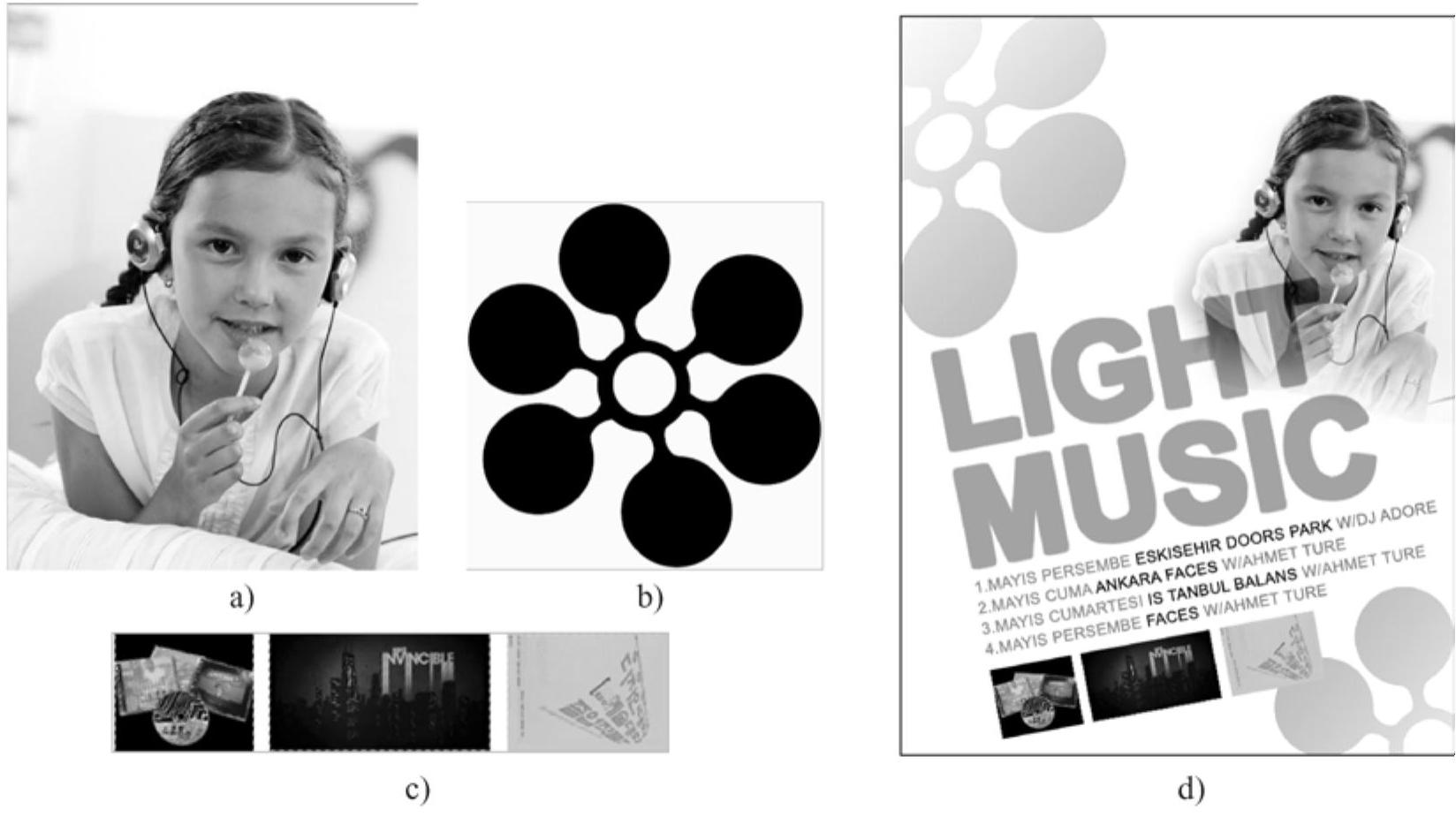
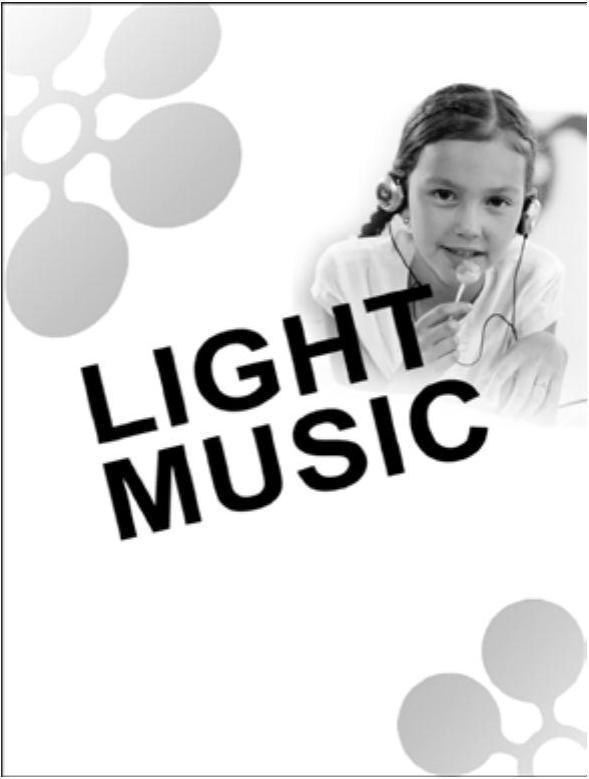
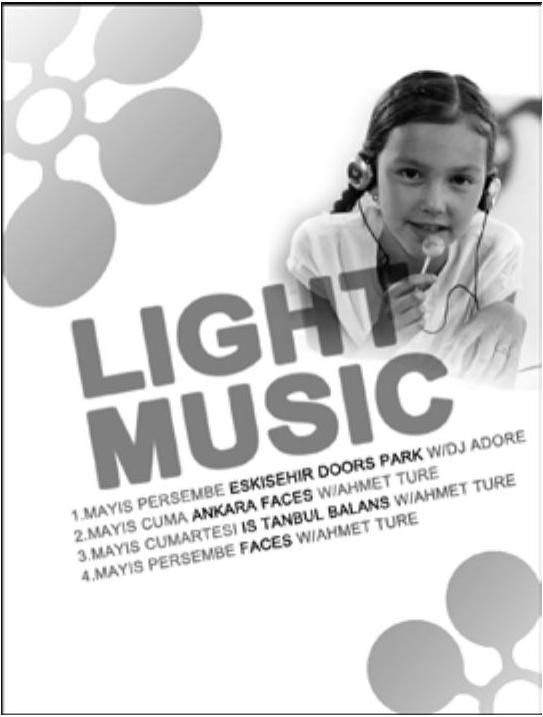
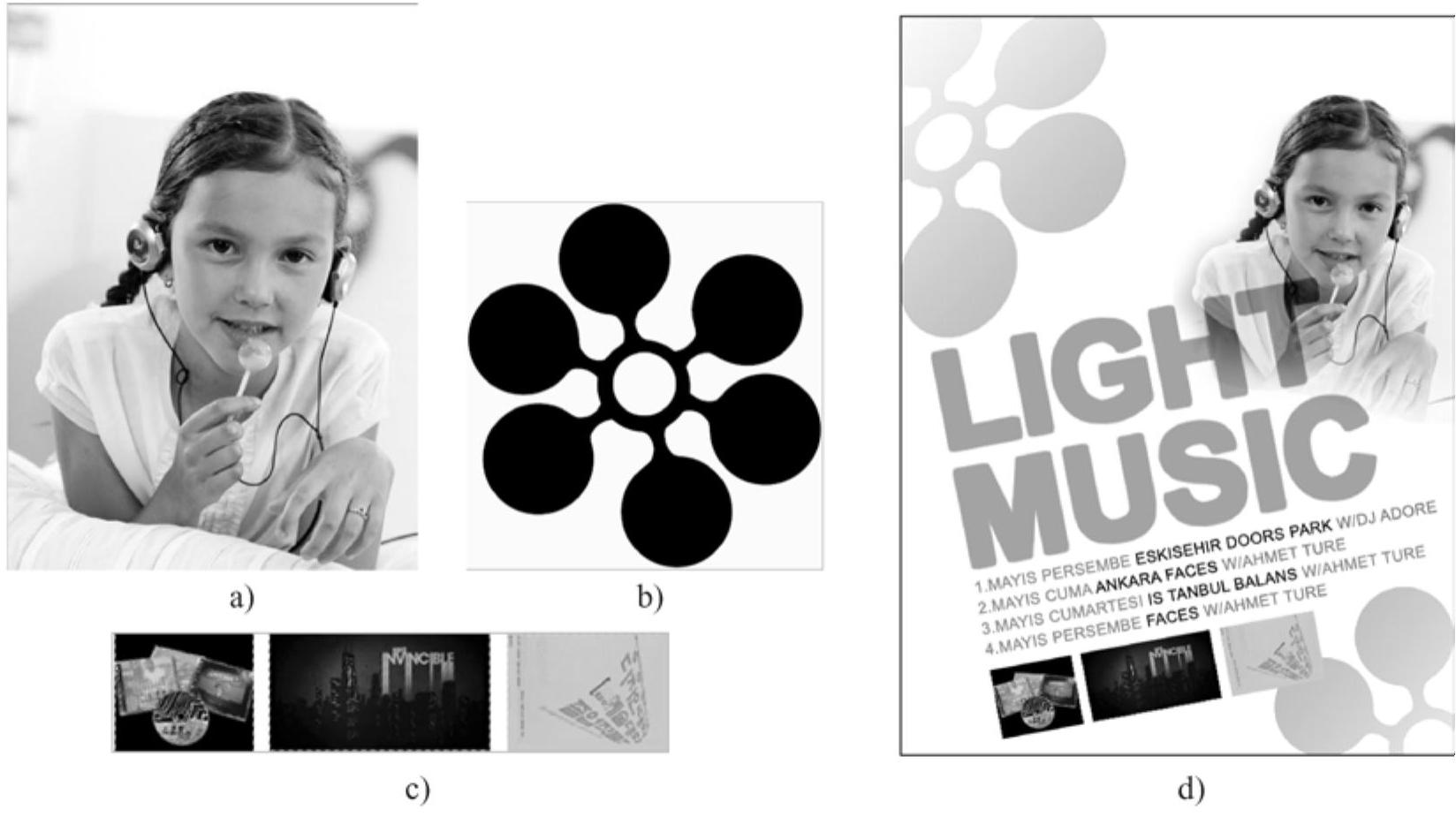
