数据库的概念模式设计首先涉及的是数据库模型设计。数据库模型设计常用的建模方法有以下几种。其中,E-R模型使用较多,因此这里对E-R模型进行简单介绍。矩形和菱形之间由有向弧连接,在弧上往往标注两个实体间的联系是1∶1、1∶n或m∶n,分别表示实体间的一对一关系、一对多关系和多对多关系。图3.2E-R模型示例如图3.2所示,实体“学生”和实体“课程”形成了一个多对多(m∶n)的关系。......
2023-10-28
事件委托是事件处理元素的转移,简单地说就是通过父元素监听子元素的事件,子元素不需要设置事件监听器,在子元素上发生的事件会通过事件冒泡向上传递给父元素。
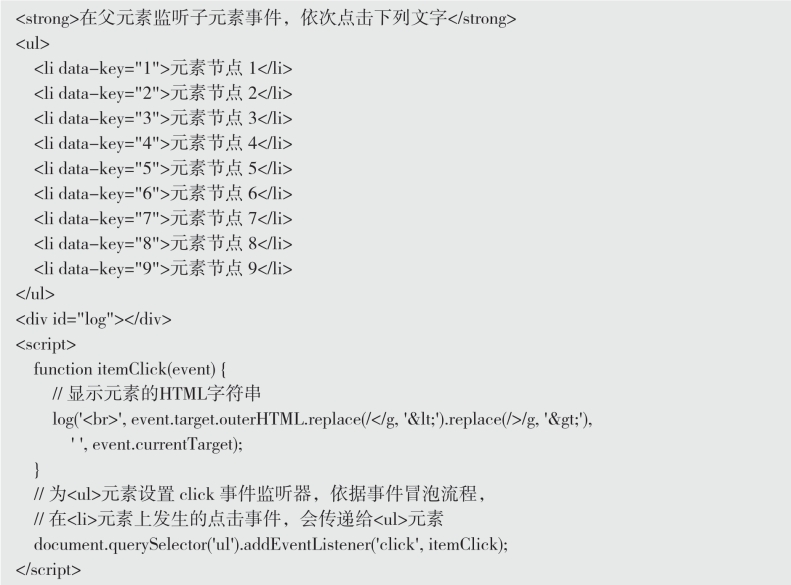
动手写15.10.1

执行15.10.1.html,输出结果到网页,如下图所示。

图15.10.1 事件传递给父元素
在父元素接收到事件时,根据event.target判断事件是由哪个子元素触发的。在动手写15.10.1的itemClick事件回调中,通过event.target判断事件触发的子元素,而不需要为两个标题元素都添加事件监听器。
事件委托能够大幅减少重复的事件监听器。比如,列表<ul>有10000个<li>标签,如果为每个<li>标签设置监听器,则需要设置10000次,但是只向父元素<ul>添加事件监听器则只需要1次。
动手写15.10.2

执行15.10.2.html,输出结果到网页,如下图所示。(www.chuimin.cn)

图15.10.2 在父元素监听子元素事件
在动手写15.10.2中,给<ul>标签添加一个click事件监听器,即可监听全部子元素click事件。
事件委托能够监听未来的子元素。向父元素设置事件监听器之后,在以后不确定的时间新增的子元素触发事件也会传播到父元素,同样只需要根据event.target就能判断来自哪个子元素。
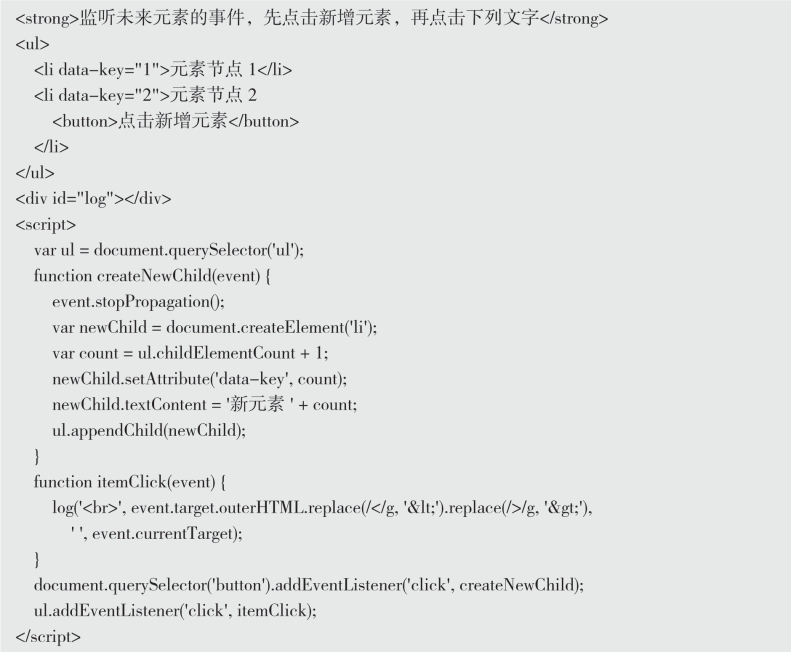
动手写15.10.3

