行内JavaScript与前两种方式不同,只需要将JavaScript代码写入HTML标签的属性中,不需要使用单独的
表单对象简介-零基础JavaScript从入门到精通
每个<form>标签就是一个表单对象。document.forms是网页中实时存在的表单<form>标签的集合。<form>标签的name属性直接作为document的一个属性,通过document.formname可以直接访问该表单。
16.1.1.html通过document.forms属性访问表单对象,如下所示。
动手写16.1.1

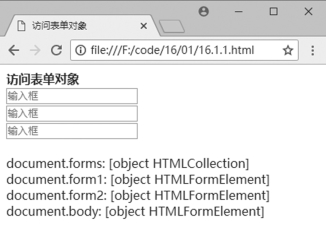
执行16.1.1.html,输出结果到网页,如下图所示。

图16.1.1 访问表单对象
提示
<form>标签的name属性与document的属性同名时,会覆盖document原有的属性,因此设置表单名称时务必要含义清晰且避开document原有的属性。
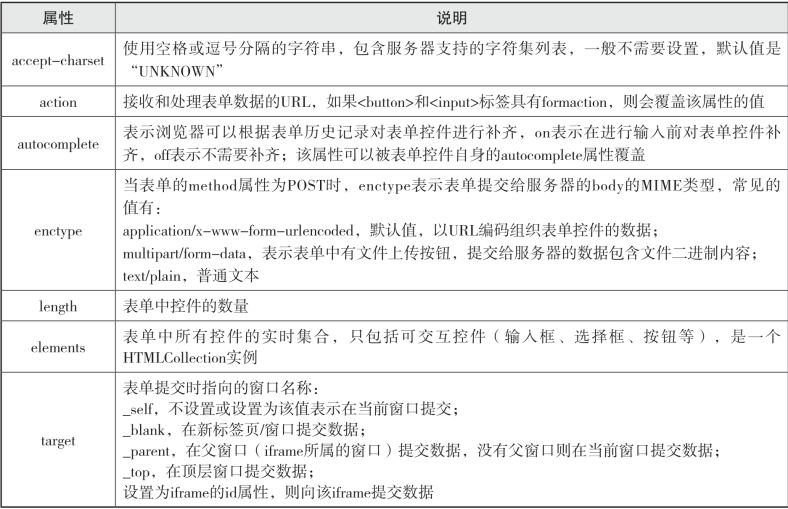
表单对象HTMLFormElement继承自HTMLElement,其特有的属性如下表所示。
表16.1.1 表单属性列表

动手写16.1.2

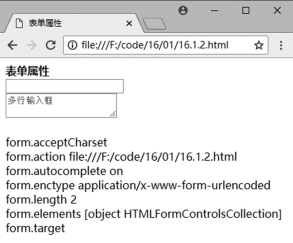
执行16.1.2.html,输出结果到网页,如下图所示。

图16.1.2 表单属性
表单对象具有两个方法,这两个方法不接收参数,可直接调用:
◇ form.reset(),重置所有表单控件为初始值或默认值。
◇ form.submit(),提交表单对象。(www.chuimin.cn)
动手写16.1.3

执行16.1.3.html,输出结果到网页,如图16.1.3、图16.1.4和图16.1.5所示。

图16.1.3 修改表单值

图16.1.4 重置表单
![]()
图16.1.5 提交表单
图16.1.3显示鼠标焦点位于多行文本输入框,正在修改表单控件的值。图16.1.4显示鼠标焦点位于重置表单按钮,点击重置按钮后,表单控件所有值被重置为初始值。图16.1.5显示提交表单到当前网址。
表单对象具有特定的提交事件submit,发生在表单提交之前。如果在submit事件中阻止事件默认行为,则表单不会提交。
动手写16.1.4

执行16.1.4.html,输出结果到网页,如下图所示。

图16.1.6 阻止表单提交
提示
如果表单的submit事件回调返回false,那么点击表单的提交按钮就无法提交表单。