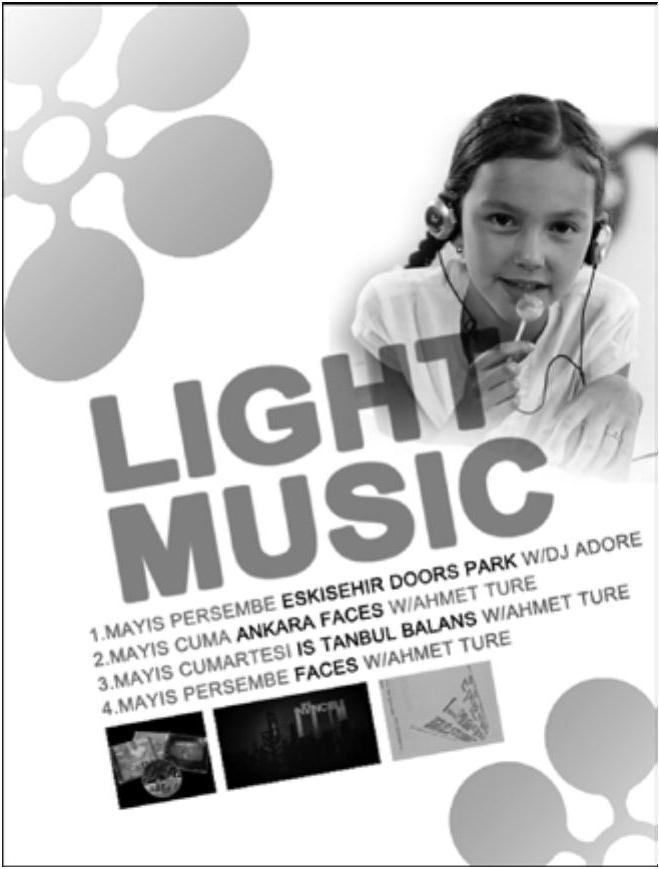
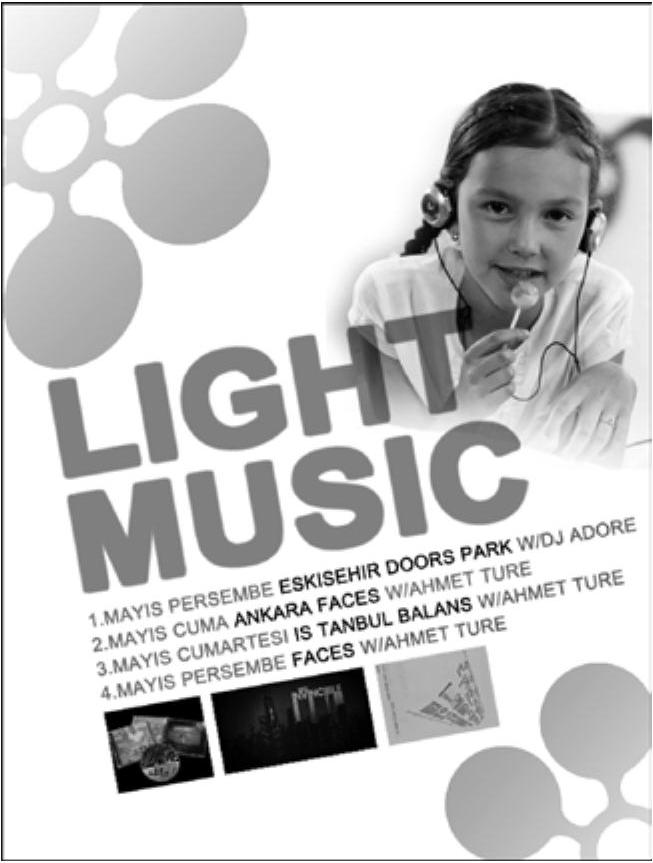
本例将制作广告宣传版面效果,如图4-46所示。通过对本例的学习,读者应掌握图像边缘的虚化,调节文字的字体、字色、文字栅格化,以及图文混合排版的综合使用。