执行15.10.3.html,输出结果到网页,如下图所示。

图15.10.3 监听未来元素的事件
点击按钮新增一个元素<li>,<li>元素没有设置任何事件监听器,但是通过事件委托,<li>的父元素<ul>可以监听任何时间点发生在<li>元素内的点击事件。
有关零基础JavaScript从入门到精通的文章

数据库的概念模式设计首先涉及的是数据库模型设计。数据库模型设计常用的建模方法有以下几种。其中,E-R模型使用较多,因此这里对E-R模型进行简单介绍。矩形和菱形之间由有向弧连接,在弧上往往标注两个实体间的联系是1∶1、1∶n或m∶n,分别表示实体间的一对一关系、一对多关系和多对多关系。图3.2E-R模型示例如图3.2所示,实体“学生”和实体“课程”形成了一个多对多(m∶n)的关系。......
2023-10-28

switch支持依次执行两个紧邻的分支语句。◇ default语句类似if语句中的else分支,如果expression与所有常量表达式不相等,执行default从句。图6.2.7switch语句执行流程从流程图可以看出break语句增加了switch分支语句的复杂性,导致相邻的case语句常量表达式判断失效,一般建议在case语句内都使用break语句。图6.2.8switch语句函数showGrade判断分数所属成绩等级:◇ 分别输入分数100到70,其中100、90、70分段正常输出。......
2023-11-08

本软件采用纯文本M文件制作,没有采用GUI向导,因此不存在FIG文件,只需双击CSRAS_V1.M文件,自动打开MATLAB程序,并进入M文件编辑器“Editor”。按照本软件所提供的Excel格式输入。图3.7Excel导入数据提示数据导出:如图3.6所示菜单栏,前三个菜单下分别有数据导出选项如“par_output”菜单,该菜单将其对应的table中的数据导出到excel格式。如图3.6所示ANN-MCIS计算,采用以下步骤分析结构的可靠指标。......
2023-09-19

,n)排成的m行n列的矩形表称为m×n矩阵,aij称为A的第i行第j列的元素(i=1,2,…,As都是方阵),则,|A|=|A1||A2|…,n.于是将式代入式得|A+B|=2n-1,即21-n|A+B|=|A|+|B|.例5.3.3 设n阶矩阵A,B,C满足AB=BC=CA=En,求A2+B2+C2.精解 由AB=BC=CA=En得A2=AEnA=AA==E2n=En,B2=BEnB=BB==E2n=En,C2=CEnC=CC==E2n=En,所以,A2+B2+C2=En+En+En=3En.例5.3.4 设n阶矩阵A,B满足ATA=AAT=En,BTB=BBT=En,且|A|=-|B|,证明:|A+B|=0.精解 由题设知,|A+B|=|EnA+BEn|=|BBTA+BATA|=|B||BT+AT||A|=-|A|2|(A+B)T|=-|A|2|A+B|,即|A+B|=0.由此推出|A+B|=0.......
2023-10-27

在安装AutoCAD 2004之前,请关闭所有正在运行的应用程序,将AutoCAD2004的安装盘插入CD-ROM驱动器,稍后即可出现AutoCAD 2004的安装界面。图1-1 安装步骤向导安装完毕后,将显示AutoCAD 2004中文版安装向导的界面,单击按钮,继续安装。图1-3 选择安装类型选择AutoCAD 2004装入的子目录。图1-4 设置安装目录在界面可以指定AutoCAD 2004默认的文本编辑器,默认情况下使用的是Windows操作系统自带的程序,一般不用更改,直接单击按钮即可。......
2023-11-03

《中华人民共和国民法典》是我国民法法典,是其他民法法律规范的基础和依据,是解决“私人”之间纠纷的准绳,能够保障我们的合法权利。小许于2010年6月死亡,其财产已由其妻小陶和其子继承。故古玩店在30日后即处置该古董的做法违反法律规定,当属无效。因为小刘基于善意取得该古董的所有权,故小丁无权要求其返还该古董,小许对小丁的债务依法由其继承人在继承的财产范围内承担。......
2023-07-31

读图的基本方法有形体分析法和线面分析法。图5-28组合体的三视图对于局部形状较复杂的物体,特别是切割式组合体,完全用形体分析法读图是不够的。图5-29用线面分析法读图分析该组合体用了主、左两视图表达它的形状。由此物体的主、俯视图的外轮廓线可知,其原形可能是长方体,也可能是半圆柱体。......
2023-06-28

智能POS终端提供一种简捷的多终端处理方案,可实现复杂场景下支付的快速处理。下面以助农取款[7]应用为例,说明多终端支付处理流程。同时,将主终端的PIK返回给支付客户端程序处理。 接下来的处理流程与第三方应用支付流程基本相同,不同在于上送给云支付系统后台的请求中不仅包含主终端标识,还需包含应用终端标识。......
2023-10-21
相关推荐