图4-46 宣传版面效果
a)女孩 b)花形图 c)小图 d)效果图
操作步骤:
1)执行菜单中的“文件|新建”命令,打开“新建”对话框,设置参数如图4-47所示,单击“确定”按钮,新建“版面-1.psd”文件。

图4-47 新建一个文件
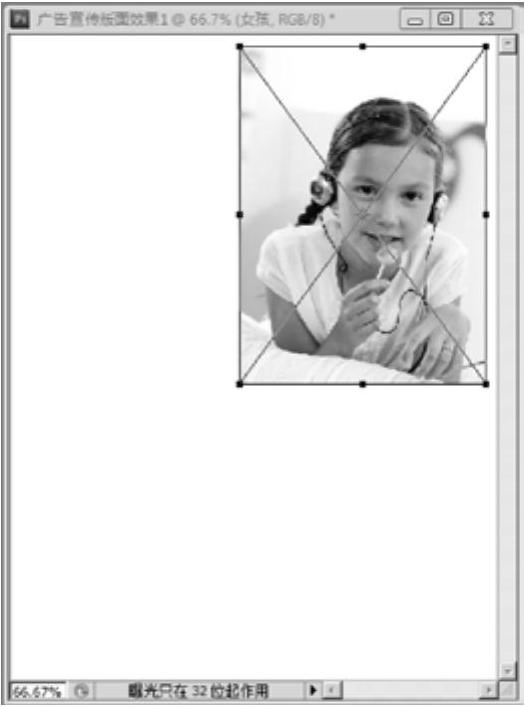
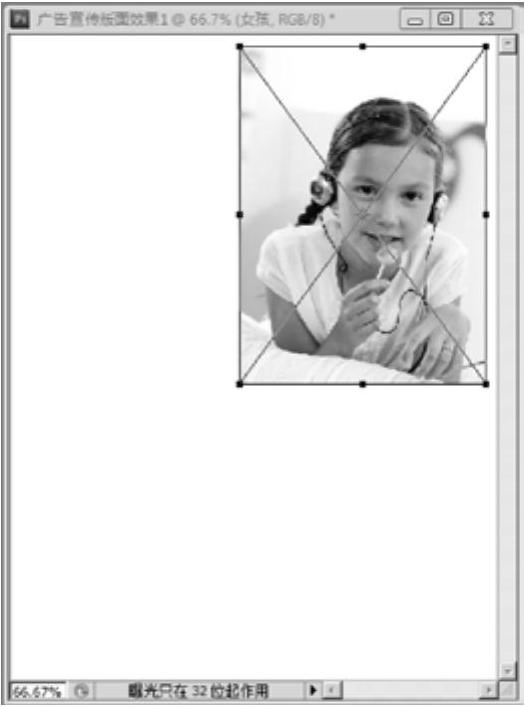
2)执行菜单中的“文件|置入”命令,置入配套光盘中的“素材及效果\第4章 文字处理\4.5.2广告宣传版面效果\女孩.tif”文件,如图4-46a所示。然后按住<Shift>键拖动控制框边角的手柄等比例缩小图像,再将其移动到画面右上方的位置,如图4-48所示,接着按<Enter>键,确认操作,此时图层分布如图4-49所示。
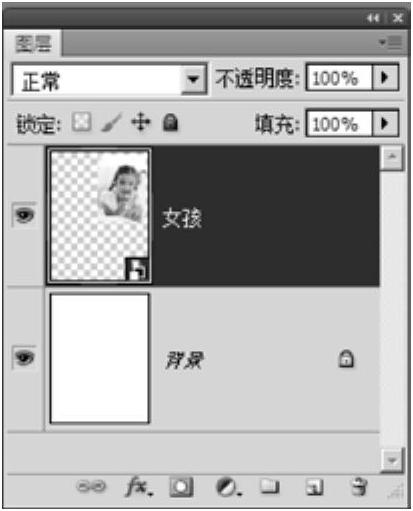
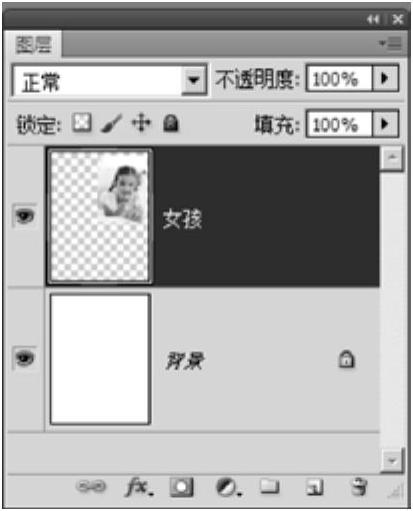
3)将图像栅格化,以便进行羽化处理。方法是:选择“女孩”智能图层,然后执行菜单中的“图层|栅格化|智能对象”命令,从而将智能图层转换为像素图层,此时图层分布如图4-50所示。
提示:在“图层”面板中选择并右键单击“女孩”层的名称,从弹出的快捷菜单中选择“转化为智能对象”命令,也可以将智能图层转换为像素图层。

图4-48 等比例缩小并移动图像

图4-49 图层分布

图4-50 将智能图层转换为像素图层
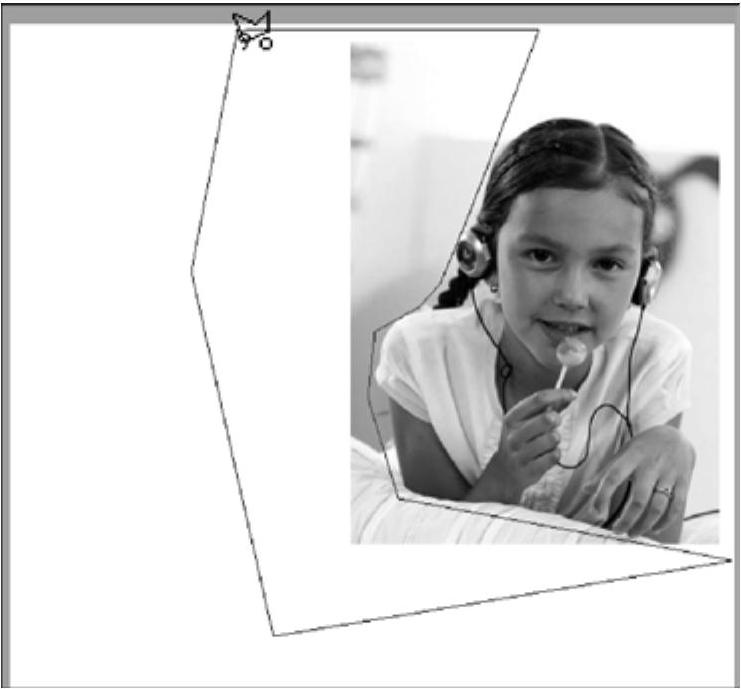
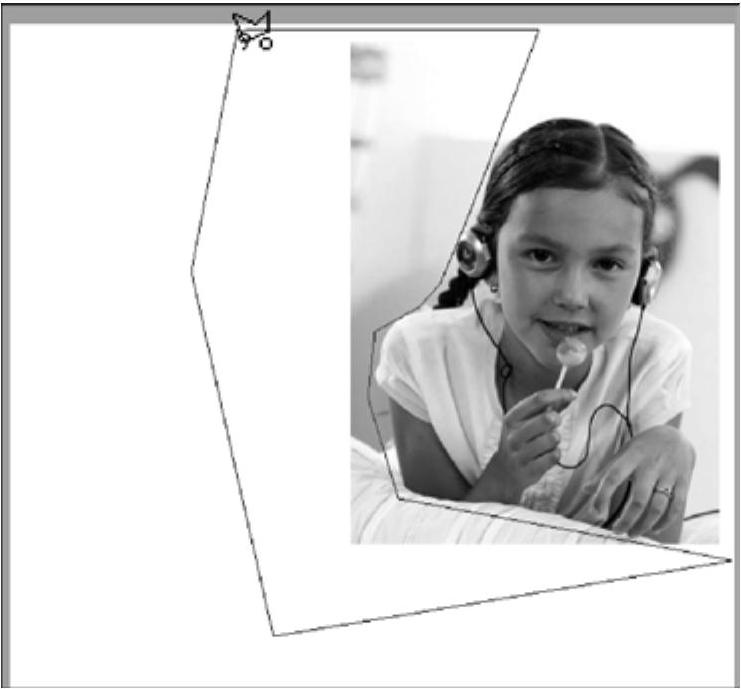
4)在版面设计中,“女孩”图像四周要经过虚化到白色背景的处理。方法是:选择工具箱中的 (多边形套索工具),在其选项栏内将“羽化”设置为10像素,然后在图像左侧圈选出如图4-51所示区域,选区闭合后,按<Delete>键进行删除,得到如图4-52所示效果。
(多边形套索工具),在其选项栏内将“羽化”设置为10像素,然后在图像左侧圈选出如图4-51所示区域,选区闭合后,按<Delete>键进行删除,得到如图4-52所示效果。

图4-51 圈选出人像左侧背景

图4-52 按<Delete>键删除背景
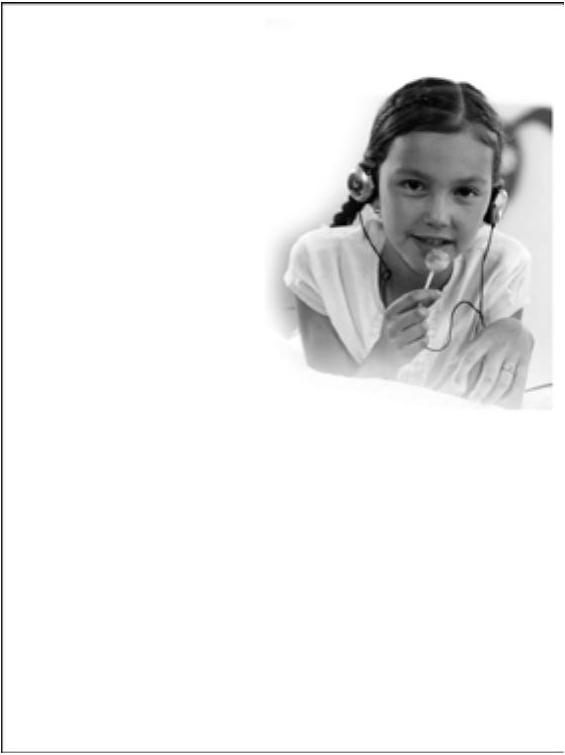
5)此时图像左侧已融入白色背景中,但下部边缘还显得生硬。接下来再选择工具箱中的 (多边形套索工具),在其选项栏内将“羽化”设置为30像素,按<Delete>键进行删除,得到如图4-53所示效果。下面按快捷键<Ctrl+D>取消选区,此时整体画面效果如图4-54所示。
(多边形套索工具),在其选项栏内将“羽化”设置为30像素,按<Delete>键进行删除,得到如图4-53所示效果。下面按快捷键<Ctrl+D>取消选区,此时整体画面效果如图4-54所示。

图4-53 圈选图像下部区域进行删除

图4-54 图像四周自然地融入到白色背景之中
6)打开配套光盘中的“素材及效果\第4章 文字处理\4.5.2广告宣传版面效果\花形图.tif”文件,如图4-46b所示。这是一张简单的黑白图案。选择工具箱中的 (魔棒工具)在黑色区域单击鼠标,将其制作成为选区。然后用
(魔棒工具)在黑色区域单击鼠标,将其制作成为选区。然后用 (移动工具)将选区内的花形图拖动到“广告宣传版面效果1.psd”画面内,此时在“图层”面板中自动生成“图层2”。
(移动工具)将选区内的花形图拖动到“广告宣传版面效果1.psd”画面内,此时在“图层”面板中自动生成“图层2”。
7)执行菜单中的“编辑|变换|扭曲”命令,图形四周出现矩形的控制框,拖动扭曲变形控制框边角的手柄,使图形发生一定程度的透视变形,效果如图4-55所示,调节完成后,按<Enter>键确认变形,并将花形图移到版面的左上角部位,效果如图4-56所示。

图4-55 使图形发生一定程度的透视变形

图4-56 将花形图移到版面的左上角部位
8)在“图层”面板中按住<Ctrl>键单击“图层2”名称前的缩略图,得到花形的选区。将工具箱中的前景色设置为一种浅蓝色(参考色值RGB(140,200,230)),背景色设置为白色,然后选择工具箱中的 (渐变工具),从花形的右下向左上方向,应用如图4-57所示的线性渐变效果。
(渐变工具),从花形的右下向左上方向,应用如图4-57所示的线性渐变效果。
9)同理,再复制一份花形到画面中,生成“图层3”,然后将它放置在如图4-58所示版面右下角,同样填充为“浅蓝色—白色”的线性渐变。

图4-57 在花形中添加浅蓝色—白色的线性渐变(www.chuimin.cn)

图4-58 再复制一份花形置于版面右下角
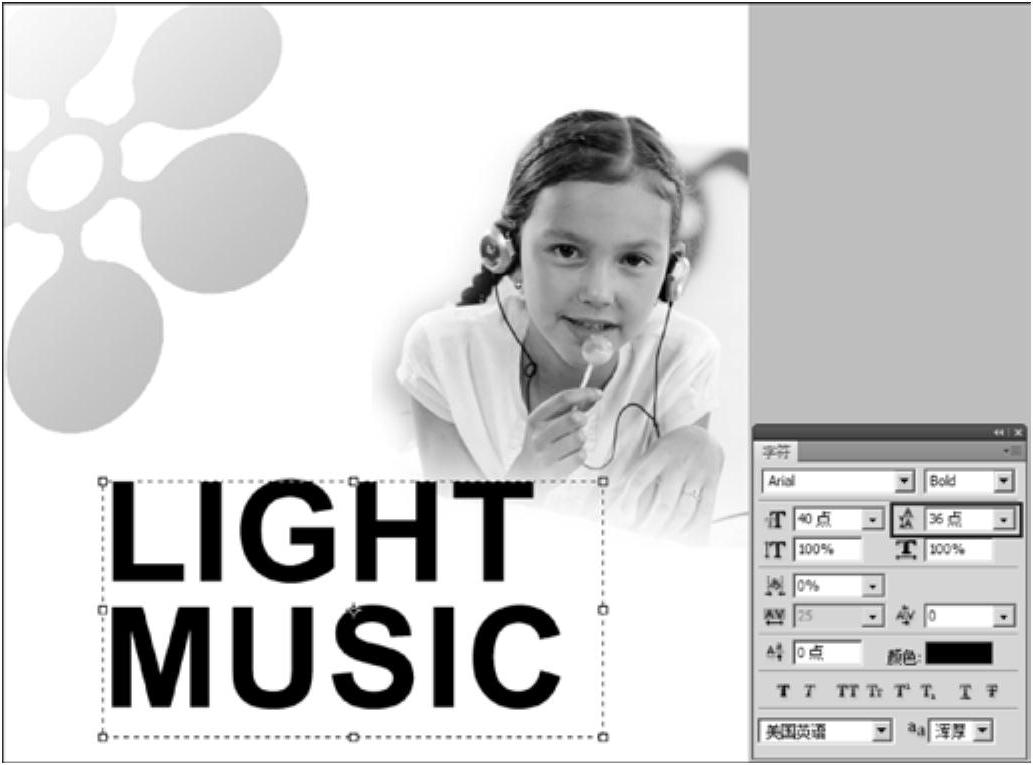
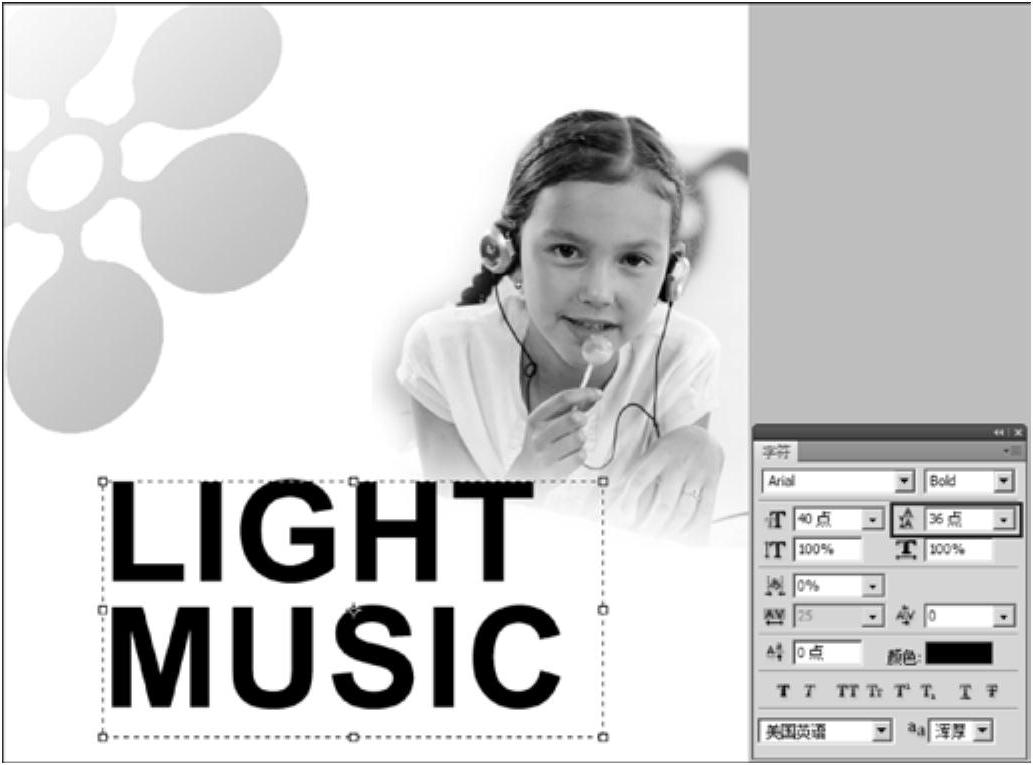
10)选择工具箱中的 (横排文字工具),然后执行菜单中的“窗口|字符”命令,调出“字符”面板,在其中设置“字体”为Arial,“字体样式”为Bold,“字体大小”为40 点,“行距”为36点。接着在画面中拖拉出一个段落文本定界框,再输入文字“LIGHT MUSIC”,分两行排列,效果如图4-59所示。最后单击选项栏中的
(横排文字工具),然后执行菜单中的“窗口|字符”命令,调出“字符”面板,在其中设置“字体”为Arial,“字体样式”为Bold,“字体大小”为40 点,“行距”为36点。接着在画面中拖拉出一个段落文本定界框,再输入文字“LIGHT MUSIC”,分两行排列,效果如图4-59所示。最后单击选项栏中的 (提交当前所有编辑)按钮,确认操作。
(提交当前所有编辑)按钮,确认操作。
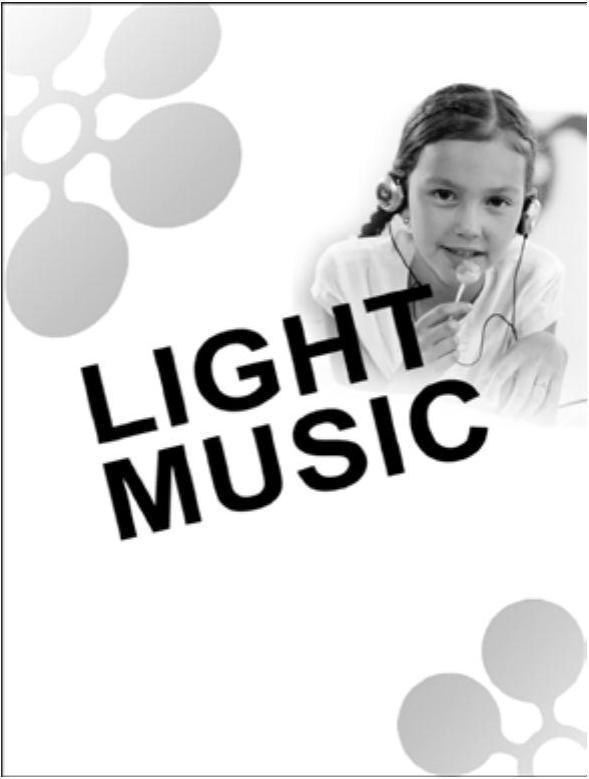
11)由于标题文字还要进行一系列图形化的操作,因此需要将它先转换为像素图。方法是:先执行菜单中的“图层|栅格化|文字”命令,从而将文本转化为像素图。然后按快捷键<Ctrl+T>应用“自由变换”命令,将文字旋转-10度,再按<Enter>键确认变形,效果如图4-60所示。

图4-59 输入文本并设置文本参数

图4-60 使文字进行旋转缩放变形
12)现在的问题是标题英文字体笔划还是不够粗,在没有更适当的粗体字的情况下,我们可以采用选区扩张的方式来解决。方法是:在“图层”面板中按住<Ctrl>键单击文字图层名称前的缩略图,得到文字的选区,然后,执行菜单中的“选择|修改|扩展”命令,在弹出的对话框中设置参数如图4-61所示,单击“确定”按钮,文字选区向外部扩张出一圈3像素宽的边,如图4-62所示。

图4-61 “扩展选区”对话框

图4-62 文字选区向外部扩张出一圈3像素宽的边
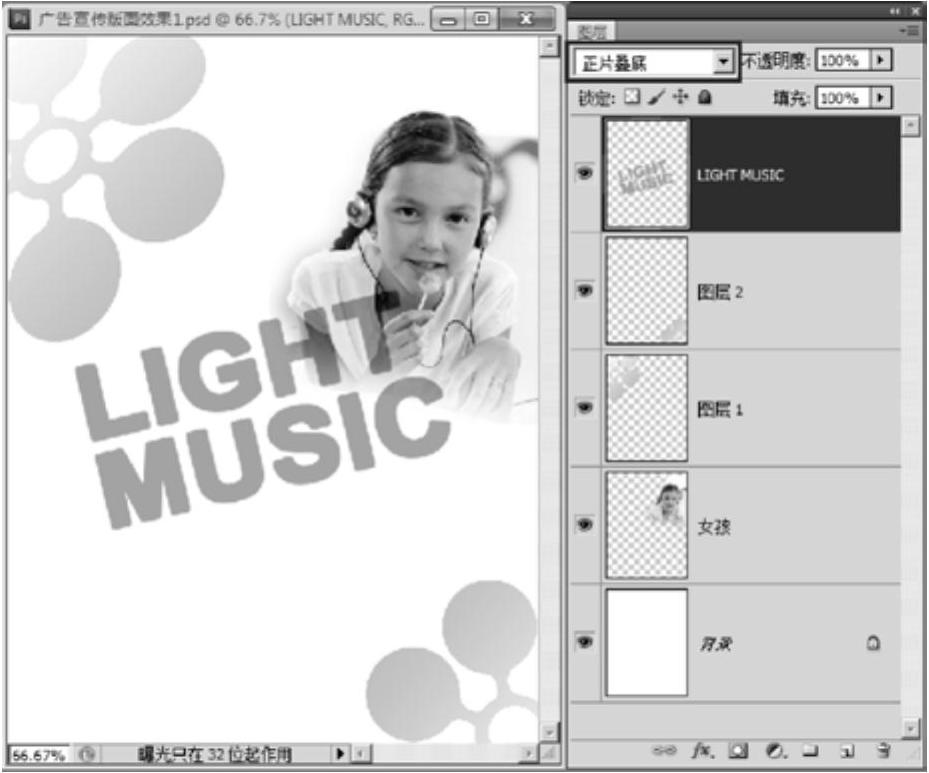
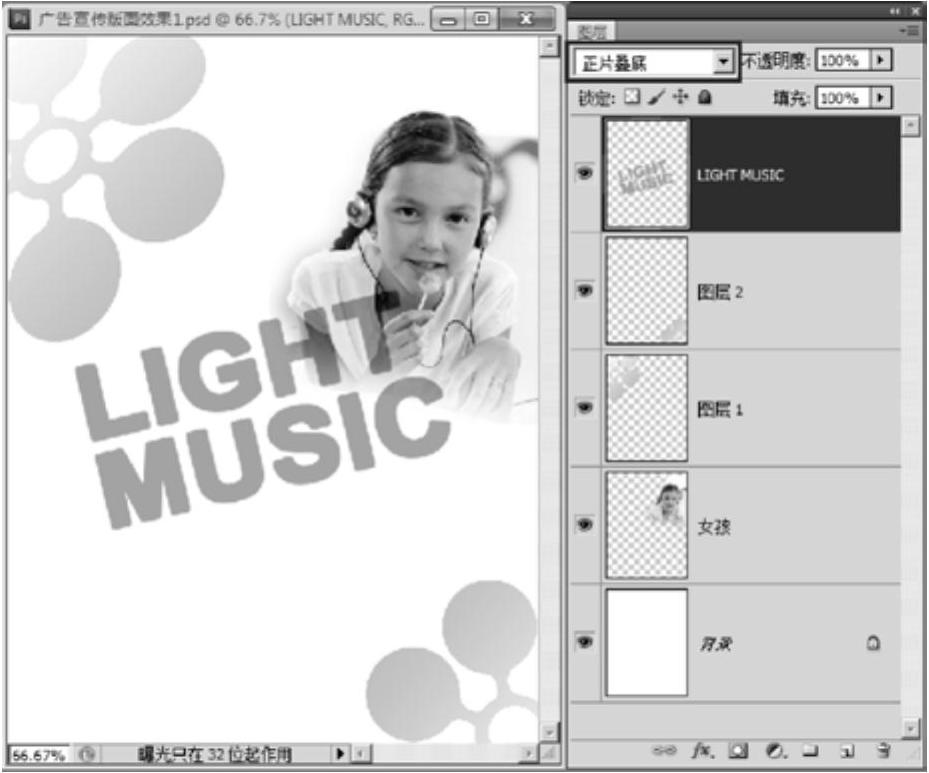
13)将工具箱中的前景色设置为一种蓝色(参考色值RGB(40,180,220)),然后按<Alt+Delete>键,将其填充到文字内部,效果如图4-63所示。下面要将文字的颜色与底图间形成一种透叠的关系,在“图层”面板上将“混合模式”更改为“正片叠底”,得到如图4-64所示效果。标题文字制作完成。

图4-63 将扩展后的文字填充为蓝色

图4-64 将“混合模式”更改为“正片叠底”
14)打开配套光盘中的“素材及效果\第4章 文字处理\4.5.2广告宣传版面效果\文字.txt”文件,如图4-65所示,然后按快捷键<Ctrl+A>,全选文字,再按快捷键<Ctrl+C>复制文字。

图4-65 文字.txt
15)回到Photoshop中,选择工具箱中的 (横排文字工具),在“字符”面板中设置“字体”为“Arial”,“字体大小”为6点,“行距”为4点。接着在画面中托拉出一个段落文字的定界框,再按快捷键<Ctrl+V>粘贴文字,效果如图4-66所示。
(横排文字工具),在“字符”面板中设置“字体”为“Arial”,“字体大小”为6点,“行距”为4点。接着在画面中托拉出一个段落文字的定界框,再按快捷键<Ctrl+V>粘贴文字,效果如图4-66所示。

图4-66 粘贴文字
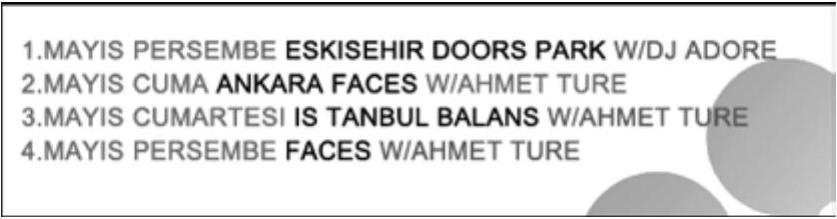
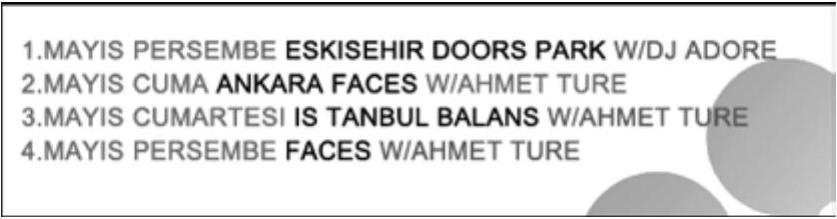
16)使用 (横排文字工具)分别选中每行前半部分的文字,将它们更改为一种洋红色(颜色参考数值为RGB(255,45,210)),再分别选中每行后半部分的文字,将它们更改为一种蓝色(颜色参考数值为RGB(40,130,200)),接着单击选项栏中的
(横排文字工具)分别选中每行前半部分的文字,将它们更改为一种洋红色(颜色参考数值为RGB(255,45,210)),再分别选中每行后半部分的文字,将它们更改为一种蓝色(颜色参考数值为RGB(40,130,200)),接着单击选项栏中的 (提交当前所有编辑)按钮,确认操作,效果如图4-67所示。
(提交当前所有编辑)按钮,确认操作,效果如图4-67所示。
17)按快捷键<Ctrl+T>应用“自由变换”命令,这一次我们采用比较精确的旋转方式,在选项栏内设置旋转角度为-10度,使文字沿逆时针方向旋转10度,得到如图4-68所示的效果。

图4-67 调整文字颜色

图4-68 旋转文字的效果
18)执行菜单中“文件|置入”命令,置入配套光盘中的“素材及效果\第4章 文字处理\4.5.2广告宣传版面效果\小图.jpg”图片文件,然后将其旋转-10度,放置位置如图4-69所示效果。
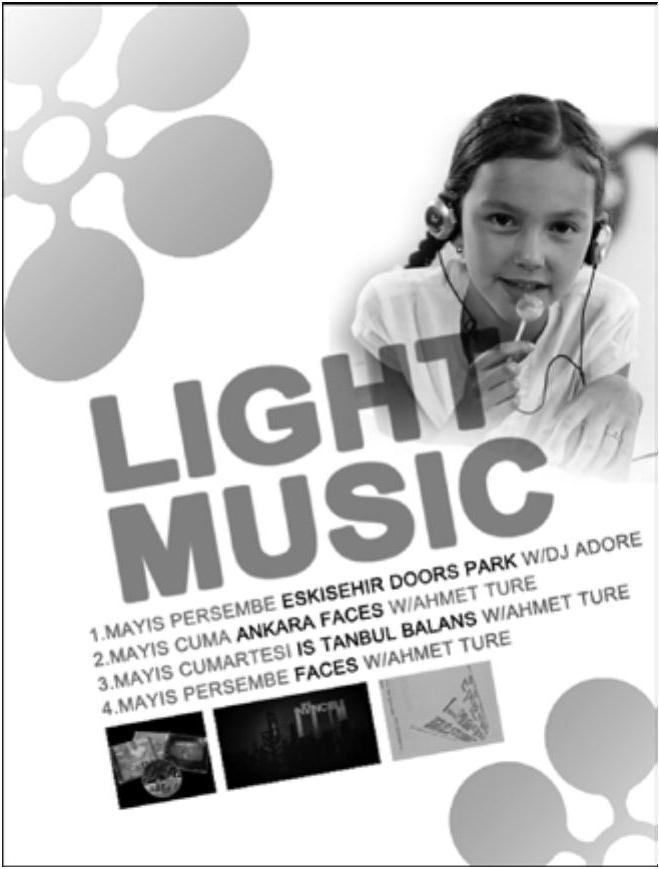
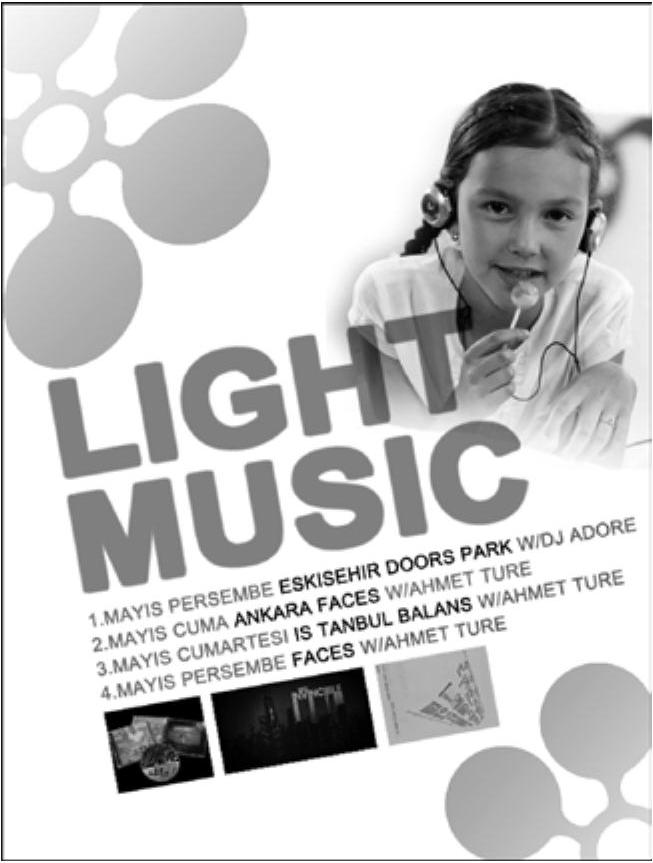
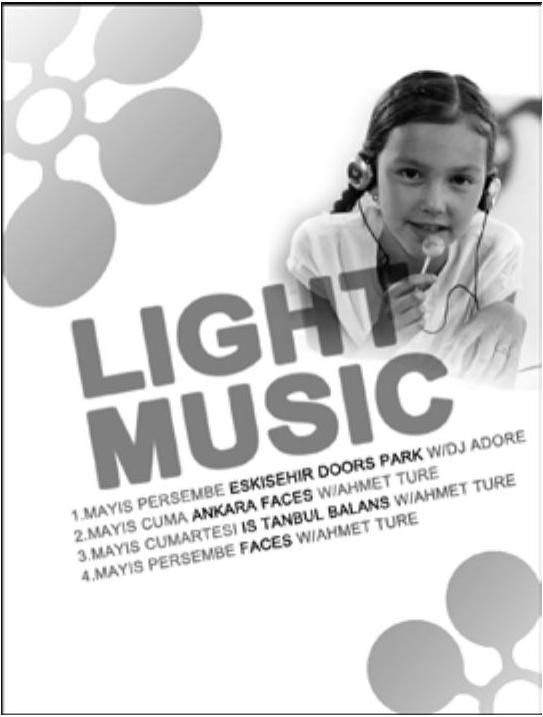
19)对“LIGHT MUSIC”进行适当放大,最终效果如图4-70所示。

图4-69 将图片旋转-10度

图4-70 最终效果






 (多边形套索工具),在其选项栏内将“羽化”设置为10像素,然后在图像左侧圈选出如图4-51所示区域,选区闭合后,按<Delete>键进行删除,得到如图4-52所示效果。
(多边形套索工具),在其选项栏内将“羽化”设置为10像素,然后在图像左侧圈选出如图4-51所示区域,选区闭合后,按<Delete>键进行删除,得到如图4-52所示效果。

 (多边形套索工具),在其选项栏内将“羽化”设置为30像素,按<Delete>键进行删除,得到如图4-53所示效果。下面按快捷键<Ctrl+D>取消选区,此时整体画面效果如图4-54所示。
(多边形套索工具),在其选项栏内将“羽化”设置为30像素,按<Delete>键进行删除,得到如图4-53所示效果。下面按快捷键<Ctrl+D>取消选区,此时整体画面效果如图4-54所示。

 (魔棒工具)在黑色区域单击鼠标,将其制作成为选区。然后用
(魔棒工具)在黑色区域单击鼠标,将其制作成为选区。然后用 (移动工具)将选区内的花形图拖动到“广告宣传版面效果1.psd”画面内,此时在“图层”面板中自动生成“图层2”。
(移动工具)将选区内的花形图拖动到“广告宣传版面效果1.psd”画面内,此时在“图层”面板中自动生成“图层2”。

 (渐变工具),从花形的右下向左上方向,应用如图4-57所示的
(渐变工具),从花形的右下向左上方向,应用如图4-57所示的

 (横排文字工具),然后执行菜单中的“窗口|
(横排文字工具),然后执行菜单中的“窗口| (提交当前所有编辑)按钮,确认操作。
(提交当前所有编辑)按钮,确认操作。






 (横排文字工具),在“字符”面板中设置“字体”为“Arial”,“字体大小”为6点,“行距”为4点。接着在画面中托拉出一个段落文字的定界框,再按快捷键<Ctrl+V>粘贴文字,效果如图4-66所示。
(横排文字工具),在“字符”面板中设置“字体”为“Arial”,“字体大小”为6点,“行距”为4点。接着在画面中托拉出一个段落文字的定界框,再按快捷键<Ctrl+V>粘贴文字,效果如图4-66所示。
 (横排文字工具)分别选中每行前半部分的文字,将它们更改为一种洋红色(颜色参考数值为RGB(255,45,210)),再分别选中每行后半部分的文字,将它们更改为一种蓝色(颜色参考数值为RGB(40,130,200)),接着单击选项栏中的
(横排文字工具)分别选中每行前半部分的文字,将它们更改为一种洋红色(颜色参考数值为RGB(255,45,210)),再分别选中每行后半部分的文字,将它们更改为一种蓝色(颜色参考数值为RGB(40,130,200)),接着单击选项栏中的 (提交当前所有编辑)按钮,确认操作,效果如图4-67所示。
(提交当前所有编辑)按钮,确认操作,效果如图4-67所示。










相关推荐